Could you please send me the account pro source code so I can edit login page for version 9.0.
Could you also give me latest version of the default.cshtml (for \Themes\LeptonX\Layouts\Account) as per discussion here we had previously - https://abp.io/qa/questions/8126/3a15c5fe-fa6e-16dd-9195-503651cdb738 - assuming it may have changed in 9.0 release since you posted it in that thread?
Quick question in reference to method 1 here from a previous answer you gave me (https://abp.io/support/questions/8126/Multiple-problems-and-questions-faced-by-a-new-personal-license-customer#answer-3a15c5fe-fa6e-16dd-9195-503651cdb738). I have done this and when viewing website locally I can see my new background, BUT when I then publish the website I see the original background? What am I missing please?
17 Answer(s)
-
0
hi
Have we shared the account pro source code before?
no change in 9.0
3
You have two ways to change it. Which way are you using now?Thanks.
-
0
- Yes Shiwei Liang emailed it to me back in October for the previous version (see here - https://abp.io/qa/questions/8105/3a15a547-71fd-c636-797b-cc0df6d3f947)
- Okay thanks
- As I said I am using method 1 - overriding the three files in /LeptonX/images/login-pages
Further info for point 3.
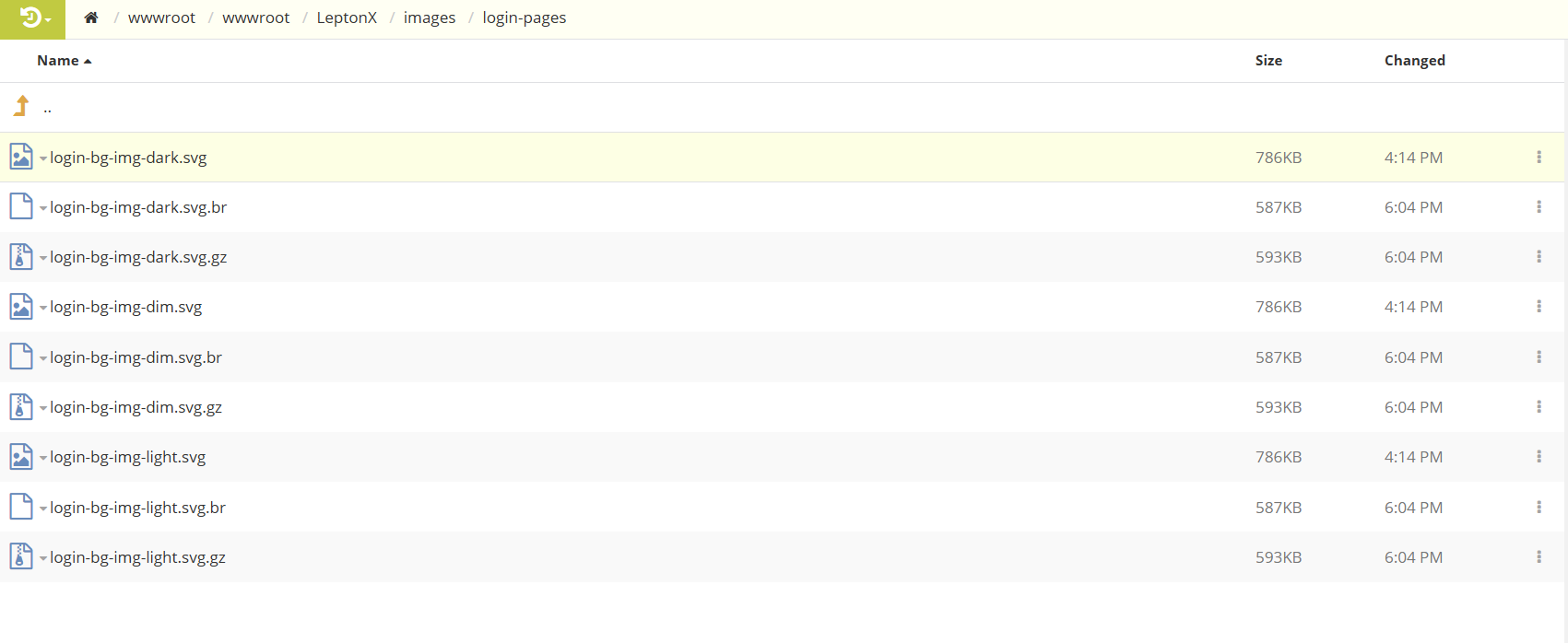
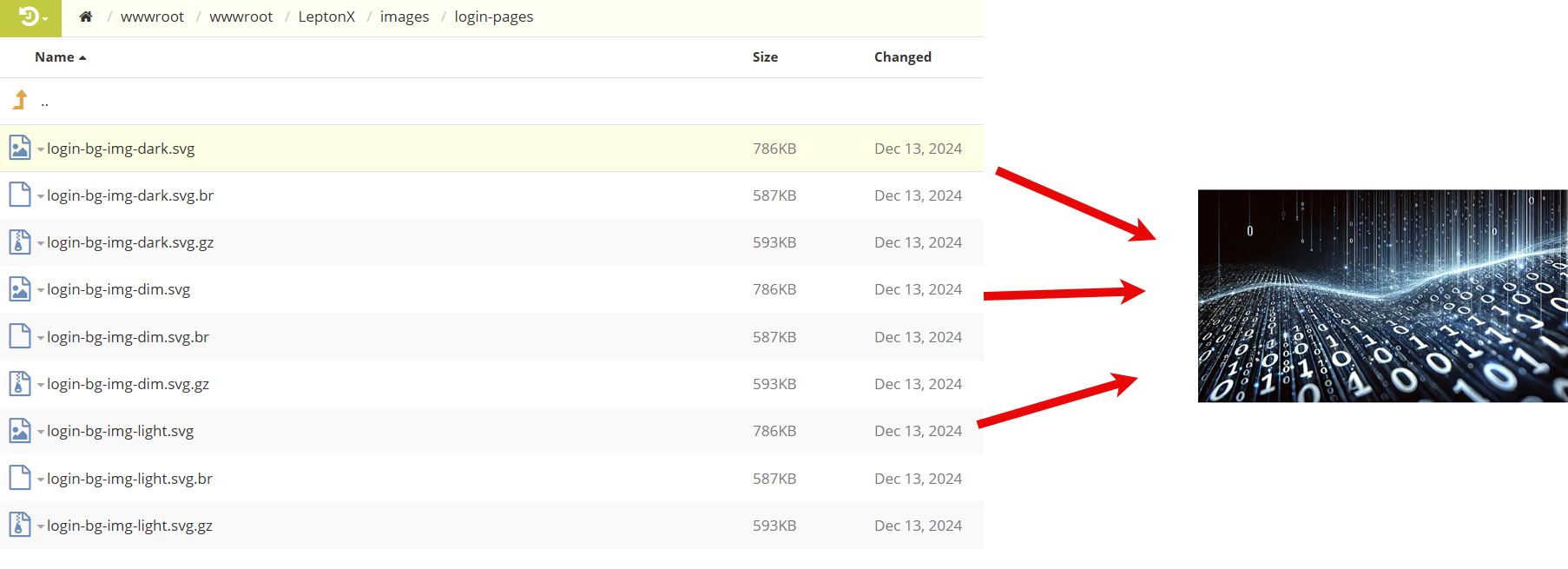
Looking on my hosting I can see the files as per image below, and if I download one of these images it is my correct background.
