- ABP Framework version: v7.3.0
- UI Type: Blazor WASM
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
Hi,
I want the Blazor WASM to be able to automatically popup a model window when some event happens in the system. For example if a separate application calls my applications API (ABP generated), and publishes and 'event' using the distributedeventbus, can I have the Blazor WASM UI 'listen/handle' that event and make something visually happen, such as popping up a window with entry fields on it so the user can respond with additional data points?
Thanks.
14 Answer(s)
-
0
sure, why not.
you can do that with websockets (SignalR) for example.
-
0
Do you have an ABP example of this?
-
0
Hi,
We are using signalr in chat module, you can download the source code of chat module and check it
-
0
Hi,
I'm not sure if that module's source is exactly what I'm looking for. What purpose does the Volo.Chat.SignalR project server in a Blazor WASM project? The chat module's source code is extremally confusing in terms of just what is needed and needs to be referenced and where.
-
0
Hi,
Ok, I will make an example for you: https://github.com/abpframework/abp/issues/18474
-
0
Hi,
Note sure why you're referring me to a link that shows signalR with a MVC/Web project vs a Blazor WASM project.
-
0
That means I will create a sample : ), you can follow the issue
-
0
Hi,
It appears you do not understand what I am asking for here, so I'll repeat what I said in the initial request.
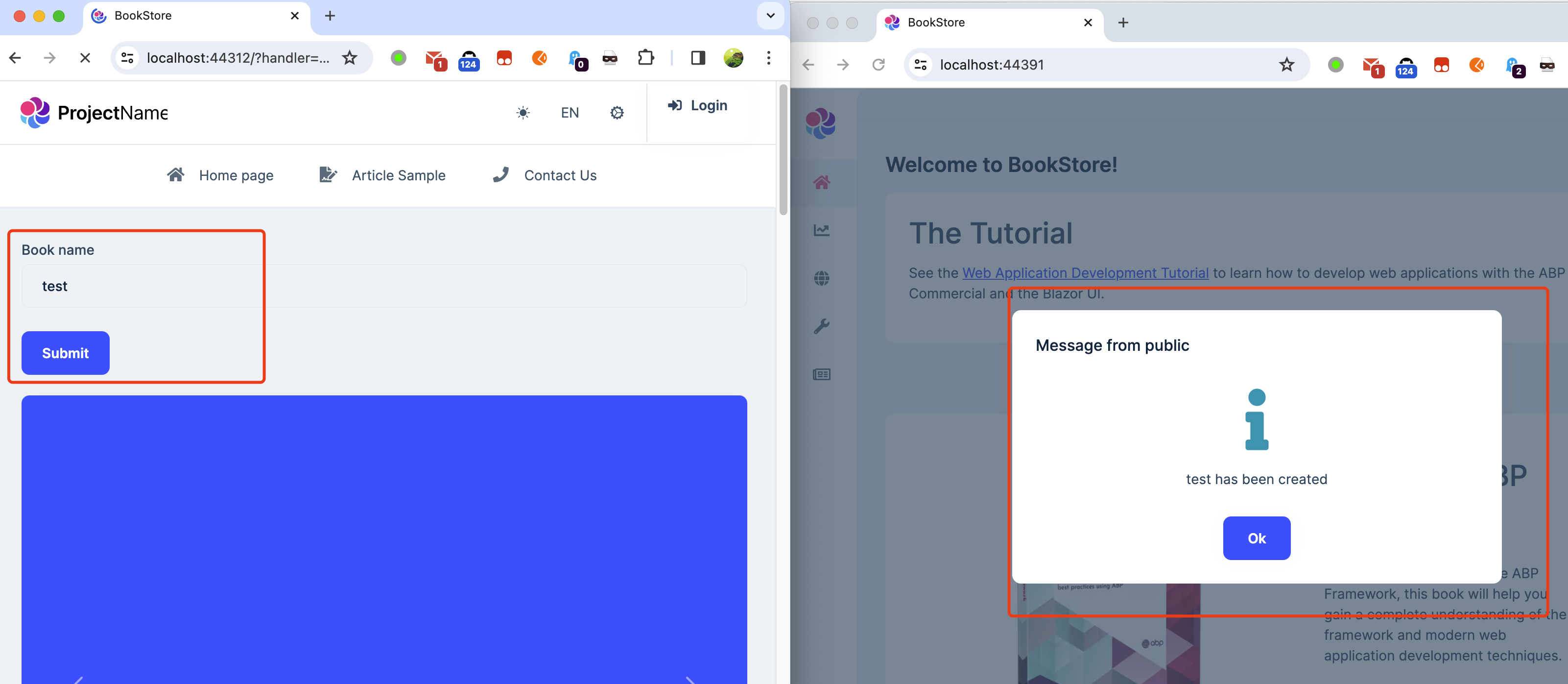
"I want the Blazor WASM to be able to automatically popup a model window when some event happens in the system. For example if a separate application calls my applications API (ABP generated), and publishes and 'event' using the distributedeventbus, can I have the Blazor WASM UI 'listen/handle' that event and make something visually happen"
You're sample code DOES NOT give an example of how to do this as it expects the blazor UI component to 'send' the message to the UI of which it is already located in and quite honestly the code for the Chat module only shows how to do this with a separate signalR host which is NOT what I want to do here.
