ABP Framework version: v4.3.2 UI type: Angular DB provider: EF Core
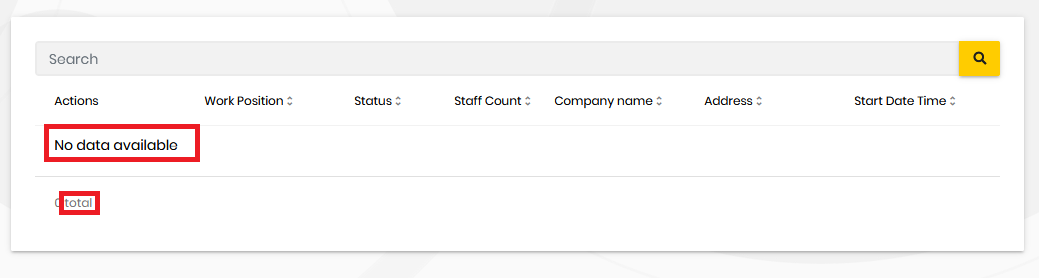
I am using the object ngx-datatable and I would like to personalize the text from the red squares to make it multi-langual.
I can do it by adding on each ngx-datatable parmaters the following line:
[messages]="{emptyMessage: '::NoDataAvailable' | abpLocalization, totalMessage: '::Total' | abpLocalization}"
My issue here is that I will need to put it on each time I use this element.
It seems there is another way as you can see here https://github.com/swimlane/ngx-datatable/blob/master/src/app/app.module.ts
NgxDatatableModule.forRoot({ messages: { emptyMessage: 'No hay datos disponibles', totalMessage: 'total', selectedMessage: 'selected' } }),
My problem here is that in ABP, NgxDatatableModule does not exists as it is already exported by ThemeSharedModule. I tried to add it using this command:
yarn add @swimlane/ngx-datatable
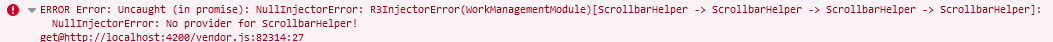
but it added it on the folder @abp\ng.theme.shared in a new folder node_modules, then once it is added on the project, datalists are not working anymore and got this error:
I am wondering if by adding this ngx-datatable, it will erase other modules or you have another one into ThemeSharedModule?
I would like to know as well if there is a way to changes message settings through ThemeSharedModule.forRoot so I will keep using ThemeSharedModule and might be more simple for the next ABP upgrades.
Thanks
1 Answer(s)
-
0
Hi,
I've created an issue: https://github.com/abpframework/abp/issues/9343 Please follow that for the progress.
You can set the datatable messages in v4.4-preview. I am closing the question. If you encounter any problem, please let me know. Thanks!