- ABP Framework version: 8.0
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
We have a requirement where, when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard.
Using below ABP.IO support ticket i am successfully able to run POC project. Note :- Tenant not set in POC project.
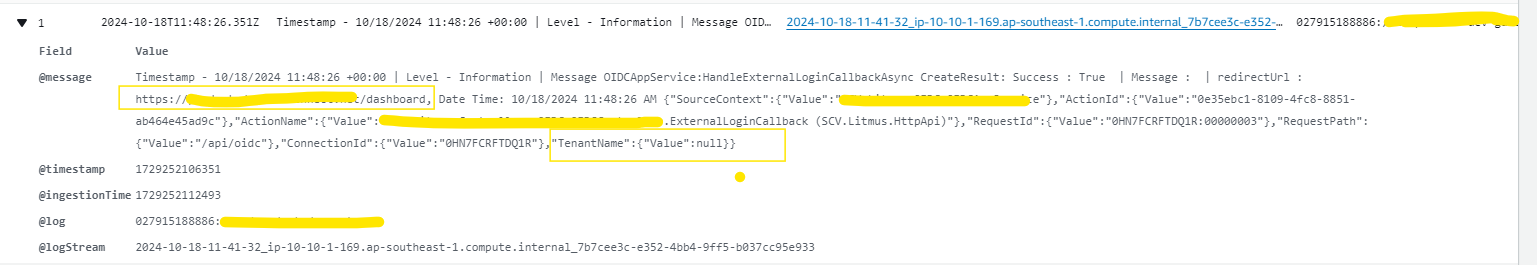
Error :- After integrating the same code into our existing project, we successfully authenticated with the IDP, added the user to the database, and were redirected to the dashboard. However, after a few seconds, the application automatically redirects to the logout page I have cross check log it's look like tenant not set that's why user not able to login.
For your refence please find below log

