- ABP Framework version: v7.0.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Requirement: Need to Integrate Azure AD with Angular & Dotnet Core Microservice Solution, for this I have done below things (trying with Sample template).
I have created sample project with below command, Project successfully created and DbMigrations also done.
abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0
I followed the below guide - https://community.abp.io/posts/how-to-setup-azure-active-directory-and-integrate-abp-angular-application-lyk87w5l?_ga=2.190040555.1947306436.1679285896-1009902313.1678032354
Application registered in Azure portal and done below code changes:
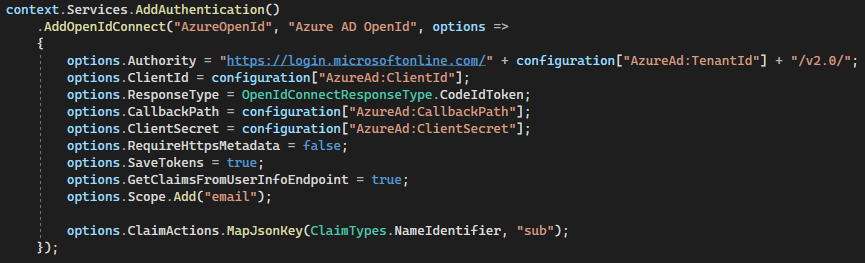
Auth Server: AzureADAuthServerModule.cs
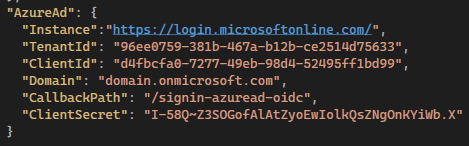
 Auth Server AppSettings.json
Auth Server AppSettings.json

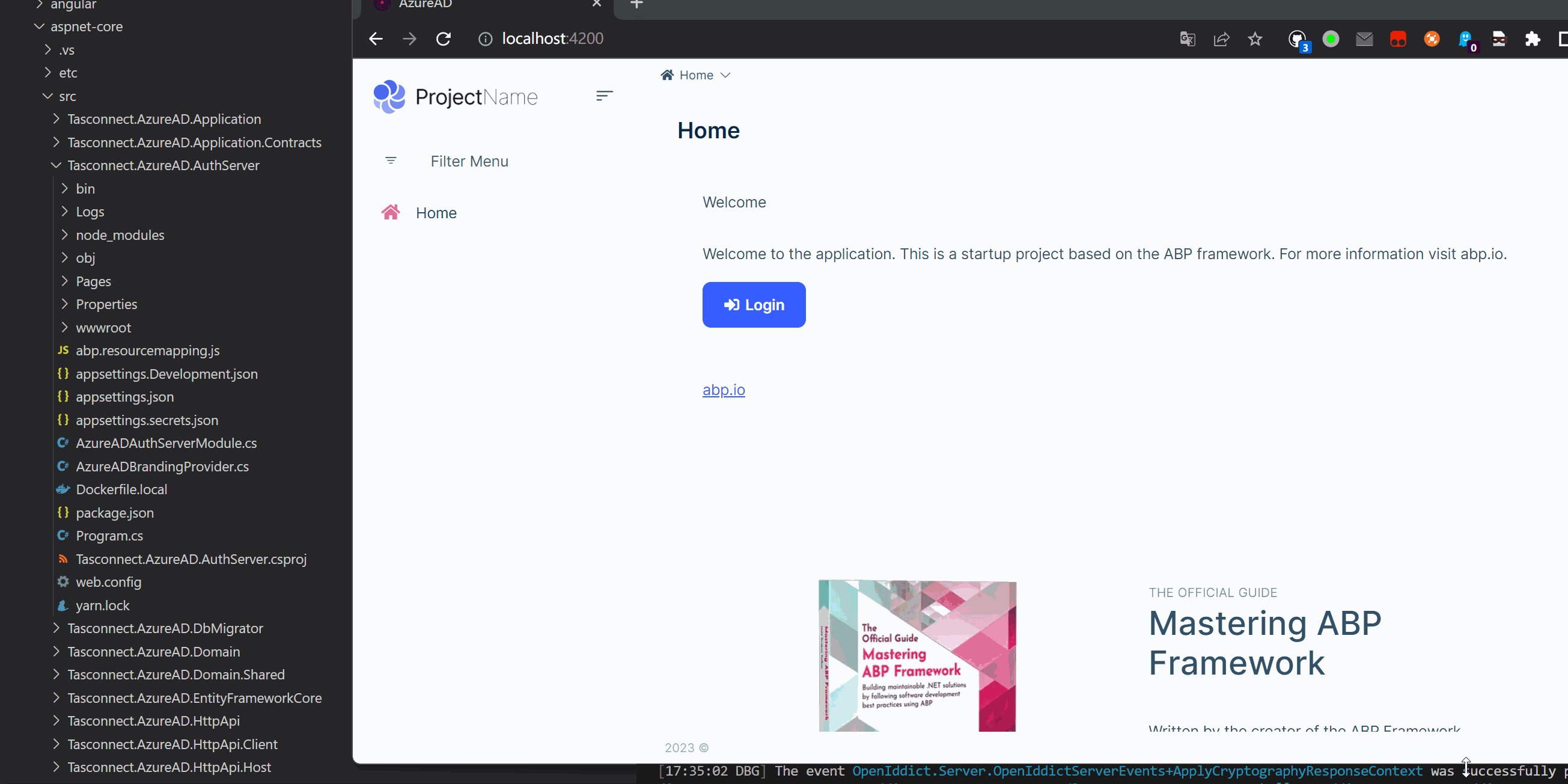
