Hello,
I’ve been using the ABP Framework since version 3 — around five years now. I initially had a Team License for three years and later switched to a Solo Developer License, as I’m currently the only developer working on my project.
At the time, I wasn’t generating revenue, but I’ve continued maintaining my license to support the project and the ABP ecosystem. My current subscription is valid until November, and I plan to upgrade back to the Team License at renewal.
However, I’ve recently lost access to ABP Suite, which is listed as part of my active subscription benefits. Since my license is still valid, I kindly ask that you re-enable ABP Suite until my renewal and upgrade.
Thank you for your time and understanding — I really value the ABP ecosystem and want to continue supporting it.
All the best, Tony
Thanks you
That worked
All the best
Regards Tony
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hi
My project also has a module application with nine entities.
I published to live system, and was working well. I have two databases. The shared database and a dedicated client database. This is the same for my local dev system, as well as the live system. All 9 entities work as designed.
I then used the ABP Suite v6.0.0 to add a new entity to a module application. A made all the business logic changes and added the required factuality.
I Added migrations and ran the app.DbMigrator project to update the 2 local databases The new data table was created correctly, for my local two databases The app worked as intended. When logged in as a Dedicated database tenant and a Shared database tenant.
All 10 entities worked on the local system.
I changed the connection string to my live system and ran the app.DbMigrator project which added the new data table on both databases. Bothe are identical. I then ran the application and logged in as a Dedicated Tenant Database, all 10 entities work as intended.
When I log in as a shared Database tenant, 9 entities work as intended, but the new entity reports the following error indicating that there is no data table with the name IntegrationBudgets When I run the application locally, with the SQL connection to the remote database or in the live environment, I get the same error. see attached file
When I log in with a Tenant with a dedicated database, I don't get the error
The two databases have identical data table design and structure.
I then tested with the local database, and all works as designed.
I then used the ABP Suite to rename one of the fields "GLCode" to SegmentAccount", and merged my other changes. The application now reports that the following: Microsoft.Data.SqlClient.SqlException : Invalid column name 'NewFieldName' for the IntegrationBudgets on the shared database tenant.
I updated all PackageReferences for Volo to version="6.0.3" and this did not fix the issue
Are you able to help
Hi
This is my solution configuration
I have previously asked about using the Volo Chat module for real time notifications. The response was that the Chat module does not support what I want to do
I have come back to this requirement as I have a some time to kook at this requirement again.
What I have done is recreate the 4 Entities used by the Volo Chat modules with the required CRUD functionality. All the changes are working as I want them to. I have but one problem. I can't add migrations, I get the following error. There may be a simple solution that I have not tried. Cannot use table 'ChatConversations' for entity type 'Conversation' since it is being used for entity type 'NoticeConversation' and potentially other entity types, but there is no linking relationship. Add a foreign key to 'Conversation' on the primary key properties and pointing to the primary key on another entity type mapped to 'ChatConversations'.
What seems to be the precured method, is to configure the shared tables in the project DbContect class under /* Configure the shared tables (with included modules) here */

I am getting the following error

I think that I have figgured out all the requirements, but I may have missed something out
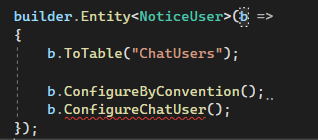
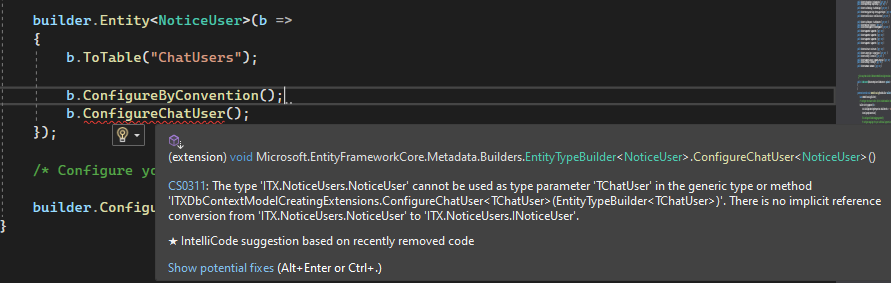
This is my code for one of the 4 entities for the ModelBuilders What I did is to create my entity builder as below and set my To Table to ChatUser in place of NoticeUser
I Did this to all 4 entity builders I created an interface for each entity
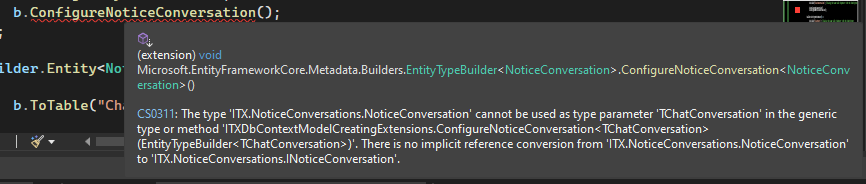
I created the Configuration method for each entity in the DbContextModelCreatingExtensions class:
And in the OnModelCreating method of project DbContext class I added the 4 ModelBuilder entries
Please let me know what I have left out, that is causing the following error

