- ABP Framework version: v7.1.0
- UI type: Blazor Server
- DB provider: EF Core
I have the problem that when I refresh (F5) the page of my Blazor Server App, the stylesheets are loaded much too late, resulting in ugly effects (see screencast here).
I recently upgraded to version 7.1.0 and feel that this problem was not so extreme before.
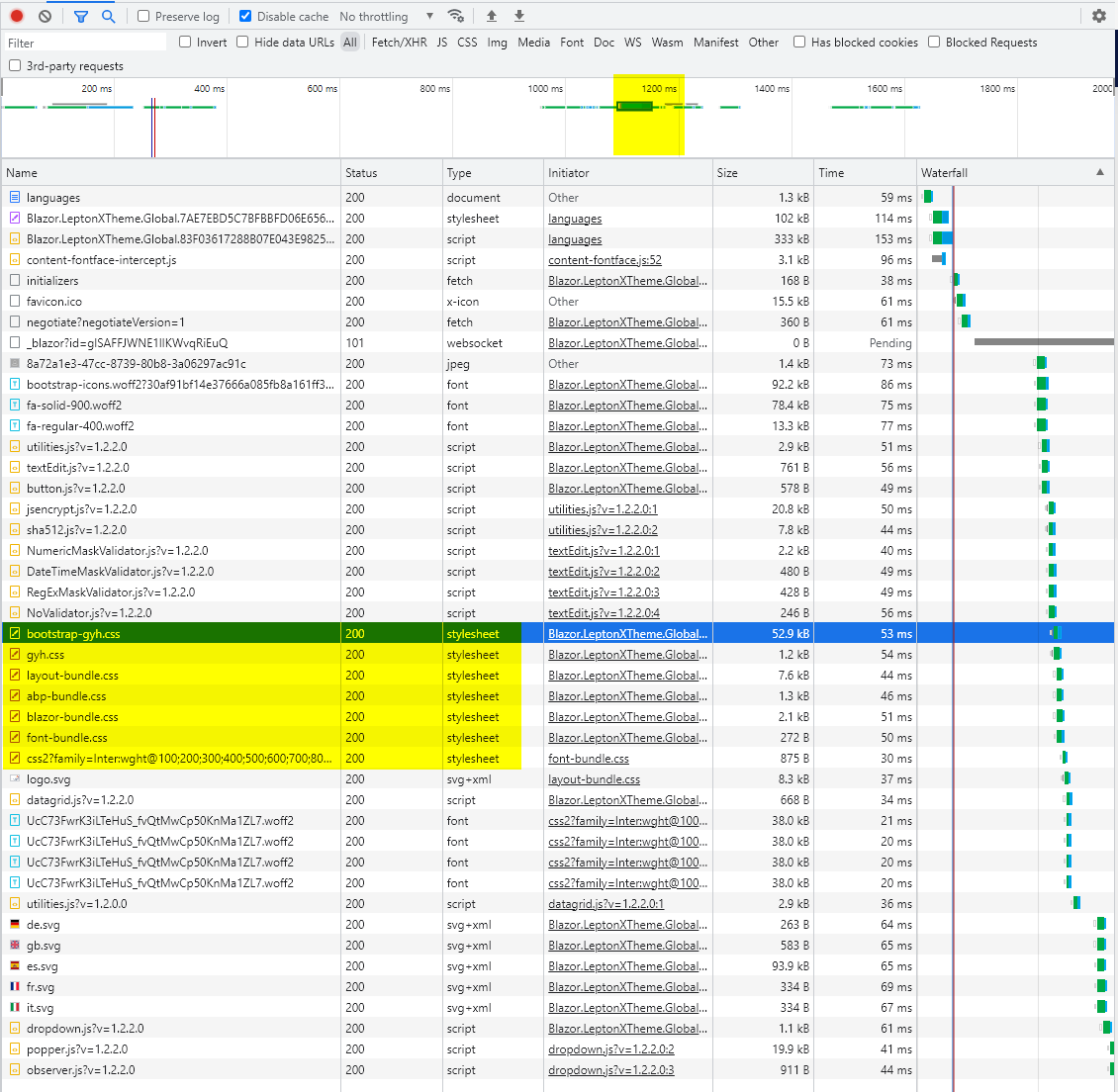
You can see in the following image that the CSS files are loaded after about 1 second.