We need to set the tenant name and tenant ID headers for the dashboard redirect URL. How can we do this ?
110 Answer(s)
-
0
ok. You can check the code flow in https://demo.abp.io
-
0
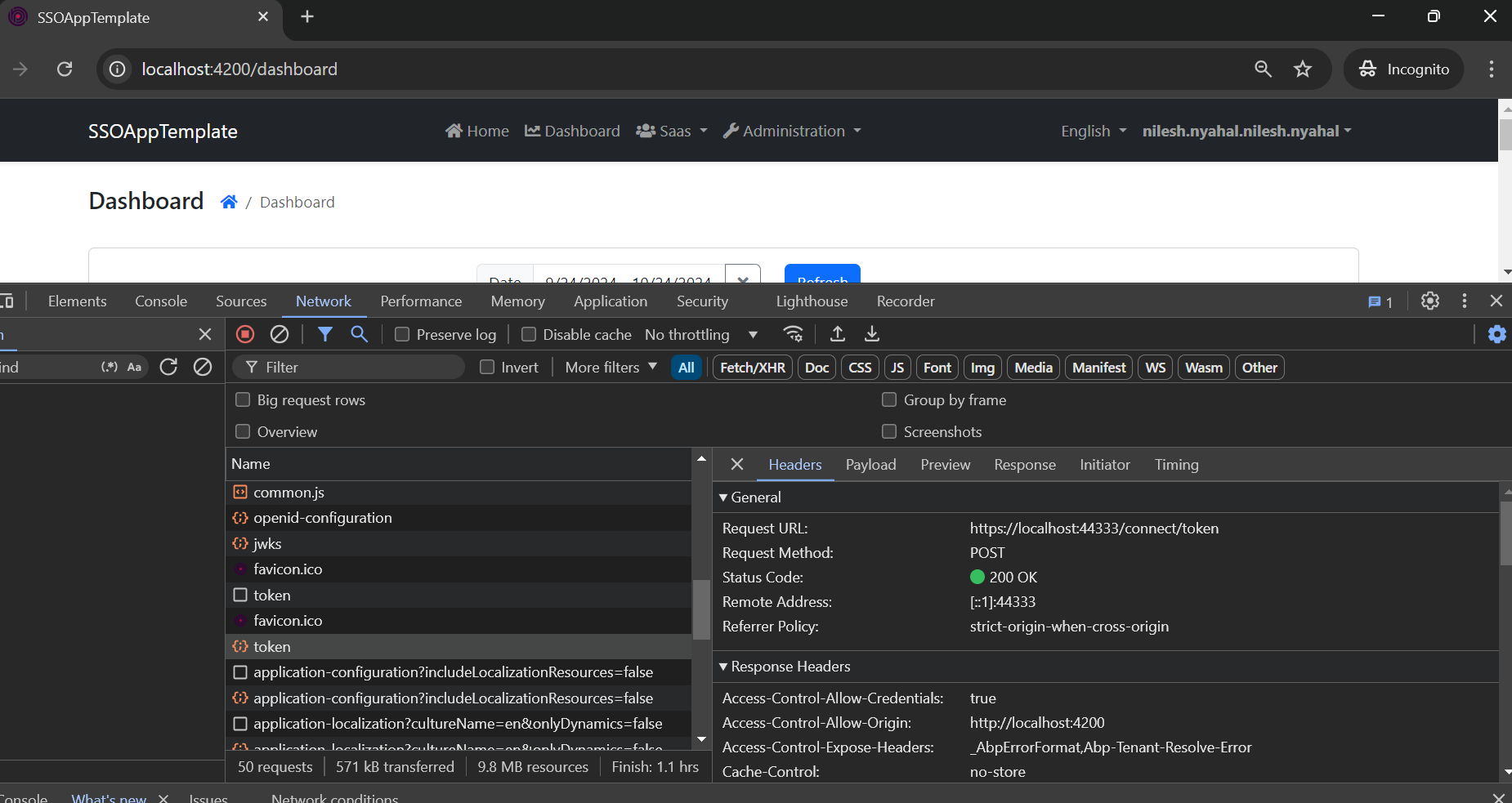
In my POC project, the token API call works fine from the Angular project. However, in the existing application, the token API does not get called when using SSO OIDC login.
Do we need to manually add the token API method to retrieve the token information? In the POC, it was automatically invoked after I redirected the URL. Is the issue occurring because the user is not login in properly using SSO?
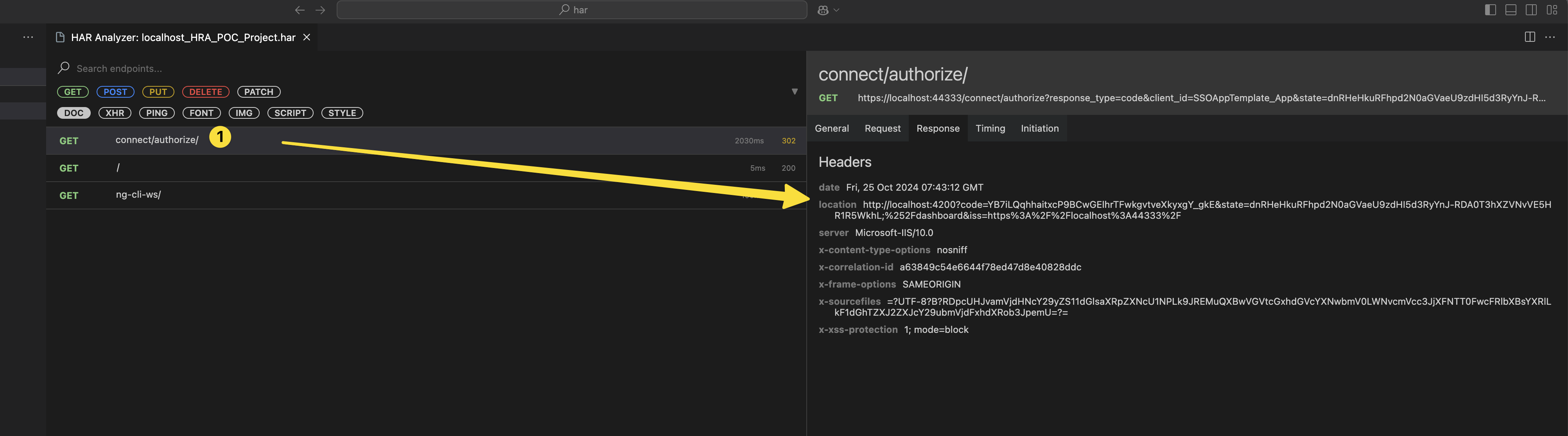
below screen shot POC project token API.
