ABP Framework version: v7.4.5
UI Type: Angular
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): yes
Steps to reproduce the issue: Upgrading existing Project From ABP 5.0.1 Community to ABP 7.4.5 Commercial
Hi There,
I am currently upgrading an existing project from ABP 5.0.1 Community to ABP 7.4.5 Commercial. Initially, I attempted to update to ABP 8.3.2, but faced several issues. As a result, I decided to proceed with ABP 7.4.5 for a more stable version.
The backend project has been successfully set up using ABP 7.4.5 and .NET Core 7. However, I am facing issues with setting up the frontend Angular project due to versioning conflicts.
I attempted to use ABP Studio to check for the appropriate packages, but it only provides the option to create a project with ABP 8.3.2 (the latest version). I need assistance to properly configure my existing Angular frontend project to work with ABP 7.4.5, as it is crucial to align with the backend setup.
Given the urgency, I have only two days left in my sprint to complete this task. Your prompt assistance would be greatly appreciated.
50 Answer(s)
-
0
Hello ,
Can you please share
package.jsonfile.Thank you.
-
0
this is my angular.json file
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "Project42": { "projectType": "application", "schematics": { "@schematics/angular:component": { "style": "scss" } }, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/Project42", "index": "src/app/config/index.html", "main": "src/app/config/main.ts", "polyfills": "src/app/config/polyfills.ts", "tsConfig": "tsconfig.app.json", "allowedCommonJsDependencies": ["chart.js", "js-sha256"], "assets": ["src/app/layout/assets/icons/favicon.ico", "src/app/layout/assets"], "styles": [ { "input": "node_modules/@fortawesome/fontawesome-free/css/all.min.css", "inject": true, "bundleName": "fontawesome-all.min" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.css", "inject": true, "bundleName": "fontawesome-v4-shims.min" }, { "input": "node_modules/@swimlane/ngx-datatable/index.css", "inject": true, "bundleName": "ngx-datatable-index" }, { "input": "node_modules/@swimlane/ngx-datatable/assets/icons.css", "inject": true, "bundleName": "ngx-datatable-icons" }, { "input": "node_modules/@swimlane/ngx-datatable/themes/material.css", "inject": true, "bundleName": "ngx-datatable-material" }, { "input": "node_modules/bootstrap/dist/css/bootstrap.min.css", "inject": true, "bundleName": "bootstrap-ltr.min" }, "src/app/layout/styles/styles.scss", "./node_modules/angular2-multiselect-dropdown/themes/default.theme.css", "./node_modules/quill/dist/quill.core.css", "./node_modules/quill/dist/quill.bubble.css", "./node_modules/quill/dist/quill.snow.css" ], "scripts": [], "vendorChunk": true, "extractLicenses": false, "buildOptimizer": false, "sourceMap": true, "optimization": false, "namedChunks": true }, "configurations": { "production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "optimization": true, "outputHashing": "all", "sourceMap": false, "namedChunks": false, "extractLicenses": true, "vendorChunk": false, "buildOptimizer": true, "budgets": [ { "type": "initial", "maximumWarning": "2mb", "maximumError": "5mb" }, { "type": "anyComponentStyle", "maximumWarning": "6kb", "maximumError": "20kb" } ] }, "staging": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.staging.ts" } ] } }, "defaultConfiguration": "" }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "Project42:build" }, "configurations": { "production": { "browserTarget": "Project42:build:production" } } }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "Project42:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "src/app/test/test.ts", "polyfills": "src/app/config/polyfills.ts", "tsConfig": "tsconfig.spec.json", "karmaConfig": "karma.conf.js", "assets": ["src/app/layout/assets/icons/favicon.ico", "src/app/layout/assets"], "styles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css", "node_modules/@fortawesome/fontawesome-free/css/all.min.css", "node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.css", "node_modules/@swimlane/ngx-datatable/index.css", "node_modules/@swimlane/ngx-datatable/assets/icons.css", "node_modules/@swimlane/ngx-datatable/themes/material.css", "src/app/layout/styles/styles.scss" ], "scripts": [] } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": ["tsconfig.app.json", "tsconfig.spec.json", "e2e/tsconfig.json"], "exclude": ["/node_modules/"] } }, "e2e": { "builder": "@angular-devkit/build-angular:protractor", "options": { "protractorConfig": "e2e/protractor.conf.js", "devServerTarget": "Project42:serve" }, "configurations": { "production": { "devServerTarget": "Project42:serve:production" } } } } } }, "cli": { "analytics": false } }
