Hello,
Please check similar issue https://support.abp.io/QA/Questions/6728/NotificationsBell-Icon-component-ShowNotifications-button-is-not-working if it helps you
Thanks
Hi anjali,
This link for Blazor I have used angular. Can you please provide any angular documentation?
Thanks
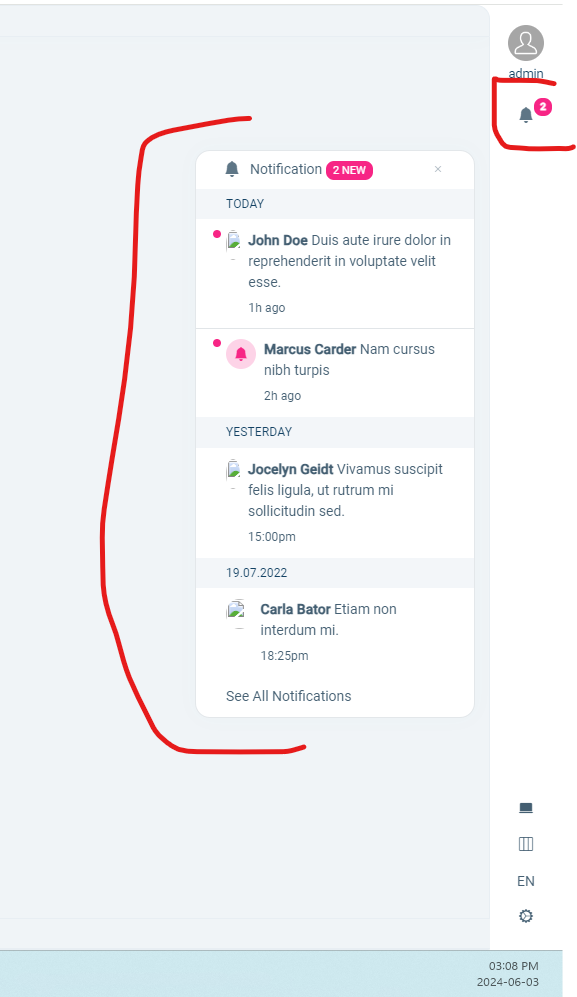
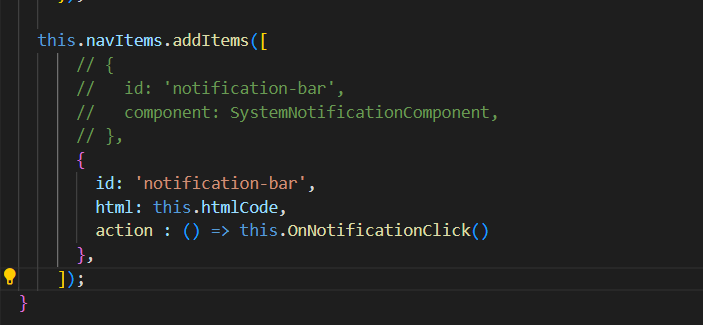
I have tried to implement notification bell icon but notification bell icon button does not appear in web.
 Can you please provide more details for add notification modal popup in header in angular?
Can you please provide more details for add notification modal popup in header in angular?
Hello
https://community.abp.io/posts/how-to-add-a-custom-grant-type-in-openiddict.-6v0df94z
I am trying the above solution but it is not working because I am using a separate auth server (openIddict). Please provide any proper solution for Passwordless authentication. My requirement is to first generate a passwordless login url and send it to the user in mail inbox and the user clicks on the passwordless login url then redirects to angular application with authentication.
thanks
Hello
I am trying to implement the Passwordless solution, following the guidelines provided at https://community.abp.io/posts/implementing-passwordless-authentication-with-asp.net-core-identity-c25l8koj. It is for MVC application . I need to implement for angular. I have used separated auth server. Please provide more detail for passwordless authentication and generate url for angular application.
Thank you