Emailed you logs for "Login as user" and "Login as Tenant"
Sent you a screen shot by email
We r looking into some options that will enable u to see the security issues. Not sure when it will be ready and this weekend is a holiday weekend for us.
We have created a new 5.3 project, almost out of the box (we added a spa redirect to it). The security scan is running now. if u r still interested in the security scan, please send me an email of where I can send the info
Yes all Clients have impersonation as a permission. emailed u screen shot
Sent an email to you
We are using angular for presentation, not Mvc. Our security scanner is reporting some Mvc pages under Manage to have security issues. We think we can route to these pages because of the call to this method:
is there a way we can remove routing to the Manage pages? When we remove the line above, the site is broken. We think the routing to our webapi is also being preformed by the method
Yes, If i remove the spa redirect, the "Log in with this user" works. But the user cannot hit one ip and run both (this what the spa redirect accomplishes).
The functionality to "Log in with this user" works locally when we compile and run the backend mvc app, and run the angular frontend separately. In production we publish the code to azure and use a spa redirect. This way the user just hits one ip and brings up both front and backend.
I think the spa redirect is what's stopping the "Log in with this user" from working. Can you confirm? also is there another way instead of using the spa redirect?
**SyncisHttpApiHostModule.cs **
public override void OnApplicationInitialization(ApplicationInitializationContext context)
{
...
#if RELEASE
app.UseSpaStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "remote"))
});
app.Map("/remote", remote =>
{
remote.UseSpa(spa =>
{
spa.Options.SourcePath = "client";
spa.Options.DefaultPageStaticFileOptions = new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "remote"))
};
});
});
#endif
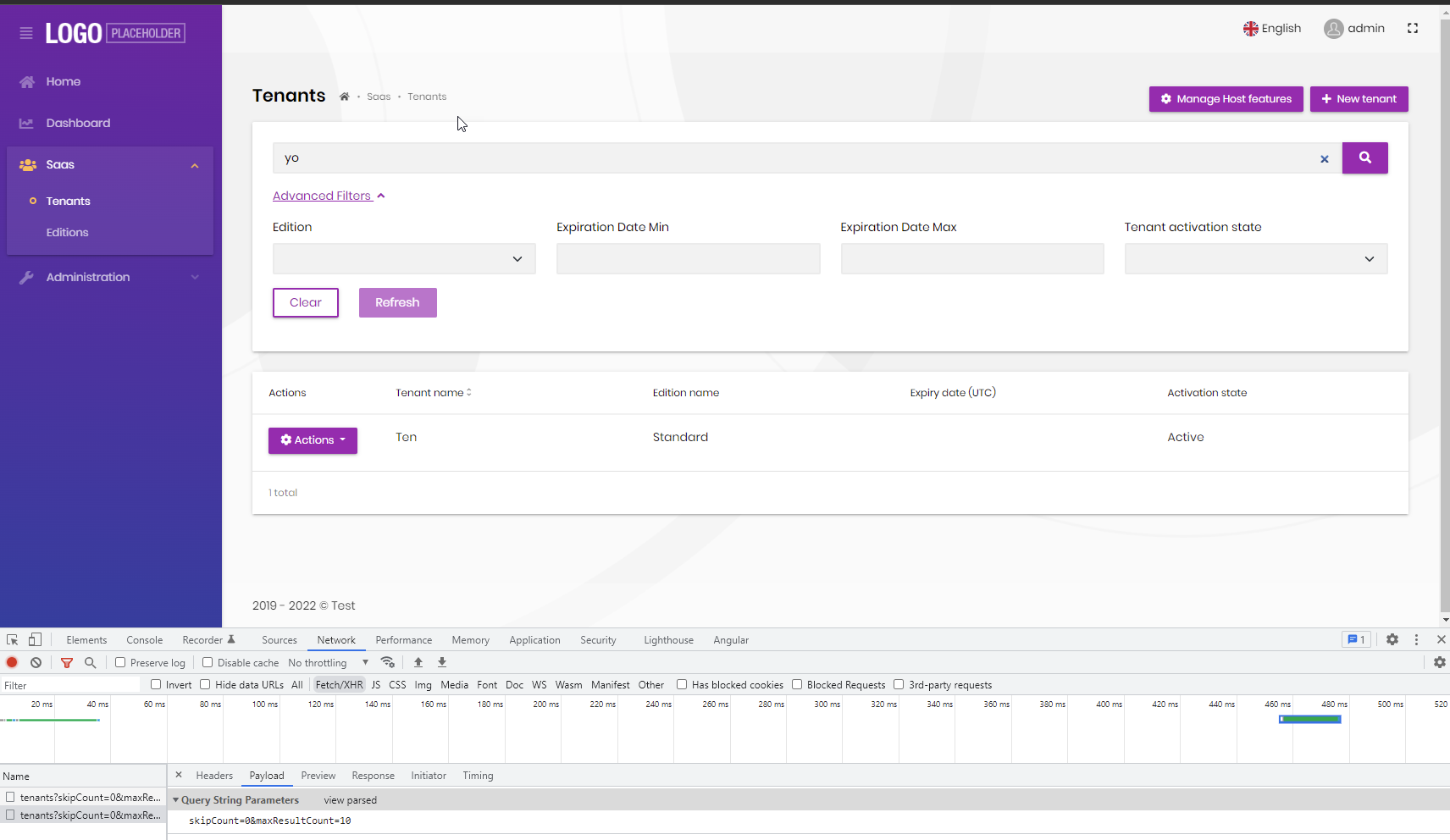