-
0
Sorry for that please share
package.jsonfile. -
0
No issue, here is the package.json file
{ "name": "Project42", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "build:prod": "ng build --configuration production", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e", "prettier": "prettier --write src/**/*.{ts,js,scss,html}", "sonar": "sonar-scanner" }, "private": true, "dependencies": { "@abp/ng.account": "~7.4.5", "@abp/ng.components": "~7.4.5", "@abp/ng.core": "~7.4.5", "@abp/ng.identity": "~7.4.5", "@abp/ng.oauth": "~7.4.5", "@abp/ng.setting-management": "~7.4.5", "@abp/ng.tenant-management": "~7.4.5", "@abp/ng.theme.basic": "~7.4.5", "@abp/ng.theme.shared": "~7.4.5", "@abp/signalr": "~7.4.5", "@angular/animations": "~18.1.0", "@angular/cdk": "^18.1.0", "@angular/common": "~18.1.0", "@angular/compiler": "~18.1.0", "@angular/core": "~18.1.0", "@angular/forms": "~18.1.0", "@angular/localize": "~18.1.0", "@angular/material": "^18.1.0", "@angular/platform-browser": "~18.1.0", "@angular/platform-browser-dynamic": "~18.1.0", "@angular/router": "~18.1.0", "@fortawesome/fontawesome-free": "^5.15.3", "@microsoft/signalr": "^6.0.0", "@ng-bootstrap/ng-bootstrap": "^17.0.1", "@ngneat/until-destroy": "^8.1.4", "@swimlane/ngx-charts": "^20.1.0", "@swimlane/ngx-datatable": "^20.1.0", "@types/quill": "^2.0.14", "@volo/abp.commercial.ng.ui": "~7.4.5", "@volo/abp.ng.account": "~7.4.5", "@volo/abp.ng.audit-logging": "~7.4.5", "@volo/abp.ng.gdpr": "~7.4.5", "@volo/abp.ng.identity": "~7.4.5", "@volo/abp.ng.language-management": "~7.4.5", "@volo/abp.ng.openiddictpro": "~7.4.5", "@volo/abp.ng.saas": "~7.4.5", "@volo/abp.ng.text-template-management": "~7.4.5", "@volosoft/abp.ng.theme.lepton-x": "~3.3.2", "angular2-multiselect-dropdown": "^10.0.0", "b64-to-blob": "^1.2.19", "bootstrap": "^5.0.1", "file-saver": "^2.0.5", "jquery": "^3.4.1", "lodash": "^4.17.15", "mdbootstrap": "^4.19.2", "moment": "^2.29.3", "ngx-daterangepicker-material": "^6.0.0", "ngx-file-drop": "^16.0.0", "ngx-pagination": "^6.0.3", "ngx-quill": "^26.0.8", "ngx-toastr": "^14.0.0", "parchment": "^3.0.0", "powerbi-client": "^2.23.1", "powerbi-client-angular": "^3.0.5", "quill": "^2.0.2", "rxjs": "~7.8.1", "timepicker-ui": "^2.1.1", "tslib": "^2.0.0", "zone.js": "~0.14.0" }, "devDependencies": { "@abp/ng.schematics": "~7.4.5", "@angular-devkit/build-angular": "~18.1.0", "@angular-eslint/builder": "~18.1.0", "@angular-eslint/eslint-plugin": "~18.1.0", "@angular-eslint/eslint-plugin-template": "~18.1.0", "@angular-eslint/schematics": "~18.1.0", "@angular-eslint/template-parser": "~18.1.0", "@angular/cli": "~18.1.0", "@angular/compiler-cli": "~18.1.0", "@angular/language-service": "~18.1.0", "@types/jasmine": "~3.6.0", "@types/jasminewd2": "~2.0.13", "@types/node": "^20.0.0", "codelyzer": "^6.0.1", "husky": "^4.3.8", "jasmine-core": "~4.0.0", "jasmine-spec-reporter": "~5.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-coverage-istanbul-reporter": "~3.0.2", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "ng-packagr": "^18.2.1", "prettier": "^2.4.0", "protractor": "~7.0.0", "sonar-scanner": "^3.1.0", "ts-node": "~8.3.0", "tslint": "~6.1.0", "tslint-config-prettier": "^1.18.0", "typescript": "~5.4.0" } }
-
0
Hello ,
Can you try it once? Downgrading Angular to a compatible version (e.g., Angular 15.2) that coincides with the ABP package's version requirements is necessary as some packages (e.g., 7.4.5) may not operate with Angular version 18. To downgrade, use the following command: ng update @angular/core@15 @angular/cli@15
Following that, you can run the
yarncommand, and once completed, you can run theyarn startcommand again.Thank you.
