Commercial LeptonX menu's not drawing properly for Blazor-Server when set to TopMenu
I'm mentioning this here for visibility, as we can see no sign of any Issue having been added to either the repo issues or milestones to address this as we reported it about a month ago in 7.3.2 and it still exists in 7.3.3 and also the current 7.4.0 release candidate, and the bot has unhelpfully locked the Support thread so we can no longer post there!
[LeptonX top menu issues #5635](https://support.abp.io/QA/Questions/5635/LeptonX-top-menu-issues)
I won't repeat all the details here as they are in the Support thread, but to summarize the menu's don't render correctly after logging in e.g.
It appears to be related to the delayed .css loading mechanism.
If someone could point us to an issue that we could at least monitor progress, it would be most helpful as we've had to drop back to the Lepton theme for all new development while this issue exists, and having no visibility of whether this is being addressed makes working with the ABP commercial framework rather difficult.
Thank you.
Thank you for that link.
Amusingly, it appears to be another user providing feedback on the LeptonX theme, stating that their users are confused by the use of what appears to be ISO 639-2 Codes? placed at the end of the language names, and requesting ....."Would it not be better to display the flag here?"
All I can say is:
Perhaps when the Lepton and LeptonX theme work has been discussed, there has possibly been a conversation about supporting Countries and their language variants within that country? i.e. taking French as an example:
But I think it is very rare that applications are localised down to that level of customisation, and in any case, all those Countries and language variants spoken do still have flags.
I'll just leave with you a picture of the language selection dropdown from a well known website: Amazon.com for inspiration, and hope that in the next meeting about the Lepton and LeptonX themes, that there are some UI design people invited ;-)
Please pass on the above comments to the relevant people for their consideration.
Thank you.
abp new FlagsTest -t app-pro -ui blazor-server --theme lepton for the Lepton theme
or
abp new FlagsTest -t app-pro -ui blazor-server --theme leptonx for the LeptonX theme.Run the FlagsTest.DbMigrator project to create the database, and then start the FlagsTest.Blazor app.
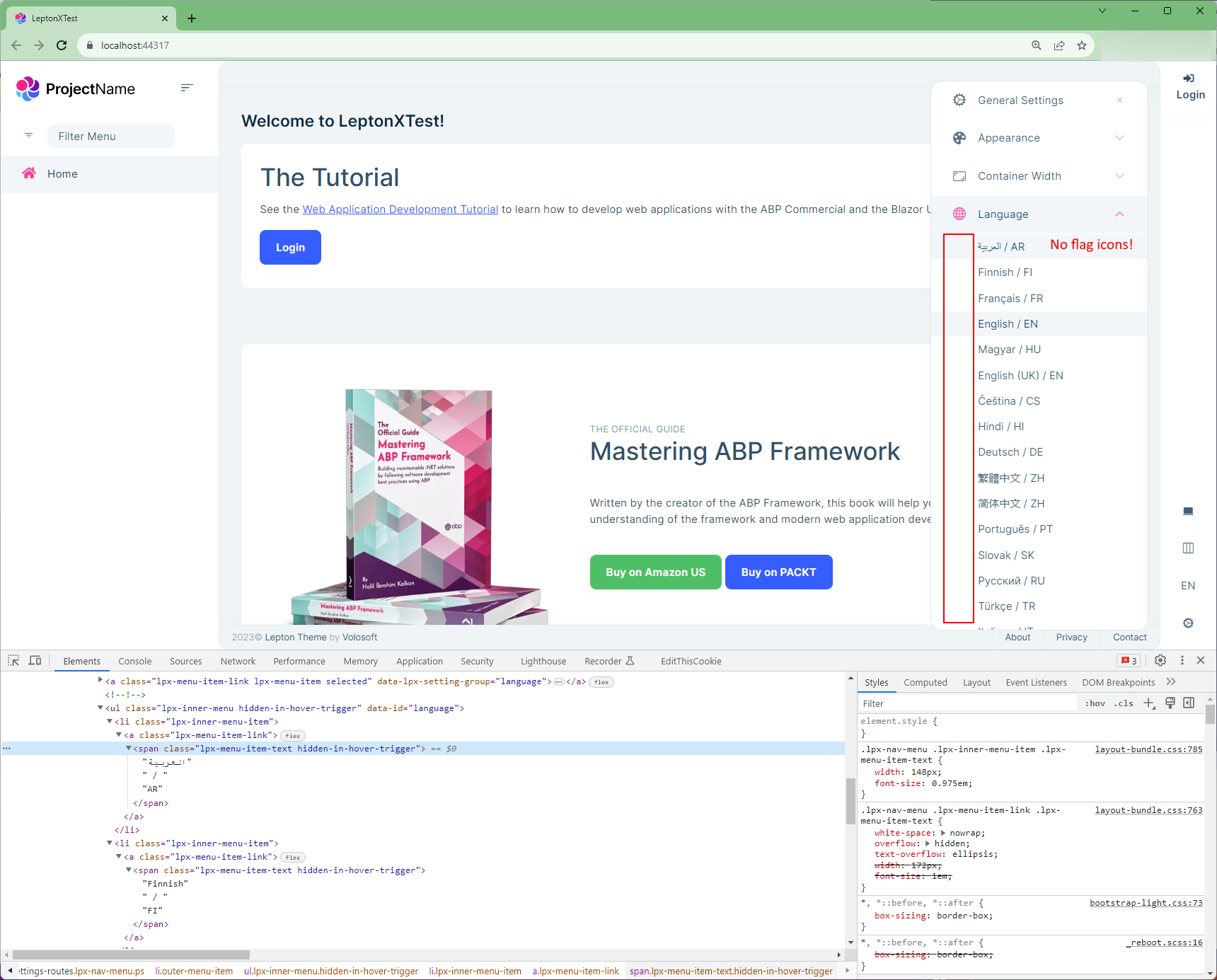
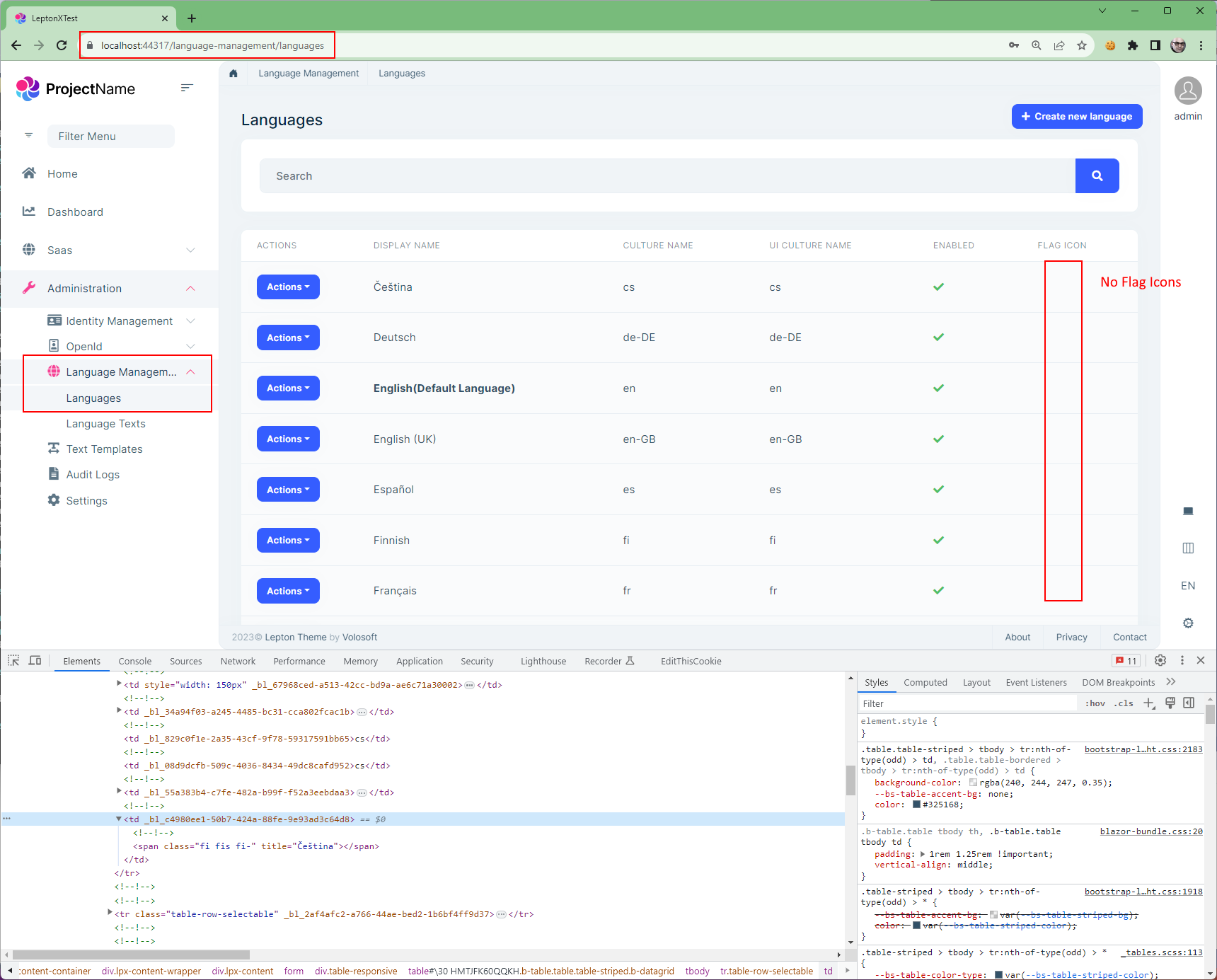
Generating a new Lepton or Leptonx blazor-server app now, doesn't have any flag icons showing. This is especially noticeable on the languages screen as the flag-icon column is blank.
