0
LucasFarias created
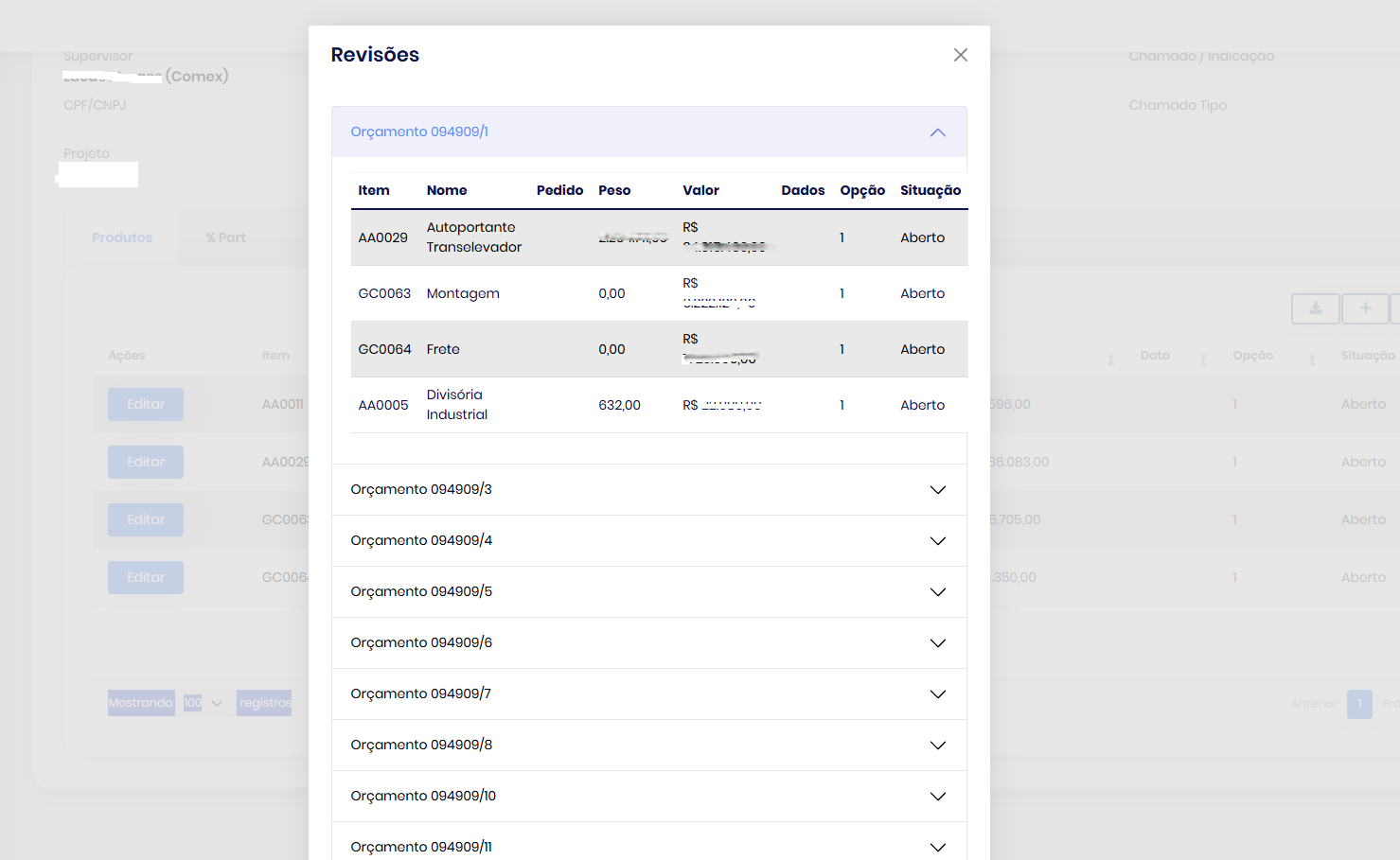
Hello. I'm having trouble using the "collapse" functionality of the "Budget" item. That is, when I click on a "Budget" it expands perfectly, showing its items, however, when I click on it again, it doesn't "close", it closes if I click on another Budget. I've tried several options, but without any success.
