- ABP Framework version: v8.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server, PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:

After upgrading from ABP 8.2.3 to 8.3.2, I encountered a runtime error related to dependency injection. The error appears when launching the application and states:
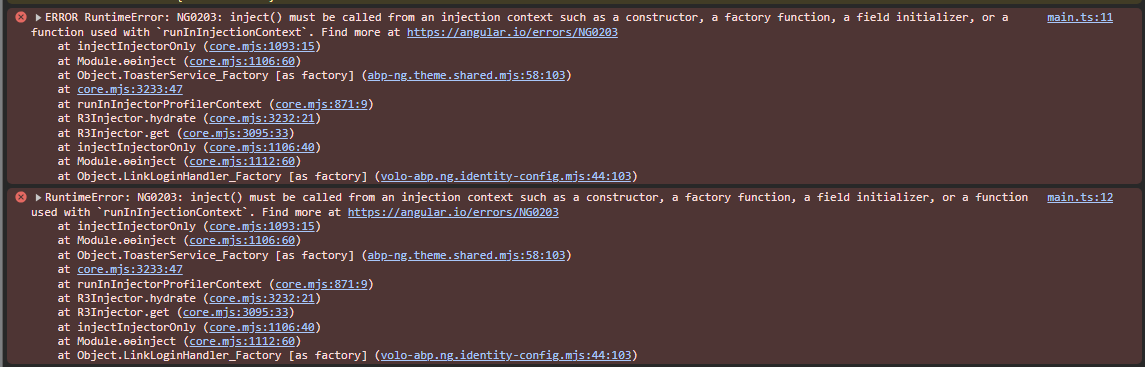
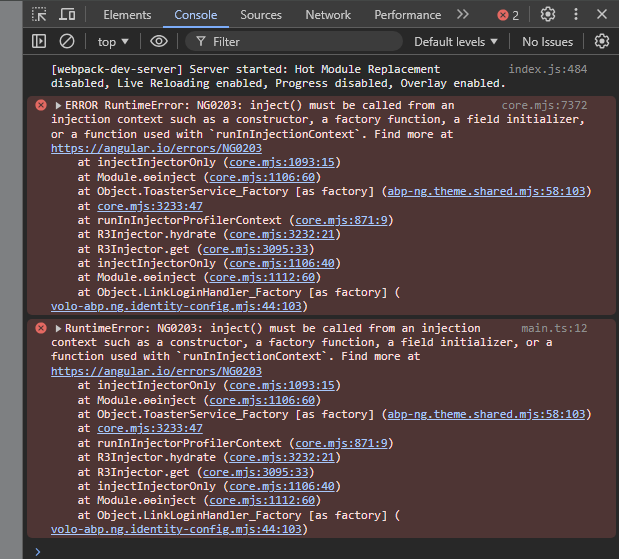
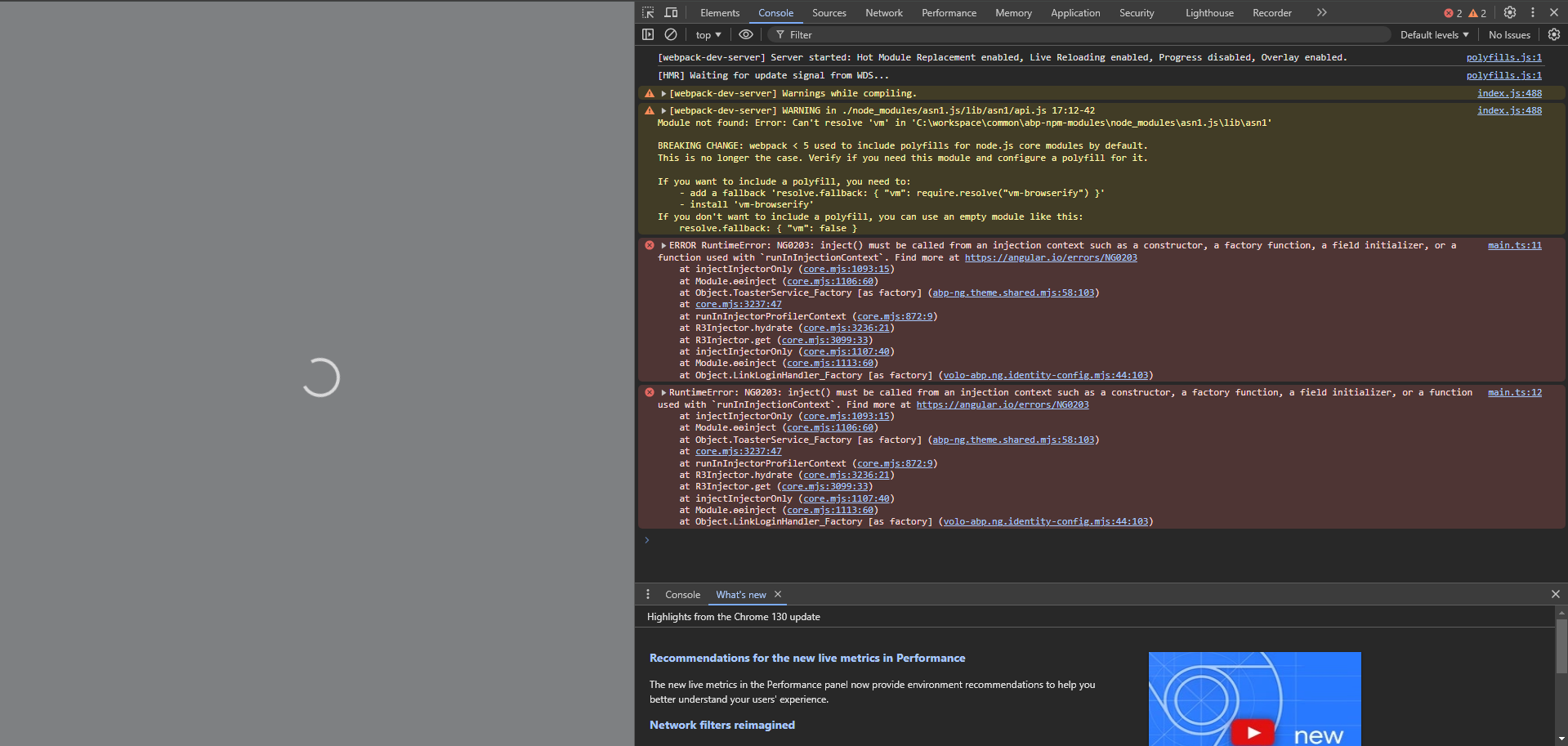
RuntimeError: NG0203: inject() must be called from an injection context such as a constructor, a factory function, a field initializer, or a function used with `runInInjectionContext`.
The error seems to originate from services like ToasterService and LinkLoginHandler. Prior to the upgrade, the application was working without this issue. I've attached a screenshot of the console output for reference.
Steps to Reproduce:
- Upgrade from ABP 8.2.3 to 8.3.2.
- Start the Angular application.
- Observe the console logs for the injection-related errors.
Expected Behavior: The application should run without dependency injection errors after the upgrade.
Actual Behavior: The application fails to properly inject services, leading to runtime errors and a disrupted user experience.
Note: We are using the Lepton theme in our Angular project Also, could you provide guidance on how to specify the Lepton theme when creating a new project using the ABP CLI? The current documentation only mentions creating projects with the --theme parameter for Basic or Lepton-X themes. However, we are specifically using the Lepton theme. How should the command be structured to use Lepton as the theme?