-
0
I'm updating the versions and ensuring that some packages needs to compatible with 15.2.2. I'm currently resolving the dependencies and will let you know once it's done.
-
0
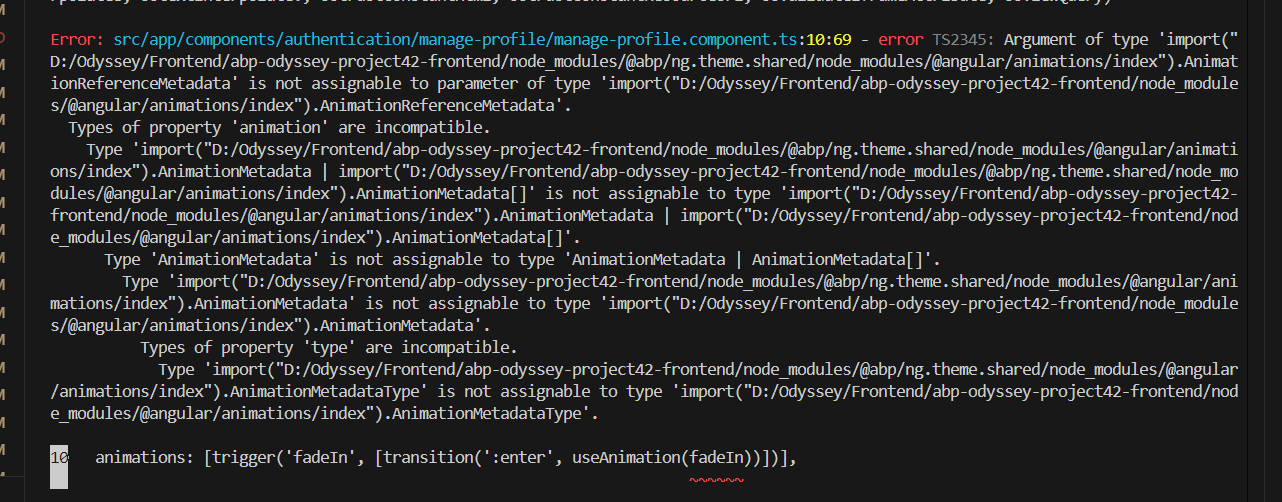
I'm facing same issue still after changing the angular version to 15.2.2

here is my package.json file
{ "name": "Project42", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "build:prod": "ng build --configuration production", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e", "prettier": "prettier --write src/**/*.{ts,js,scss,html}", "sonar": "sonar-scanner" }, "private": true, "dependencies": { "@abp/ng.account": "~7.4.5", "@abp/ng.components": "~7.4.5", "@abp/ng.core": "~7.4.5", "@abp/ng.identity": "~7.4.5", "@abp/ng.oauth": "~7.4.5", "@abp/ng.setting-management": "~7.4.5", "@abp/ng.tenant-management": "~7.4.5", "@abp/ng.theme.basic": "~7.4.5", "@abp/ng.theme.shared": "~7.4.5", "@abp/signalr": "~7.4.5", "@angular/animations": "~15.2.2", "@angular/cdk": "^15.2.2", "@angular/common": "~15.2.2", "@angular/compiler": "~15.2.2", "@angular/core": "~15.2.2", "@angular/forms": "~15.2.2", "@angular/localize": "~15.2.2", "@angular/material": "^15.2.1", "@angular/platform-browser": "~15.2.2", "@angular/platform-browser-dynamic": "~15.2.2", "@angular/router": "~15.2.2", "@fortawesome/fontawesome-free": "^5.15.3", "@microsoft/signalr": "^6.0.0", "@ng-bootstrap/ng-bootstrap": "^14.2.0", "@ngneat/until-destroy": "^8.1.4", "@swimlane/ngx-charts": "^20.1.0", "@swimlane/ngx-datatable": "^20.1.0", "@types/quill": "^2.0.14", "@volo/abp.commercial.ng.ui": "~7.4.5", "@volo/abp.ng.account": "~7.4.5", "@volo/abp.ng.audit-logging": "~7.4.5", "@volo/abp.ng.gdpr": "~7.4.5", "@volo/abp.ng.identity": "~7.4.5", "@volo/abp.ng.language-management": "~7.4.5", "@volo/abp.ng.openiddictpro": "~7.4.5", "@volo/abp.ng.saas": "~7.4.5", "@volo/abp.ng.