ABP Framework version: v8.2.1
UI Type: Angular
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): no
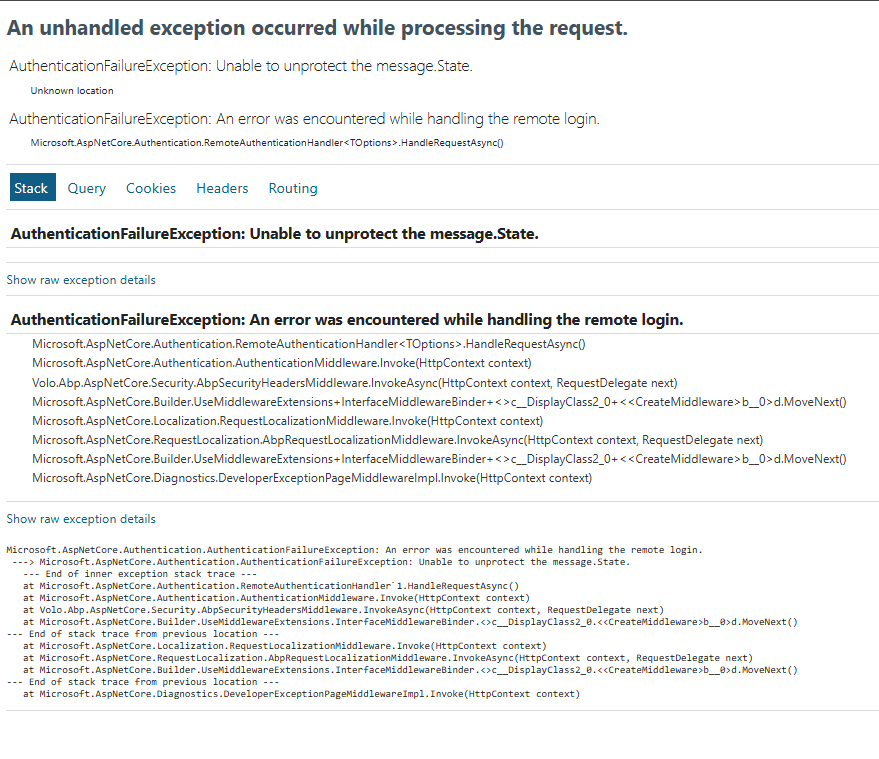
Exception message and full stack trace: Microsoft.AspNetCore.Authentication.AuthenticationFailureException: An error was encountered while handling the remote login. ---> Microsoft.AspNetCore.Authentication.AuthenticationFailureException: Unable to unprotect the message.State. --- End of inner exception stack trace ---
Steps to reproduce the issue:
Hello, I've followed this article How to Setup Azure Active Directory and Integrate ABP Angular Application
in order to integrate Azure AD as IDP in my application, after successfully login with my Microsoft account I got the error

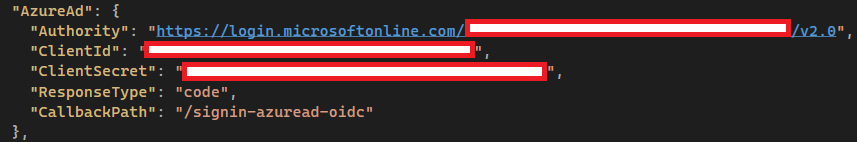
I haven't been able to figure out what is the reason of the error, this is the configuration that I have in appsettings

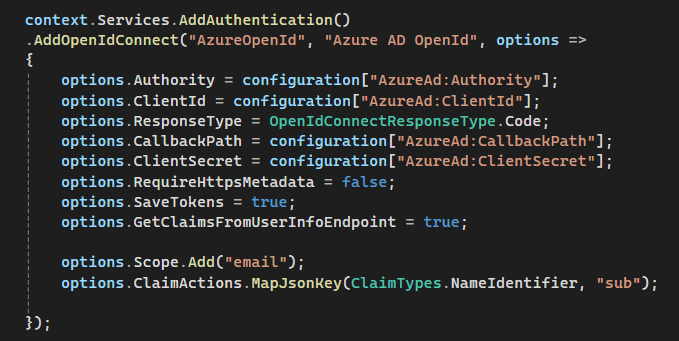
This is the code in the method ConfigureAuthentication in ApiHostModule file