Please note that this page is a modal that is displayed on another page.
I have Bootstrap in my application: 
/* Bootstrap v5.3.3 (https://getbootstrap.com/)
- Copyright 2011-2024 The Bootstrap Authors (https://github.com/twbs/bootstrap/graphs/contributors)
- Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE) */
- ** Versão do Framework ABP **: v8.0.4
- ** Tipo de UI **: /MVC/Blazor Server
- ** Sistema de banco de dados **: EF Core (SQL Server
-
- ** Em camadas (para MVC) ou separadas por servidor de autenticação (para Angular) **: não
- ** Mensagem de exceção e rastreamento de pilha completa **: not
- ** Etapas para reproduzir o problema ** :
@page
@using AguiaSistemas.GestaoComercial.OrcamentoRevisoes
@using Microsoft.AspNetCore.Mvc.Localization
@using AguiaSistemas.GestaoComercial.Localization
@inject IHtmlLocalizer<GestaoComercialResource> L
@model AguiaSistemas.GestaoComercial.Web.Pages.Concluidos.ItensModel
@section Scripts {
<abp-script src="/Pages/Concluidos/itens.js"></abp-script>
<abp-script src="https://stackpath.bootstrapcdn.com/bootstrap/5.3.0/js/bootstrap.bundle.min.js"></abp-script>
}
<abp-modal centered="true" size="Large" id="productInfoModal">
<abp-modal-header title="@L["Revisões"].Value"></abp-modal-header>
<abp-modal-body>
<div class="accordion" id="orcamentoAccordion">
@foreach (var group in Model.OrcamentoRevisaoItems.GroupBy(item => new { item.Orcamento.NrOrcamento, item.OrcamentoRevisao.NrRevisao }))
{
var groupId = $"group-{group.Key.NrOrcamento}-{group.Key.NrRevisao}";
<div class="accordion-item">
<h2 class="accordion-header" id="heading-@groupId">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse-@groupId" aria-expanded="false" aria-controls="collapse-@groupId">
Orçamento @group.Key.NrOrcamento/@group.Key.NrRevisao
</button>
</h2>
<div id="collapse-@groupId" class="accordion-collapse collapse" aria-labelledby="heading-@groupId" data-bs-parent="#orcamentoAccordion">
<div class="accordion-body">
<abp-table striped-rows="true" class="productInfo">
<thead>
<tr>
<th>@L["Item"].Value</th>
<th>@L["Nome"].Value</th>
<th>@L["Pedido"].Value</th>
<th>@L["Peso"].Value</th>
<th>@L["Valor"].Value</th>
<th>@L["Dados"].Value</th>
<th>@L["Opção"].Value</th>
<th>@L["Situação"].Value</th>
</tr>
</thead>
<tbody>
@foreach (var item in group)
{
<tr>
<td>@item.Item.Codigo</td>
<td>@item.Item.Nome</td>
<td>@item.OrcamentoRevisaoItem.NrPedido</td>
<td>@item.OrcamentoRevisaoItem.PesoOrcado.ToString("N2")</td>
<td>@item.OrcamentoRevisaoItem.ValorOrcado.ToString("C2")</td>
<td>@item.OrcamentoRevisaoItem.DataPedido?.ToString("dd/MM/yyyy")</td>
<td>@item.OrcamentoRevisaoItem.Opcao</td>
<td>@L[$"Enum:OrcamentoRevisaoItemSituacao.{item.OrcamentoRevisaoItem.Situacao}"].Value</td>
</tr>
}
</tbody>
</abp-table>
</div>
</div>
</div>
}
</div>
</abp-modal-body>
<abp-modal-footer buttons="Close"></abp-modal-footer>
</abp-modal>
1 Answer(s)
-
0
hi
If tag helper doesn't work for you. You can use bootstrap HTML code.

























