text-template-management": "~7.4.5", "@volosoft/abp.ng.theme.lepton-x": "~3.3.2", "angular2-multiselect-dropdown": "^7.0.0", "b64-to-blob": "^1.2.19", "bootstrap": "^5.0.1", "file-saver": "^2.0.5", "jquery": "^3.4.1", "lodash": "^4.17.15", "mdbootstrap": "^4.19.2", "moment": "^2.29.3", "ngx-daterangepicker-material": "^6.0.0", "ngx-file-drop": "^16.0.0", "ngx-pagination": "^6.0.3", "ngx-quill": "^21.0.2", "ngx-toastr": "^14.0.0", "parchment": "^3.0.0", "powerbi-client": "^2.23.1", "powerbi-client-angular": "^3.0.5", "quill": "^1.3.7", "rxjs": "~7.8.1", "timepicker-ui": "^2.1.1", "tslib": "^2.0.0", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "~7.4.5", "@angular-devkit/build-angular": "~15.2.2", "@angular-eslint/builder": "~15.2.1", "@angular-eslint/eslint-plugin": "~15.2.1", "@angular-eslint/eslint-plugin-template": "~15.2.1", "@angular-eslint/schematics": "~15.2.1", "@angular-eslint/template-parser": "~15.2.1", "@angular/cli": "~15.2.2", "@angular/compiler-cli": "~15.2.2", "@angular/language-service": "~15.2.2", "@types/jasmine": "~3.6.0", "@types/jasminewd2": "~2.0.13", "@types/node": "^20.0.0", "codelyzer": "^6.0.1", "husky": "^4.3.8", "jasmine-core": "~4.0.0", "jasmine-spec-reporter": "~5.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-coverage-istanbul-reporter": "~3.0.2", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "ng-packagr": "^15.2.2", "prettier": "^2.4.0", "protractor": "~7.0.0", "sonar-scanner": "^3.1.0", "ts-node": "~8.3.0", "tslint": "~6.1.0", "tslint-config-prettier": "^1.18.0", "typescript": "~4.8.2" } }
-
0
Hello ,
Can you try to run this command
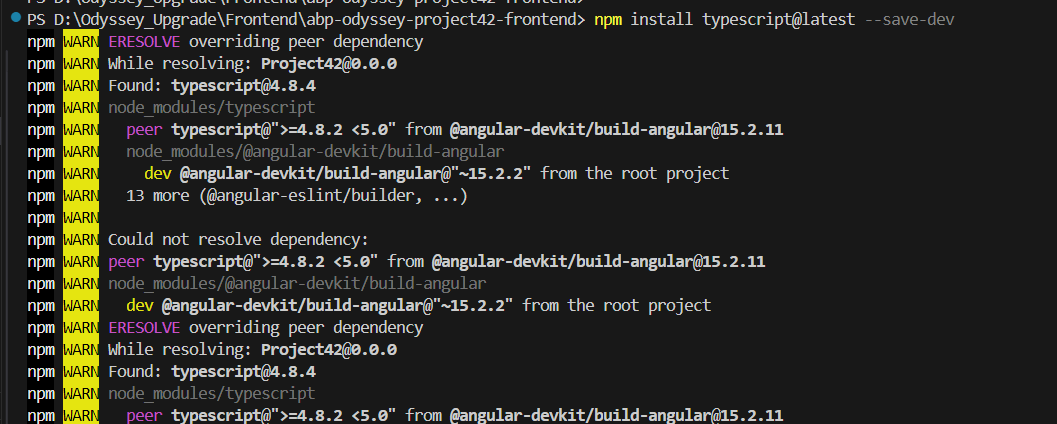
yarn add typescript@latest --save-devThank you.
-
0
-
0
that is why I added 4.8.2 typescript because it is compatible with angular 15.2
-
0
Is it work now ?
-
0
-
0
Hi, just a soft reminder, I'm waiting for response.
