- ABP Framework version: v7.0.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Requirement: Need to Integrate Azure AD with Angular & Dotnet Core Microservice Solution, for this I have done below things (trying with Sample template).
I have created sample project with below command, Project successfully created and DbMigrations also done.
abp new Tasconnect.AzureAD -csf --tiered -dbms PostgreSQL --ui angular --separate-auth-server --version 7.0.0
I followed the below guide - https://community.abp.io/posts/how-to-setup-azure-active-directory-and-integrate-abp-angular-application-lyk87w5l?_ga=2.190040555.1947306436.1679285896-1009902313.1678032354
Application registered in Azure portal and done below code changes:
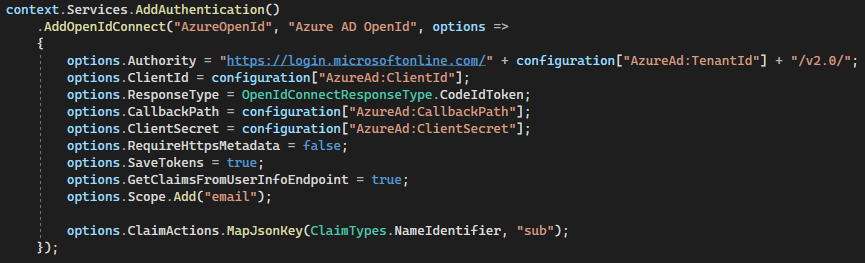
Auth Server: AzureADAuthServerModule.cs
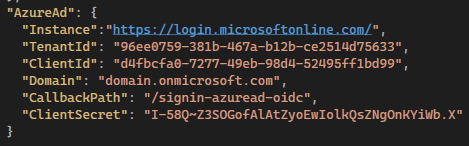
 Auth Server AppSettings.json
Auth Server AppSettings.json

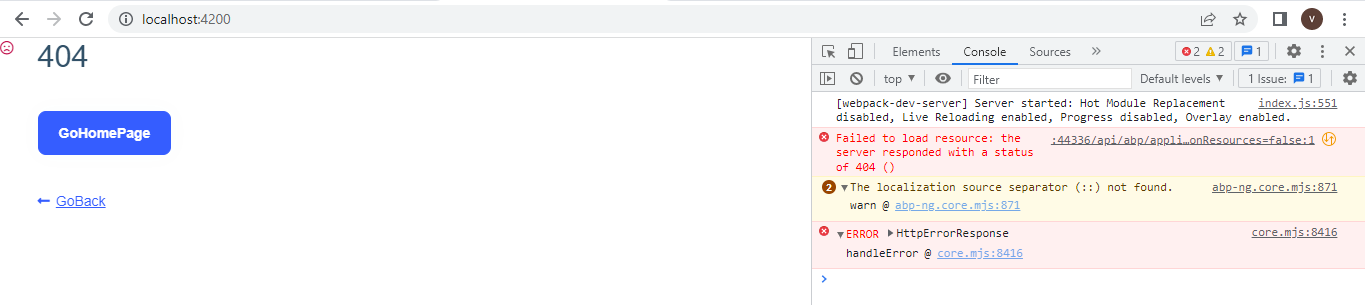
then running both Dotnet Core and Angular Application but Angular is giving "404" error.
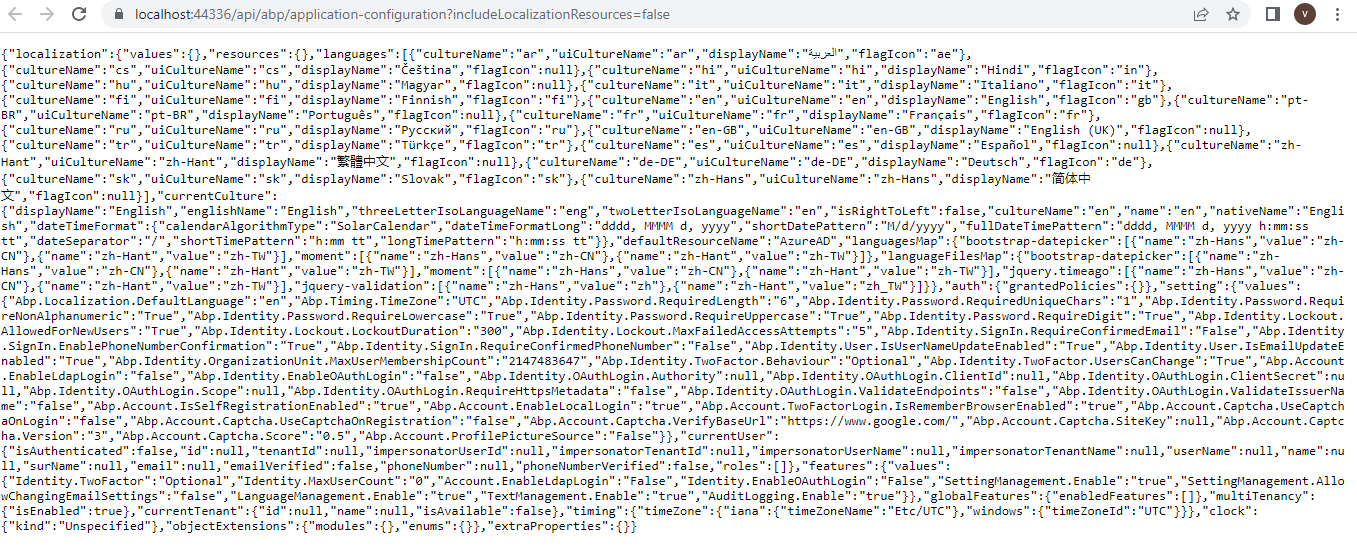
Dotnet Core:
https://localhost:44344/

Angular: Error showing the as resource not available, but its running

- Why Angular Application is showing "404" error, Could you please provide the resolution for this?
- is Azure AD Integration works with ABP 4.3.1 Framework (Separate Identity Server/)?
- Could you please provide the steps, which are working?
- is there any changes/configurations required in Angular App?
Thank & Regards, Venkat Bandaru