Hi,
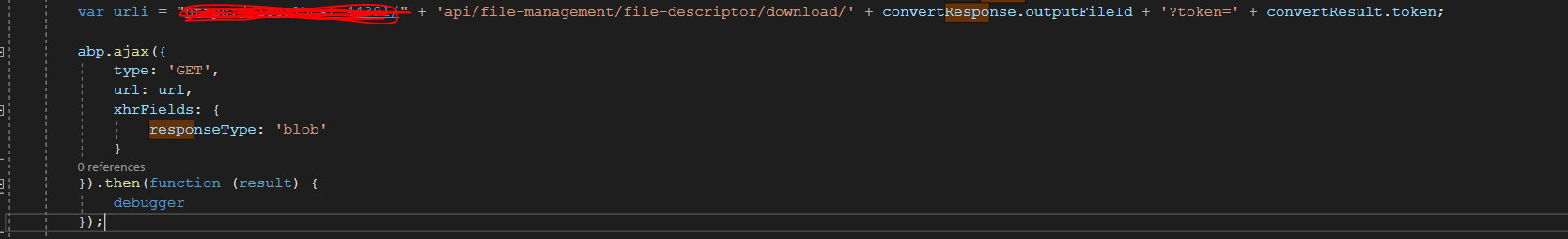
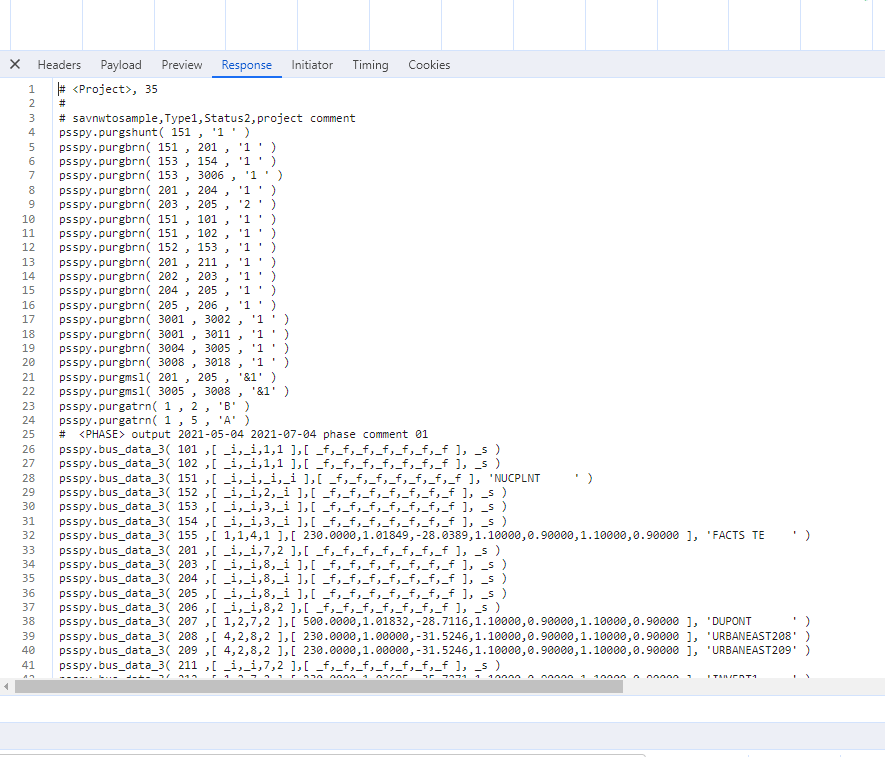
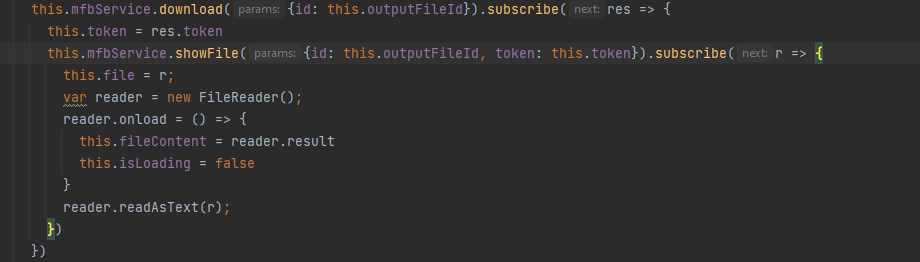
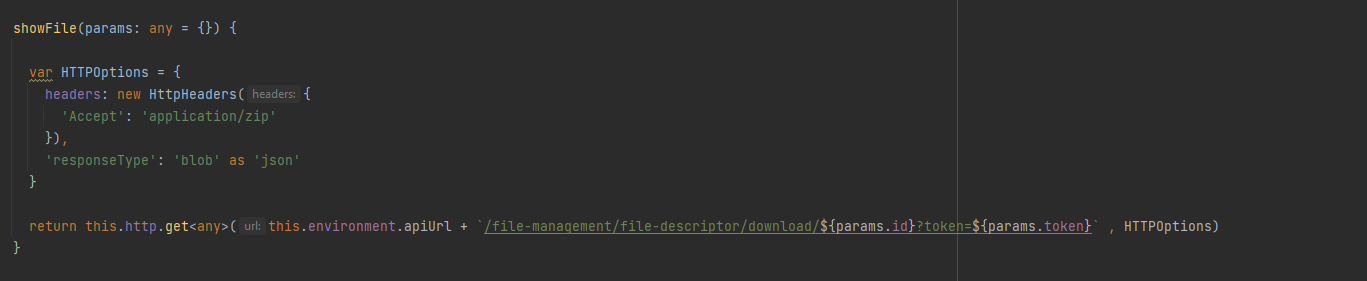
I want to use 'api/file-management/file-descriptor/download/{id}/token' endpoint. I can see content of this file in network response field. But, I can not get content from ajax request result. Can you give an example about this? I need to show content of file. Thank you
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
- ABP Framework version: v7.3.1
- UI Type: Angular / MVC
- Database System: EF Core (SQL Server.)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/
- Exception message and full stack trace:
- Steps to reproduce the issue:
3 Answer(s)
-
0
Hey,
do there resources help you?