-
0
Hi @Anjali_Musmade,
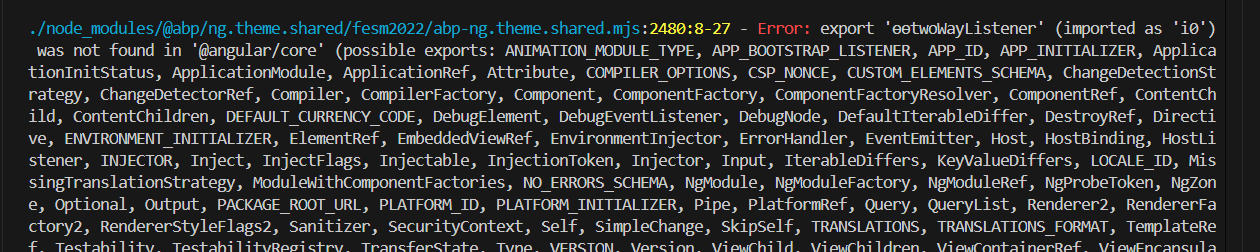
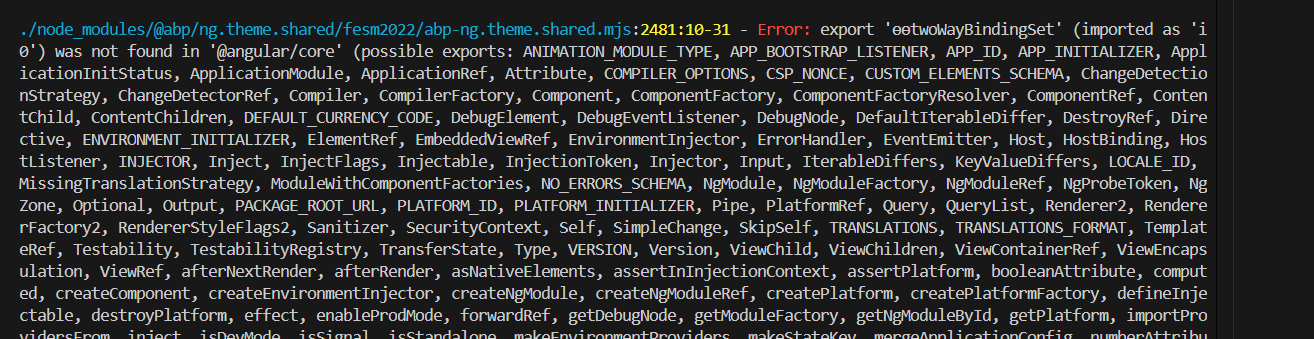
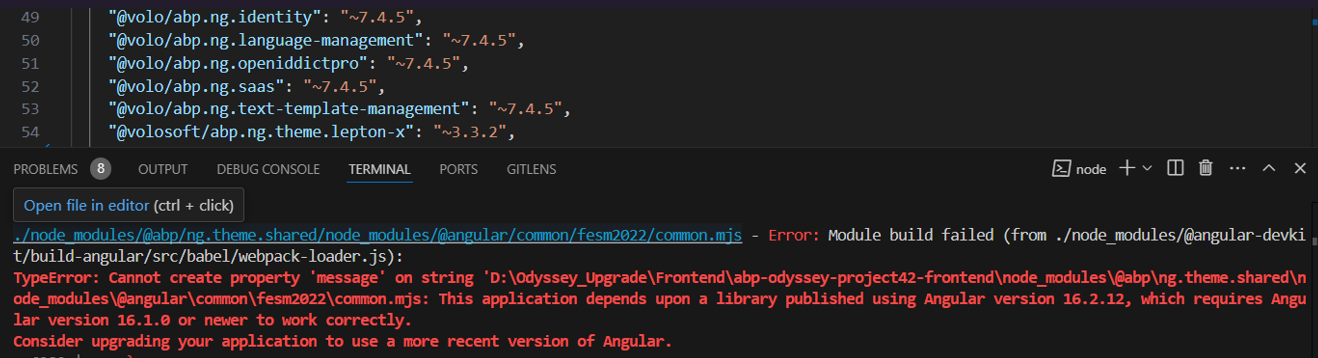
I was continuously trying to resolve the issue then I found that ng.theme.shared file was saying to use angular version 16.2.12 then I updated angular version to 16.2.12 with same version of ABP 7.4.5 as before. you were saying 15.x.x but it was 16.x.x

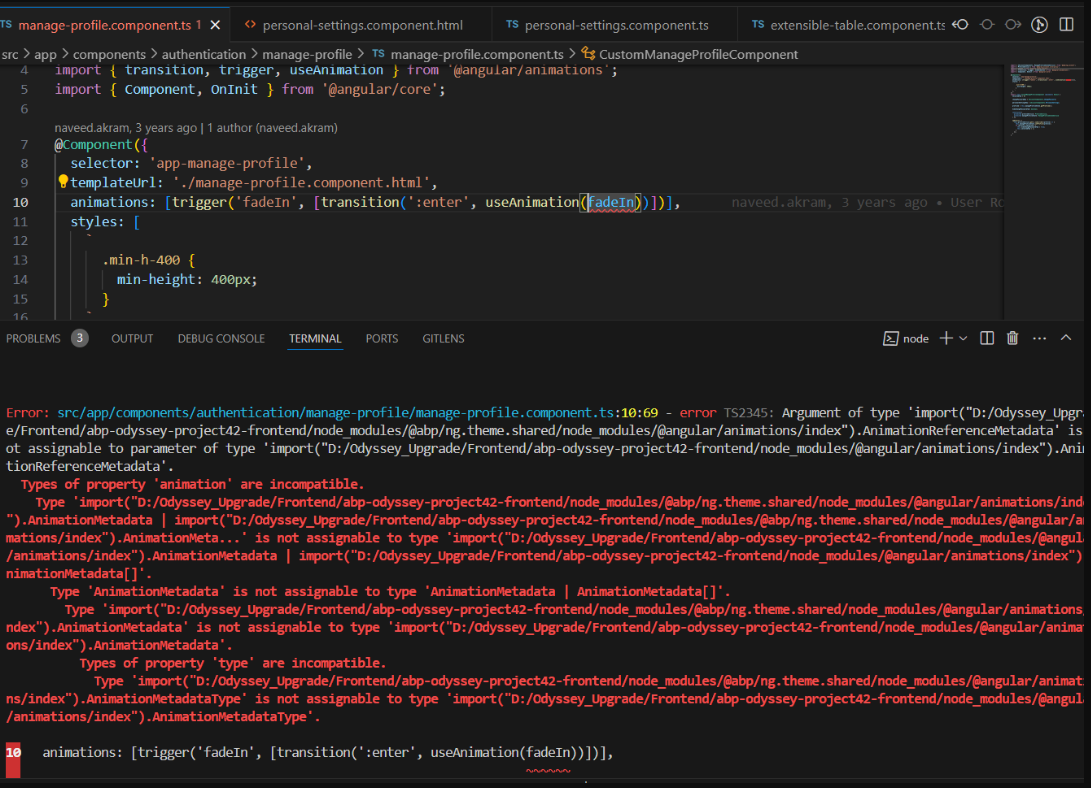
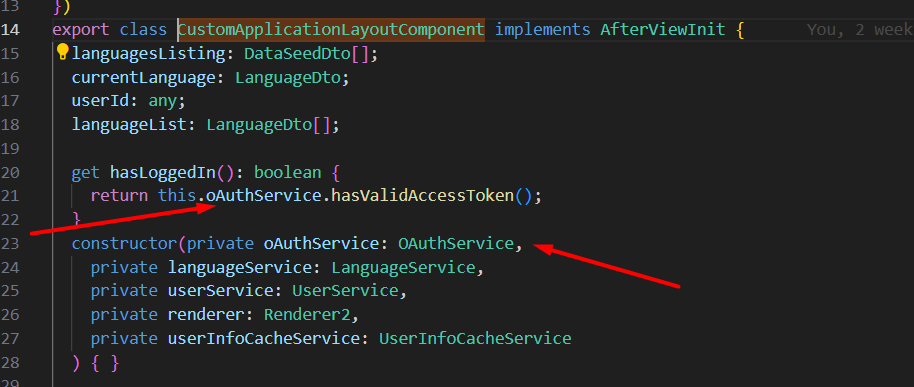
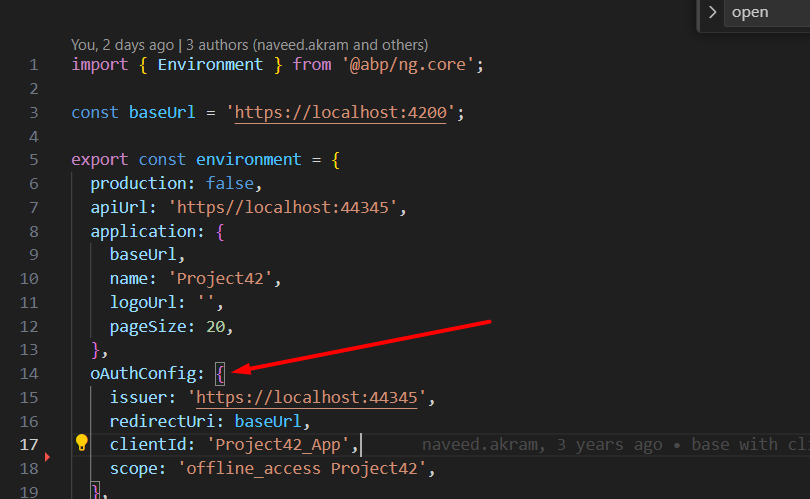
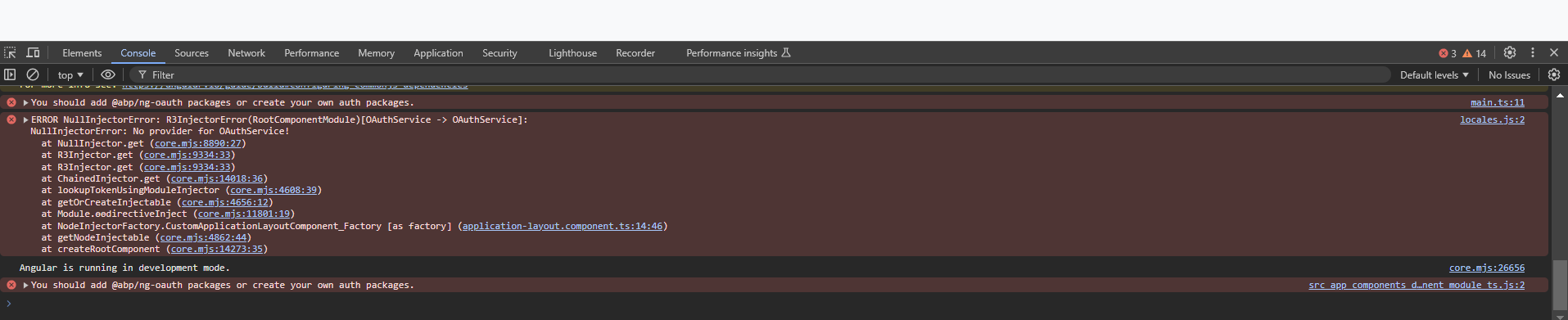
after updating version and changes some packages version as well like bootstrap, quill etc.. I'm able to compile the project but when I execute the project then facing this issue issue is OAuthService giving dependency injection error.

Also this was working fine in ABP Version 5.0.1 but giving error in ABP Version 7.4.5
Please let me know what I need to do
Also can this ticket is assigned to anyone, currently showing no assignee on this ticket, thank you.
-
0
I added AbpOAuthModule.forRoot() in my main module and updated Migration on backend, now it is working fine. Now I will do proper testing everything on Monday and If I will not face any issue then I will close this ticket, thank you.
