I think your app is corrupted.
try deleting this directory => %UserProfile%\.dotnet\tools\.store\volo.abp.suite
then install again
Hi Sean,
Ok! I see it now...
So let's do it step by step.
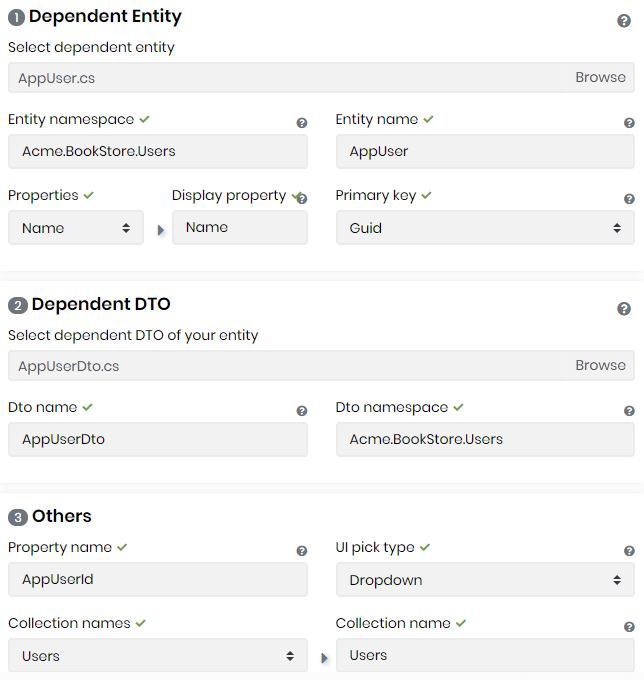
First of all, ABP Suite asks you a DTO of the dependent entity. As AppUser entity comes from the template and has not DTO, we'll create the corresponding DTO class.
I'll explain it based on the BookStore project (change all Acme.BookStore placeholders to your actual project name)
Create a new folder named Users in the root directory of Acme.BookStore.Application.Contracts project.
Add the below DTO file:
public class AppUserDto : IdentityUserDto
{
}
Now, we need to create a mapping for this new DTO.
Go to BookStoreApplicationAutoMapperProfile.cs and add the below line:
CreateMap<AppUser, AppUserDto>().Ignore(x => x.ExtraProperties);
Now we can pick this DTO from navigatin property modal

Click the Save and Generate button
finally you might need to add this localization to the en.json
"AppUser": "User"
@ninomartini this must be fixed in the latest version. tomorrow there'll be 2.7.1 for NPM packages. then you can update it or wait for the v2.8.0
@roop.yekollu, can you run
abp suite remove
then
abp suite install
If you created it via Suite, it creates the entity DTO files in Acme.BookStore.Application.Contracts\EntityNamePlural\
But AppUser seems like database table name, not an entity name! Did you name the user entity AppUser?
If you name it AppUser then Suite generates AppUserDto and it's being used in IAppUserAppService.cs
Open your Visual Studio and search for AppUserDto in IAppUserAppService
Task<AppUserDto> CreateAsync(AppUserCreateDto input);
we are using the same strategy. we have a table/collection that stores the SequentialNumber . This way, it's being DBMS agnostic.
The DTO's generated via ABP Suite is located in *.Application.Contracts project.
Forexample BookDto is here src\Acme.BookStore.Application.Contracts\Books\BookDto.cs
@AndrewT, it's in the roadmap but not in high priority. Sorry, I can't tell a deadline.
@AndrewT here's the release notes => https://docs.abp.io/en/commercial/latest/release-notes
do you have an Id property in your entity ? if so you also have number property which is identity. I think you are on the wrong way. I would not make number as identity column. Create a SequentialNumberRepository and keep the last number in a seperate table I'll not implement this manager but the signature can be
public interface ISequentialNumberManager : IDomainService
{
Task<int> GetNextAsync(string sequenceName);
}
public class SequentialNumber : AggregateRoot<Guid>, IMultiTenant
{
public virtual Guid? TenantId { get; protected set; }
public virtual string SequenceName { get; protected set; }
public virtual int CurrentValue { get; protected set; }
protected SequentialNumber()
{
}
public SequentialNumber([NotNull]string sequenceName, Guid? tenantId = null)
{
SequenceName = Check.NotNull(sequenceName, nameof(sequenceName));
TenantId = tenantId;
CurrentValue = 1;
ConcurrencyStamp = Guid.NewGuid().ToString();
}
public void Increment()
{
++CurrentValue;
}
}