These are the Leptonx apps screenshots, but the Lepton theme is the same.


Background info After upgrading an existing app from abp 7.0.1 to 7.3.2 we noticed that the flag icons both on the initial language selector on the header next to the login, and also on the languages page once authenticated, are missing.
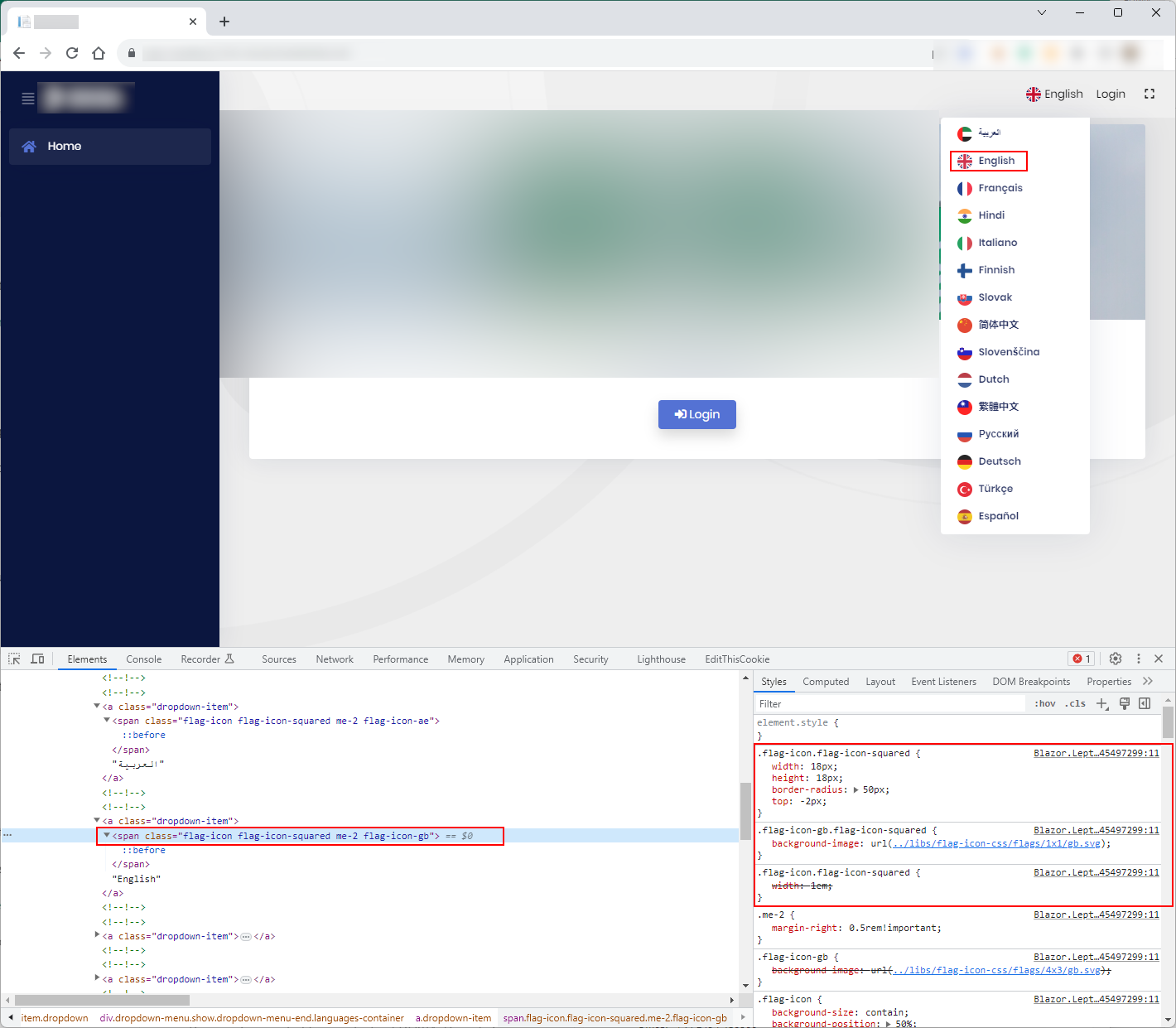
