Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
- ABP Framework version: v8.1.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
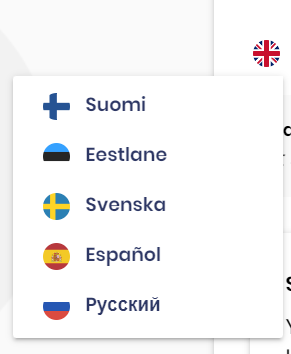
- Exception message and full stack trace: Unable to display Flag of LanguageSwitchViewComponent after upgrading ABP from 7 to 8.1.1
- Steps to reproduce the issue:
- My application runs After upgrading ABP from version 7 to 8.1.1, but I cannot see the Flags of LanguageSwitchViewComponent in the UI. How can I fix this?
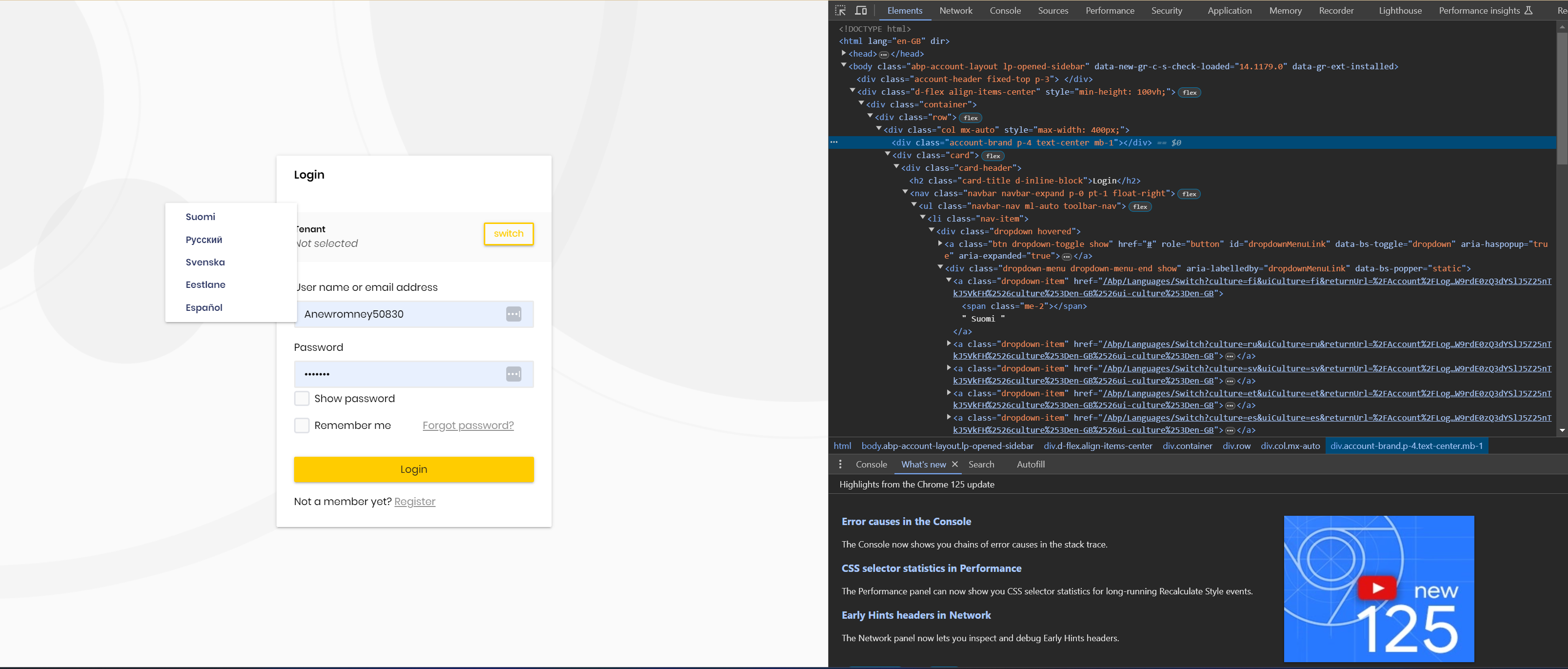
 before upgrading
before upgrading
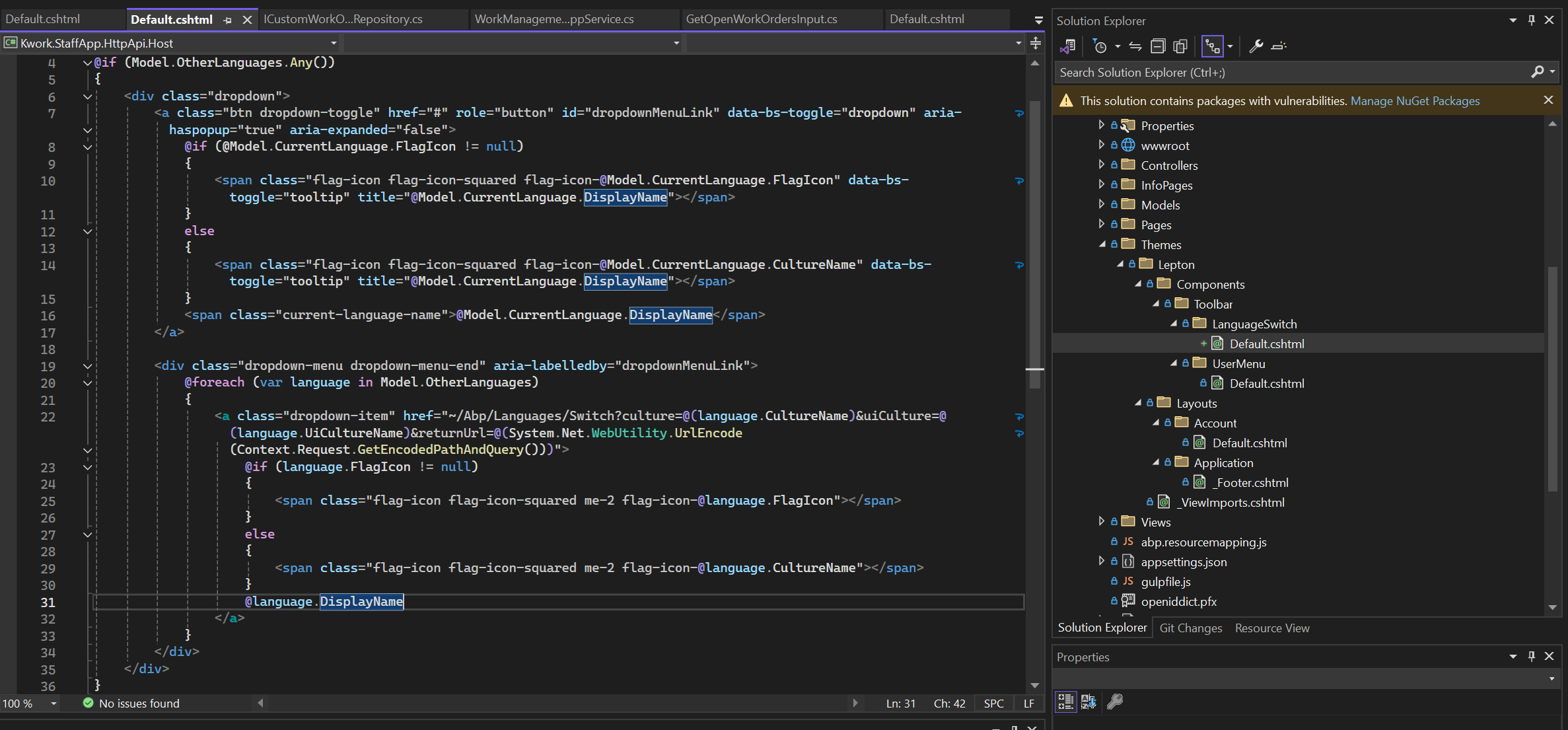
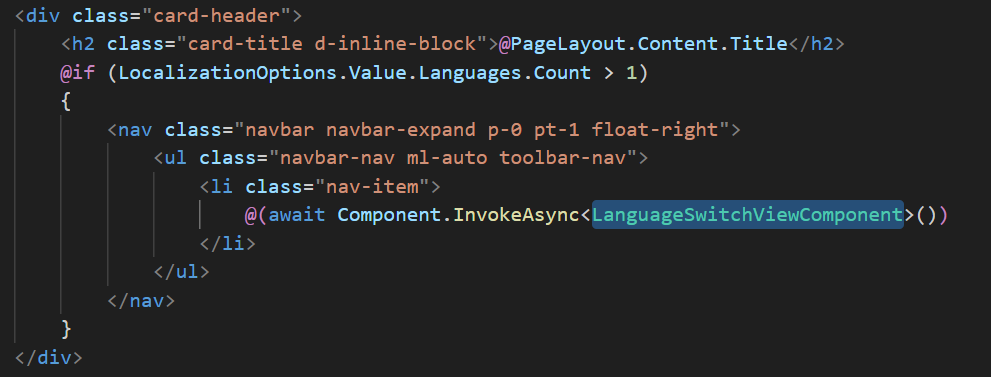
 Code from App\aspnet-core\src\Kwork.StaffApp.HttpApi.Host\Themes\Lepton\Layouts\Account\Default.cshtml for custom login page
Code from App\aspnet-core\src\Kwork.StaffApp.HttpApi.Host\Themes\Lepton\Layouts\Account\Default.cshtml for custom login page
* When upgrading, the flags file is automatically deleted. I try to recover but the flag is still hidden. I think 1 function in LanguageSwitchViewComponent is changing and don't use the flag again. So I want to know how to update/ fix the current LanguageSwitchViewComponent

11 Answer(s)
-
0
Hello,
Can you please refer to this link: https://github.com/abpframework/abp/issues/13024
We do not have that feature (flag icons) in the latest (7.3.2 onwards) version of ABP.