-
0
yes sure.
-
0
Hi
_ = await _OdysseyMessageQueueRepository.UpdateAsync(dbmessage, true); I'm facing this error from the above line after upgrading 5.0.1 to 7.4.5
SET IMPLICIT_TRANSACTIONS OFF; SET NOCOUNT ON; UPDATE [OdysseyMessageQueue] SET [Comments] = @p0, [CreationTime] = @p1, [FailCount] = @p2, [FailReason] = @p3, [Json] = @p4, [LastModificationTime] = @p5, [RowKey] = @p6, [Status] = @p7 OUTPUT 1 WHERE [ID] = @p8; 2024-11-12 18:22:08.733 +05:00 [ERR] An exception occurred in the database while saving changes for context type 'Odyssey.Project42.EntityFrameworkCore.OdysseyDbContext'. Microsoft.EntityFrameworkCore.DbUpdateException: Could not save changes because the target table has database triggers. Please configure your entity type accordingly, see https://aka.ms/efcore-docs-sqlserver-save-changes-and-triggers for more information. ---> Microsoft.Data.SqlClient.SqlException (0x80131904): The target table 'OdysseyMessageQueue' of the DML statement cannot have any enabled triggers if the statement contains an OUTPUT clause without INTO clause. at Microsoft.Data.SqlClient.SqlCommand.<>c.<ExecuteDbDataReaderAsync>b__209_0(Task