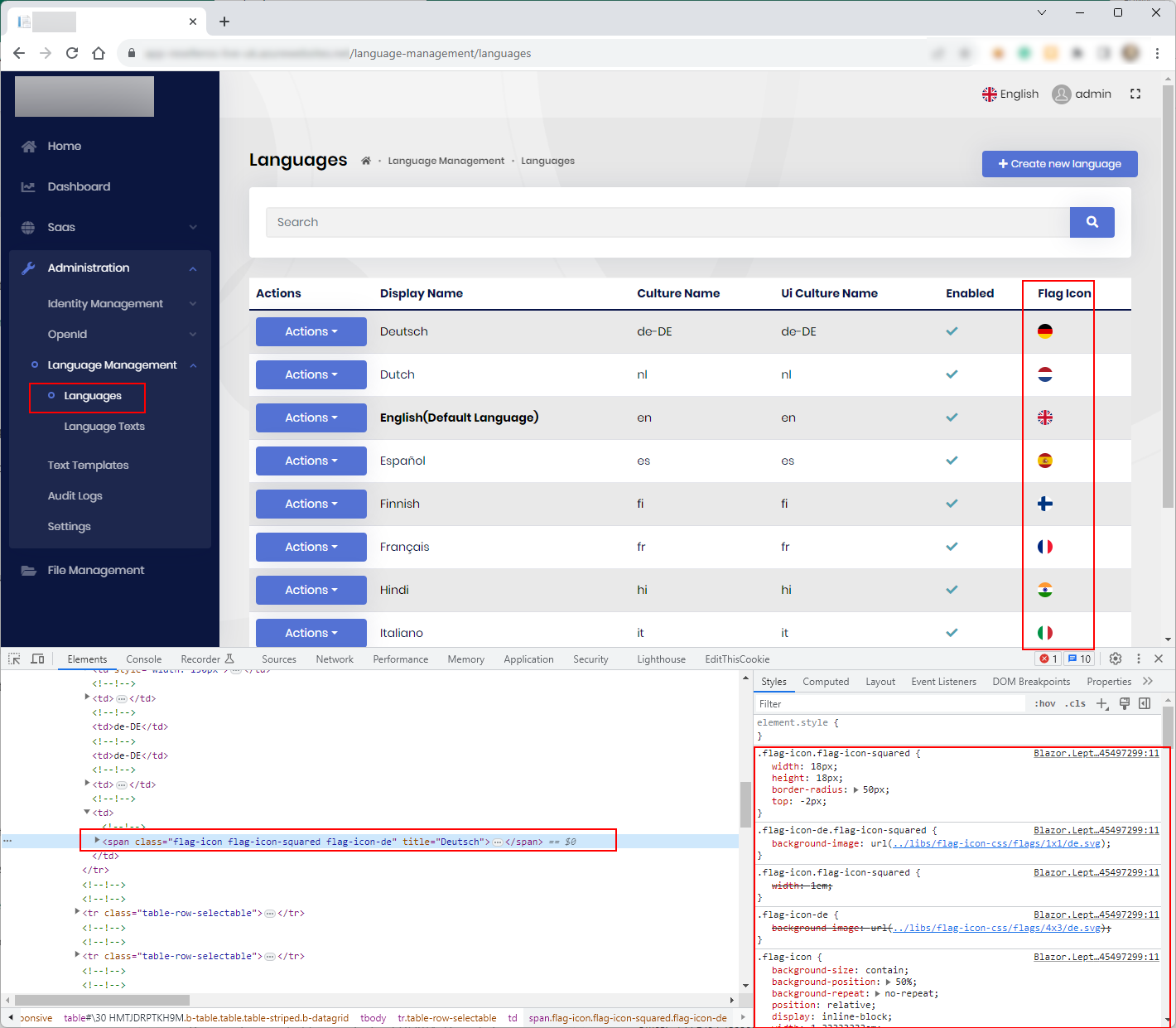
Here are the abp 7.0.1 lepton theme screenshots showing flag icons


It doesn't appear that the flags have been deliberately removed, as there is still the ability to see the flag icon on the Language Management/Languages menu. Can we get the flag icons back for both lepton and leptonx please? They were a visually very nice feature.