It is extremally confusing as to what code needs to go where in a tiered application templates solution structure and of course there is no documentation that details this....unless you just want to use the 'chat' module which I do not and even at that it's not what I'm asking for an example here.
-
0
It provides an example of how to use SignalR for real-time interaction between client and server.
You can send SignalR message events on the server side and subscribe to SignalR message events on the client side(Blazor WebAssembly) for real-time interaction
Using SignalR you can send messages to all users or a specific user.
Back to your case, It should be like this:
Separate application
await BookStoreAppService.GetAllAsync(); await SignalRMessageAppService.BookStoreGetAllEventAsync();Back-end
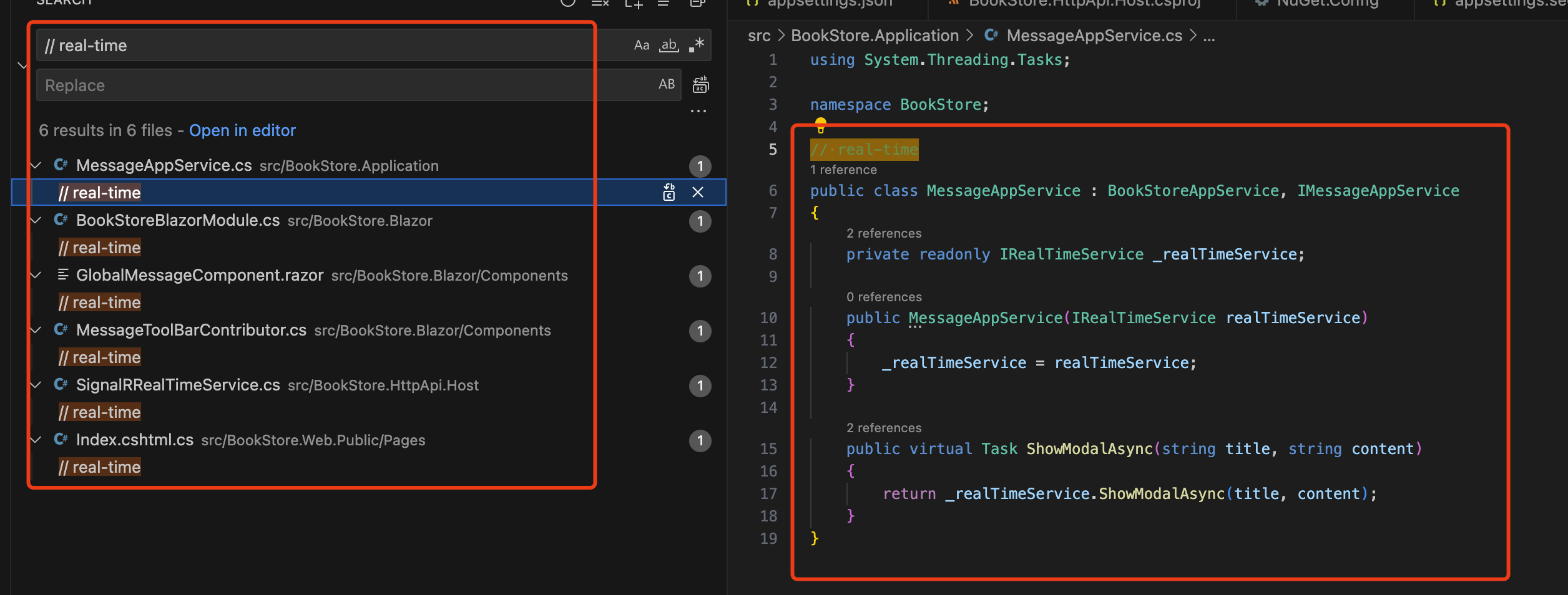
[Authorize] public class MessageHub : AbpHub { } public class SignalRMessageAppService : ... { protected IHubContext<MessageHub> HubContext { get; } public SignalRMessageAppService(IHubContext<MessageHub> hubContext) { HubContext = hubContext; } public async Task BookStoreGetAllEventAsync() { // all user await HubContext.Clients.All.SendAsync("ShowModal", args....); // specific user await HubContext.Clients.User(...UserId).SendAsync("ShowModal",, args....); } }Blazor WebAssembly
connection.On<...>("ShowModal", async (args...) => { // show modal await xxxModal.OpenAsync(); await InvokeAsync(StateHasChanged); }); -
0
Hi,
Please be specific and not so vague with your responses. By "Back-End" which projects specifically do each of those classes go in? Again I'm trying to get a crystal clear response from you so I don't have to waste time 'guessing' what you mean.
-
0
Again, a full working sample of how to accomplish this for my project type (listed in the initial request), would eliminate this back and forth.
-
0
-
0
Steve@cfdatasystems.com
-
0
Shared