When the menu is set to appear at the Top, it does not render properly as expected after a login. The full description and steps to reproduce can be found here in a previous support issue 5636
This has been acknowledged as a bug in 7.3.2 was reported as having been fixed in the "Bugs and Issues 7.3.x" thread" to be included in the "next Release"
That next release would presumably have been 7.3.3, 7.4.0 or the just released 7.4.1, but unfortunately, it is still present!
Could we please have some clarity as to when we can see this fix appearing in the commercial codebase? Is there a link to any open issue that we can track? e.g. 7.4-Patch Issues
We're hoping that the fix to this issue also resolves the delayed CSS loading issue as they appear to be very closely related, and we would be unable to give a website to a client that renders in such a disjointed fashion!
Thank you.
abp new FlagsTest -t app-pro -ui blazor-server --theme lepton for the Lepton theme
or
abp new FlagsTest -t app-pro -ui blazor-server --theme leptonx for the LeptonX theme.Run the FlagsTest.DbMigrator project to create the database, and then start the FlagsTest.Blazor app.
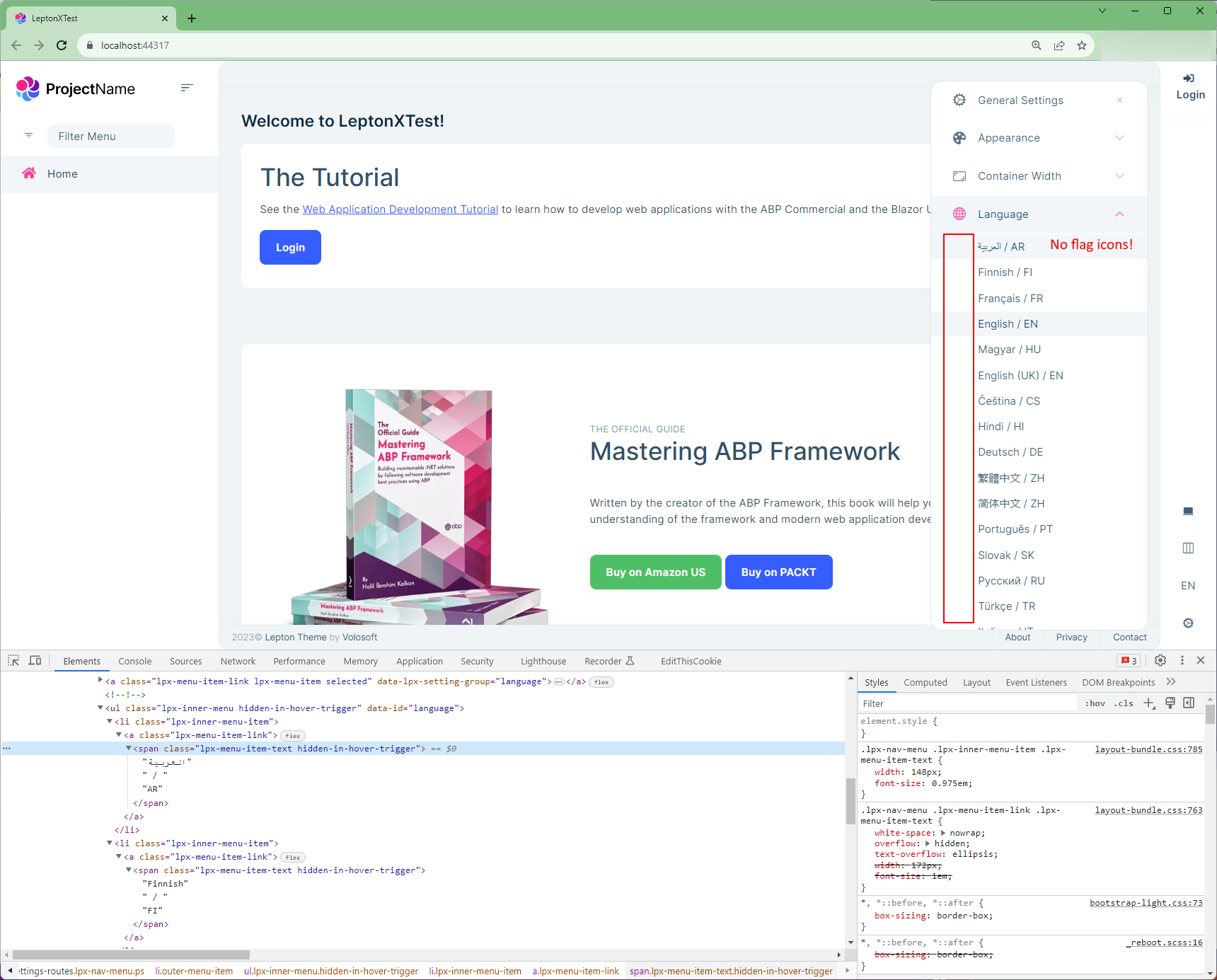
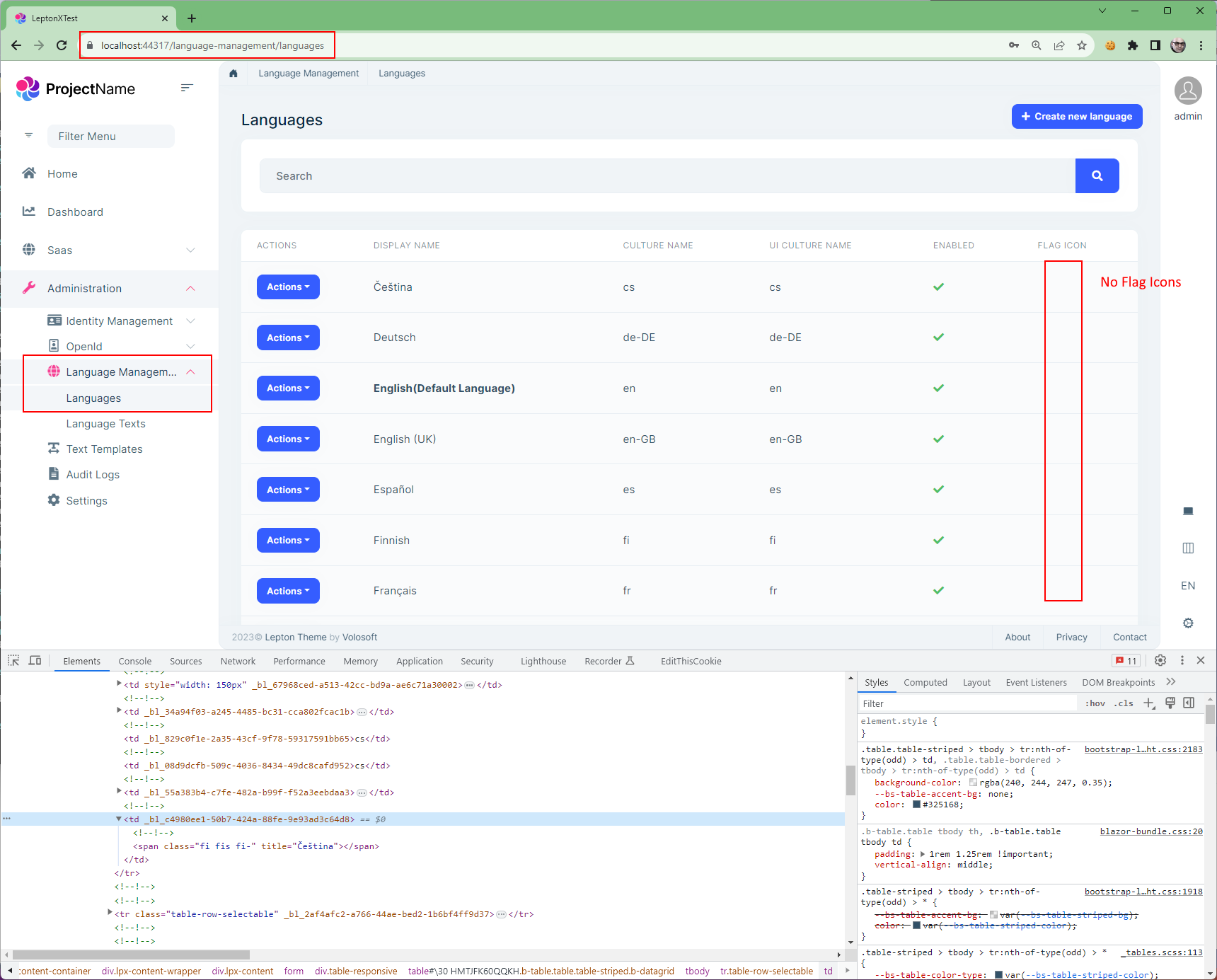
Generating a new Lepton or Leptonx blazor-server app now, doesn't have any flag icons showing. This is especially noticeable on the languages screen as the flag-icon column is blank.
These are the Leptonx apps screenshots, but the Lepton theme is the same.


