The public DbSet is inserted into the wrong location in the xxxDbContext.cs file when generating with Abp Suite.
It is inserted inside public DbSet<IdentityUser> Users { It is easy to replicate this issue by creating a new project and create a simple entity.
Noted, thanks.
I'm not following why this is required.
Is there a problem with the ...WithUserDto or is this additional coding expected behavior?
I feel I would be better off creating a ..WithNavigationPropertiesDto to get the details of the Create/Modify/Delete user details. Do you have any sample code for using the ..WithUserDto?
My use case is to display the Create/Modify audit details in the UI - I was hoping the ..WithUserDto would provide this directly.
Sure.
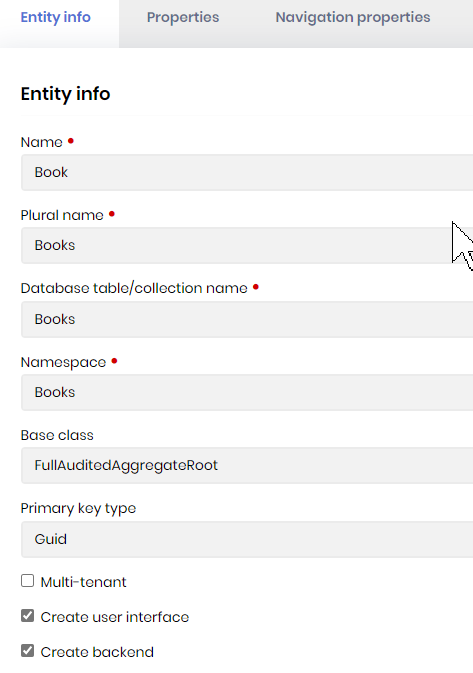
I created a new entity using ABP Suite.
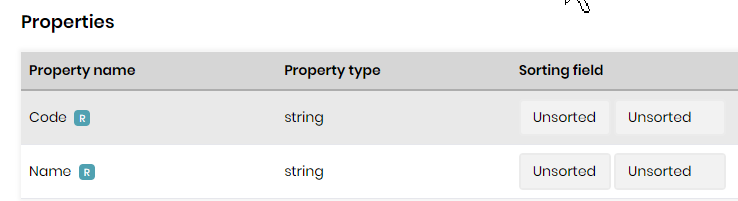
The entity is simple with just two properties and is a FullAuditedAggregateRoot.


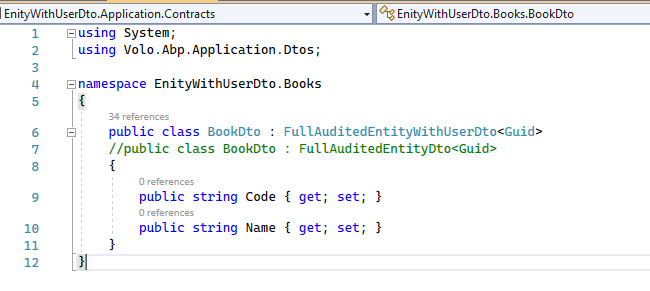
Then I manually changed the ABP Suite generated code in ...Application.Contracts BookDto.cs
Line 6 in place of line 7. That is the only changed made.

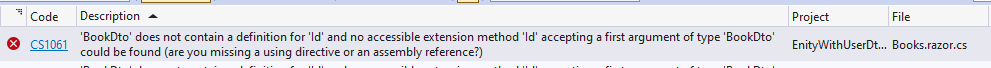
The error occurs when changing the Entity Dto to FullAuditedEntityWithUserDto
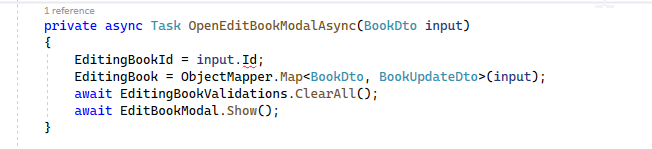
The BookDto no longer has an Id property


Toggling back line 7 to the original ABP Suite code, the error goes away.
When updating an ...Application.Contracts Dto from FullAuditedEntityDto to FullAuditedEntityWithUserDto the Id of the entity is no longer available.
I have reviewed this help topic. https://docs.abp.io/en/abp/latest/Data-Transfer-Objects
Can you please advise how to use the ...WithUserDto I need to display the Created and Modified users names in the UI

