Hello. I need to implement a Kanban functionality in our application made with abp. I would like to know if you suggest any libraries for this purpose?
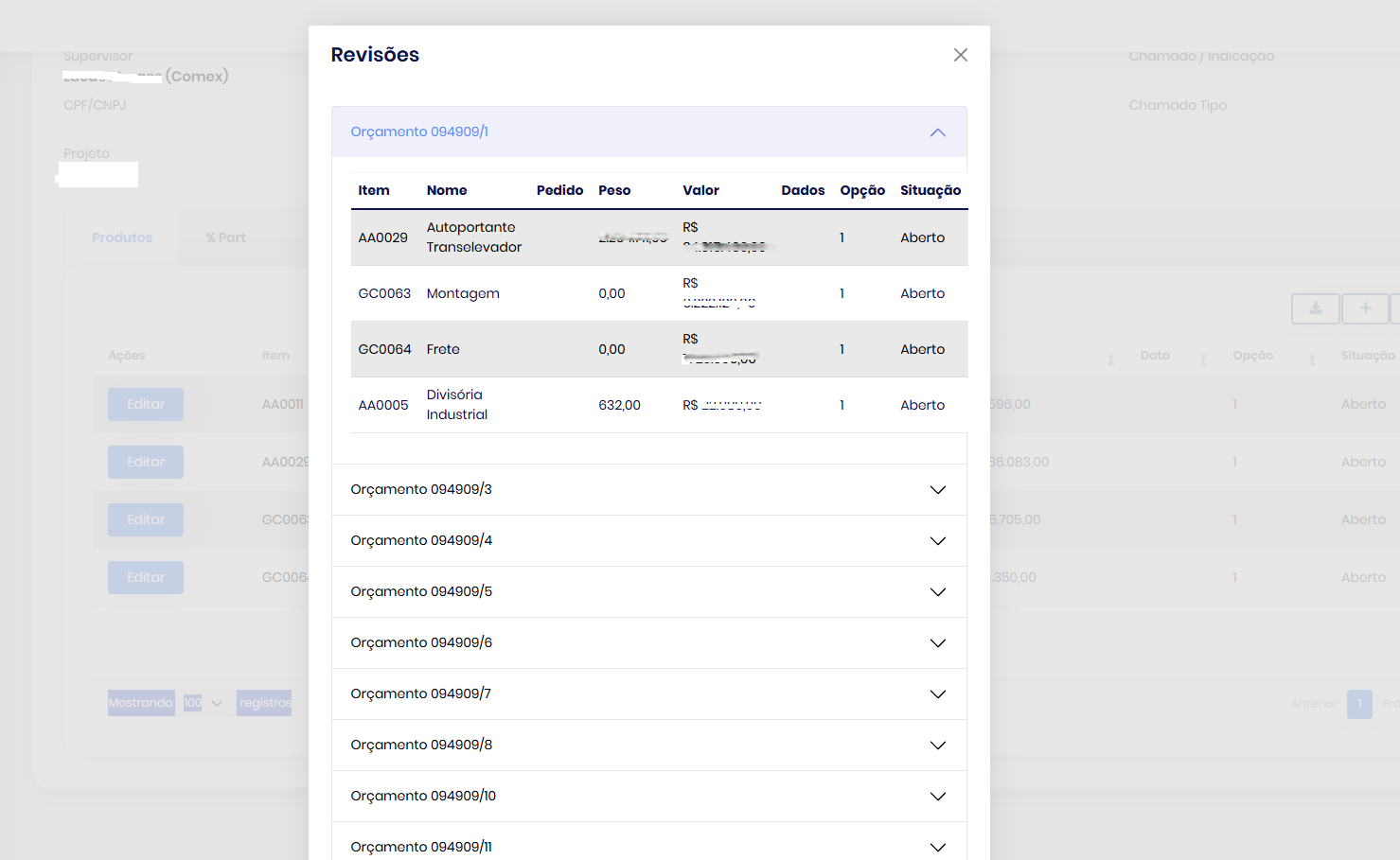
Hello. I'm having trouble using the "collapse" functionality of the "Budget" item. That is, when I click on a "Budget" it expands perfectly, showing its items, however, when I click on it again, it doesn't "close", it closes if I click on another Budget. I've tried several options, but without any success.
Please note that this page is a modal that is displayed on another page.