26 Answer(s)
-
0
Hello,
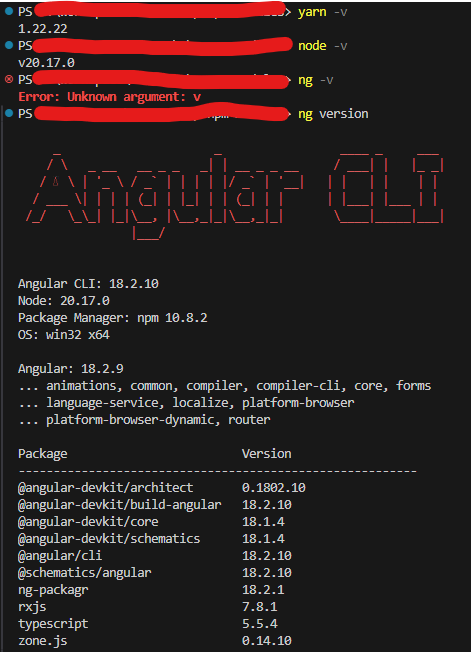
can you please check node, yarn and angular versions as given below node :20.17.0 yarn:1.22.22 Angular:18.1 and then try to rerun application.
Thanks,
-
0
Hello,
can you please check node, yarn and angular versions as given below node :20.17.0 yarn:1.22.22 Angular:18.1 and then try to rerun application.
Thanks,
hi,
We are using angular 18.2.9? Do I need to downgrade to 18.1? If so, why?
Yarn and Node versions are the same
Also how can I create a new project with Lepton theme via abp cli. Can you answer this question as well?
-
0
-
0
Hello,
Delete
yarn-lock.jsonfile and run commandyarnand thennpm startor else create a new application with version 8.3.2 and check whether it is running successfully or not.
Thanks
-
0
Hello,
Delete
yarn-lock.jsonfile and run commandyarnand thennpm startor else create a new application with version 8.3.2 and check whether it is running successfully or not.
Thanks
we had previously deleted the yarn-lock.json file.
Now we deleted the package-lock.json file and the node modules folder and ran the npm install command. Then we ran the npm start command. But the error still persists
-
0
Hello,
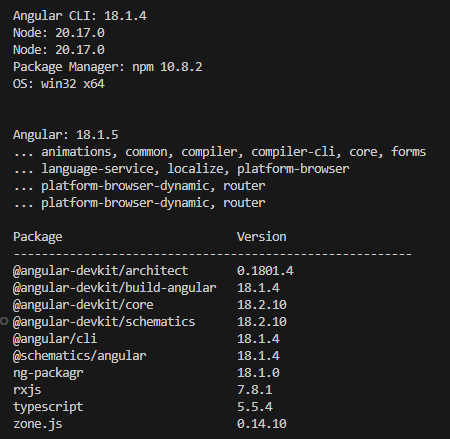
Have you checked for new application? Please share your package.json file.
Thanks
-
0
Hello,
Have you checked for new application? Please share your package.json file.
Thanks
Hi,
When we create a new project and start using Lepton theme instead of LeptonX, we get the same error again.
-
0
how can I create a new project with Lepton theme via abp cli. Can you answer this question as well?
-
0
Hello,
Have you checked for new application?
Please share your package.json file.Thanks
Hi,
When we create a new project and start using Lepton theme instead of LeptonX, we get the same error again.
Is it working for LeptonX theme?
-
0
how can I create a new project with Lepton theme via abp cli. Can you answer this question as well?
abp new Myapp -u angular -t app-pro --theme lepton
-
0
Hello,
Have you checked for new application? Please share your package.json file.