https://community.abp.io/posts/file-uploaddownload-with-blob-storage-system-in-asp.net-core-abp-framework-d01cbe12
https://community.abp.io/posts/how-to-upload-and-download-files-in-the-abp-framework-using-angular-que8cdr8
kind regards Jack
-
0
I recommend you instead do this in a normal API controller instead of an App service as you want to return a file rather than some wrapped ajax/json response - which is what the dynamic API part of ABP will do with the AppServices.
Here is an example returning and ICS file.
[HttpGet] [AllowAnonymous] public FileResult ICS(Guid id) { var appointment = _attendanceRepo.GetAllIncluding(c => c.CalendarEvent, d => d.CalendarEvent.OwnerCalendar.Owner).First(d => d.Id == id); string output = $"BEGIN:VCALENDAR" + rt + $"VERSION:2.0" + rt + $"BEGIN:VEVENT" + rt + $"UID: calendr-" + appointment.Id + rt + $"DTSTART:" + string.Format("{0:yyyyMMddTHHmmssZ}", appointment.CalendarEvent.Start) + rt + $"DTEND:" + string.Format("{0:yyyyMMddTHHmmssZ}", appointment.CalendarEvent.End) + rt + $"SUMMARY:" + appointment.CalendarEvent.EventName + " with " + appointment.CalendarEvent.OwnerCalendar.Owner.FullName + rt + $"LOCATION:" + appointment.CalendarEvent.Location + rt + $"END:VEVENT" + rt + $"END:VCALENDAR" + rt ; HttpResponseMessage result = new HttpResponseMessage(HttpStatusCode.OK); var stream = new MemoryStream(Encoding.UTF8.GetBytes(output ?? "")); result.Content = new StreamContent(stream); return File(stream, "text/ics", fileDownloadName: appointment.CalendarEvent.EventName + ".ics"); } -
0
I recommend you instead do this in a normal API controller instead of an App service as you want to return a file rather than some wrapped ajax/json response - which is what the dynamic API part of ABP will do with the AppServices.
Here is an example returning and ICS file.
[HttpGet] [AllowAnonymous] public FileResult ICS(Guid id) { var appointment = _attendanceRepo.GetAllIncluding(c => c.CalendarEvent, d => d.CalendarEvent.OwnerCalendar.Owner).First(d => d.Id == id); string output = $"BEGIN:VCALENDAR" + rt + $"VERSION:2.0" + rt + $"BEGIN:VEVENT" + rt + $"UID: calendr-" + appointment.Id + rt + $"DTSTART:" + string.Format("{0:yyyyMMddTHHmmssZ}", appointment.CalendarEvent.Start) + rt + $"DTEND:" + string.Format("{0:yyyyMMddTHHmmssZ}", appointment.CalendarEvent.End) + rt + $"SUMMARY:" + appointment.CalendarEvent.EventName + " with " + appointment.CalendarEvent.OwnerCalendar.Owner.FullName + rt + $"LOCATION:" + appointment.CalendarEvent.Location + rt + $"END:VEVENT" + rt + $"END:VCALENDAR" + rt ; HttpResponseMessage result = new HttpResponseMessage(HttpStatusCode.OK); var stream = new MemoryStream(Encoding.UTF8.GetBytes(output ?? "")); result.Content = new StreamContent(stream); return File(stream, "text/ics", fileDownloadName: appointment.CalendarEvent.EventName + ".ics"); }Hi, Thank you for your comment. But, we used ajax request successfully in Angular. So, I think that we should achieve this in MVC.