But clearing browser cache, doing hard reload, even removing ALL files from my hosting and reuploading, but the site still shows default background rather than mine when viewed online. Viewing on computer when debugging project I see the correct background
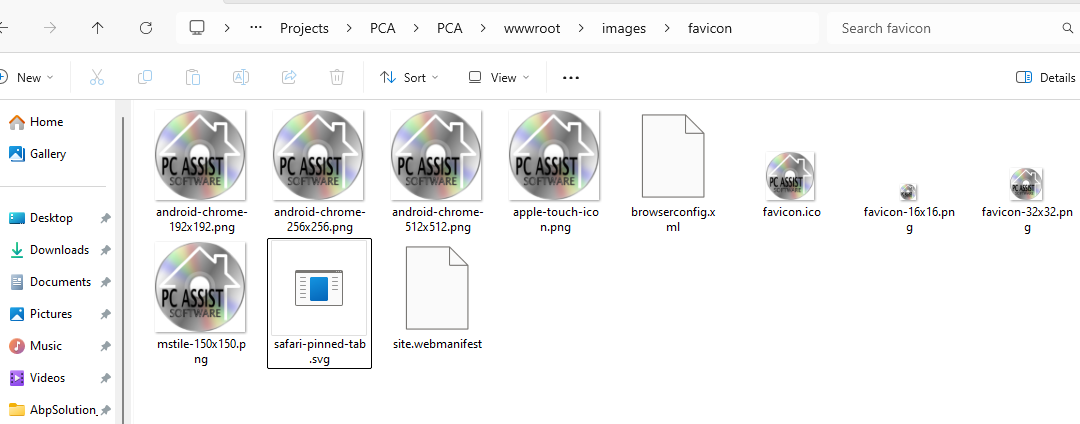
Also notice favicon not changing despite new ones being placed in correct location as below:
-
0
Shared to
darren.rose@xxxx.ukPlease share an online URL. I will check it online.
-
0
- Thanks
- https://pcassistapps.net/
-
0
-
0
They did exist when I did build in Visual Studio? when debugging and viewing locally I see correct background image. If I download files from location you show then it is my correct background. So don't understand what I am missing
-
0
-
0
I have reuploaded since that screenshot was taken and all files have same time/date now.
So to recap if I look in the wwwroot folder on my server I can see the background image files and if i manually download one then it is definitely MY chosen background image
If I look in the wwwroot folder on my development computer I can see the three files for my background and opening them confirm they are MY chosen background image
Pressing F5 on my dev computer and debugging in Visual Studio the chosen background appears fine
Uploading files as per link provided it still shows original background, I have deleted all files from server and reuploaded multiple times now.