regards,
-
0
Thank you, but with the updated version, we can't see the flag, hard to click the change language button, and don't know what is the current language.
Do you have any Ideas/suggestions to fix these issues?
Thank you
-
0
Hello again,
let me check and get back to you.
Thanks
-
0
Yes, thank you so much
-
0
Hi, flag-icons are removed from ABP Framework & Lepton themes.
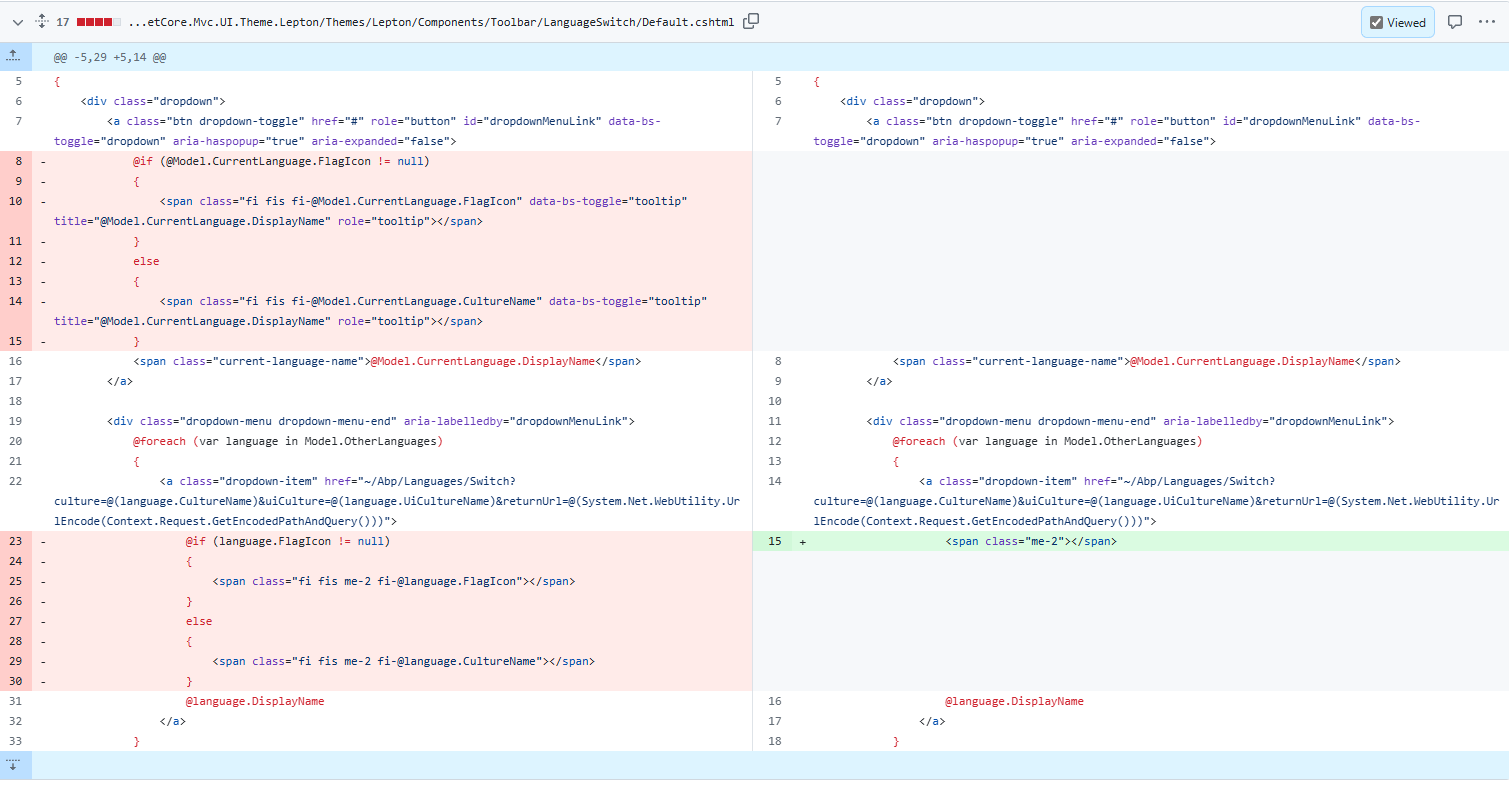
