- ABP Framework version: v9.0.4
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi, We have recently implemented the PWA and I think we have a bit of a problem.
I have been reading the documentation: https://abp.io/docs/latest/framework/ui/blazor/pwa-configuration
We use the service-workers that come by default in the ABP template,
We have updated a few versions of nugets in the application and accessed the published application, The problem is that when we accessed the web through the Chrome browser, the changes of the new versions were not applied, it seemed that they were using a previous version because it did not work as expected, correcting an error,
This is stated in your documentation:
"The service-worker.published.js file, which is used after the app is published. Caches certain file extensions and supports offline scenarios by default (uses a cache-first strategy). A user must first visit the app while they're online. The browser automatically downloads and caches all of the resources required to operate offline and then when the network connection is disconnected, it can be used like before."
In the Chrome browser I had to clear the cache so that it would detect the new changes, Can it be related to having the PWA?
1 Answer(s)
-
0
Hi,
Whenever the file name is exactly same, the service-worker and browser do not download it again. In this scenario, people uses
vparameter in the querystring with the file hash or actual version likemain.js?v=1f129b3...daab834ormain.js?v=1.0.2etc.Whenever the file path is changed even with querystring, it's considered as a new file and re-downloaded.
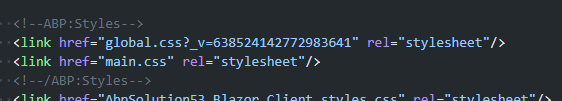
ABP startup templates already has this unique file hash as a version in the templates:


When you execute
abp bundlecommand to update bundles, it'll update the hashes in the file links too.
If you face a problem with
*.dllfiles, here you can follow this workaround.- Add
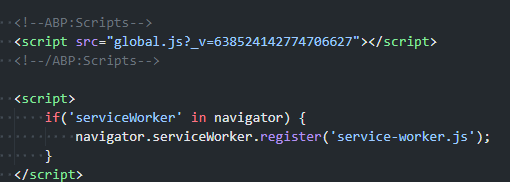
id="global-script"to your<script>tag inApp.razorfile.
<script id="global-script" src="global.js?_v=638524142774706627"></script>- Go to
service-worker.published.jsfile and create a function to store this version and check it:
function isVersionMismatch() { const globalScript = document.getElementById('global-script'); const version = globalScript.getAttribute('src').split('?')[1]; const cacheVersion = localStorage.getItem('abp.assets.version'); // Update the cache version localStorage.setItem('abp.assets.version', version); return version !== cacheVersion; }- Find
onFetchfunction in the same file and append the check right at the begginning of the function to check version mismatch:
async function onFetch(event) { if (isVersionMismatch()) { return fetch(event.request); } // ... rest of the codes } - Add





























