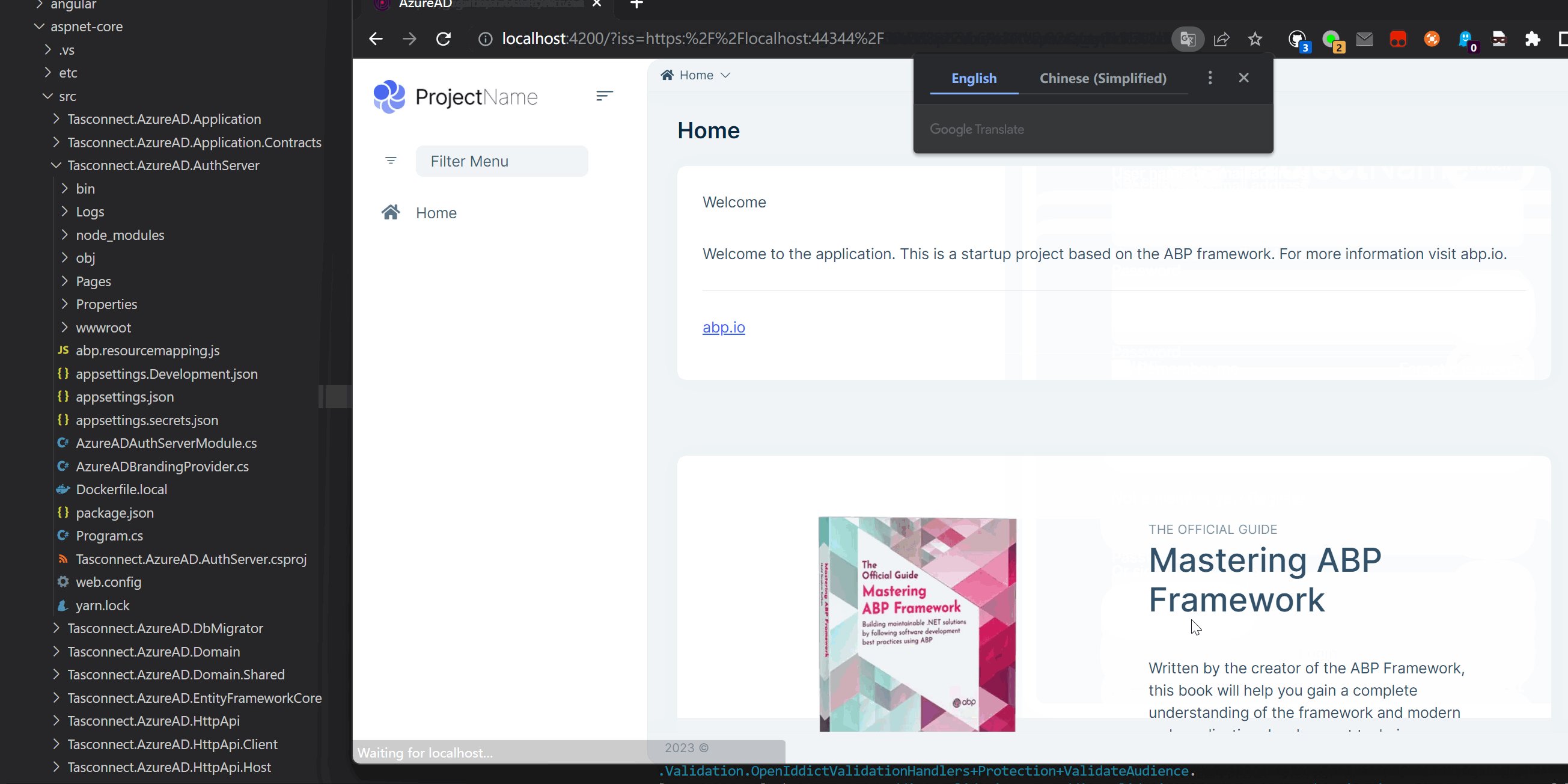
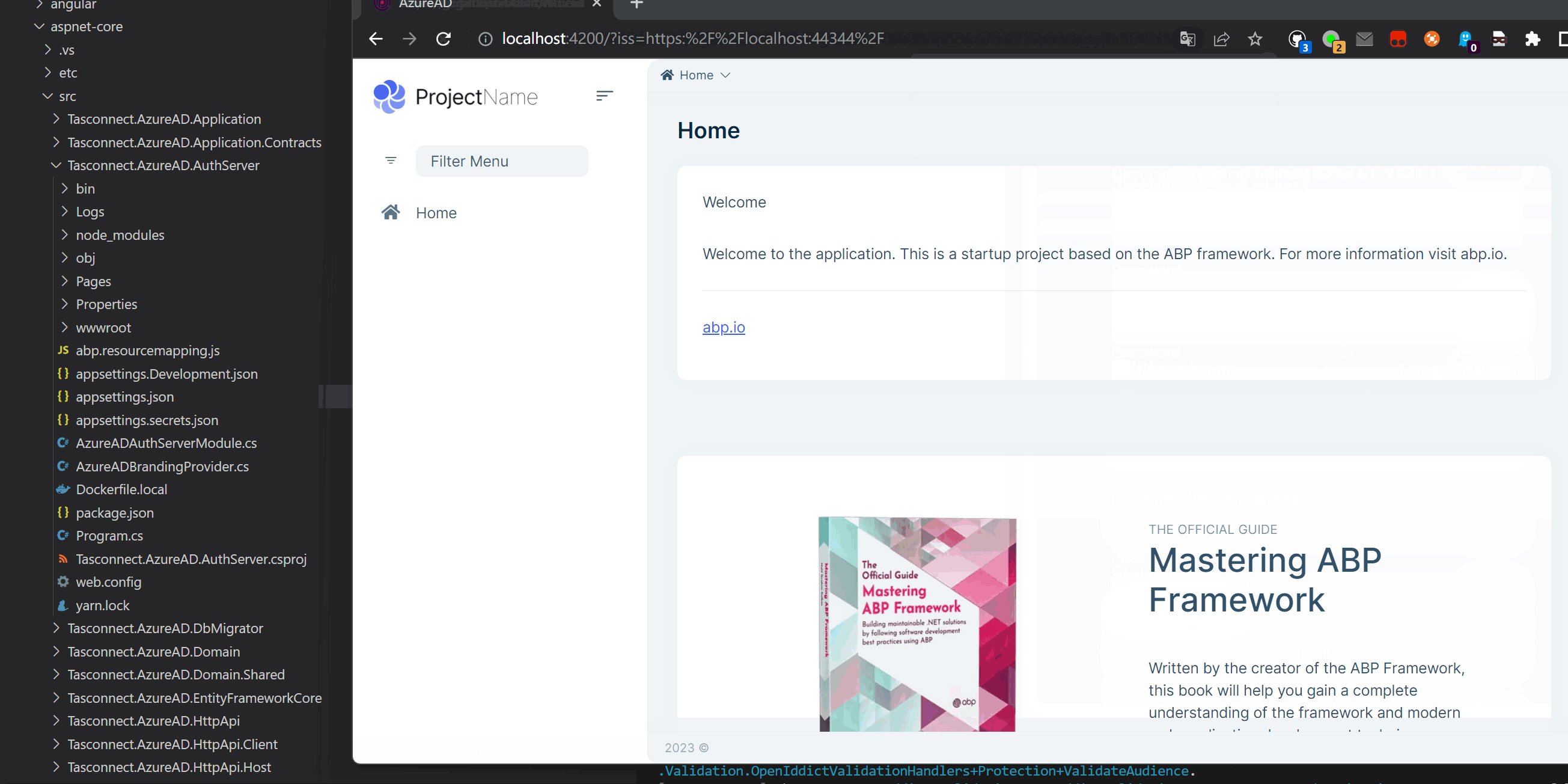
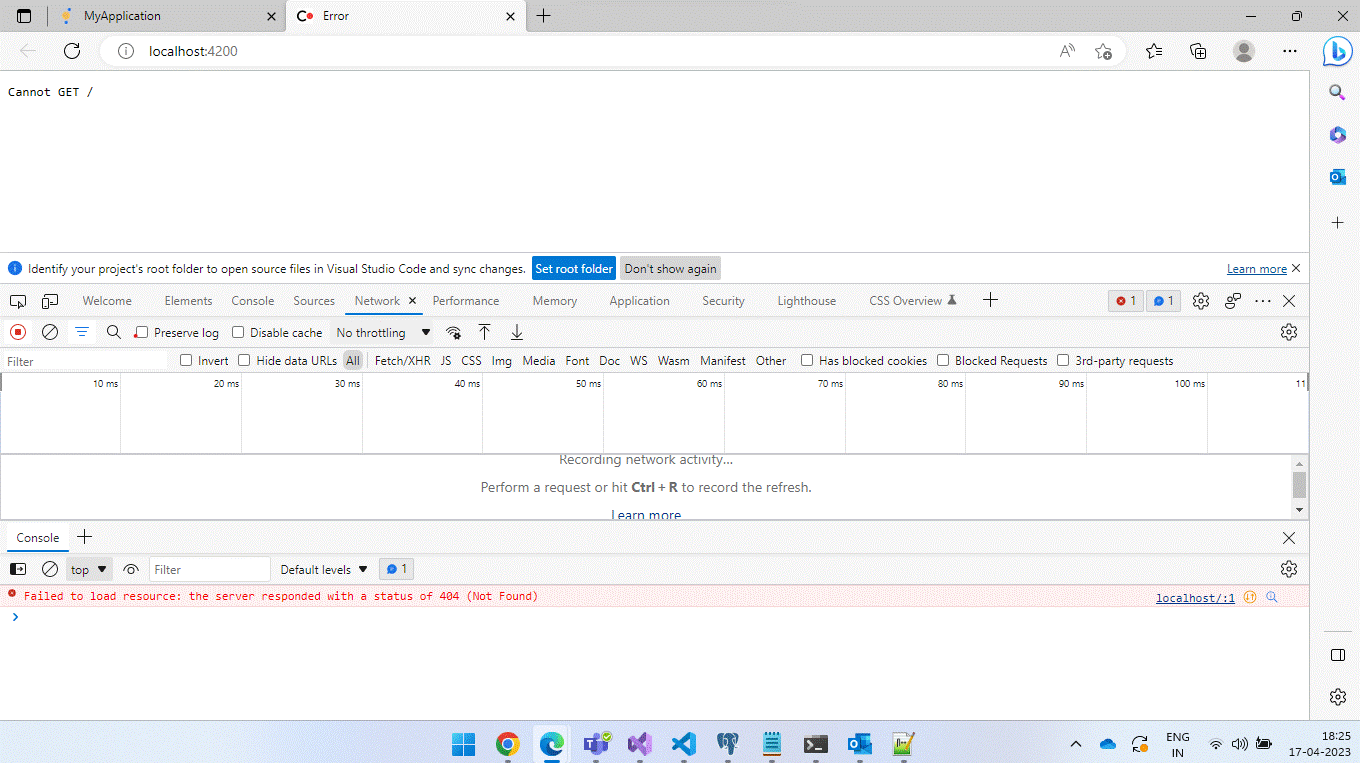
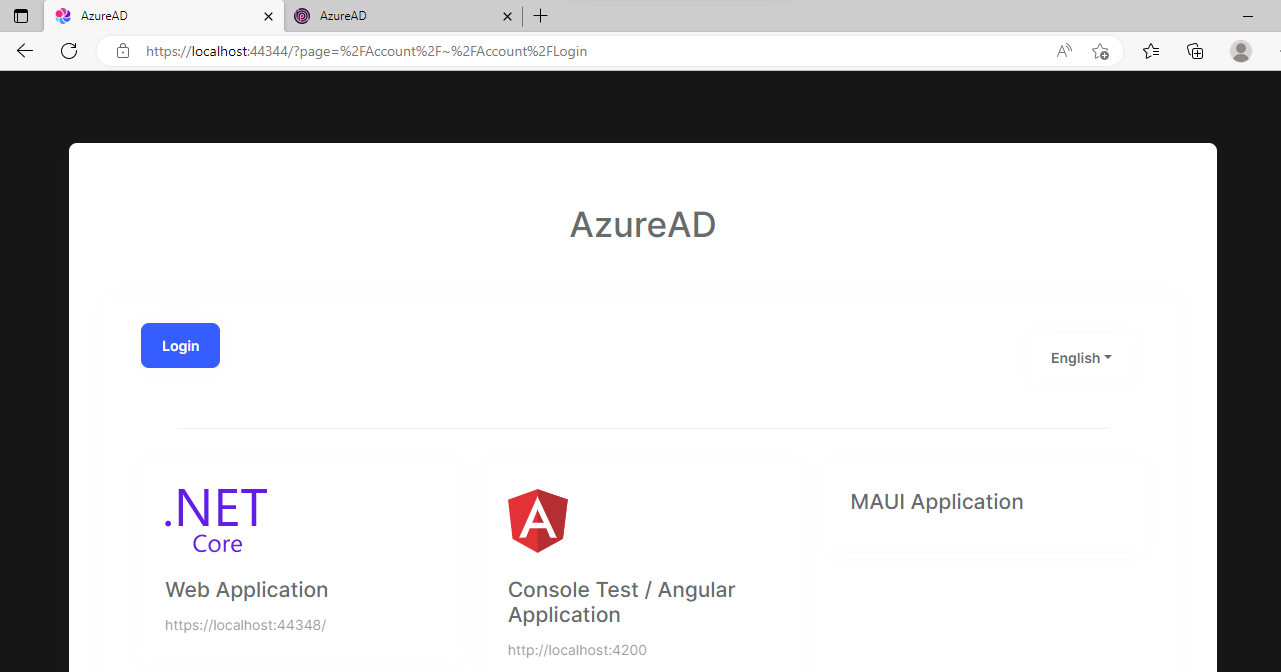
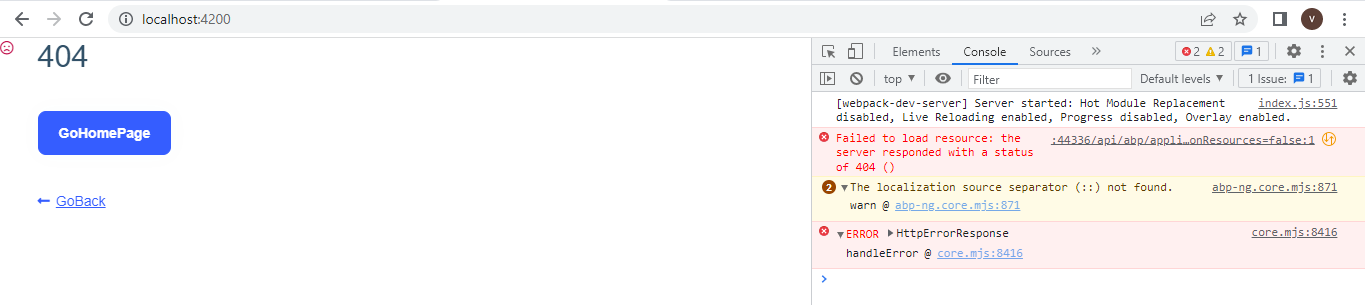
then running both Dotnet Core and Angular Application but Angular is giving "404" error.
