hi
It looks like the default token lifetime is still set to 1 hour. After 1 hour, I lose authorization and have to log in again.
Can you enable the debug logs(
Verbosefor openiddict)?https://abp.io/support/questions/8622/How-to-enable-Debug-logs-for-troubleshoot-problems
Hi How can i send log to you?
Hi, thanks for sharing your background worker implementation and the issue you're encountering. It occurred to me the reason is: Quartz Scheduler Initialization Delay or Deadlock
When the application runs for the first time, the Quartz scheduler might not have fully initialized before
ScheduleJobis executed. This can cause the worker to hang or time out.✅As a solution: Move the Quartz scheduling logic to the
Executemethod instead of the constructor. Avoid heavy logic in constructors — especially logic that includes async calls or service resolutions.
Thank you for sharing. it work fine after i move Quartz scheduling logic to the Execute
Sorry, the issue happened because of my mistake. I missed the keyprefix configuration
hi
You need to replace the built-in Login page and add your
step2 choose tenantpage.The system will redirect to a page in authServer where the system will display a list of tenants that the user has been assigned to. user can choose from the tenants assigned to them.!
The redirect code exists on
OnGetExternalLoginCallbackAsyncmethod ofVolo.Abp.Account.Pro.Public.Web/Pages/Account/Login.cshtml.cs.so you redirect the user to your custom page on the
OnGetExternalLoginCallbackAsyncmethod. then show the tenant list and set the new tenant for a new user.You better download the source code of