-
0
hi
Can you share the har file during the whole process?
I will check your oauth flow
https://requestly.com/blog/how-to-generate-har-files-in-chrome-firefox-safari/
Thanks
-
0
I have shared email please check.
-
0
Any update ?
-
0
-
0
We have a requirement like this, which is why we added the integration on the API side. The same implementation i have done in ABP sample project as well. I have shared the POC project HAR file over email; could you please check it and let me know how the requests are going?
-
0
-
0
This is correct flow:
- request to authserver project
- authserver check the user and redirect to angular(localhost:4200) with the code
- angular use the code to get tokens.
You have to give the code to angular app. this is standard Oauth2 code flow to let the angular get token from authserver.
same code existing application as well, And don't why it's not working.
We are currently facing an unresolved issue with client authentication that has been escalating internally. This problem is impacting our productivity and is also affecting our client, who is waiting for a resolution.
Given the urgency and complexity of the situation, I believe scheduling a meeting would be beneficial. This will allow us to discuss the issue in detail and work towards a swift resolution.
Could you please arrange a meeting at your earliest convenience? Your assistance in this matter would be greatly appreciated
-
0
hi
You are breaking the oauth flow, which means you are going the wrong way.
You have to follow the process to pass the code to angular app. There is no other way other than that.
Abp's template project uses the standard oauth2 process to authenticate for angular. You may consider following this approach instead of your custom authentication.
-
0
-
0
Code flow:
- angular click login and redirect to auth server website.
- auth server logged a user and generate a
codeand redirected to angular(localhost:4200?code=xxx) - angular uses the code to request