Dotnet Core:
https://localhost:44344/

Angular: Error showing the as resource not available, but its running

- Why Angular Application is showing "404" error, Could you please provide the resolution for this?
- is Azure AD Integration works with ABP 4.3.1 Framework (Separate Identity Server/)?
- Could you please provide the steps, which are working?
- is there any changes/configurations required in Angular App?
Thank & Regards, Venkat Bandaru
33 Answer(s)
-
0
Hi,
I can't reproduce the problem with your steps
is Azure AD Integration works with ABP 4.3.1 Framework (Separate Identity Server/)?
Yes, it should work.
-
0
Hi,
I can't reproduce the problem with your steps
is Azure AD Integration works with ABP 4.3.1 Framework (Separate Identity Server/)?
Yes, it should work.
I am using sample template only, with above mentioned command, I tried multiple times, but same issue persists.
without Azure AD configurations also experiencing the same issue, please assist on this
-
0
Can you share the project with me? shiwei.liang@volosoft.com
-
0
Can you share the project with me? shiwei.liang@volosoft.com
zipped folder size is 173MB, How can I send through email?
Run the below command abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0
Angular app generated through this command is not running (Dotnet core is running).
-
0
zipped folder size is 173MB, How can I send through email?
You can use one drive or google drive.
abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0 Angular app generated through this command is not running (Dotnet core is running).
I tried it and it worked for me
-
0
zipped folder size is 173MB, How can I send through email?
You can use one drive or google drive.
abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0 Angular app generated through this command is not running (Dotnet core is running).
I tried it and it worked for me
Onedrive link shared to your email id -shiwei.liang@volosoft.com
-
0
-
0
Can I check it remotely via zoom?
-
0
-
0
Can I check it remotely via zoom?
yes, we can have a zoom call.
-
0
ok, I have sent an email to you.
-
0
ok, I have sent an email to you.
ok, thank you, replied to that email.
-
0
ok, I have sent an email to you.
ok, thank you, replied to that email.
Thanks for your call, as discussed in call, you need to reply on the below.
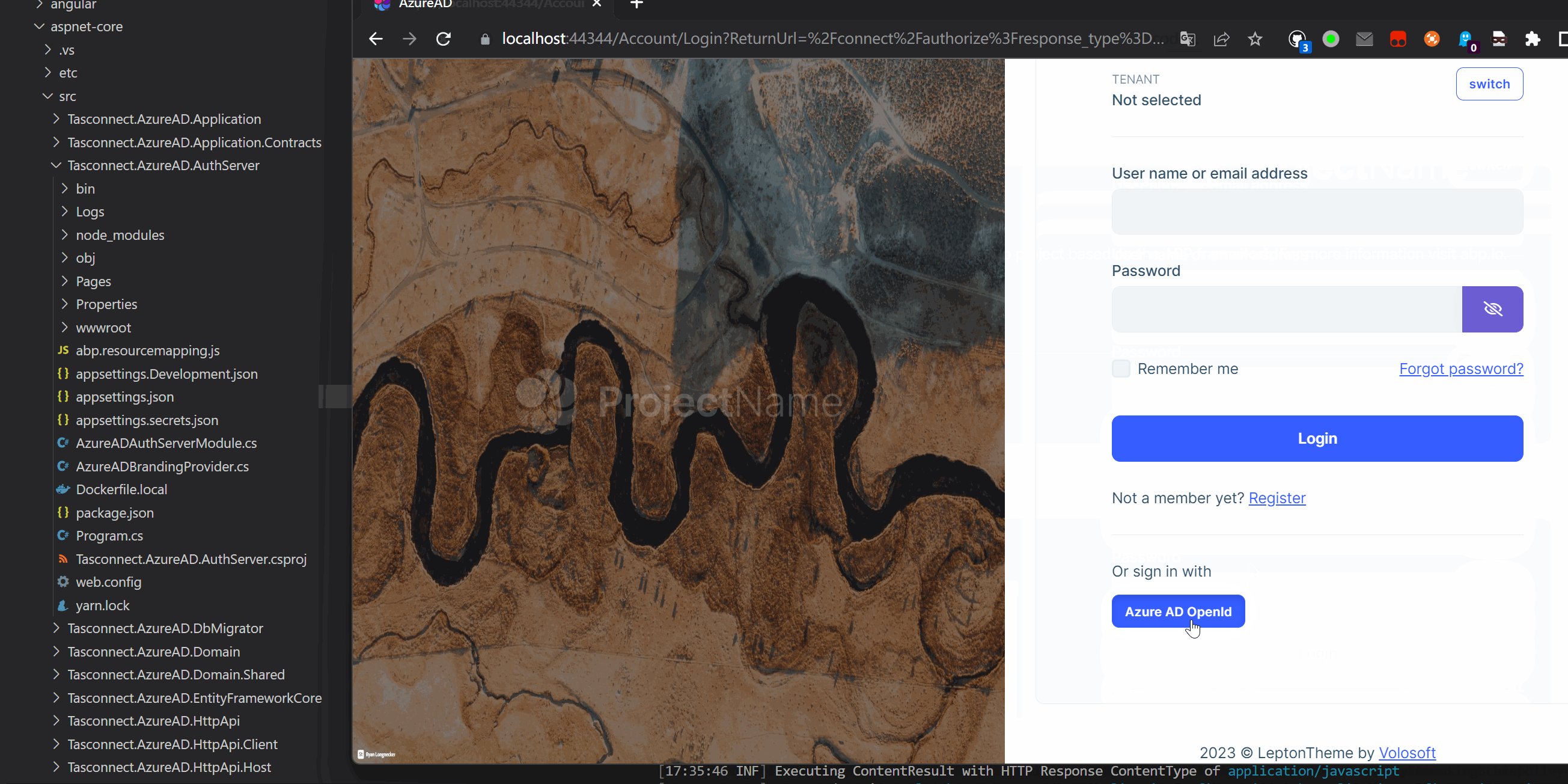
For Azure Ad Integration, we have done the code changes only in Dotnet Core application, but Angular Application also displaying the "Azure AD OpenId" button on the screen, Could you please explain how Angular is displaying this button? Waiting for your reply on this question.
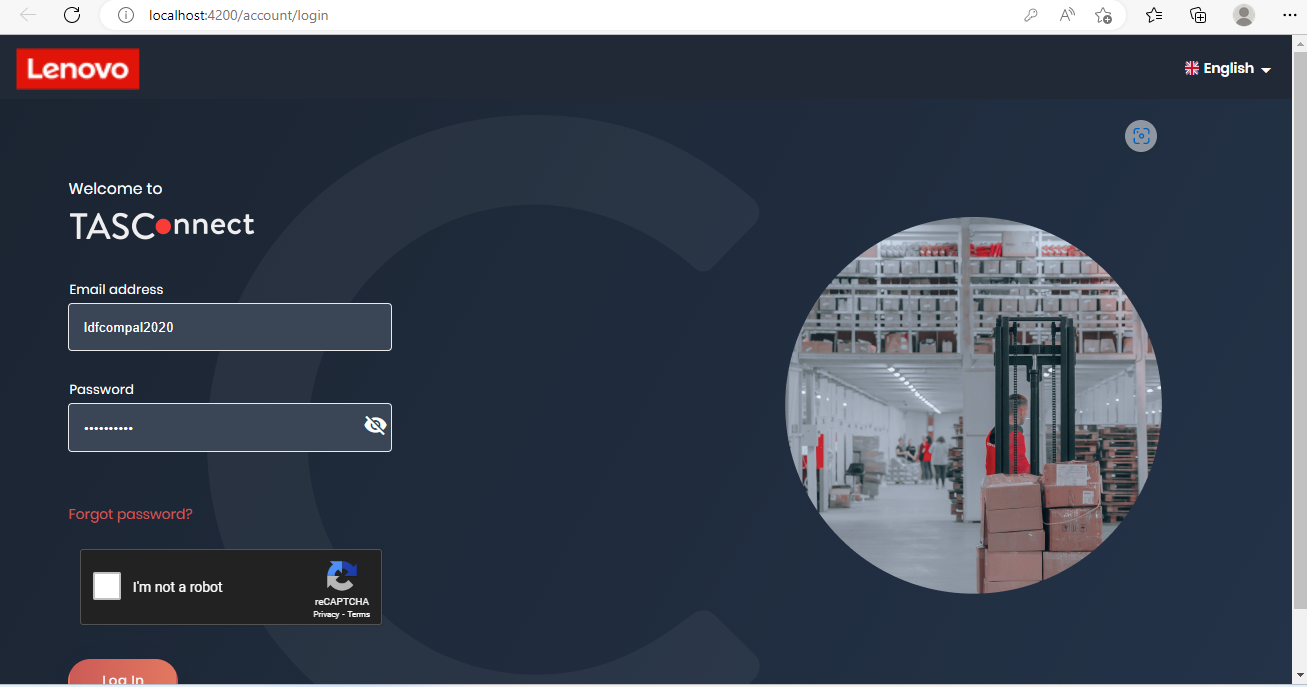
Note: Similar functionality I need to implement in my Enterprise application (in Custom Login Page).