Thanks and regards Tony
Thanks, I can now access the source code with the other email address.
I downloaded Bootstrap 5.0.2 and added the SCSS folder into the Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton application so that the SCSS cod generator does not fail for the references in the following file. Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton\Themes\Lepton\Global\styles\bootstrap\index.scss
I had to exclude the following reference in the index.scss file, hope that I don't need this //@import "node_modules/bootstrap/scss/placeholders";
The styles seem to be working.
there were sone differences between bootstrap 4 and 5 which I think that I have sorted out.
I am closing this ticket :)
Thanks and regards Tony
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
public class Trip : FullAuditedAggregateRoot
{
[CanBeNull]
public virtual string Title { get; set; }
public virtual DateTime FromDate { get; set; }
public virtual DateTime ToDate { get; set; }
public Guid? FromCityId { get; set; }
public Guid? ToCityId { get; set; }
public Trip()
{
}
public Trip(Guid id, string title, DateTime fromDate, DateTime toDate)
{
Id = id;
Check.Length(title, nameof(title), TripConsts.TitleMaxLength, 0);
Title = title;
FromDate = fromDate;
ToDate = toDate;
}
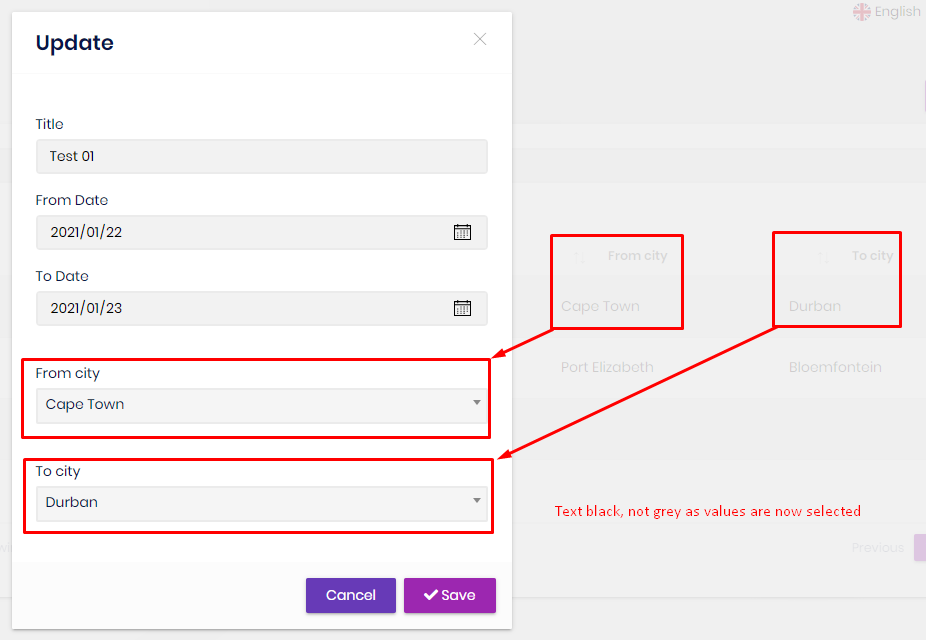
The problem seems to be that the selected city is not displayed, but you can only see the first city on the list.
The problem seems to be with the request to edit request https://localhost:44331/Trips/EditModal?id=318059ef-3fc5-8007-d9b1-39fa3b4082ad&fromCityIdDisplayName=Durban&toCityIdDisplayName=Durban This is the generated code
ajax: abp.libs.datatables.createAjax(tripService.getList, getFilter),
columnDefs: [
{
rowAction: {
items:
[
{
text: l("Edit"),
visible: abp.auth.isGranted('TypeaheadTest.Trips.Edit'),
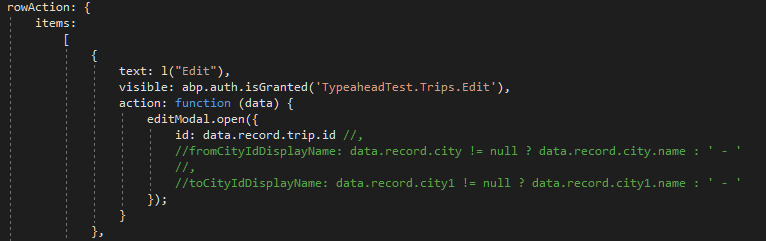
action: function (data) {
editModal.open({
id: data.record.trip.id,
fromCityIdDisplayName: data.record.city != null ? data.record.city.name : ' - '
,
toCityIdDisplayName: data.record.city != null ? data.record.city.name : ' - '
