Check the docs before asking a question: https://abp.io/docs/latest
Check the samples to see the basic tasks: https://abp.io/docs/latest/samples
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
I would like to remove the "My Account" option from the sidebar popup menu. Could you please let me know if there is a way to do this?
 Thank you
Thank you
The fix will be in the abp 9 version? We need it in the 8 version is it possible?
Thanks
Check the docs before asking a question: https://abp.io/docs/latest
Check the samples to see the basic tasks: https://abp.io/docs/latest/samples
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
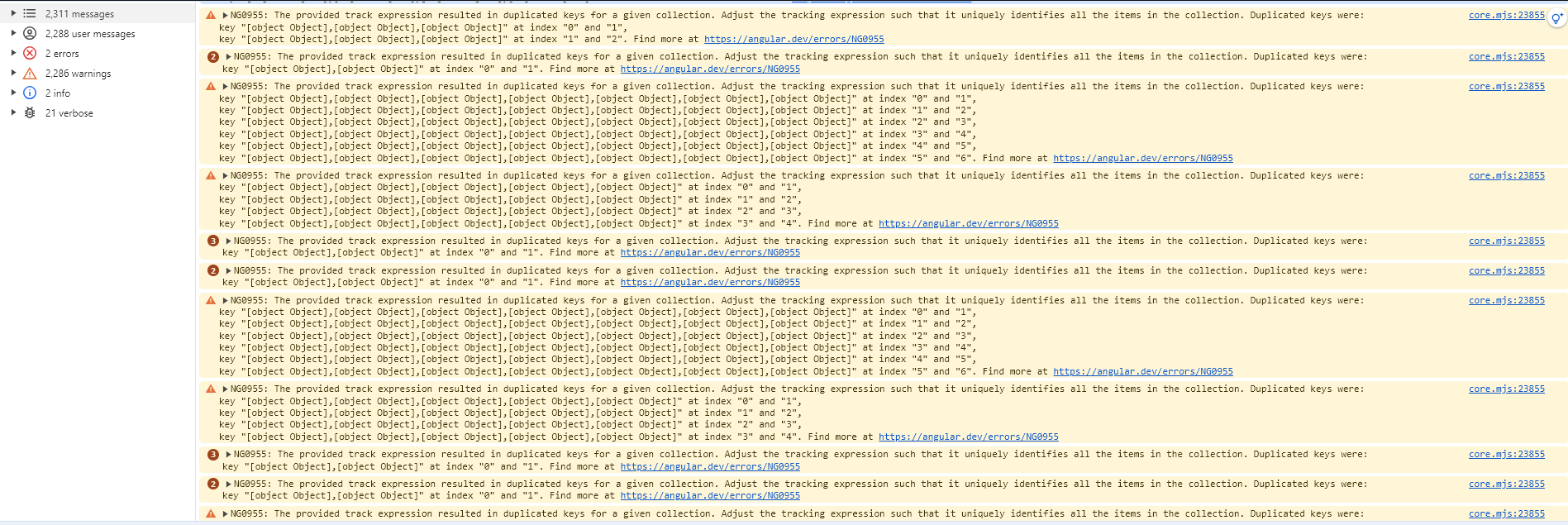
Since upgrading from 8.2.2 to 8.3.4 i get a lot of warning in console.
 Debugging i found that the duplicate keys are in the menu on the left and in the sidebar on the right.
Debugging i found that the duplicate keys are in the menu on the left and in the sidebar on the right.
Is there a way to add a menu item in the toolbar on the right side of the page?
We are currently able to customize the toolbar, but only the top section using the NavItemsServiceservice:
constructor(private store: HeaderNotificationsStore, private navItemsService: NavItemsService) { }
this.navItemsService.addItems([ { id: 'HeaderNotifications', html: html, action: () => { this.showNotificationsPopup(!this.isNotificationsPopupShown()); }, order: 2 } ]);
Is there a way to achieve the same functionality for the configuration section of the toolbar?
We have observed that the scrollbar on our page does not appear initially. It only becomes visible after using the mouse wheel to scroll. Is there a way to make the scrollbar appear at the start of the page without requiring user to scroll with mouse?
Thanks
Hi, i haven't seen the new release yet that was scheduled for Tuesday. Could you provide an update on its status?
Two weeks ago, we opened a ticket regarding an issue with duplicated imports with different paths after generating proxies. We have seen that the problem has been resolved. However, we need to know when the fix will be released, as this issue is currently blocking our progress.
Could you please provide us with an estimated release date for this fix?
Thank you.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
After updating to 8.2.0 from 7.4.5 we got errors when generating proxies, there are duplicated imports with different paths.
Is there a way to fix that?
probably will be fixed 1-2 hours Really??