connect/tokento get access_token and id_token. - angular uses the token to call API
- angular click log out and make a request to tell the auth server to revoke the access token.
The above is the right way. This is the oauth2 protocol and you cannot change it
https://developer.okta.com/blog/2018/04/10/oauth-authorization-code-grant-type
-
0
ok maliming,
I have a question that you haven't answered yet: how does POC integration work, and why is my existing code not functioning as expected? Why do I need to change the code flow of my existing code? same poc code implemented in my project .
your team member shared me that POC project his name is "liangshiwei" below ticket url. https://abp.io/support/questions/7788/Custom-Redirection-to-third-party-IdP-Login-Page-and-Dashboard-Post-Authentication-in-ABPIO?CurrentPage=2
-
0
If you can share a project that can reproduce the problem in my local. I will download and check the code.
-
0
Hi ,
As per your suggestion i have change code flow now calling from angular and we obtain token from angular.
For your reference I have shared XHR files and logs as well over email, please check.
After a successful login from an external login provider, I want to manually check whether the user exists in my system and if I find the appropriate user, log them into my system.
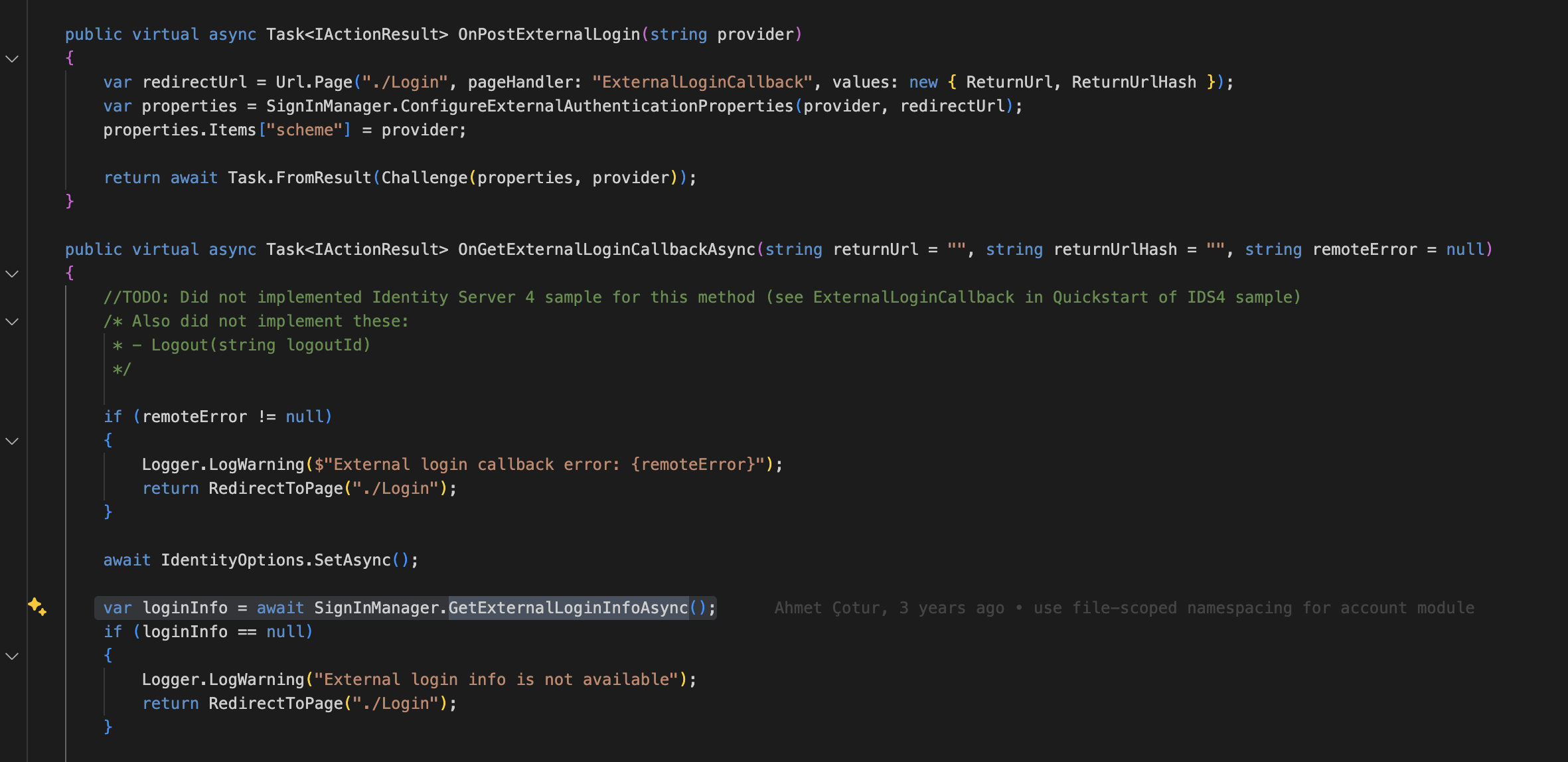
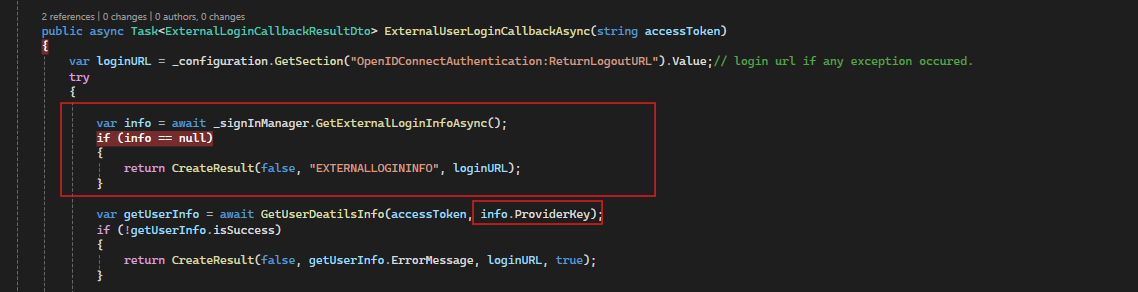
In this scenario, we have an API ExternalUserLoginCallbackAsync() method However, after calling the method GetExternalLoginInfoAsync(), it returns null. This info is important because the info.ProviderKey (user ID) is passed to the GetUserDetailsInfo() API to fetch user details from the external identity provider (IDP) and insert into DB. Why does
GetExternalLoginInfoAsync()return null even though I have already successfully logged in to the identity provider (IDP) using my Angular code
-
0
Any update ?
