After upgrading the microservice ABP version to 7.2.2, it is necessary to include the following line of code in every repository method to insert/update records: "await CurrentUnitOfWork.SaveChangesAsync();"
Is there a way to globalise this rather than individually adding the above line to each repository method? below is the screenshot of couple of repository methods.
Hi,
I'd like to check it remotely, can we make an appointment for tomorrow? please email me shiwei.liang@volosoft.com
Hi, Can we connect now? I have sent an email.
Hi Can we connect now on zoom, if yes please send me invite to my email (I have already sent an email to you)?
Now I am getting Invalid grant type error, please guide me on how to resolve this issue?
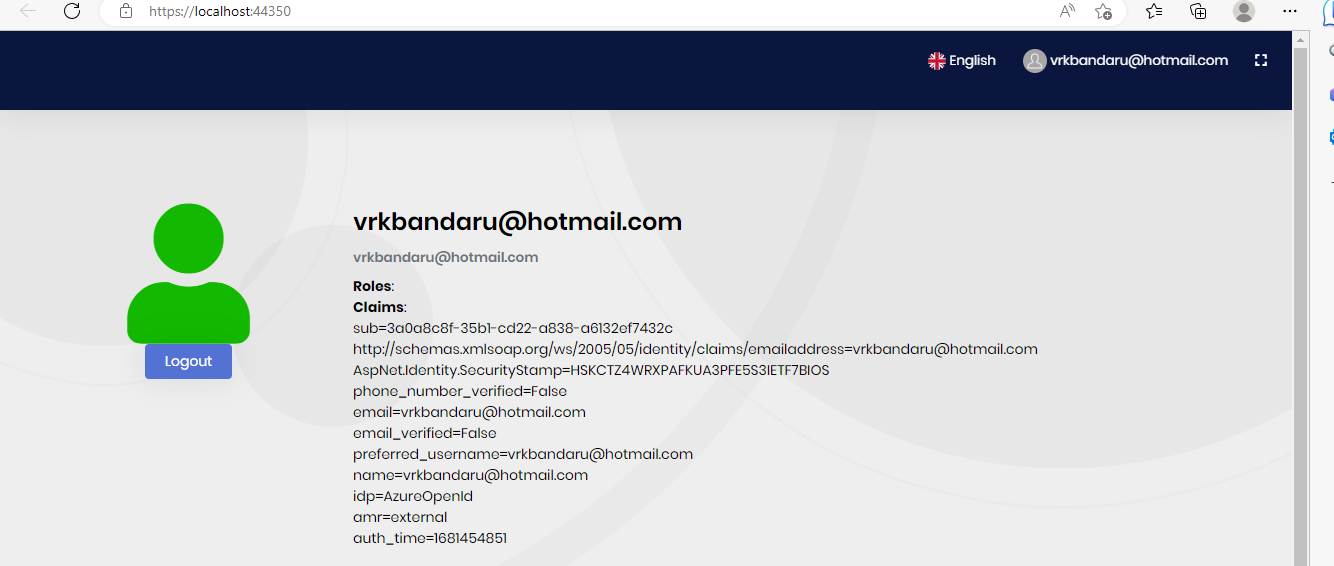
When Angular Application is launching, its redirecting to Identity Server URL and showing the above message.
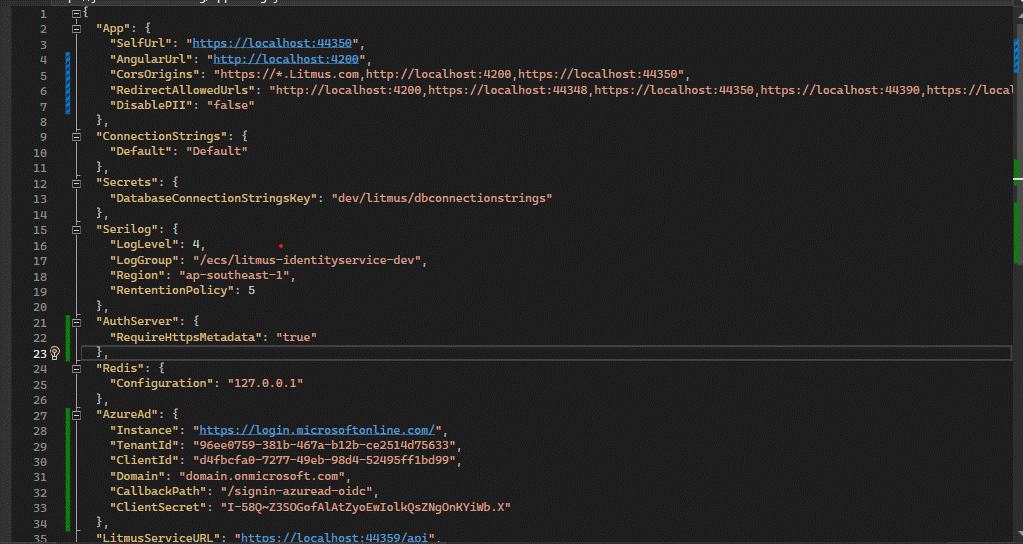
Below are the application code/configuration changes: Angular Environment.ts file (Code Flow)
Dotnet - Identity Server AppSettings.cs

Dotnet - Identity Server - Azure AD Configuration
Database table entries - IdentityServerClientRedirectUris
Hi,
I'd like to check it remotely, can we make an appointment for tomorrow? please email me shiwei.liang@volosoft.com
Hi, Can we connect now? I have sent an email.
Hi,
What happens if you click the login button, will it redirect to the auth server login page?
After changing he configuration from "Resource Owner flow" to "Code Flow" in "Environment.ts" file, Angular Application is displaying the below page, there is no login button on the page. ABP Framework Version is - 4.3.1.
Hi,
The recommended way is to use code flow, all steps have been completed in the backend and all you need to do is a few simple configuration steps.
for now, I need to allow both flows " Resource owner flow" and "Azure AD OpenId" Login for my application, please guide me on this. is there any ABP documentation on "Resource owner flow", if yes please provide links.
Sorry, but there is no such document from ABP. But the Azure AD document is detailed and also has some videos on youtube: https://www.youtube.com/watch?v=vjpKYSmvRKQ
You have a lot of work to do besides that. I can give you some points:
- When users log in from Azure AD, it also needs to log in to the local account
You can custom a grant_type e.g:
AzureAdLoginand pass theaccess_token(from AzureAD) to call Azure Ad API to get the user profile and create a user it does not exist in the database https://identityserver4.readthedocs.io/en/latest/topics/extension_grants.html

Could you please suggest on further steps (OR) I am ready for zoom call also.
Hi,
Your angular application use Resource owner flow, it's different.
It's not related to ABP but Microsoft. you can check the document: https://learn.microsoft.com/en-us/azure/active-directory-b2c/configure-authentication-sample-angular-spa-app
- It has nothing to do with the AuthServer backend, This means that after Azure AD logs in, you need to register (create) the user if the does not exist in the database.
Could you please guide me on below?

