Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/
Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index
The exact solution to your question may have been answered before, please use the search on the homepage.
-
ABP Framework version: v4.1.1
-
UI type: Blazor
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Seperated (Angular): Tiered
-
Exception message and stack trace: N/A
-
Steps to reproduce the issue:
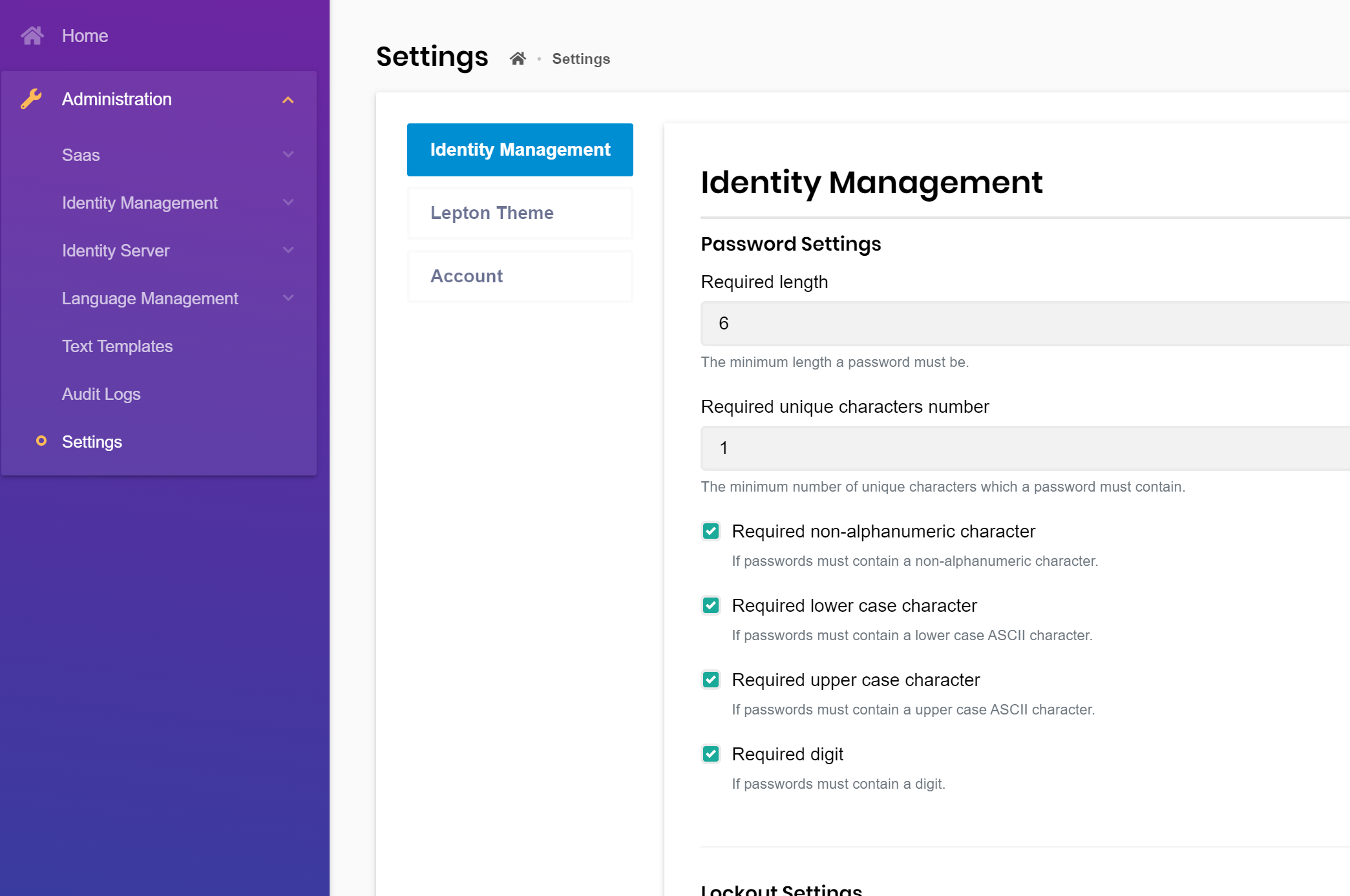
I am trying to style a site with specific customer branding. We have a Team level support, so can't download the Lepton source code, but I don't really want the source code anyway. All I wanted to do was to override the colours in the lepton theme using custom .css. I have created the .css and applied it to a file which is added with an IBundleContributor implementation. This has worked, but only on the content pages. For some reason, the style changes don't apply to the menu and toolbar. I have checked the implementation, and that section of the page appears to exclude my css file, and just use the Lepton theme.
I had seen https://support.abp.io/QA/Questions/8/Theme-customization-Angular and tried to use a similar strategy, but in Blazor. The screenshots in that discussion show exactly what I want to happen which is the sidebar being skinned.
Here is a screenshot of a test page using Lepton6:

I do have overriding .css calls for the sidebar and menu classes, but my file seems to be ignored completely. Is this action possible from .css?
Here is one class update from my custom .css. I am using variables for the colors (not sure if this would impact it being used within the sidebar or not).
.navbar-toggler {
color: var(--sidebar-text) !important;}
Thanks,
Kirsty
4 Answer(s)
-
0
I don't think these kind of variable usages work in plain CSS.
You may want to use LESS or SCSSvar(--sidebar-text) !important;} -
0
@alper - Those kind of variable usages do work in plain CSS. I have them working for the majority of the project now - the colours in my screenshot on the content on the right all uses variables for colour substitution.
My issue is not that that variables aren't working, it's that I cannot override the CSS in the sidebar. I've done kind of a work-around for the moment where I changed the background colour of the underlying element, so as the sidebar divs all have transparent background colours, the underlying one shows through. But I am unable to actively override any of the actual sidebar classes. This means I can't change the icon colours, which is my main issue at the moment, but I also can't override the font style or apply more depth in the menu backgrounds.
-
0
@armagan how to work with CSS variables here?
-
0
Hi Kristy,
You can customize the Lepton theme's sidebar menu as follows.
Please make sure you write these codes in a css file you call after lepton's css file.span.lp-icon { color: var(--sidebar-text); } span.lp-arrow-icon { color: var(--sidebar-text) !important; } span.lp-text { font-family: Georgia,serif; } .active-page span.lp-icon { color: var(--sidebar-text) !important; } .has-drop a::before { border-color: var(--sidebar-text) !important; } .lp-opened-sidebar .lp-sidebar, .lp-closed .lp-sidebar { background: var(--sidebar-bg); }


