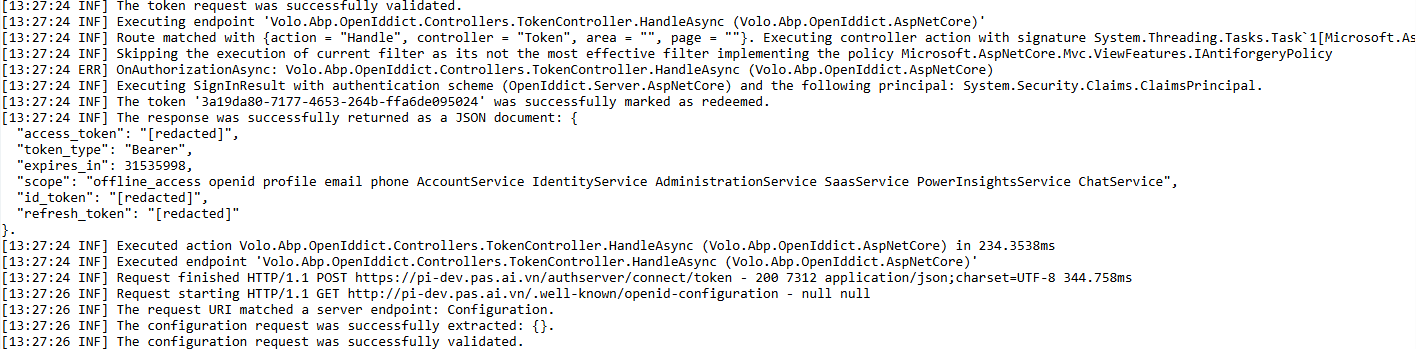
**"When I log in, the system generates an access token with an expiration date set to 1 year, as shown in the log below:
 However, it doesn't seem to work correctly. It looks like the default token lifetime is still set to 1 hour. After 1 hour, I lose authorization and have to log in again.
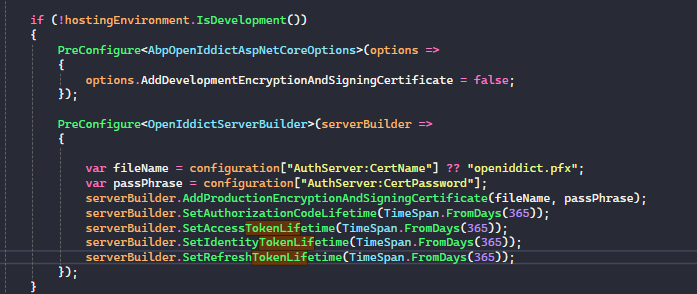
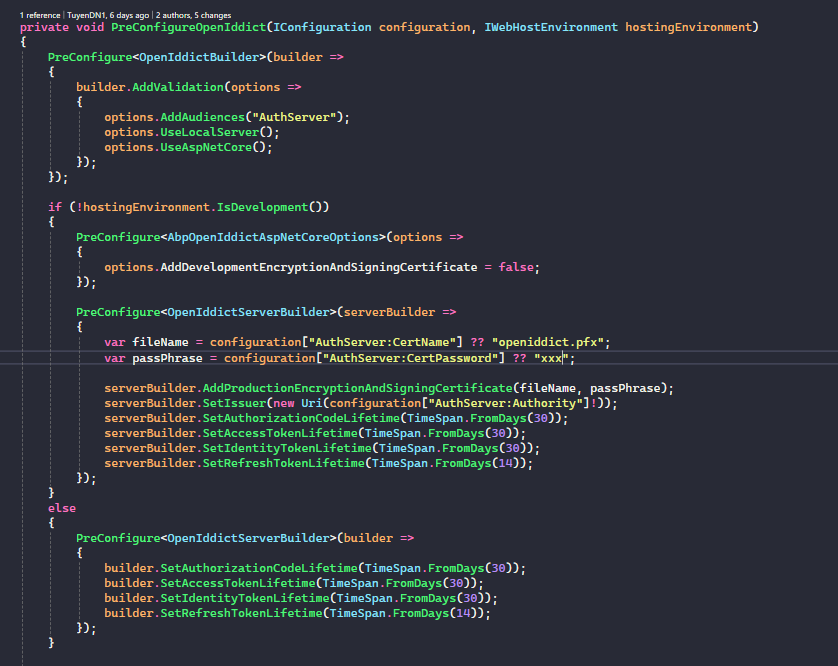
I’ve configured the AccessTokenLifetime like this:
However, it doesn't seem to work correctly. It looks like the default token lifetime is still set to 1 hour. After 1 hour, I lose authorization and have to log in again.