Here was the diff from the removal operation:
If you still want to use, you can override the following component:
/Themes/Lepton/Components/Toolbar/LanguageSwitch/Default.cshtmland re-apply this changes.And don't forget to add
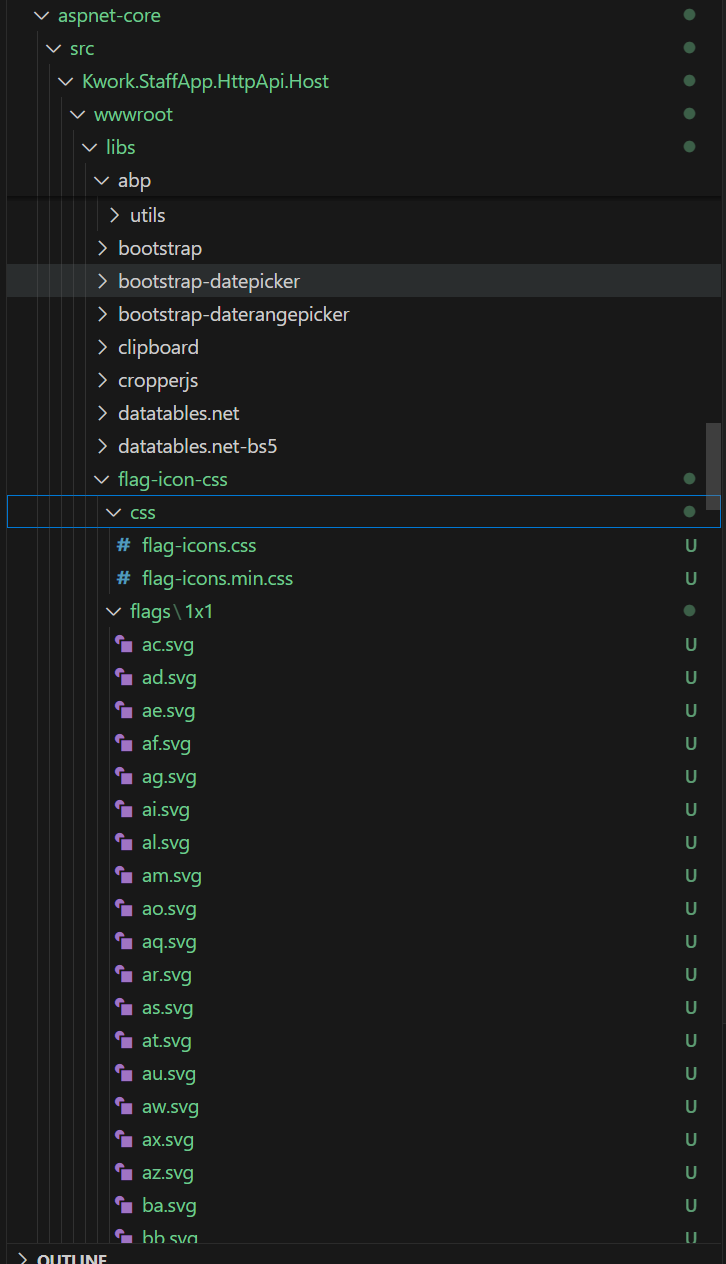
abp/flag-icon-cssdependency into yourpackages.json:"@abp/flag-icon-css": "~7.4.5",
-
0
Thank you,
Where can I get the origin source code of LanguageSwitch/Default.cshtml - version 7.1.1 ?