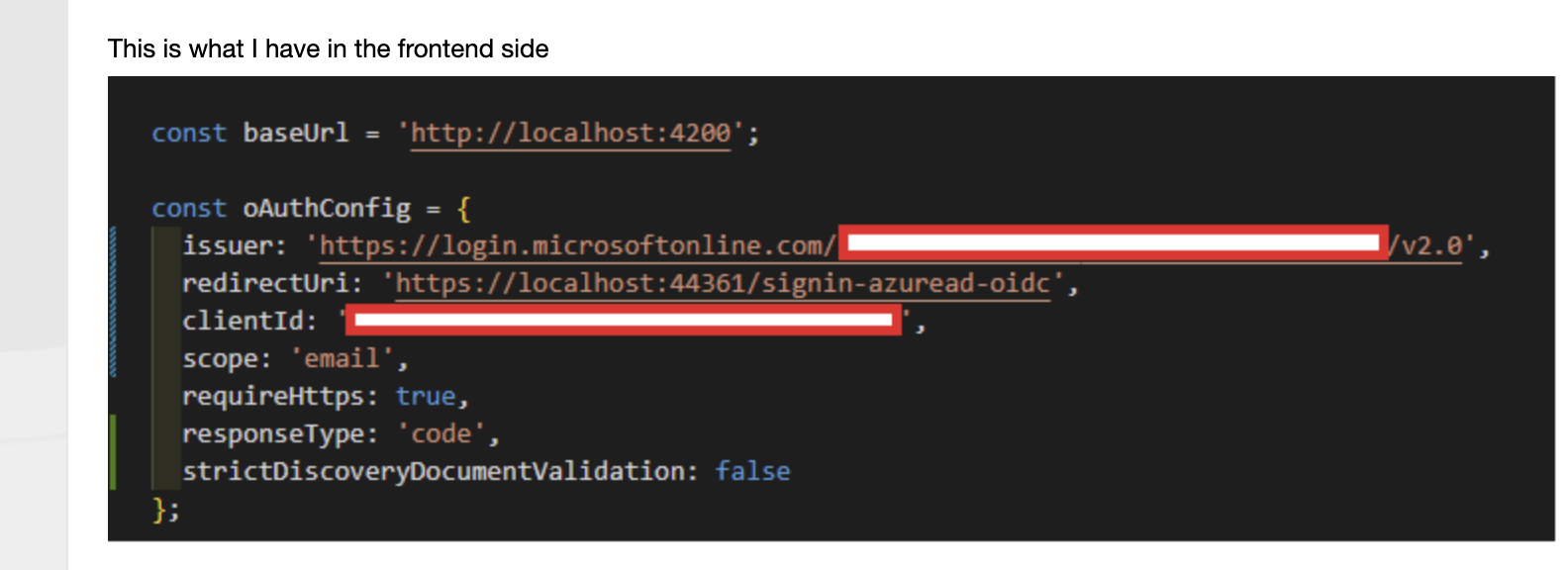
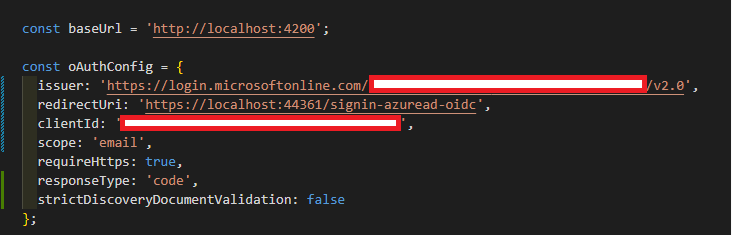
This is what I have in the frontend side

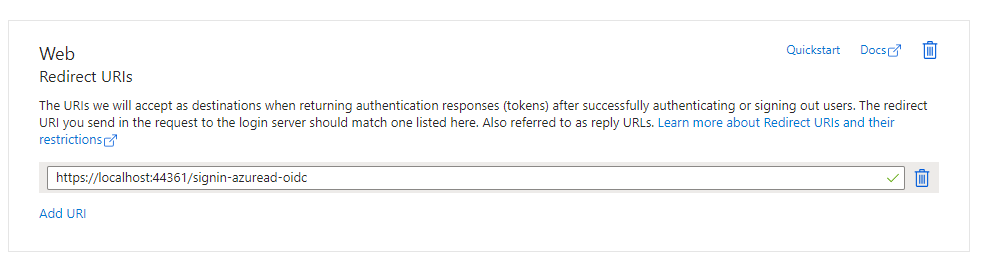
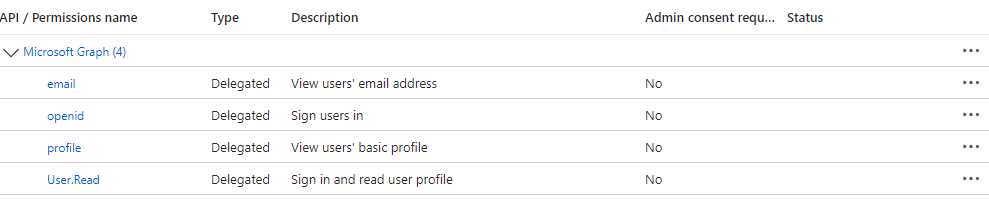
Azure has been configured as well
Do you have an idea of what is going on? I am not sure if this is related to ABP configuration, Thanks for your time!
3 Answer(s)
-
0
-
0
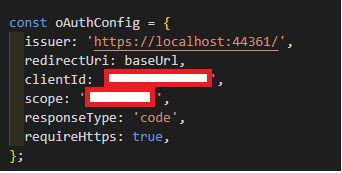
Hello, I have applied the change and this works:

Even thought, in my case I do not want to use backend login, I'd like to use the frontend side login instead, since I have customized some stuff in the frontend side, is this possible? If I remove responseType: 'code' it turns into frontend login
The goal is to be able to have a URL to login (then the URL should redirect to azure login) and another URL to login using user and password (this is only for admins)
-
0
HI,
you can disable local login
https://abp.io/docs/latest/modules/account-pro#local-login
If you use Social / External Logins, It is automatically called for authentication when logging in.