-
0
in Custom Login Page
Where did you customize the Login page? Angular or MVC?
Can you share some screenshots?
-
0
-
0
Hi,
Your angular application use Resource owner flow, it's different.
It's not related to ABP but Microsoft. you can check the document: https://learn.microsoft.com/en-us/azure/active-directory-b2c/configure-authentication-sample-angular-spa-app
- It has nothing to do with the AuthServer backend, This means that after Azure AD logs in, you need to register (create) the user if the does not exist in the database.
-
0
Hi,
Your angular application use Resource owner flow, it's different.
It's not related to ABP but Microsoft. you can check the document: https://learn.microsoft.com/en-us/azure/active-directory-b2c/configure-authentication-sample-angular-spa-app
- It has nothing to do with the AuthServer backend, This means that after Azure AD logs in, you need to register (create) the user if the does not exist in the database.
Could you please guide me on below?
- for now, I need to allow both flows " Resource owner flow" and "Azure AD OpenId" Login for my application, please guide me on this.
- is there any ABP documentation on "Resource owner flow", if yes please provide links.
-
0
Hi,
The recommended way is to use code flow, all steps have been completed in the backend and all you need to do is a few simple configuration steps.
for now, I need to allow both flows " Resource owner flow" and "Azure AD OpenId" Login for my application, please guide me on this. is there any ABP documentation on "Resource owner flow", if yes please provide links.
Sorry, but there is no such document from ABP. But the Azure AD document is detailed and also has some videos on youtube: https://www.youtube.com/watch?v=vjpKYSmvRKQ
You have a lot of work to do besides that. I can give you some points:
- When users log in from Azure AD, it also needs to log in to the local account
You can custom a grant_type e.g:
AzureAdLoginand pass theaccess_token(from AzureAD) to call Azure Ad API to get the user profile and create a user it does not exist in the database https://identityserver4.readthedocs.io/en/latest/topics/extension_grants.html -
0
Hi,
The recommended way is to use code flow, all steps have been completed in the backend and all you need to do is a few simple configuration steps.
for now, I need to allow both flows " Resource owner flow" and "Azure AD OpenId" Login for my application, please guide me on this. is there any ABP documentation on "Resource owner flow", if yes please provide links.
Sorry, but there is no such document from ABP. But the Azure AD document is detailed and also has some videos on youtube: https://www.youtube.com/watch?v=vjpKYSmvRKQ
You have a lot of work to do besides that. I can give you some points:
- When users log in from Azure AD, it also needs to log in to the local account
You can custom a grant_type e.g:
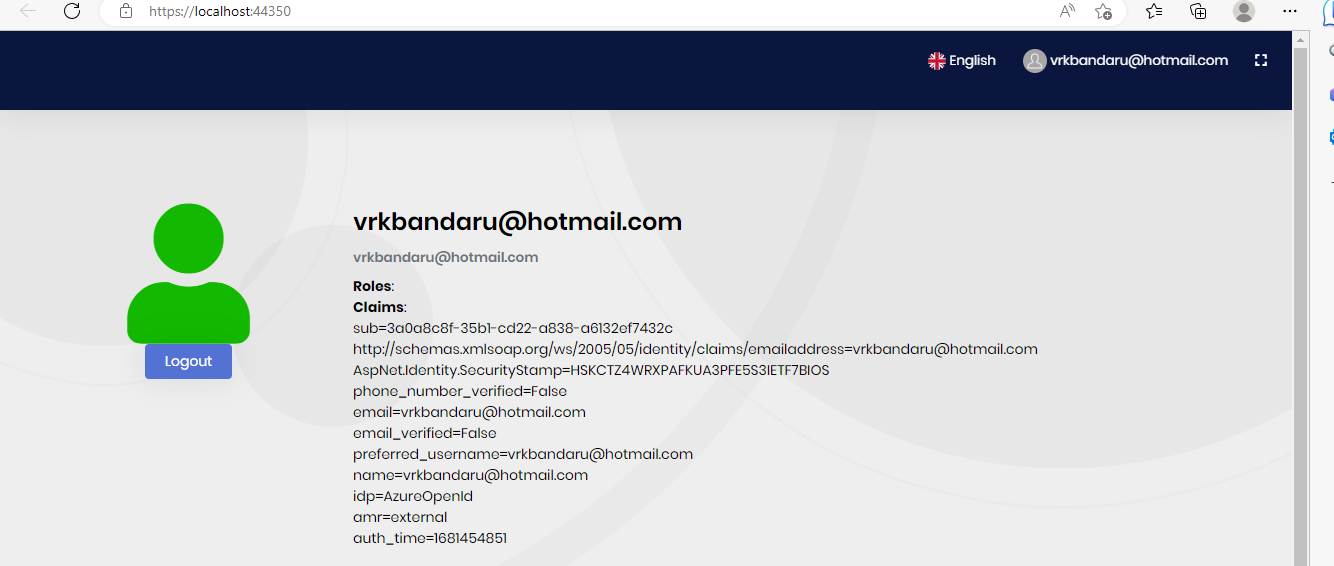
AzureAdLoginand pass theaccess_token(from AzureAD) to call Azure Ad API to get the user profile and create a user it does not exist in the database https://identityserver4.readthedocs.io/en/latest/topics/extension_grants.html- From Backend (Tiered Identity Server), I am able to login using Azure AD Account (after successful login, user id also inserting in to abpusers table).