Thanks
Just to add some extra information from our testing:
The app was created with abp new MyApp -u blazor-server -t app-pro
Run the MyApp.DbMigrator project to create the database
Alter the file MyAppBlazorModule.cs to specify the TopMenu
private void ConfigureTheme()
{
Configure<LeptonXThemeOptions>(options =>
{
options.DefaultStyle = LeptonXStyleNames.System;
});
// TODO Added this
Configure<LeptonXThemeMvcOptions>(options =>
{
options.ApplicationLayout = LeptonXMvcLayouts.TopMenu;
});
// TODO Added this
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = LeptonXBlazorLayouts.TopMenu;
});
}
Run the MyApp.Blazor project and login using the default Admin credentials so that the menus visible when authenticated are shown.
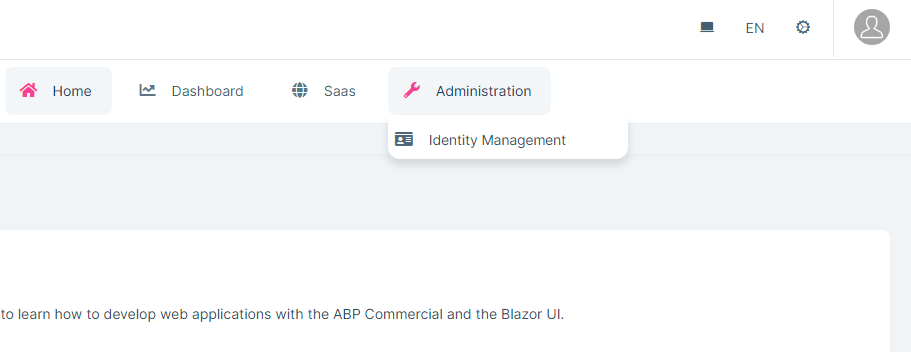
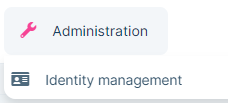
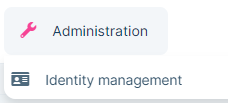
After the initial page load the Administration menu and others aren't drawn correctly despite the markup appearing to be present

It appears to be possibly .css related?
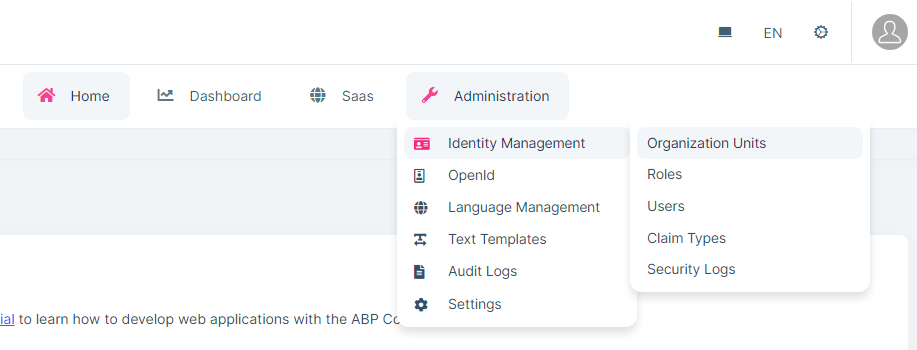
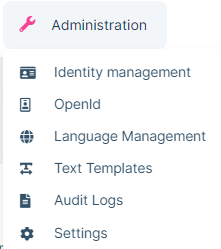
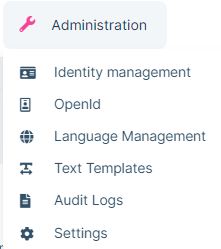
After an F5 page refresh, the menus are then correct

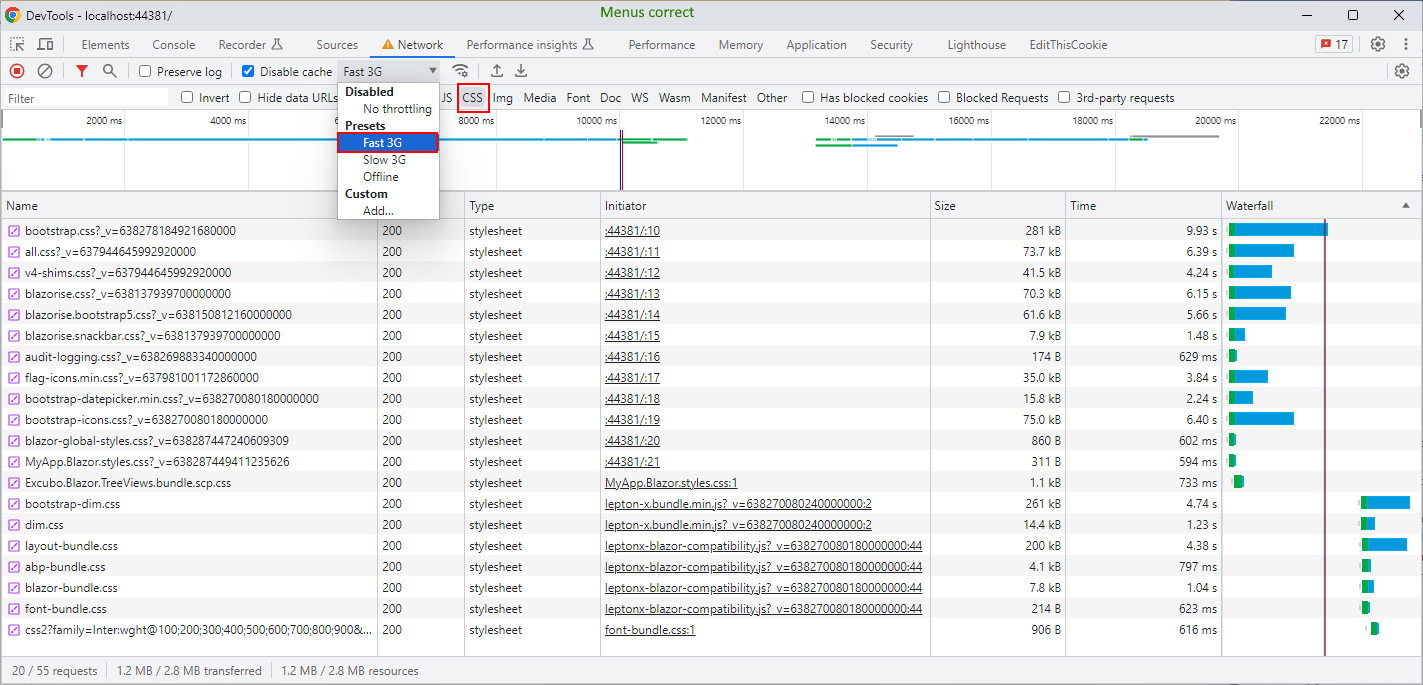
Interestingly, if the whole page load is slowed down using the F12 Developer Tools and setting the Throttling to e.g. Fast 3G
The menus are correct upon the initial page load.