Create a new 5.2.2 site with angular. login to host. add a tenant, and then search. No filtering is performed and it appears the filter are not sent to the backend. Swagger does work. Other advanced filters appear to work
Here's a section of our log file w/ the error
2022-05-12 15:00:46.304 -04:00 [DBG] PermissionStore.GetCacheItemAsync: pn:C,pk:Zipline_App,n:AbpIdentity.UserLookup
2022-05-12 15:00:46.304 -04:00 [DBG] Found in the cache: pn:C,pk:Zipline_App,n:AbpIdentity.UserLookup
2022-05-12 15:00:46.398 -04:00 [DBG] Executed AbpApplicationConfigurationAppService.GetAsync().
2022-05-12 15:00:46.480 -04:00 [DBG] CORS request made for path: /messaging-hub from origin: http://localhost:4200 but was ignored because path was not for an allowed IdentityServer CORS endpoint
2022-05-12 15:00:53.052 -04:00 [DBG] CORS request made for path: /api/identity/roles from origin: http://localhost:4200 but was ignored because path was not for an allowed IdentityServer CORS endpoint
2022-05-12 15:00:53.054 -04:00 [DBG] CORS request made for path: /api/identity/organization-units from origin: http://localhost:4200 but was ignored because path was not for an allowed IdentityServer CORS endpoint
2022-05-12 15:00:53.056 -04:00 [DBG] PermissionStore.GetCacheItemAsync: pn:U,pk:303c757e-a11a-e358-d6a7-39ff39adc838,n:AbpIdentity.Roles
2022-05-12 15:00:53.056 -04:00 [DBG] Found in the cache: pn:U,pk:303c757e-a11a-e358-d6a7-39ff39adc838,n:AbpIdentity.Roles
2022-05-12 15:00:53.056 -04:00 [DBG] PermissionStore.GetCacheItemAsync: pn:R,pk:admin,n:AbpIdentity.Roles
2022-05-12 15:00:53.057 -04:00 [DBG] Found in the cache: pn:R,pk:admin,n:AbpIdentity.Roles
2022-05-12 15:00:53.057 -04:00 [DBG] PermissionStore.GetCacheItemAsync: pn:C,pk:Zipline_App,n:AbpIdentity.Roles
2022-05-12 15:00:53.058 -04:00 [DBG] Found in the cache: pn:C,pk:Zipline_App,n:AbpIdentity.Roles
2022-05-12 15:00:53.061 -04:00 [WRN] ---------- RemoteServiceErrorInfo ----------
{
"code": "Volo.Authorization:010001",
"message": "Authorization failed! Given policy has not granted.",
"details": null,
"data": {},
"validationErrors": null
}
2022-05-12 15:00:53.061 -04:00 [WRN] Exception of type 'Volo.Abp.Authorization.AbpAuthorizationException' was thrown.
