Hello,
I am working on integrating third-party controls like devexpress and telerik to make it fully automated using ABP Suite would be awesome to have more information (even if you don't use it) available in the suite format of %%VARIABLE%%
For example, in the Index of the entity, in the creation of the input for numeric, text, textarea, boolean, select. Would be awesome to either have it separated by data type or get a variable inside the existing templates to get to know what is the data type for that specific property so we can map special controllers from third-party providers or create custom logics in custom partial views or components. The same would be awesome for the Create and Edit. In both in the Javascript file and the View (Razor, blazor, etc).
Thanks
ABP Framework version: v8.1.0.rc-4
UI Type: MVC
Database System: EF Core (PostgreSQL) /
Tiered (for MVC) or Auth Server Separated (for Angular): no
Steps to reproduce the issue: https://www.loom.com/share/ea4cad69deb140e09b93360de7ca642d?sid=479756f0-09c7-4f6a-b982-6ad188527d0e
Hello,
I am having an issue with the datetime picker. It opens automatically every time the modal is shown. Even if the Datetime is not the first control but the last, It will be opened automatically. How can I avoid that behavior? Is this a bug or something? It happens in Firefox and Chrome.
ABP Framework version: v8.1.0.rc-1
UI Type: MVC
Database System: EF Core (PostgreSQL, etc..)
Tiered (for MVC) or Auth Server Separated (for Angular): no
Steps to reproduce the issue:
While testing a demo project. I found out that decimal values are not being localized depending of the language. I am using right now Spanish (with a modification to use a dot as a decimal delimiter) and English but when I tried another language that uses a comma as a delimiter (Italian for example). It doesn't show as expected. I attached a photo of the issue
ABP Framework version: v8.1.0.rc-1
UI Type: MVC
Database System: EF Core (PostgreSQL, etc..)
Tiered (for MVC) or Auth Server Separated (for Angular): no
Steps to reproduce the issue:
When you use ABP Suite and create an Entity with the following information
When you set your columns and for some reasons the ABP Suite throws an Excepetion. All your entity configuration gets deleted
Note: Please, would be helpful for us to create a topic for 8.1.x Bugs and Issues. I only have 5 remaining questions available and I have more issues to report.
Thanks!
Hello!
I want to request your help. I am trying to disable any HTTPS or SSL/TLS requirements for my production app. Let me give you a little context. I am moving away from Nginx and have started using CaddyServer as a reverse proxy. Since CaddyServer manages the Https enforcement and an automatic SSL certification for my domain. It is complex to keep CaddyServer to work with a non-SAN certification like the one that we can create with Let's Encrypt for our internal IPs. So I would like to disable any kind of HTTPS or SSL/TLS requirement in the application because I am going to handle that in the reverse proxy as following the advice of Microsoft here (https://learn.microsoft.com/en-us/aspnet/core/security/enforcing-ssl?view=aspnetcore-5.0&tabs=visual-studio%2Clinux-ubuntu).
Could you please help me approach this?
Thanks!
Apps deployed in a reverse proxy configuration allow the proxy to handle connection security (HTTPS). If the proxy also handles HTTPS redirection, there's no need to use HTTPS Redirection Middleware. If the proxy server also handles writing HSTS headers (for example, native HSTS support in IIS 10.0 (1709) or later), HSTS Middleware isn't required by the app. For more information, see Opt-out of HTTPS/HSTS on project creation.
After upgrading or installing to 8.0.0.rc-1, you can't open ABP Suite, it generates a lot of error

It would be helpful to enable the "nullable" field in the column generator for all the types since Nullable projects are the default now. Right now ABP Suite generates nullable strings as only "string" in Nullable projects and It's causing to generate errors/warnings when creating those.
In the language key "DropPaste", there is a hardcoded tag "{browse}" that it's been used to translate to a hyperlink that helps select files in the computer.
But in the Spanish language, the "{browse}" tag is wrongly translated to "{navegar}" and that it's causing to break the hyperlink functionality
Instead of the hyperlink as shown here.
A workaround to solve this is to modify the translation for the Spanish language and replace "{navegar}" back to "{browse}".
This happens in these two keys. "DropPasteImport": "Suelta los archivos aquí, pégalos, %{navegar} o impórtalos desde", "DropPaste": "Suelta los archivos aquí, pégalos o %{navegar}",
Hello,
I am trying the new version 7.3.0.
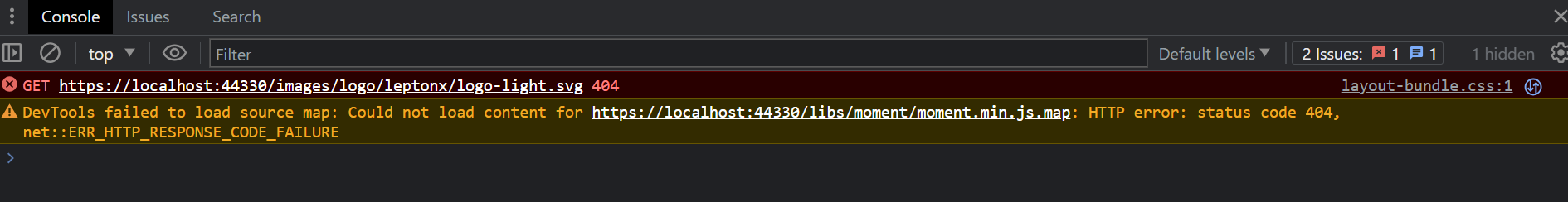
The new login design is not fully responsive in a desktop application. When I tried to login, the button is half-cut and the scrollbar is deactivated.
I attached a video to describe the issue. https://www.loom.com/share/559ffd5537dd474caa0644fabc95fa35
There are also some Console Errors showing up like a missing SVG file and a missing moment.min.js.map file

The new version (v7.3.0) is still using the LeptonX theme version 2.3.0--rc.3. When the final version of v2.3.0 is going to be released?
Thanks.
The modules generated from ABP Suite comes by default with
<Nullable>enable</Nullable>
but the Entities generated with ABP Suite don't follow the Nullable configuration.
Properties are still mapped with
public string MyProperty { get; set; }
instead of
public string? MyProperty { get; set; }
Or method with the following structure
Task<List<DemoModel>> GetListAsync(
string filterText = null,
string code = null,
string name = null,
string sorting = null,
int maxResultCount = int.MaxValue,
int skipCount = 0,
CancellationToken cancellationToken = default
);
This is causing more than 100+ warnings in the compiler because it's not following the Nullable configuration and it requires a lot of code change in the templates of Abp Suite to solve all those warnings.
Is there a chance to disable by default the <Nulllable> Configuration when creating a module or could you please provide us a template for the AbpSuite with this fixes?
Thanks.