});
}
},
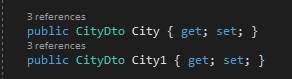
The error is this line 'toCityIdDisplayName: data.record.city != null ? data.record.city.name : ' - '' should be 'toCityIdDisplayName: data.record.city1 != null ? data.record.city1.name : ' - ''
Second problem, if you change any field's data during edit, and save, then the Typeahead fields selections are not saved, unless you re-select them or change them. (values are lossed) Therefore, if you change the value of the entity field "Title" in edit form, the FromCityId and ToCityId data is not passed to the backend and is lossed on save. This may need a hidden field or ....
To solve this problem, I did the following.
In the EditModale.cshtml.cs file, I have the two domain objects as generated be the code
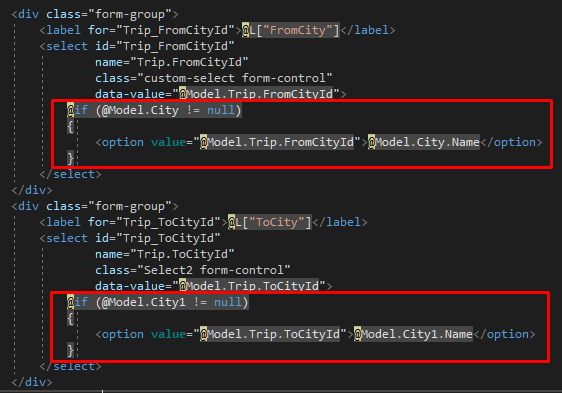
 In the EditModal.cshtml file, I added the <Option > tag
In the EditModal.cshtml file, I added the <Option > tag

The two Combo selected values are nolonger grey, but selected

This solves the problem, and the part one's generated code can be removed.
It is not nessesary to add the DisplayName Value in the Edit request call for record edit select. (part one of the solution)
Removed the code

In all the createModal.js and editModal.js files the url: abp.appPath + 'api/app/app-service path is incorrectly pluralised (with additional 's' )
for example if your service is FlightSegmentAppService then the route is 'api/app/flight-segments/travel-request-lookup' instead of 'api/app/flight-segment/travel-request-lookup'
Below is from createModal.js and editModal.js
publicApi.onOpen(function () {
$('#FlightSegment_TravelRequestId').select2({
ajax: {
url: abp.appPath + 'api/app/flight-segments/travel-request-lookup',
type: 'GET',
data: function (params) {
return { filter: params.term, maxResultCount: 50 }
},
processResults: function (data) {
var mappedItems = _.map(data.items, function (item) {
return { id: item.id, text: item.displayName };
});
mappedItems.unshift({ id: '00000000-0000-0000-0000-000000000000', text: ' - ' });
return { results: mappedItems };
}
}
});
});