Volo.Abp.Authorization.AbpAuthorizationException: Exception of type 'Volo.Abp.Authorization.AbpAuthorizationException' was thrown.
at Microsoft.AspNetCore.Authorization.AbpAuthorizationServiceExtensions.CheckAsync(IAuthorizationService authorizationService, AuthorizationPolicy policy)
at Volo.Abp.Authorization.MethodInvocationAuthorizationService.CheckAsync(MethodInvocationAuthorizationContext context)
at Volo.Abp.Authorization.AuthorizationInterceptor.AuthorizeAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Authorization.AuthorizationInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.GlobalFeatures.GlobalFeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Auditing.AuditingInterceptor.ProceedByLoggingAsync(IAbpMethodInvocation invocation, IAuditingHelper auditingHelper, IAuditLogScope auditLogScope)
at Volo.Abp.Auditing.AuditingInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Validation.ValidationInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at lambda_method6414(Closure , Object )
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeActionMethodAsync>g__Logged|12_1(ControllerActionInvoker invoker)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeNextActionFilterAsync>g__Awaited|10_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Rethrow(ActionExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.InvokeInnerFilterAsync()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextExceptionFilterAsync>g__Awaited|26_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
2022-05-12 15:00:53.063 -04:00 [WRN] Code:Volo.Authorization:010001
2022-05-12 15:00:53.078 -04:00 [DBG] Added 0 entity changes to the current audit log
2022-05-12 15:00:53.089 -04:00 [DBG] Added 0 entity changes to the current audit log
2022-05-12 15:00:53.089 -04:00 [DBG] Added 0 entity changes to the current audit log
2022-05-12 15:00:53.149 -04:00 [DBG] CORS request made for path: /Account/AccessDenied from origin: http://localhost:4200 but was ignored because path was not for an allowed IdentityServer CORS endpoint
2022-05-12 15:00:53.150 -04:00 [INF] Skipping the execution of current filter as its not the most effective filter implementing the policy Microsoft.AspNetCore.Mvc.ViewFeatures.IAntiforgeryPolicy
2022-05-12 15:00:53.159 -04:00 [DBG] Added bundle 'Lepton.Global' to the page in 1.31 ms.
2022-05-12 15:00:53.163 -04:00 [DBG] Added bundle 'Lepton.Global' to the page in 2.50 ms.
2022-05-12 15:00:53.372 -04:00 [DBG] CORS request made for path: /api/identity/users from origin: http://localhost:4200 but was ignored because path was not for an allowed IdentityServer CORS endpoint
2022-05-12 15:00:53.387 -04:00 [DBG] PermissionStore.GetCacheItemAsync: pn:U,pk:303c757e-a11a-e358-d6a7-39ff39adc838,n:AbpIdentity.Users
2022-05-12 15:00:53.388 -04:00 [DBG] Found in the cache: pn:U,pk:303c757e-a11a-e358-d6a7-39ff39adc838,n:AbpIdentity.Users
2022-05-12 15:00:53.388 -04:00 [DBG] PermissionStore.GetCacheItemAsync: pn:R,pk:admin,n:AbpIdentity.Users
2022-05-12 15:00:53.389 -04:00 [DBG] Found in the cache: pn:R,pk:admin,n:AbpIdentity.Users
2022-05-12 15:00:53.389 -04:00 [DBG] PermissionStore.GetCacheItemAsync: pn:C,pk:Zipline_App,n:AbpIdentity.Users
2022-05-12 15:00:53.391 -04:00 [DBG] Found in the cache: pn:C,pk:Zipline_App,n:AbpIdentity.Users
2022-05-12 15:00:53.436 -04:00 [DBG] Added 0 entity changes to the current audit log
2022-05-12 15:00:54.761 -04:00 [DBG] Executing HealthCheck collector HostedService.
2022-05-12 15:00:54.762 -04:00 [INF] Start processing HTTP request GET "https://localhost:44338/health-status"
2022-05-12 15:00:54.762 -04:00 [INF] Sending HTTP request GET "https://localhost:44338/health-status"
2022-05-12 15:00:54.771 -04:00 [DBG] Added 0 entity changes to the current audit log
2022-05-12 15:00:54.771 -04:00 [INF] Received HTTP response headers after 9.5464ms - 200
2022-05-12 15:00:54.771 -04:00 [INF] End processing HTTP request after 9.6662ms - 200