1 result) at System.Threading.Tasks.ContinuationResultTaskFromResultTask2.InnerInvoke() at System.Threading.ExecutionContext.RunInternal(ExecutionContext executionContext, ContextCallback callback, Object state) --- End of stack trace from previous location --- at System.Threading.ExecutionContext.RunInternal(ExecutionContext executionContext, ContextCallback callback, Object state) at System.Threading.Tasks.Task.ExecuteWithThreadLocal(Task& currentTaskSlot, Thread threadPoolThread) --- End of stack trace from previous location --- at Microsoft.EntityFrameworkCore.Storage.RelationalCommand.ExecuteReaderAsync(RelationalCommandParameterObject parameterObject, CancellationToken cancellationToken) at Microsoft.EntityFrameworkCore.Storage.RelationalCommand.ExecuteReaderAsync(RelationalCommandParameterObject parameterObject, CancellationToken cancellationToken) at Microsoft.EntityFrameworkCore.Update.ReaderModificationCommandBatch.ExecuteAsync(IRelationalConnection connection, CancellationToken cancellationToken) ClientConnectionId:490857a3-c77e-4f08-8f3c-e392f7a5f0cb Error Number:334,State:1,Class:16 --- End of inner exception stack trace ---the issue is OUTPUT 1 variable update. what I can do to bypass this error?