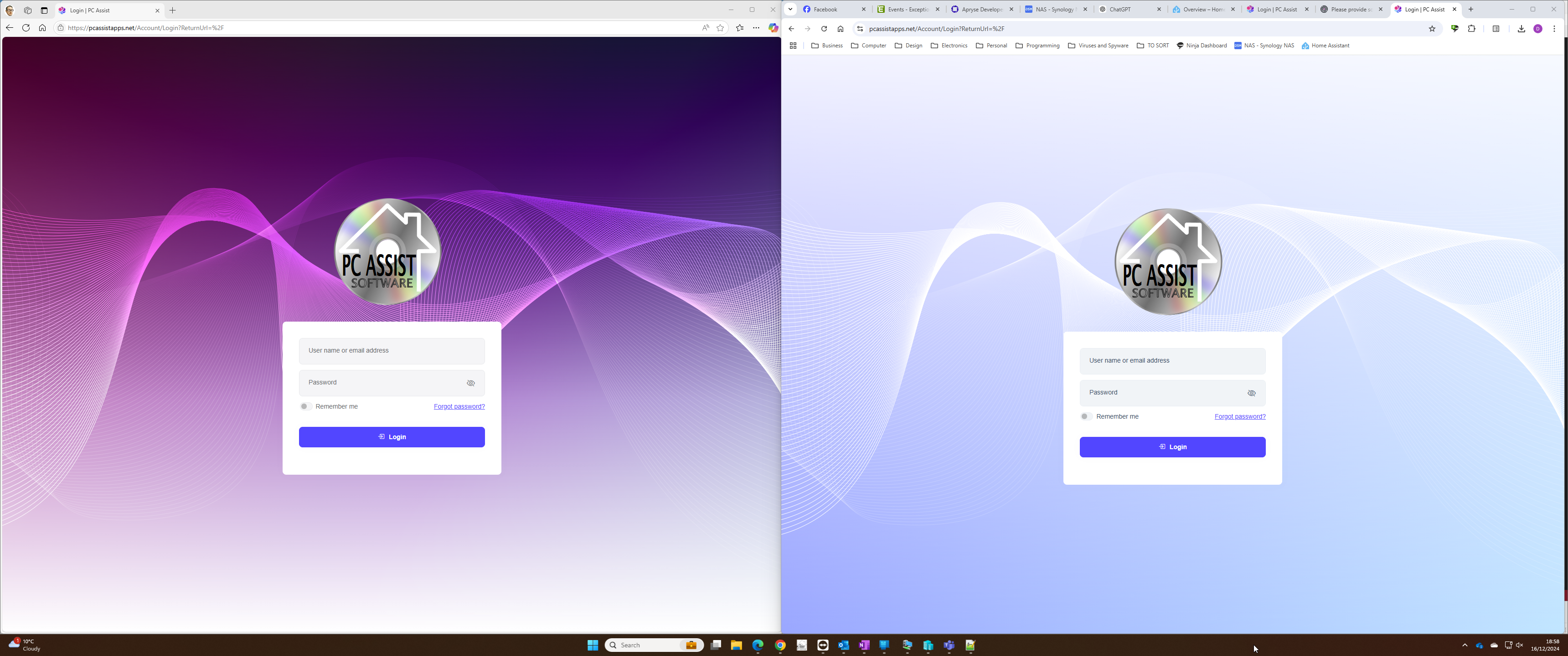
Also confused as to why background appears differently in different browser, see same site opened in Edge and Chrome side by side below:
-
0
hi
You can try replacing
app.MapAbpStaticAssets();in your host module withapp.UseStaticFiles();.If there is no
MapAbpStaticAssetsin your host module. Can you share a test project?liming.ma@volosoft.com
Thanks.
-
0
That seems to have resolved the background image, which now shows correctly. Have I missed something in the documentation about having to change that setting as I would like to understand why it needed changing and didn't work before?
So onto the second point which is why does the favicon not show correctly, as per screenshot above all files are in correct location I believe?
Thanks
-
0
hi
Your deployment environment doesn't support the
MapStaticAssets(https://learn.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-9.0#mapstaticassets)feature. This is a new NET 9 feature, and I have no idea about it.So onto the second point which is why does the favicon not show correctly, as per screenshot above all files are in correct location I believe?
Please check this svg file in
wwwrootroot folder.https://pcassistapps.net/favicon.svg
-
0
Okay I will speak to my host about why that feature not supported as host has full .NET 9 support.
I can't find that file anywhere on my hosting, it just doesn't exist??? i'm confused....
-
0
Okay I will speak to my host about why that feature not supported as host has full .NET 9 support.
UseStaticFilesalso works. It is not a big problem.
You can put a new
favicon.svgfile inwwwrrotfolder then check: https://pcassistapps.net/favicon.svg -
0
putting new favicon.svg in wwwroot worked but I am confused as to point of the \wwwroot\images\favicon location which all solutions create, do I need to change them here as well? what are they used for if I have to manually put it in root anyway? should something during build be moving it to the correct location?
Thanks
-
0
hi
They are only used in the
LeptonTheme. I will remove them if the current theme is notLepton.Thanks.
-
0
Okay, I am using LeptonX in my project
-
0
: ) It will be fixed in the next patch Studio.