-
0
hi
It seems the HTTP request doesn't include the
access_token
You have to sign in with
IdentityConstants.ExternalSchemefirst, then callGetExternalLoginInfoAsyncoptions.DefaultSignInScheme = IdentityConstants.ExternalScheme;Usually we will call it in the callback of the external/social login
Please share full HTTP requests in har file.
Thanks.
-
0
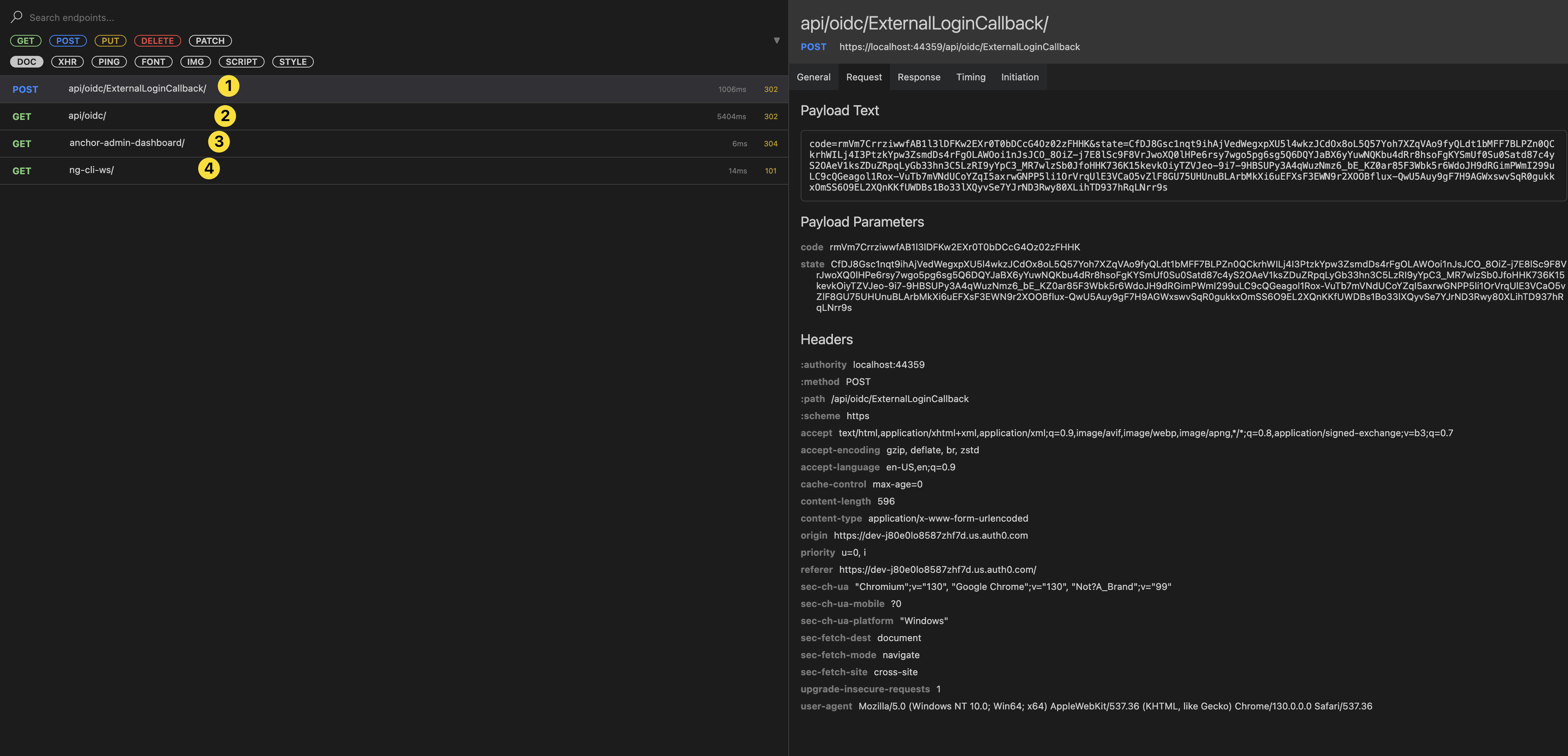
hi
It seems the HTTP request doesn't include the
access_tokenWe have completed the following steps to authenticate with the IDP:
- In the home component's ngOnInit, based on the OIDC condition, we call the IDP authorization API.