account proto check the code.
thank you. it's work. How about local login?
Can you help me?
userMenu.removeItem(eUserMenuItems.LinkedAccounts); userMenu.removeItem(eUserMenuItems.MyAccount); userMenu.removeItem(eUserMenuItems.SecurityLogs); userMenu.removeItem('Gdpr.GdprNavigation');
Thanks it work
hi
Is this menu page MVC or Angular?
Menu page is Angular
Can someone help me to solve it?
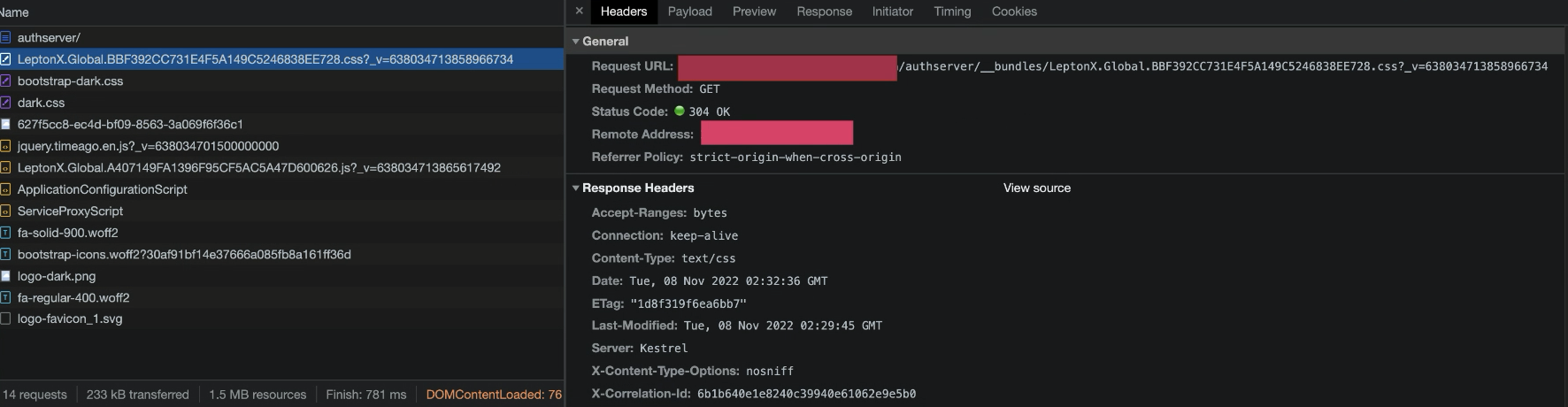
after run abp install-libs, clear cache browser, some Url can redirect like:
- authserver/__bundles/LeptonX.Global.xxxxxx.css
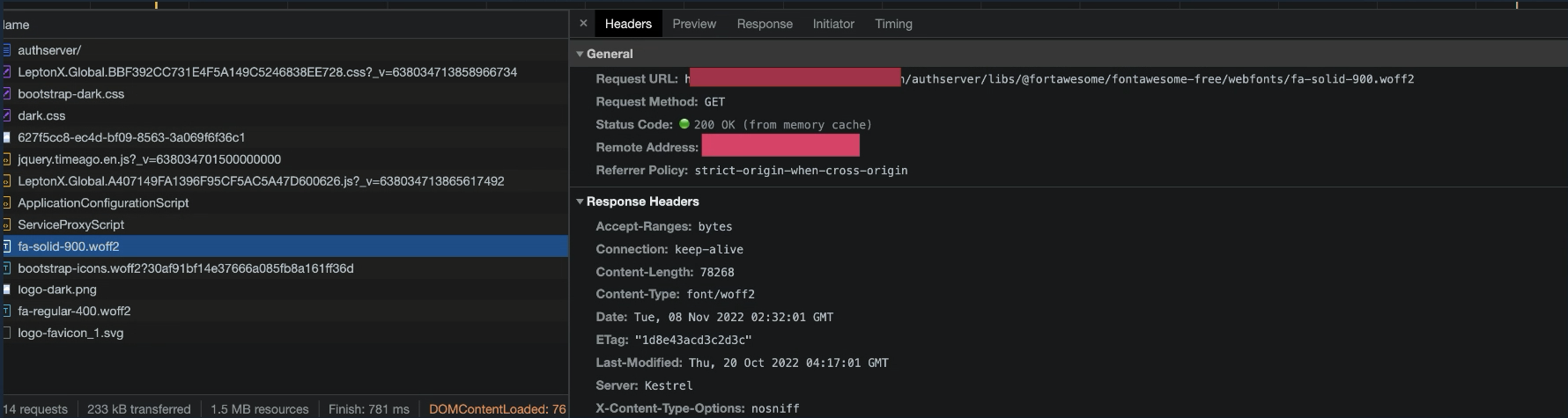
 - authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
- authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
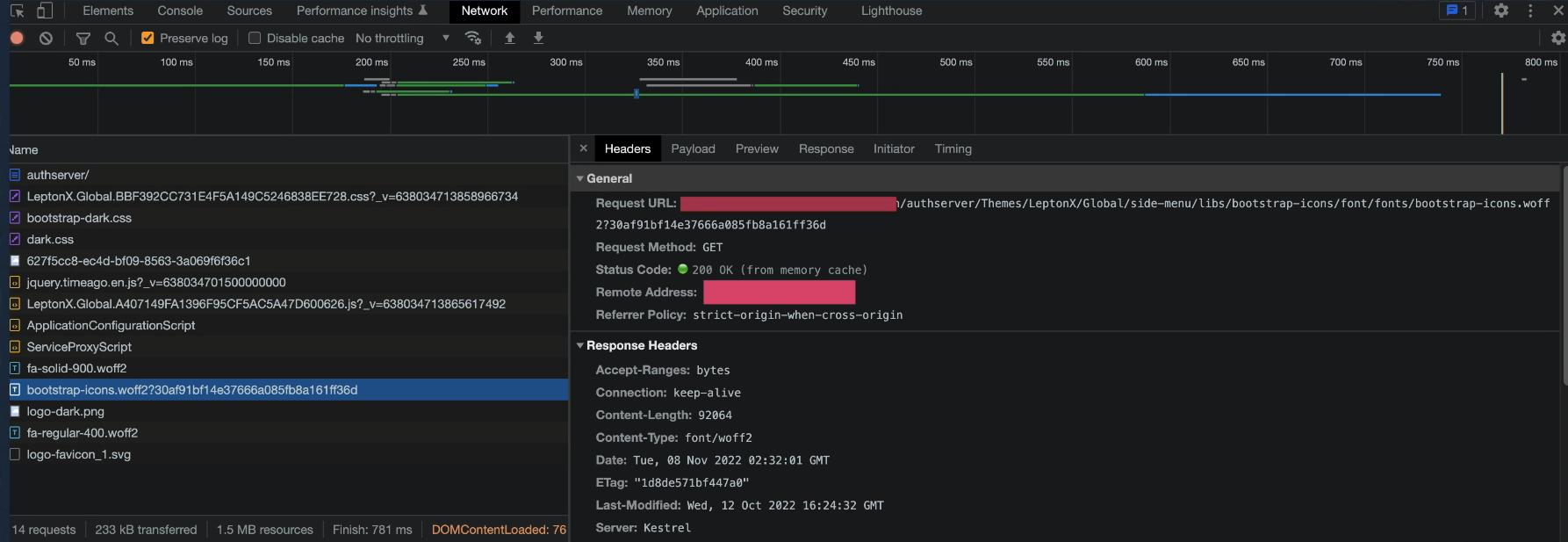
 - authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d
- authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d

but there are some Urls still not redirect to correct subPath - Themes/LeptonX/Global/side-menu/css/bootstrap-dark.css - Themes/LeptonX/Global/side-menu/css/dark.css
If you want to add component to navbar, you can replace Navbar and NavbarMobile.
constructor(replaceableComponents: ReplaceableComponentsService) { replaceableComponents.add({ component: YourComponent, key: eThemeLeptonComponents.Navbar, }); replaceableComponents.add({ component: YourMobileComponent, key: eThemeLeptonComponents.NavbarMobile, });}and also you can import like below.
import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton';
Thanks it worked

