0
ldacnfinit created
- ABP Framework version: v6.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: [error] Error: ENOENT: no such file or directory, lstat '...\solution\angular\node_modules@volosoft\ngx-lepton-x'
- Steps to reproduce the issue:"
- run
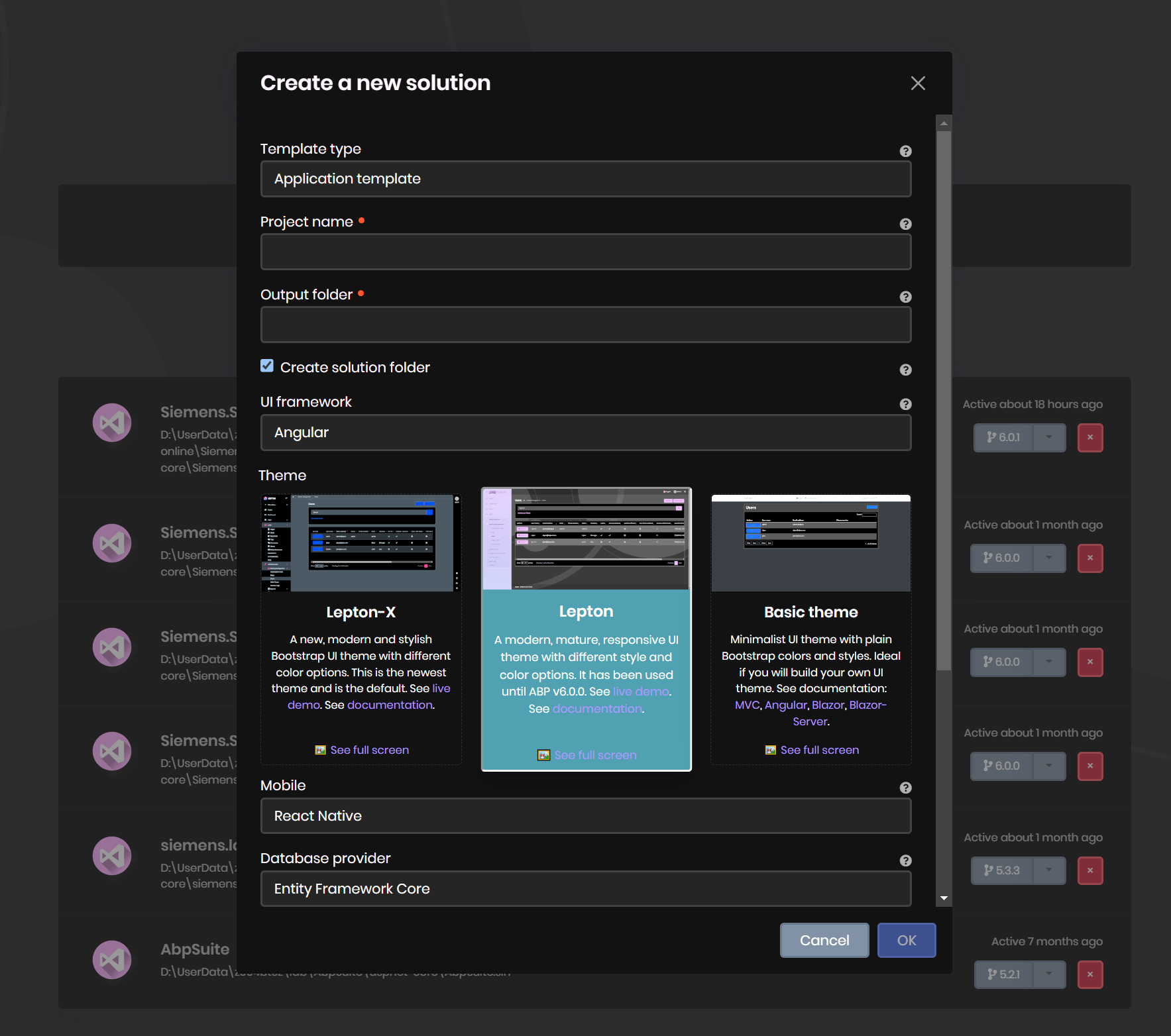
abp suit - select angular and lepton, look like screenshot below:

- create solution
- run
yarn start - got error
Whether lepton theme is still unavailable for ABP v6.0.1? I don't want use lepton theme-x. If I remove all lepton theme-x packages style setting in angular.json, it build success, but the page can't load style (look like screenshot below) .
I had spent much time on start step! Anyone can solve this bug? Thanks in advance!
1 Answer(s)
-
0
When I run
abp new ..., console log print: You may need to make some additional changes for this theme, See the documentation for more information: https://docs.abp.io/en/abp/latest/UI/Angular/Theme-Configurations, after read it, I'll close this question.But I really think you really should give more tip in suit.