- Once we authenticate with the IDP, we fetch the access token from the IDP.
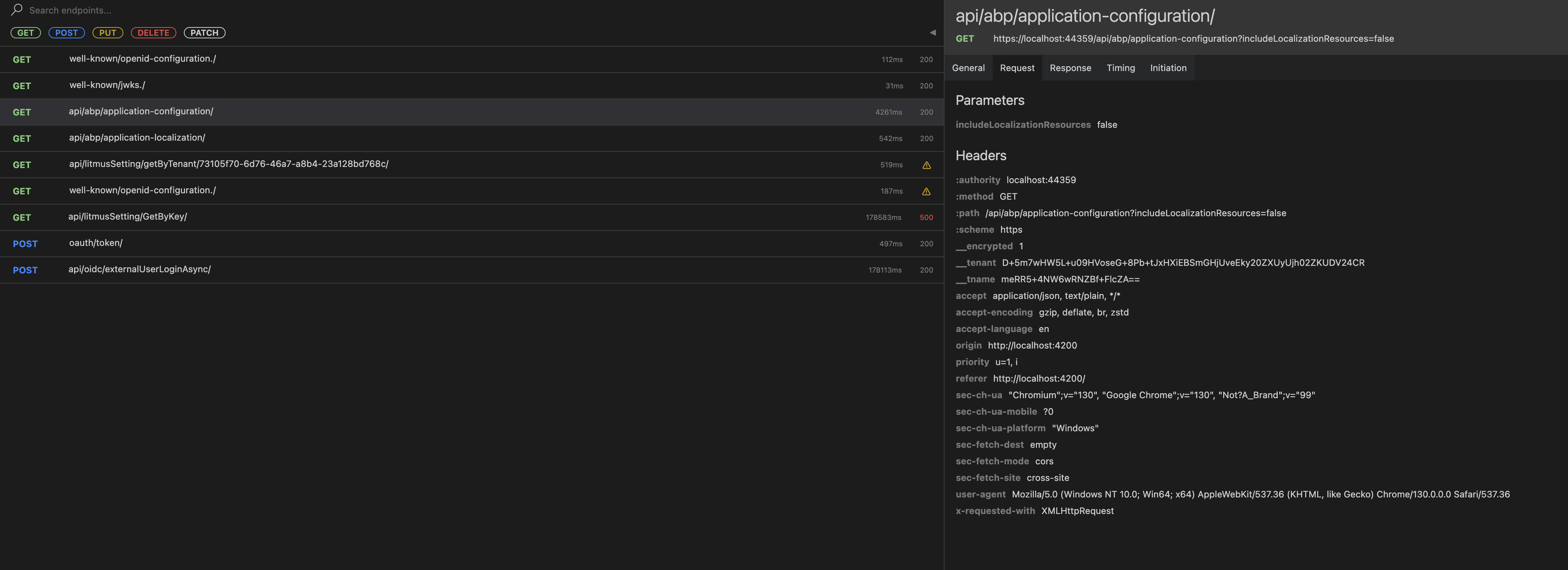
- However, before executing the first two steps, the api/abp/application-configuration endpoint is called automatically, and the access token is not passed.
You have to sign in with
IdentityConstants.ExternalSchemefirst, then callGetExternalLoginInfoAsyncoptions.DefaultSignInScheme = IdentityConstants.ExternalScheme;Usually we will call it in the callback of the external/social login
Please share full HTTP requests in har file.
Thanks.
How to login ExternalScheme first ? Earlier we are using same approach in API side like this then redirected to dashboard. using this approach fetch external login.

I have just shared XHR files as well pls check.
Also We have an old ABP template, but we upgraded the ABP version. However, we are using old template that's why we are facing this issue ?