I’ve configured the AccessTokenLifetime like this:
 and I also set it in the admin page like this:
and I also set it in the admin page like this:
 I want the token to remain valid for 1 year. How can I make this work?
I want the token to remain valid for 1 year. How can I make this work?
I'm experiencing an error with the AuthServer service. When I run it in the local environment, everything works fine. However, when I deploy it to the production environment, after logging into the system, I encounter an error where I can't get the token bearer and client redirect to login page. The error log is as follows:
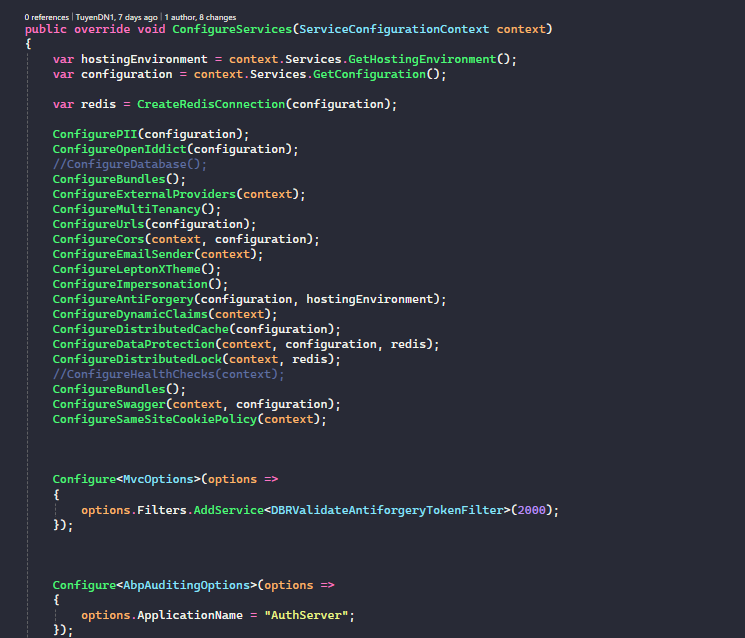
In the DBRAuthServerModule, my code is:


I don't know why this error occurs. I have checked the configurations in the OpeniddictApplications table and scope. Everything seems correct.
ABP Framework version: v9.0.0
UI Type: Angular
Database System: EF Core Postgres
Tiered (for MVC) or Auth Server Separated (for Angular): Auth server separated
Exception message and full stack trace: NG0955 error
Steps to reproduce the issue: When I upgraded to version 9.0.0, Angular continuously reported warning NG0955. I created a new solution from ABP, but nothing changed. How can I fix this?
