ok, I have sent an email to you.
ok, thank you, replied to that email.
Thanks for your call, as discussed in call, you need to reply on the below.
For Azure Ad Integration, we have done the code changes only in Dotnet Core application, but Angular Application also displaying the "Azure AD OpenId" button on the screen, Could you please explain how Angular is displaying this button? Waiting for your reply on this question.
Note: Similar functionality I need to implement in my Enterprise application (in Custom Login Page).
ok, I have sent an email to you.
ok, thank you, replied to that email.
Can I check it remotely via zoom?
yes, we can have a zoom call.
zipped folder size is 173MB, How can I send through email?
You can use one drive or google drive.
abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0 Angular app generated through this command is not running (Dotnet core is running).
I tried it and it worked for me
Onedrive link shared to your email id -shiwei.liang@volosoft.com
Can you share the project with me? shiwei.liang@volosoft.com
zipped folder size is 173MB, How can I send through email?
Run the below command abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0
Angular app generated through this command is not running (Dotnet core is running).
Hi,
I can't reproduce the problem with your steps
is Azure AD Integration works with ABP 4.3.1 Framework (Separate Identity Server/)?
Yes, it should work.
I am using sample template only, with above mentioned command, I tried multiple times, but same issue persists.
without Azure AD configurations also experiencing the same issue, please assist on this
Requirement: Need to Integrate Azure AD with Angular & Dotnet Core Microservice Solution, for this I have done below things (trying with Sample template).
I have created sample project with below command, Project successfully created and DbMigrations also done.
abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0
I followed the below guide - https://community.abp.io/posts/how-to-setup-azure-active-directory-and-integrate-abp-angular-application-lyk87w5l?_ga=2.190040555.1947306436.1679285896-1009902313.1678032354
Application registered in Azure portal and done below code changes:
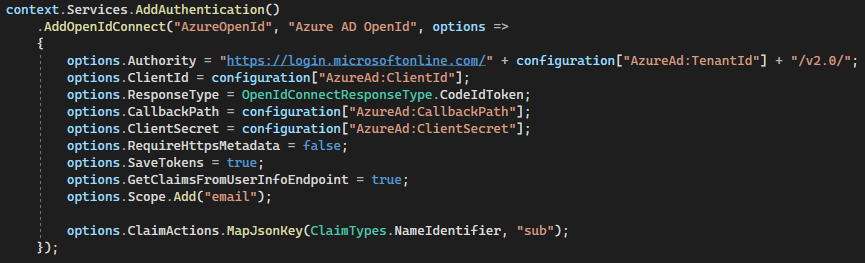
Auth Server: AzureADAuthServerModule.cs
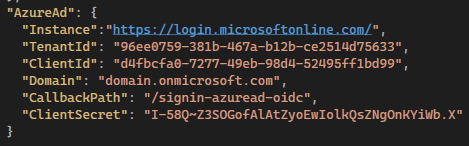
 Auth Server AppSettings.json
Auth Server AppSettings.json

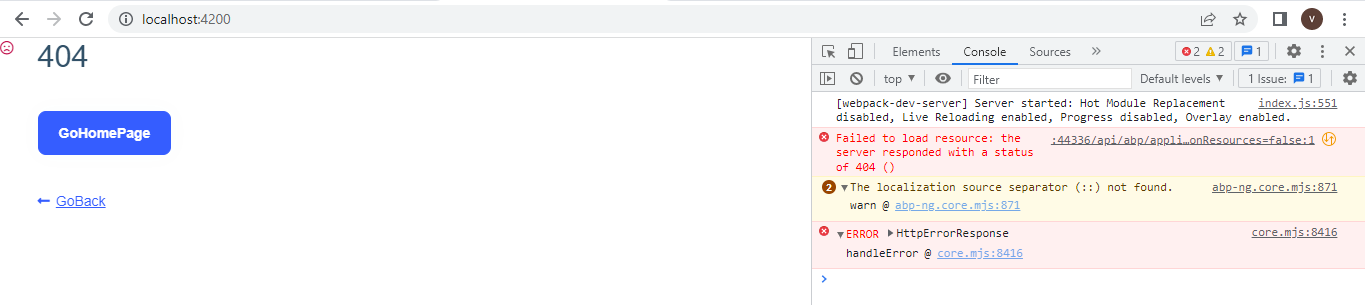
then running both Dotnet Core and Angular Application but Angular is giving "404" error.
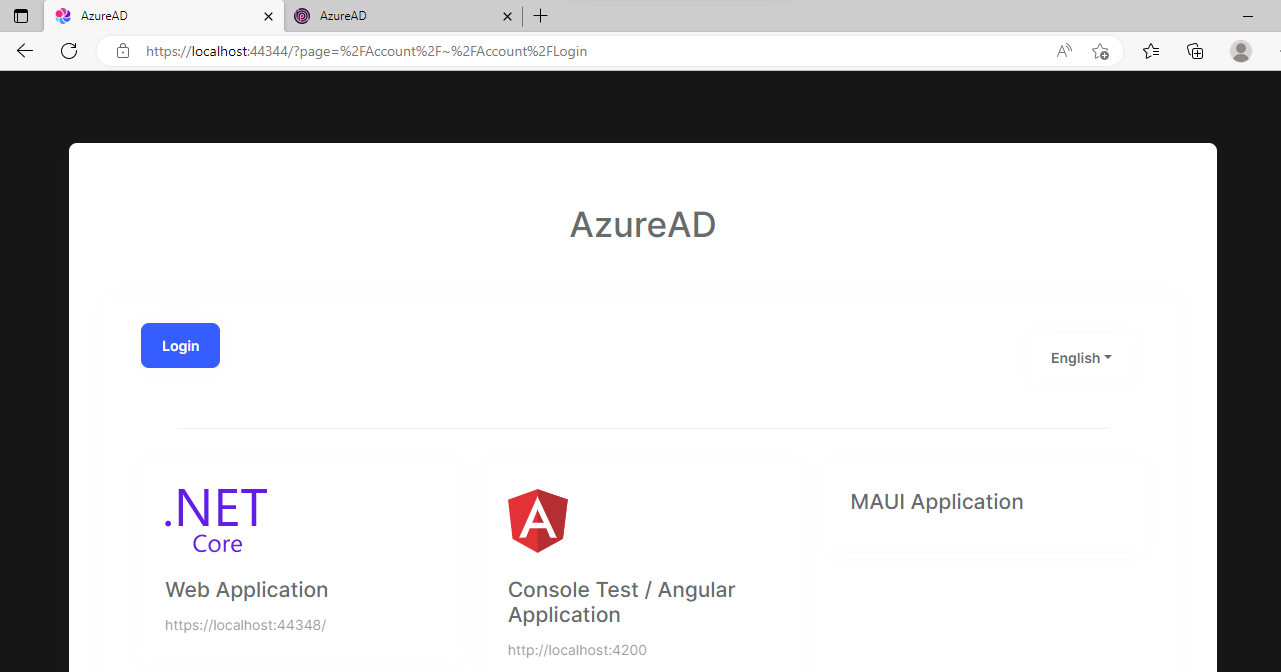
Dotnet Core:
https://localhost:44344/

Angular: Error showing the as resource not available, but its running

Thank & Regards, Venkat Bandaru