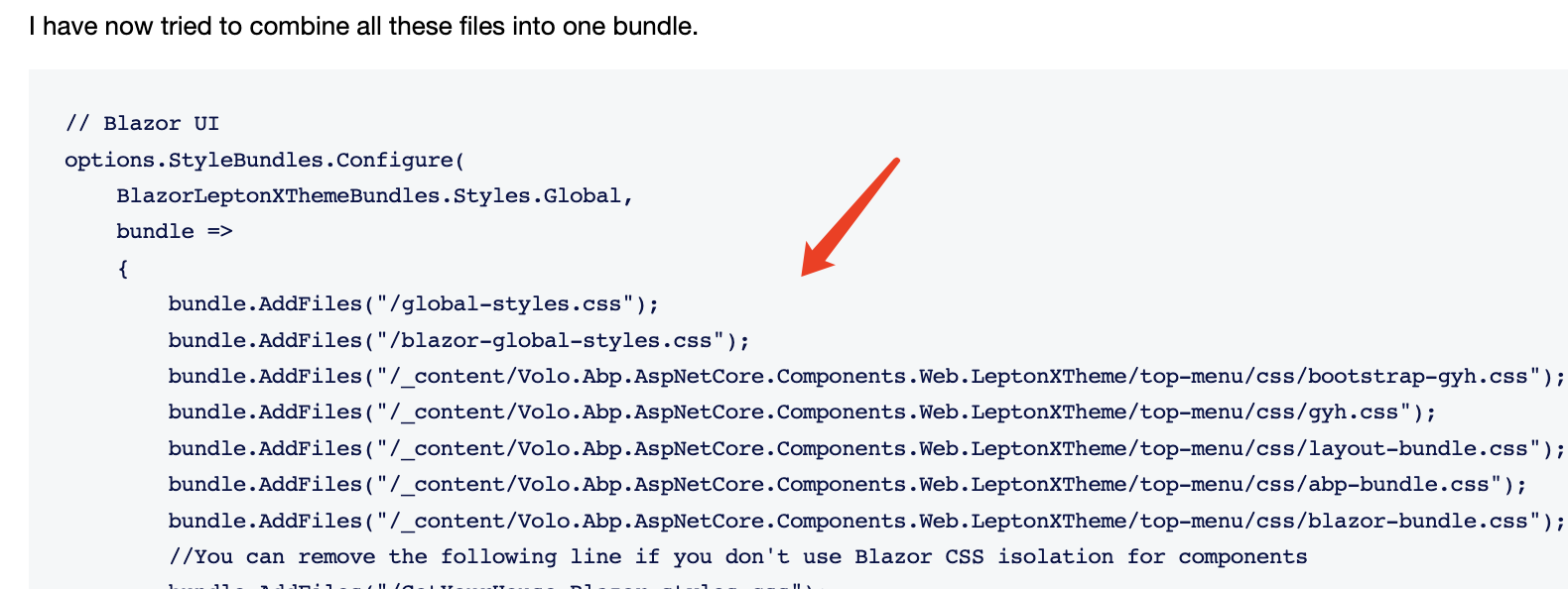
I have now tried to combine all these files into one bundle.
// Blazor UI
options.StyleBundles.Configure(
BlazorLeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-styles.css");
bundle.AddFiles("/blazor-global-styles.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/bootstrap-gyh.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/gyh.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/layout-bundle.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/abp-bundle.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/blazor-bundle.css");
//You can remove the following line if you don't use Blazor CSS isolation for components
bundle.AddFiles("/GetYourHouse.Blazor.styles.css");
}
);
This seems to solve the problem, but now the files are loaded twice. First in the global bundle and then again separately as CSS files.
How should I do this correctly?
Thanks, Adrian
11 Answer(s)
-
0
I was literally going to post about this issue as well. I haven't figured out any good solution either. But would love to of a good solution to this.
-
0
This seems to solve the problem, but now the files are loaded twice. First in the global bundle and then again separately as CSS files.
How should I do this correctly?
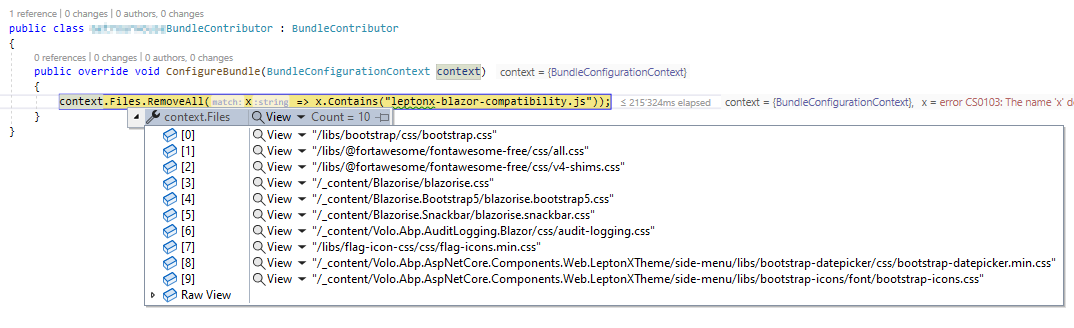
Hi, We use
leptonx-blazor-compatibility.jsinternally to load styles dynamically. you can create a BundleContributor to remove it.public class MyScriptContributor : BundleContributor { public override void ConfigureBundle(BundleConfigurationContext context) { context.Files.RemoveAll(x => x.Contains("leptonx-blazor-compatibility.js")); } } Configure<AbpBundlingOptions>(options => { options.StyleBundles.Configure( BlazorLeptonXThemeBundles.Styles.Global, bundle => { bundle.AddContributors(typeof(MyScriptContributor)); } ); }); -
0
-
0
Hi,
Sorry, please try:
Configure<AbpBundlingOptions>(options => { options.ScriptBundles.Configure( BlazorLeptonXThemeBundles.Scripts.Global, bundle => { bundle.AddContributors(typeof(MyScriptContributor)); } ); }); -
0
Ah yes, that would have been obvious....