I have Bootstrap in my application: 
/* Bootstrap v5.3.3 (https://getbootstrap.com/)
@page
@using AguiaSistemas.GestaoComercial.OrcamentoRevisoes
@using Microsoft.AspNetCore.Mvc.Localization
@using AguiaSistemas.GestaoComercial.Localization
@inject IHtmlLocalizer<GestaoComercialResource> L
@model AguiaSistemas.GestaoComercial.Web.Pages.Concluidos.ItensModel
@section Scripts {
<abp-script src="/Pages/Concluidos/itens.js"></abp-script>
<abp-script src="https://stackpath.bootstrapcdn.com/bootstrap/5.3.0/js/bootstrap.bundle.min.js"></abp-script>
}
<abp-modal centered="true" size="Large" id="productInfoModal">
<abp-modal-header title="@L["Revisões"].Value"></abp-modal-header>
<abp-modal-body>
<div class="accordion" id="orcamentoAccordion">
@foreach (var group in Model.OrcamentoRevisaoItems.GroupBy(item => new { item.Orcamento.NrOrcamento, item.OrcamentoRevisao.NrRevisao }))
{
var groupId = $"group-{group.Key.NrOrcamento}-{group.Key.NrRevisao}";
<div class="accordion-item">
<h2 class="accordion-header" id="heading-@groupId">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse-@groupId" aria-expanded="false" aria-controls="collapse-@groupId">
Orçamento @group.Key.NrOrcamento/@group.Key.NrRevisao
</button>
</h2>
<div id="collapse-@groupId" class="accordion-collapse collapse" aria-labelledby="heading-@groupId" data-bs-parent="#orcamentoAccordion">
<div class="accordion-body">
<abp-table striped-rows="true" class="productInfo">
<thead>
<tr>
<th>@L["Item"].Value</th>
<th>@L["Nome"].Value</th>
<th>@L["Pedido"].Value</th>
<th>@L["Peso"].Value</th>
<th>@L["Valor"].Value</th>
<th>@L["Dados"].Value</th>
<th>@L["Opção"].Value</th>
<th>@L["Situação"].Value</th>
</tr>
</thead>
<tbody>
@foreach (var item in group)
{
<tr>
<td>@item.Item.Codigo</td>
<td>@item.Item.Nome</td>
<td>@item.OrcamentoRevisaoItem.NrPedido</td>
<td>@item.OrcamentoRevisaoItem.PesoOrcado.ToString("N2")</td>
<td>@item.OrcamentoRevisaoItem.ValorOrcado.ToString("C2")</td>
<td>@item.OrcamentoRevisaoItem.DataPedido?.ToString("dd/MM/yyyy")</td>
<td>@item.OrcamentoRevisaoItem.Opcao</td>
<td>@L[$"Enum:OrcamentoRevisaoItemSituacao.{item.OrcamentoRevisaoItem.Situacao}"].Value</td>
</tr>
}
</tbody>
</abp-table>
</div>
</div>
</div>
}
</div>
</abp-modal-body>
<abp-modal-footer buttons="Close"></abp-modal-footer>
</abp-modal>
Good afternoon, Dear. I hope you are well.
What are the possible causes for the admin, password 1q2w3E*, to lose access to the "actions" button?
Detail that I can't access the "user" page in "Identity Management".
I have already deleted the Database and performed a new migration, but without success.
Good morning.
No error is generated.
I believe that the application is not reaching the block below.
Below is a video about the "pick" button
rowAction: { element: $("<button/>") .addClass("btn btn-primary btn-sm m-btn--icon") .text(l("Pick")) .prepend($("<i/>").addClass("fa fa-fa-search")) .click(function () { var pickedId = $(this).data().id; var pickedDisplayName = $(this).data().displayName; $('#NavigationPropertyLookupTableModal #CurrentLookupId').val(pickedId); $('#NavigationPropertyLookupTableModal #CurrentLookupDisplayName').val(pickedDisplayName); $('#NavigationPropertyLookupTableModal #CancelButton').click(); })
Good afternoon, Dear. I hope you are well.
I'm using the navigation properties and the Modal UI selection type, however - it's important to note that I didn't make any changes, I generated them through Abp Suite - the "pick" button simply doesn't work, it doesn't display the table.
I've already debugged the code, compared it with another one that is working and it's exactly the same, but I haven't come to any conclusions.
Detail that does not present any errors in VSC and Console.
Boa tarde, Prezada(o). Espero que esteja bem.
Estou utilizando as propriedades de navegação e o tipo de seleção da UI Modal, porém, -importante ressaltar que não fiz nenhuma alteração, gerei através do Abp Suite- o botão "pick" simplesmente não funciona, não exibe a tabela.
Já debuguei o código, comparei com outro que está funcionando e está exatamente igual, mas não cheguei a nenhuma conclusão.
Detalhe que não apresenta nenhum erro no VSC e Console.
Aguardo o retorno,
Lucas Farias