I have tried:
Run command: yarn cache clean Go to the Angular folder Remove .angular, node_modules, and yarn.lock files from the existing folders Run command: yarn install Run command: yarn start
Hi team! I want to enable one user to log in and join multiple tenancies.
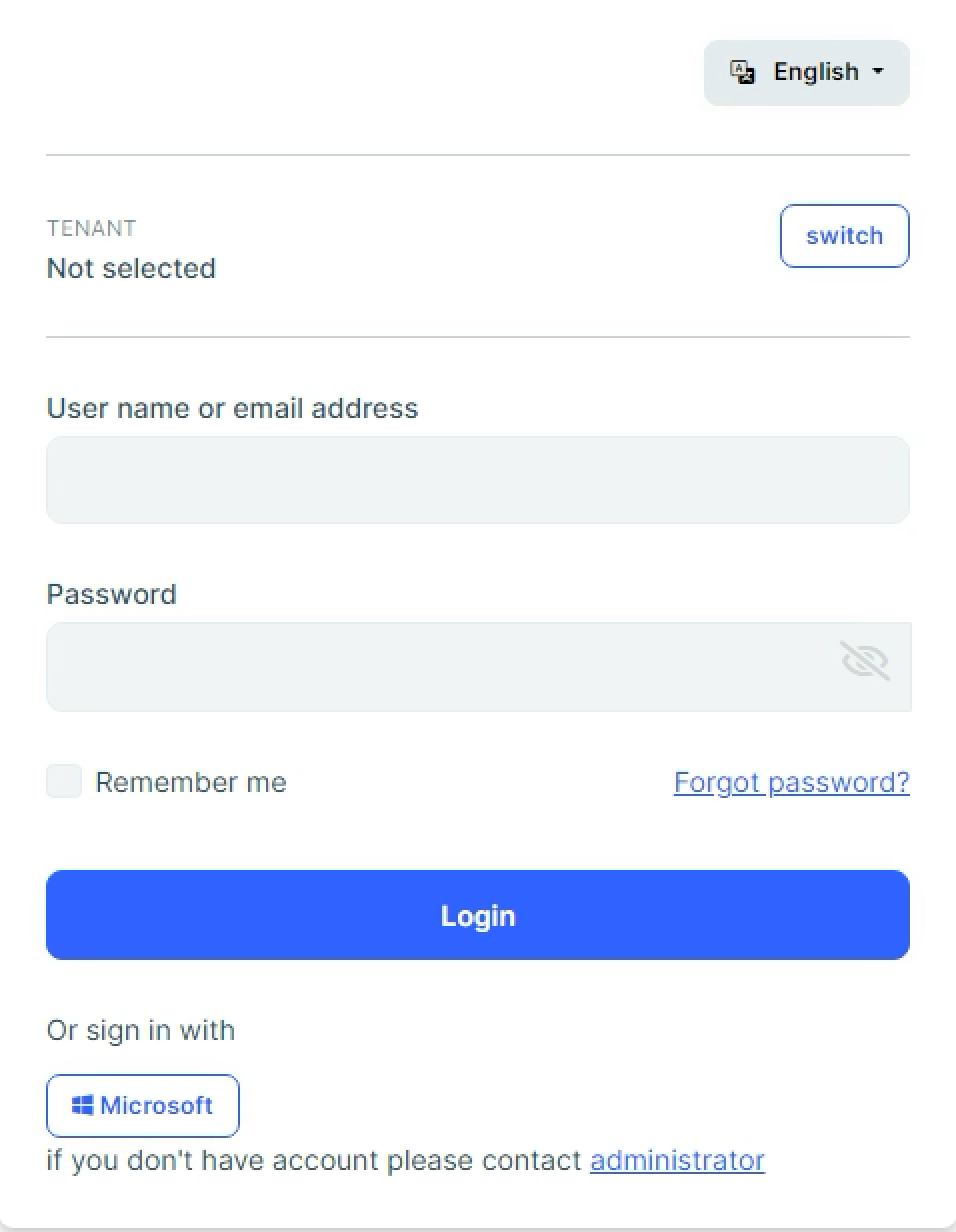
Step 1: At the login screen, I don't select a tenant when logging in with my Microsoft account.

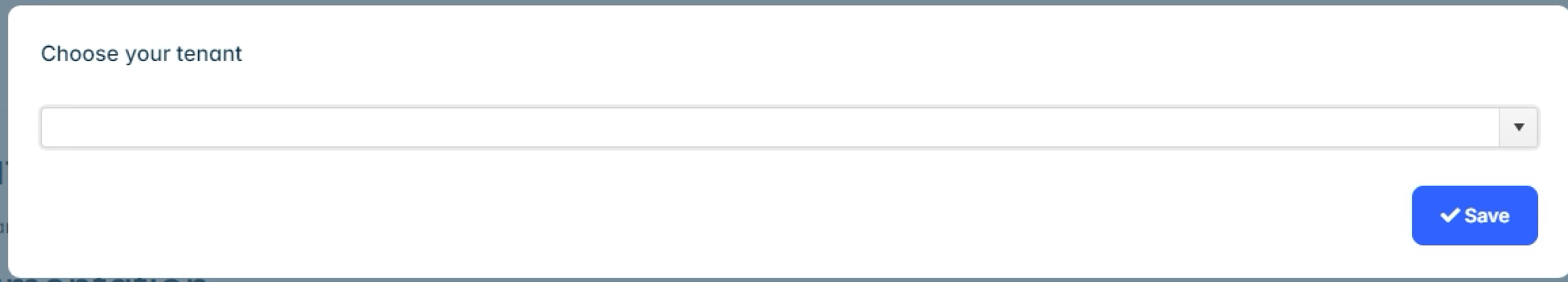
Step 2: The system will redirect to a page in authServer where the system will display a list of tenants that the user has been assigned to. user can choose from the tenants assigned to them.!

Step 3: Select the tenant that the user wants to switch to, then press save. The system will redirect to the Angular page with the chosen tenant.
In current tenant implementation, if a user belongs to many tenant, he/she needs to register many account. Guide me to create flow for the above descriptions?
Hi team! When I deploy my app AuthenService theme LeptonX with domain sub folder, it cannot find theme with my route. it find to default domain folder. How to change it to find my route ex: mydomain/authserver/Themes/LeptonX/Global/side-menu/css/bootstrap-dim.css