Do we have github for storage this file? Please let me know
Thank you
-
0
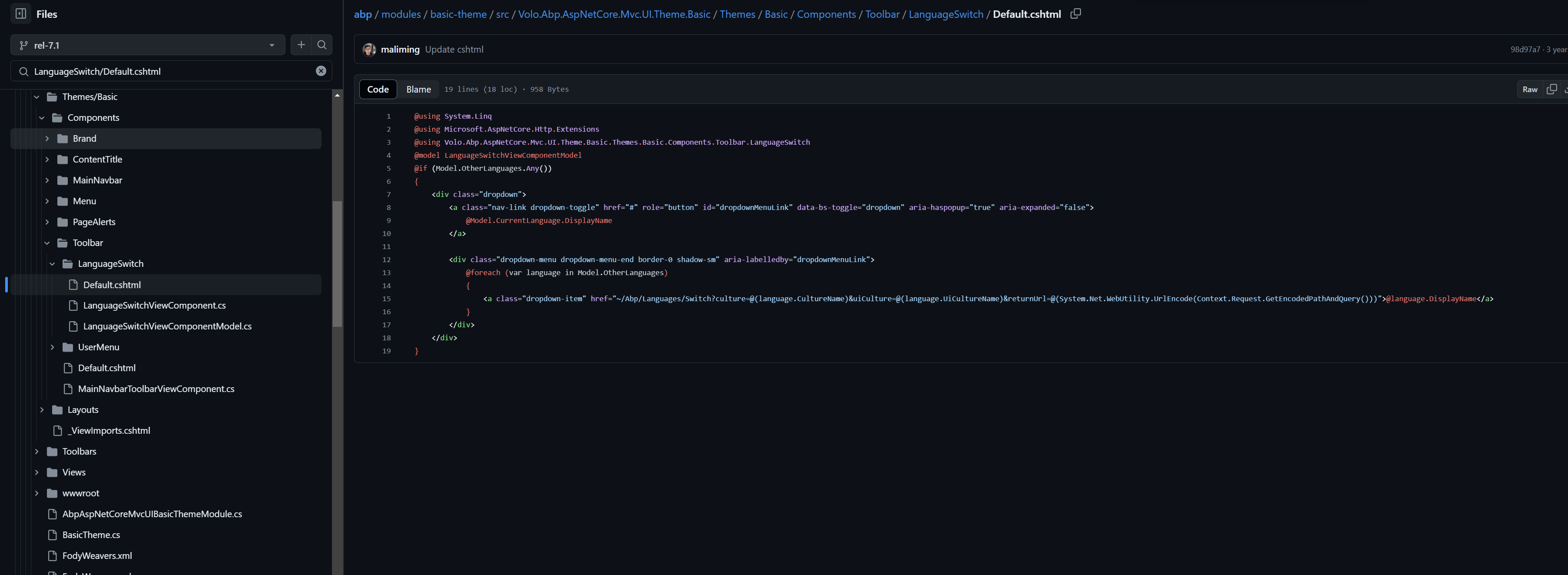
I also check here, but maybe not right for Lepton/Theme component. https://github.com/abpframework/abp/blob/rel-7.1/modules/basic-theme/src/Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic/Themes/Basic/Components/Toolbar/LanguageSwitch/Default.cshtml
Please help me for LanguageSwitch/Default.cshtml origin code - version 7.1
-
0
-
0
If you have source-code access, you can download source-code of lepton via the following command:
abp get-source Volo.Abp.LeptonXTheme.ProAlso I can share with you the previous version with flags:
Themes/Lepton/Components/Toolbar/LanguageSwitch/Default.cshtml:@using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Themes.Lepton.Components.Toolbar.LanguageSwitch @using Microsoft.AspNetCore.Http.Extensions @model LanguageSwitchViewComponentModel @if (Model.OtherLanguages.Any()) { <div class="dropdown"> <a class="btn dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> @if (@Model.CurrentLanguage.FlagIcon != null) { <span class="fi fis fi-@Model.CurrentLanguage.FlagIcon" data-bs-toggle="tooltip" title="@Model.CurrentLanguage.DisplayName" role="tooltip"></span> } else { <span class="fi fis fi-@Model.CurrentLanguage.CultureName" data-bs-toggle="tooltip" title="@Model.CurrentLanguage.DisplayName" role="tooltip"></span> } <span class="current-language-name">@Model.CurrentLanguage.DisplayName</span> </a> <div class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuLink"> @foreach (var language in Model.OtherLanguages) { <a class="dropdown-item" href="~/Abp/Languages/Switch?culture=@(language.CultureName)&uiCulture=@(language.UiCultureName)&returnUrl=@(System.Net.WebUtility.UrlEncode(Context.Request.GetEncodedPathAndQuery()))"> @if (language.FlagIcon != null) { <span class="fi fis me-2 fi-@language.FlagIcon"></span> } else { <span class="fi fis me-2 fi-@language.CultureName"></span> } @language.DisplayName </a> } </div> </div> } -
0
Hi,
I also updated the file /LanguageSwitch/Default.cshtml, reverted the flag-icons folder, and installed the flag-icon package in Angular. But the flag is still not displayed. What I'm missing for setup now?
Thank you,
Yes, I also did all the steps, but the flag is still not displayed. How was I missing in this case?
-
0
Hi,
Does the problem still exist?