Unfortunately I now get the following exception:
2023-04-13 10:08:33.897 +02:00 [WRN] Microsoft.AspNetCore.Components.Server.Circuits.RemoteRenderer Unhandled exception rendering component: Could not find 'initLeptonX' ('initLeptonX' was undefined). Error: Could not find 'initLeptonX' ('initLeptonX' was undefined). at https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:497 at Array.forEach (<anonymous>) at s.findFunction (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:465) at E (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:2611) at https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:3499 at new Promise (<anonymous>) at Ft.beginInvokeJSFromDotNet (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:3480) at Ft._invokeClientMethod (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:75072) at Ft._processIncomingData (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:72696) at Ft.connection.onreceive (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:67009) Microsoft.JSInterop.JSException: Could not find 'initLeptonX' ('initLeptonX' was undefined). Error: Could not find 'initLeptonX' ('initLeptonX' was undefined). at https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:497 at Array.forEach (<anonymous>) at s.findFunction (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:465) at E (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:2611) at https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:3499 at new Promise (<anonymous>) at Ft.beginInvokeJSFromDotNet (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:3480) at Ft._invokeClientMethod (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:75072) at Ft._processIncomingData (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:72696) at Ft.connection.onreceive (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:67009) at Microsoft.JSInterop.JSRuntime.InvokeAsync[TValue](Int64 targetInstanceId, String identifier, Object[] args) at Microsoft.JSInterop.JSRuntimeExtensions.InvokeVoidAsync(IJSRuntime jsRuntime, String identifier, Object[] args) at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenuLayout.OnAfterRenderAsync(Boolean firstRender) at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState) 2023-04-13 10:08:33.937 +02:00 [ERR] Microsoft.AspNetCore.Components.Server.Circuits.CircuitHost Unhandled exception in circuit 'viiVU4iIdSd_soBzZ5NvQVcJ8W1AJG8w_L-4LhJ0Jqk'. Microsoft.JSInterop.JSException: Could not find 'initLeptonX' ('initLeptonX' was undefined). Error: Could not find 'initLeptonX' ('initLeptonX' was undefined). at https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:497 at Array.forEach (<anonymous>) at s.findFunction (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:465) at E (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:2611) at https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:3499 at new Promise (<anonymous>) at Ft.beginInvokeJSFromDotNet (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:3480) at Ft._invokeClientMethod (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:75072) at Ft._processIncomingData (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:72696) at Ft.connection.onreceive (https://localhost:44317/__bundles/Blazor.LeptonXTheme.Global.D63281ABB59122B4DC5FC5D8F15EC43B.js?_v=638169700990341618:1:67009) at Microsoft.JSInterop.JSRuntime.InvokeAsync[TValue](Int64 targetInstanceId, String identifier, Object[] args) at Microsoft.JSInterop.JSRuntimeExtensions.InvokeVoidAsync(IJSRuntime jsRuntime, String identifier, Object[] args) at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenuLayout.OnAfterRenderAsync(Boolean firstRender) at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)
-
0
Hi,
You can create an empty Javascript method:
Configure<AbpBundlingOptions>(options => { options.ScriptBundles.Configure( BlazorLeptonXThemeBundles.Scripts.Global, bundle => { bundle.AddContributors(typeof(MyScriptContributor)); bundle.AddFiles("/main.js") } ); });main.js
window.afterLeptonXInitialization = function(){}; window.initLeptonX = function(){}; -
1
After this change, I guess no stylesheets are loaded at all. In any case, it does not work like this.
What is the purpose of the script "leptonx-blazor-compatibility.js" that you say I can just remove it?
Do you intend to fix the display bug (see my screencast)? This will probably affect everyone and not just me.... Because then I wait for your update and use my workaround until then.
-
0
I tried working on this for several days. Can we make this a priority as it is a big issue for us as well.
-
0
Hi,
What is the purpose of the script "leptonx-blazor-compatibility.js" that you say I can just remove it?
Back to your original question:
You are trying to load the style manually, but you find that the style will be repeated.
As I said: We use leptonx-blazor-compatibility.js internally to load styles dynamically. you can create a BundleContributor to remove it to avoid duplicate loading of styles.
After this change, I guess no stylesheets are loaded at all. In any case, it does not work like this.
Yes, some styles won't load, so you need to add them manually like you did before:
-
0
Do you intend to fix the display bug (see my screencast)? This will probably affect everyone and not just me.... Because then I wait for your update and use my workaround until then.
This is not a bug, but it does bring a bad user experience, I will create an internal issue and consider enhancing it in future versions.
-
0