Thanks
"dependencies": { "@abp/ng.account": "^8.3.2", "@abp/ng.components": "^8.3.2", "@abp/ng.core": "^8.3.2", "@abp/ng.identity": "^8.3.2", "@abp/ng.oauth": "^8.3.2", "@abp/ng.setting-management": "^8.3.2", "@abp/ng.tenant-management": "^8.3.2", "@abp/ng.theme.basic": "^8.3.2", "@abp/ng.theme.shared": "^8.3.2", "@angular/animations": "~18.1.0", "@angular/common": "~18.1.0", "@angular/compiler": "~18.1.0", "@angular/core": "~18.1.0", "@angular/forms": "~18.1.0", "@angular/localize": "~18.1.0", "@angular/platform-browser": "~18.1.0", "@angular/platform-browser-dynamic": "~18.1.0", "@angular/router": "~18.1.0", "@fortawesome/fontawesome-pro": "^6.6.0", "@microsoft/signalr": "^8.0.7", "@ng-bootstrap/ng-bootstrap": "^17.0.1", "@ng-select/ng-select": "^13.9.1", "@ngx-validate/core": "^0.2.0", "@ngxs/storage-plugin": "^18.1.4", "@ngxs/store": "^18.1.4", "@volo/abp.commercial.ng.ui": "^8.3.2", "@volo/abp.ng.account": "^8.3.2", "@volo/abp.ng.audit-logging": "^8.3.2", "@volo/abp.ng.identity": "^8.3.2", "@volo/abp.ng.language-management": "^8.3.2", "@volo/abp.ng.openiddictpro": "^8.3.2", "@volo/abp.ng.saas": "^8.3.2", "@volo/abp.ng.text-template-management": "^8.3.2", "@volo/abp.ng.theme.lepton": "^8.3.2", "crypto-browserify": "^3.12.1", "jsonwebtoken": "^9.0.2", "marked": "^12.0.2", "ng-zorro-antd": "^18.1.1", "ngx-markdown": "^18.1.0", "prismjs": "^1.29.0", "rxjs": "^7.8.1", "stream-browserify": "^3.0.0", "tslib": "^2.8.0", "util": "^0.12.5", "zone.js": "~0.14.10" }, "devDependencies": { "@abp/ng.schematics": "^8.3.2", "@angular-devkit/build-angular": "~18.1.0", "@angular-eslint/builder": "~18.1.0", "@angular-eslint/eslint-plugin": "~18.1.0", "@angular-eslint/eslint-plugin-template": "~18.1.0", "@angular-eslint/schematics": "~18.1.0", "@angular-eslint/template-parser": "~18.1.0", "@angular/cli": "~18.1.0", "@angular/compiler-cli": "~18.1.0", "@angular/language-service": "~18.1.0", "@types/estree": "^1.0.6", "@types/jasmine": "^5.1.4", "@types/node": "^22.7.9", "@typescript-eslint/eslint-plugin": "^7.18.0", "@typescript-eslint/parser": "^7.18.0", "eslint": "^8.57.1", "jasmine-core": "^5.4.0", "karma": "^6.4.4", "karma-chrome-launcher": "^3.2.0", "karma-coverage": "^2.2.1", "karma-jasmine": "^5.1.0", "karma-jasmine-html-reporter": "^2.1.0", "lerna": "^8.1.8", "ng-packagr": "~18.1.0", "symlink-manager": "^1.5.1", "typescript": "^5.5.4" },
-
0
Hello,
Have you checked for new application?
Please share your package.json file.Thanks
Hi,
When we create a new project and start using Lepton theme instead of LeptonX, we get the same error again.
Is it working for LeptonX theme?
No error occurs when running the application with LeptonX
-
0
Hello, I could not duplicate the same problem considering these configurations. May I ask how you have configured our modules in your
app.module.ts? -
0
Hello, I could not duplicate the same problem considering these configurations. May I ask how you have configured our modules in your
app.module.ts?hi,
@NgModule({ declarations: [AppComponent], imports: [ BrowserModule, BrowserAnimationsModule, AppRoutingModule, CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), ThemeSharedModule.forRoot({ httpErrorConfig: { errorScreen: { component: HttpErrorComponent, forWhichErrors: [401, 403, 404, 500], hideCloseIcon: true, }, }, }), AccountAdminConfigModule.forRoot(), AccountPublicConfigModule.forRoot(), IdentityConfigModule.forRoot(), LanguageManagementConfigModule.forRoot(), SaasConfigModule.forRoot(), AuditLoggingConfigModule.forRoot(), OpeniddictproConfigModule.forRoot(), TextTemplateManagementConfigModule.forRoot(), SettingManagementConfigModule.forRoot(), ThemeLeptonModule.forRoot(), CommercialUiConfigModule.forRoot(), AbpOAuthModule.forRoot(), NgxsModule.forRoot([]), NgbModule, ], providers: [APP_ROUTE_PROVIDER], bootstrap: [AppComponent], }) export class AppModule {} -
0
Thank you for sharing additional details. I was able to achieve a successful build without any issues, which leads me to believe this may be related to specific customizations in your setup. Could you provide us with a sample project to help us investigate further? Please feel free to reach out via email at sumeyye.kurtulus@volosoft.com.