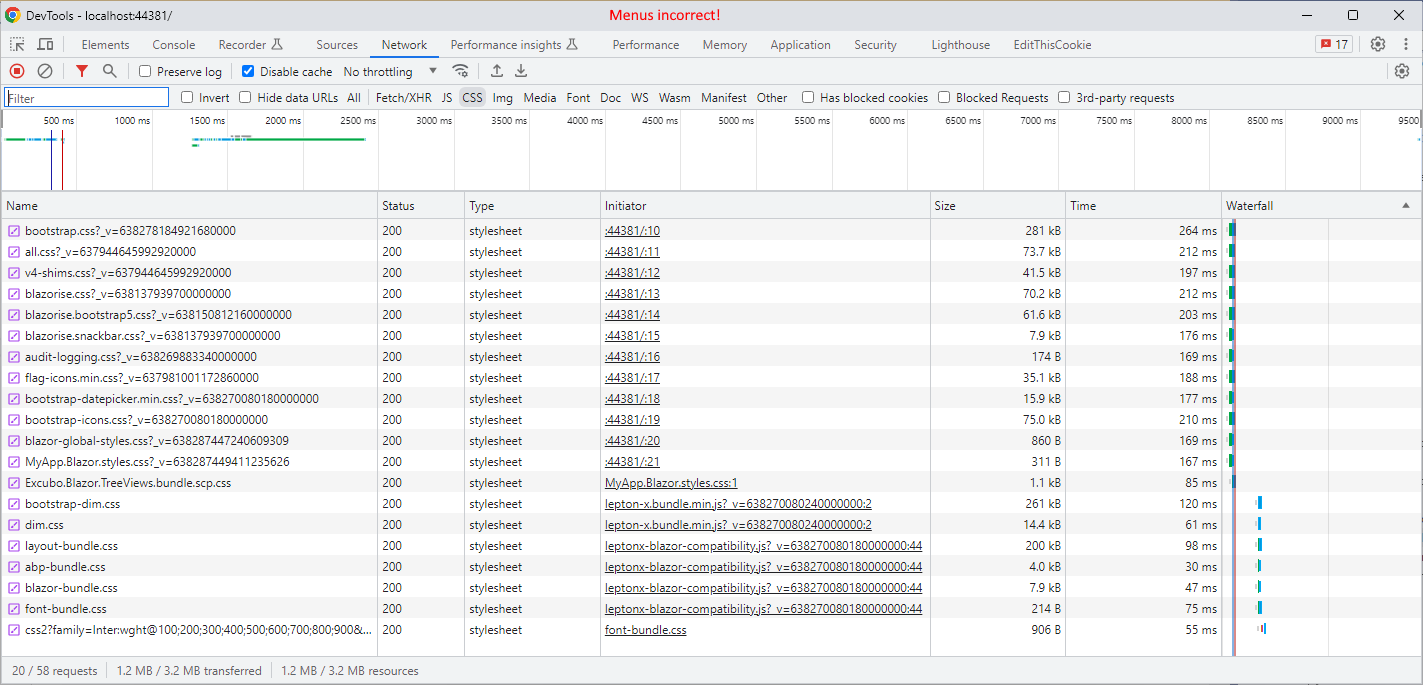
Here are the same results for an initial page load with incorrect menus, however, we can see no difference!

As an aside, in case its relevant: We're aware there is an issue with delayed loading of .css [Stylesheets are loaded very late #4809](https://support.abp.io/QA/Questions/4809/Stylesheets-are-loaded-very-late) and after implementing the workaround in that thread, we have found that the menus are always incorrect, even after an F5 refresh! which is why we suspect .css loading issues?
We have found no difference amongst the following:
HTH
This is what the administration menu looks like when starting the website with the top menu:

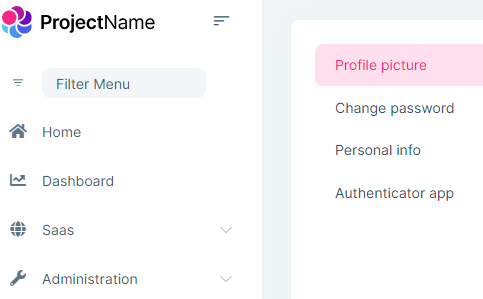
This is what it looks like after moving into the my account page (and presumably any mvc page):

For some reason it doesn't seem to load the menu correctly, after navigating to the my account page it seems to sort itself out and works correctly until it's closed.
Hi,
This is because the Blazor Server uses a hybrid UI, my account page is rendered as an MVC UI.
You need also to configure the MVC UI:
Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; });
Thanks, that fixed the issue with the my account page, however the issue with the menu options not loading correctly is still happening. Do you have a fix for that?
I created a blazor server app but the top menu isn't displaying correctly on startup, also when going into most user dropdown options it switches back to the side menu.
This is the configuration I did to set it to the top menu:
Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; });
On startup the admin menu looks like this:

After moving to the my account page and back, it looks like this:

Most of the user dropdown pages also revert back to the side menu (example using my account):

Are there any options I'm missing that allows the menu to render correctly on startup and have the top menu across all pages?