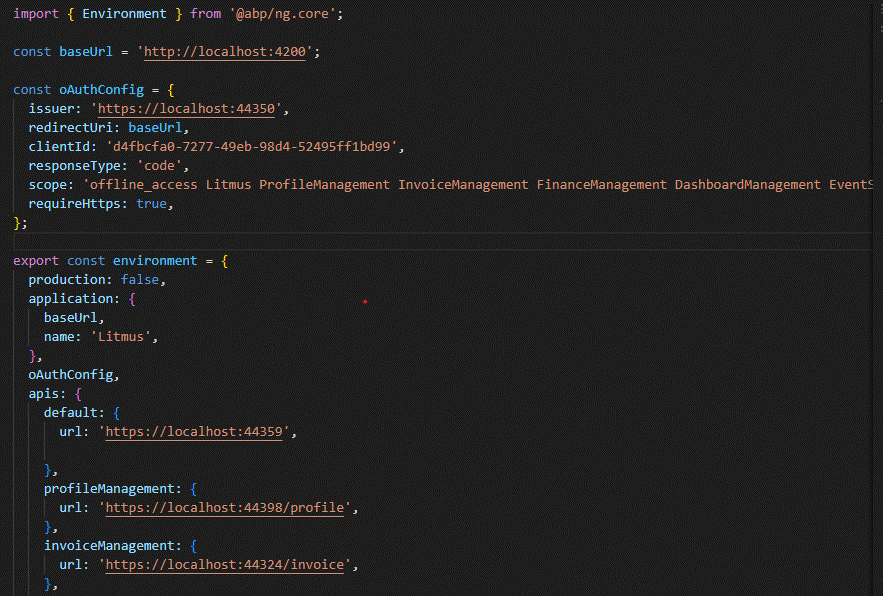
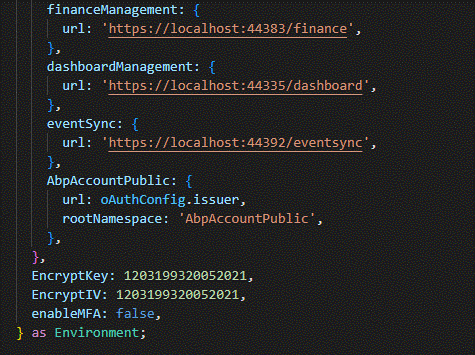
- From Angular Application, as you said that we are following "Resource owner flow", I am getting only username, password screen, there is no button for Azure AD OpenId button to login to Azure AD Account, for this I have changed the configuration in "environment.ts" to go with "Authorization code flow", but while running the Angular application, the web page is not displaying any thing, its giving only "Can';t get" error on the screen.
Could you please suggest on further steps (OR) I am ready for zoom call also.
-
0
Hi,
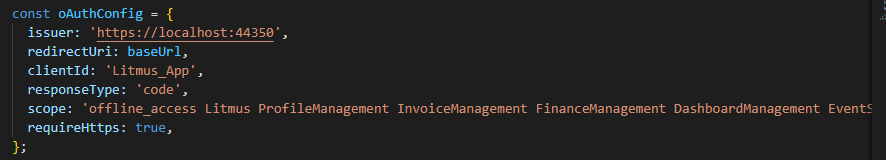
Please use the
authorization codeflow.const oAuthConfig = { .... responseType: 'code', .... }; -
0
-
0
Hi,
Could you share a GIF image?
-
0
-
0
Hi,
What happens if you click the login button, will it redirect to the auth server login page?
-
0
Hi,
What happens if you click the login button, will it redirect to the auth server login page?
After changing he configuration from "Resource Owner flow" to "Code Flow" in "Environment.ts" file, Angular Application is displaying the below page, there is no login button on the page. ABP Framework Version is - 4.3.1.