-
0
HI,
can you check this workaround? https://learn.microsoft.com/en-us/ef/core/what-is-new/ef-core-7.0/breaking-changes?tabs=v7#sqlserver-tables-with-triggers
-
0
Thank you Liangshiwei, issue is resolved but we are still investigating our project.
-
0
okay
-
0
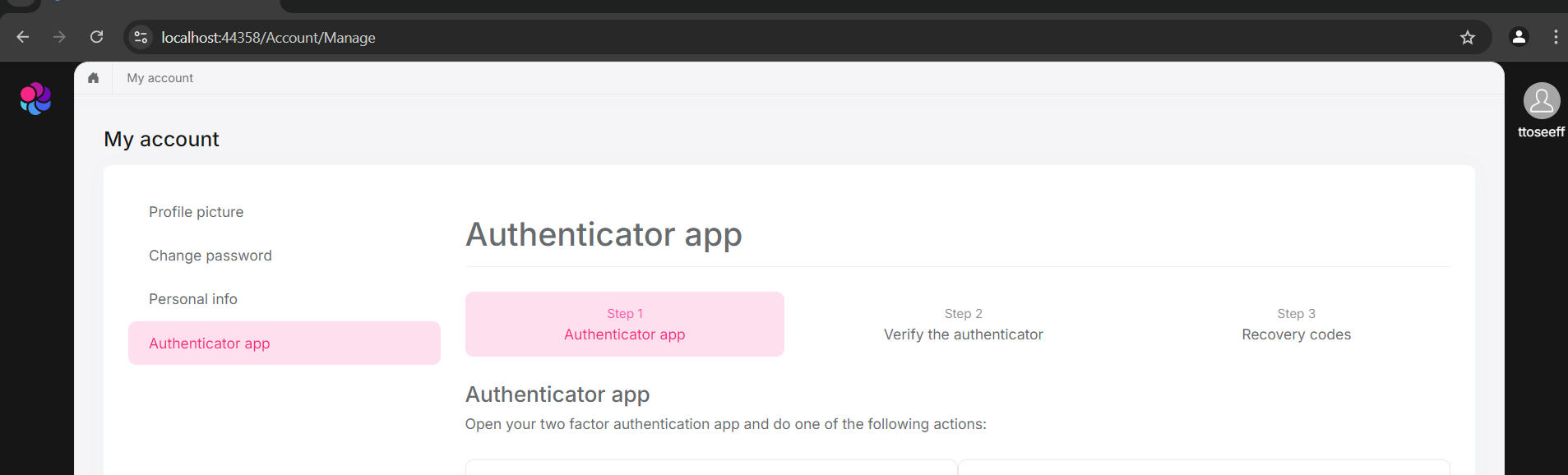
Hi team,
I want to add this authenticator feature in my existing project. but How I can add this feature in my existing. I have updated the existing project to commercial.
 also I created a new project to get the code of this authenticator feature but this is totally hide. I couldn't find any text of 'authenticator' in whole project
also I created a new project to get the code of this authenticator feature but this is totally hide. I couldn't find any text of 'authenticator' in whole project

-
0
Hi,
authenticatoris a part feature of Account pro, you just need to upgrade your ABP version https://abp.io/docs/latest/modules/identity/two-factor-authentication#verification-providers -
0
-
0
Hi,
okay, i see, you include the source code to your project.
you need to download the new source code to compare it, and copy to your project.
-
0