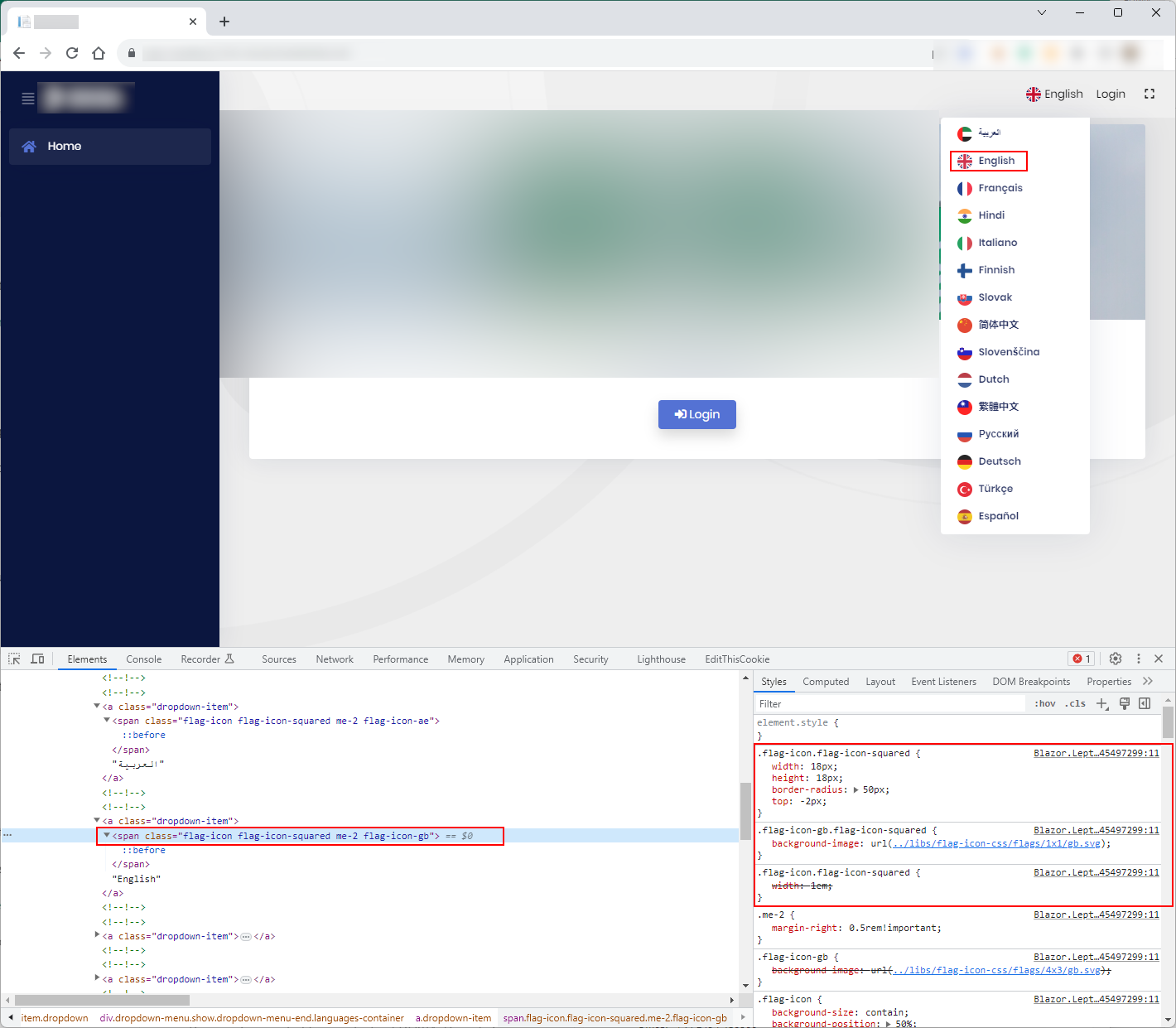
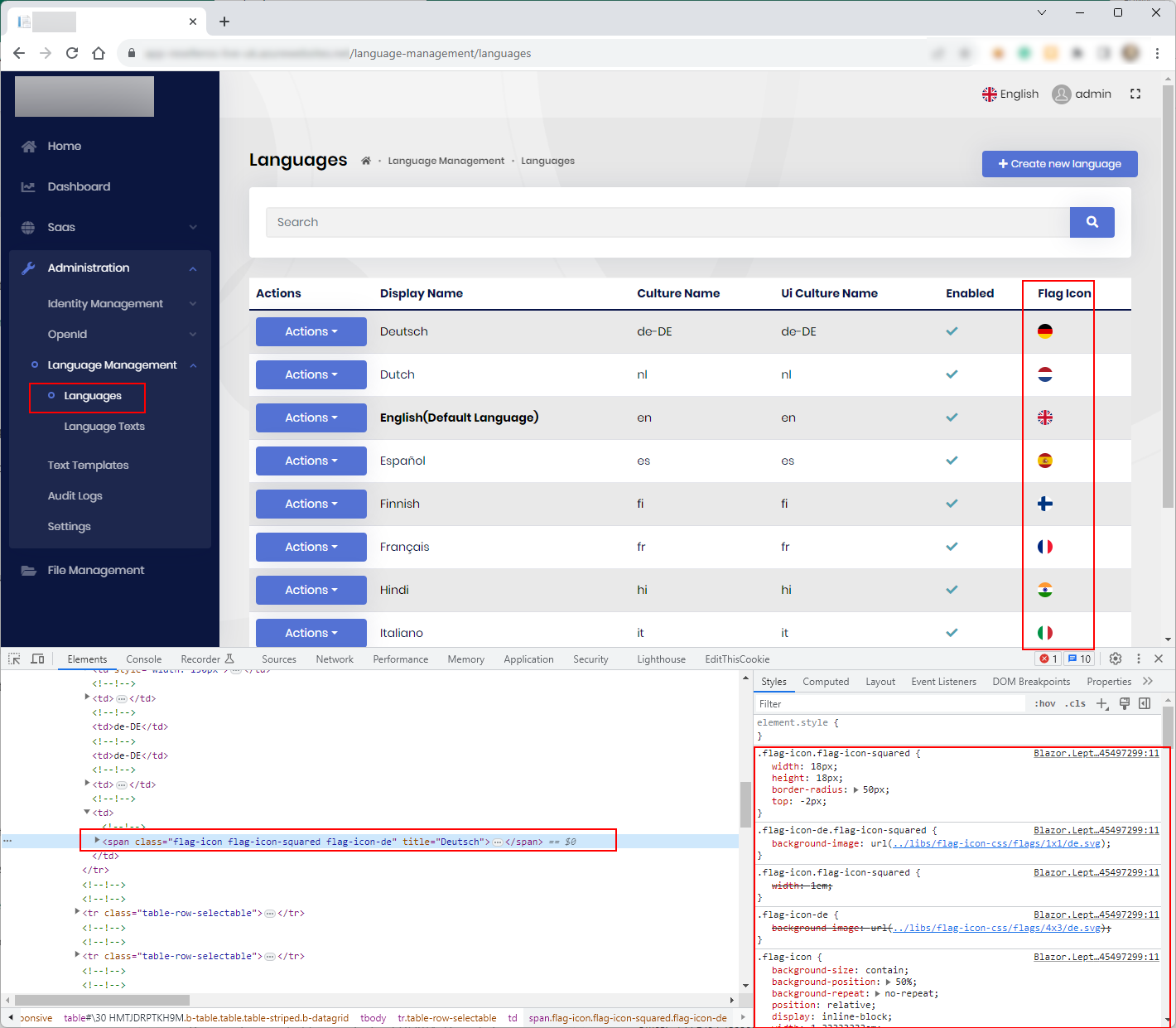
Background info After upgrading an existing app from abp 7.0.1 to 7.3.2 we noticed that the flag icons both on the initial language selector on the header next to the login, and also on the languages page once authenticated, are missing.
Here are the abp 7.0.1 lepton theme screenshots showing flag icons


It doesn't appear that the flags have been deliberately removed, as there is still the ability to see the flag icon on the Language Management/Languages menu. Can we get the flag icons back for both lepton and leptonx please? They were a visually very nice feature.
Thanks
I created a blazor server app but the top menu isn't displaying correctly on startup, also when going into most user dropdown options it switches back to the side menu.
This is the configuration I did to set it to the top menu:
Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; });
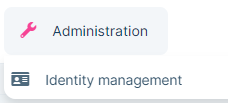
On startup the admin menu looks like this:

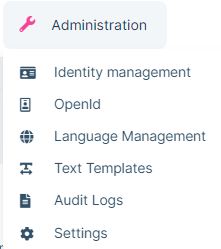
After moving to the my account page and back, it looks like this:

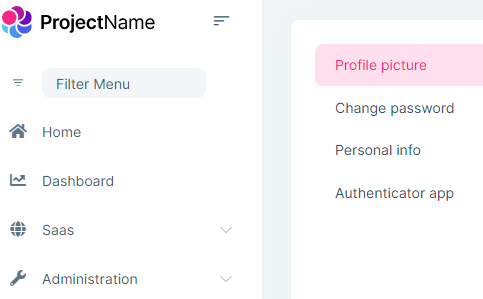
Most of the user dropdown pages also revert back to the side menu (example using my account):

Are there any options I'm missing that allows the menu to render correctly on startup and have the top menu across all pages?