-
0
Thank you for sharing additional details. I was able to achieve a successful build without any issues, which leads me to believe this may be related to specific customizations in your setup. Could you provide us with a sample project to help us investigate further? Please feel free to reach out via email at sumeyye.kurtulus@volosoft.com.
I am sharing the steps to reproduce the issue. Please create the project using the following code. You should see the project running without any errors when you execute npm start. Next, delete the node_modules folder and the yarn-lock.json file from the project and run npm install again.
After this, when you run npm start, you will get an error in the project console. I modified it as follows to resolve the error. The project will then run successfully, but when you open the interface, you will see an error in the console.
abp new MyApp -u angular -t app-pro --theme lepton -m none --separate-auth-server --database-provider ef -csf -
0
There is no issue when using Yarn, but the problem occurs when using npm. This might be helpful for you.
The node version we are using: 20.17.0
-
0
Thank you for providing extra details. For the best stability, we recommend using Yarn for managing dependencies, as it handles compatibility more smoothly. However, if switching to Yarn isn’t possible, adding the
--legacy-peer-depsflag to NPM can also maintain stability by bypassing certain version checks. Our priority is to keep your application stable and reliable, so please let us know which approach works best for you. -
0
Thank you for providing extra details. For the best stability, we recommend using Yarn for managing dependencies, as it handles compatibility more smoothly. However, if switching to Yarn isn’t possible, adding the
--legacy-peer-depsflag to NPM can also maintain stability by bypassing certain version checks. Our priority is to keep your application stable and reliable, so please let us know which approach works best for you.hi,
I didn't get this error when I tried with the
--legacy-peer-depsparameter. Will you solve this problem without using the--legacy-peer-depsparameter? We can't switch directly to Yarn anytime soon -
0
Thank you for providing extra details. For the best stability, we recommend using Yarn for managing dependencies, as it handles compatibility more smoothly. However, if switching to Yarn isn’t possible, adding the
--legacy-peer-depsflag to NPM can also maintain stability by bypassing certain version checks. Our priority is to keep your application stable and reliable, so please let us know which approach works best for you.As you mentioned, using the --legacy-peer-deps parameter carries the risk of overlooking some dependencies. Therefore, it would be better if we could resolve the issue with the npm install part.
-
0
As an alternative, you can use the
npm-force-resolutionstool to temporarily address these dependency issues. This solution allows us to enforce specific versions and maintain stability in the short term. Rest assured, we’re actively working on a more permanent fix, which will be included in the upcoming release. -
0
As an alternative, you can use the
npm-force-resolutionstool to temporarily address these dependency issues. This solution allows us to enforce specific versions and maintain stability in the short term. Rest assured, we’re actively working on a more permanent fix, which will be included in the upcoming release.thank you,
Will the solution be implemented in the ABP 8.X.X version, or will it be available in the ABP 9.X.X version?
-
0
This fix will be released by the next patch version for 8.X.X. Thank you for your cooperation.
-
0
This fix will be released by the next patch version for 8.X.X. Thank you for your cooperation.
Hi,
The error still persists in the 8.3.3 package released yesterday. When I run the project using npm install, we get an inject error.
-
0
Hello, we weren’t able to resolve the issue just yet, but it is on track to be fixed by the end of the next release. Thank you for your patience, and apologies for the wait.