-
0
-
0
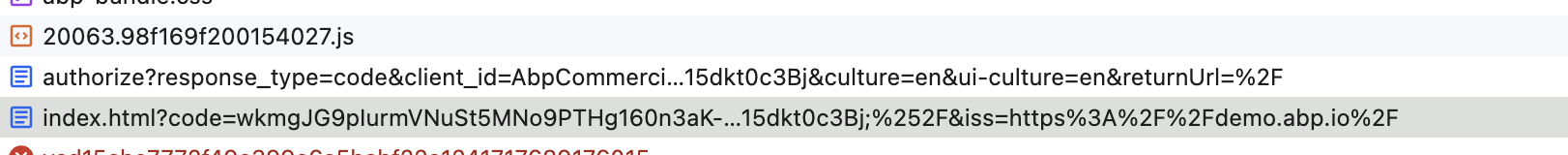
hi
The angular already got the access_token by this redirect.
http://localhost:4200/oidcredirect#access_token=eyJhbGciOiJkaXIiLCMaybe you can override
OAuthApiInterceptorservice to use youracccess_token.https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/oauth/src/lib/interceptors/api.interceptor.ts#L41-L44
You can create a new question to ask our angular team
This question is too long and complex.
-
0
How to login ExternalScheme first ?
This works if you add an external/social login to the MVC project.
After you log in with external/social, the
ExternalSchemewill be signed in automatically.In the callback action, you can get the
userinfobyGetExternalLoginInfoAsyncbut I think you are not using this feature. -
0
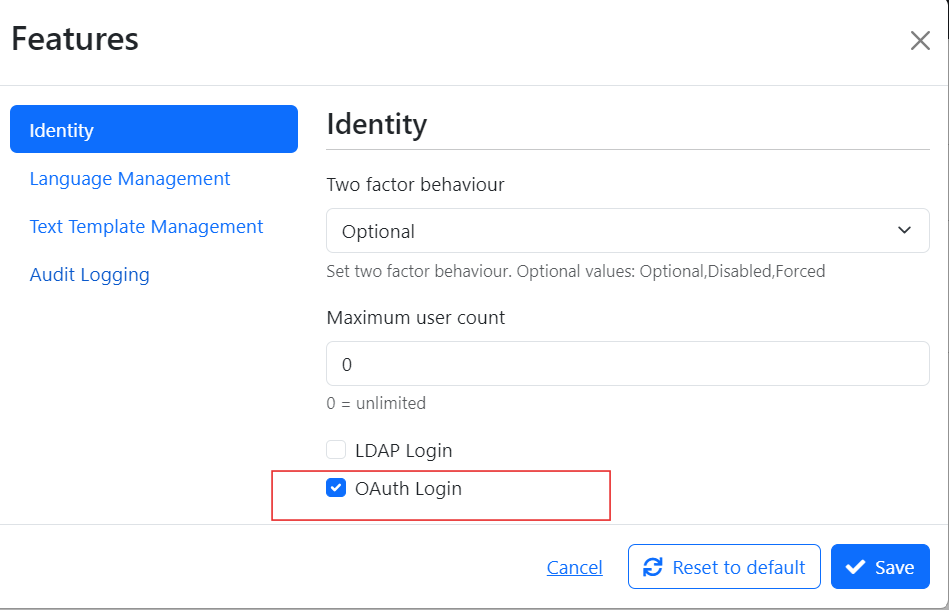
The
OAuth Loginfeature.https://abp.io/docs/commercial/latest/modules/identity/oauth-login
-
0
The
OAuth Loginfeature.https://abp.io/docs/commercial/latest/modules/identity/oauth-login
It's mandatory to unable this OAuth Login feature ?
-
0
How to login ExternalScheme first ?
This works if you add an external/social login to the MVC project.
After you log in with external/social, the
ExternalSchemewill be signed in automatically.In the callback action, you can get the
userinfobyGetExternalLoginInfoAsyncbut I think you are not using this feature.You mean to say this is only required for MVC application ?
-
0
How to login ExternalScheme first ?
This works if you add an external/social login to the MVC project.
After you log in with external/social, the
ExternalSchemewill be signed in automatically.In the callback action, you can get the
userinfobyGetExternalLoginInfoAsyncbut I think you are not using this feature.Given the urgency and complexity of the situation, I believe scheduling a meeting would be beneficial.
This has been escalating internally. This problem is impacting our productivity and is also affecting our client.
I appreciate your help, as we have been discussing this issue for the past two weeks, but issue remains unresolved.
Could you please arrange a meeting as per your availability ? This way only we can close this ticket asap.


 Limited Time Offer!
Limited Time Offer!