Ok, created a new Acme.Bookstore solution from scratch and made the changes
My provider looks like this:
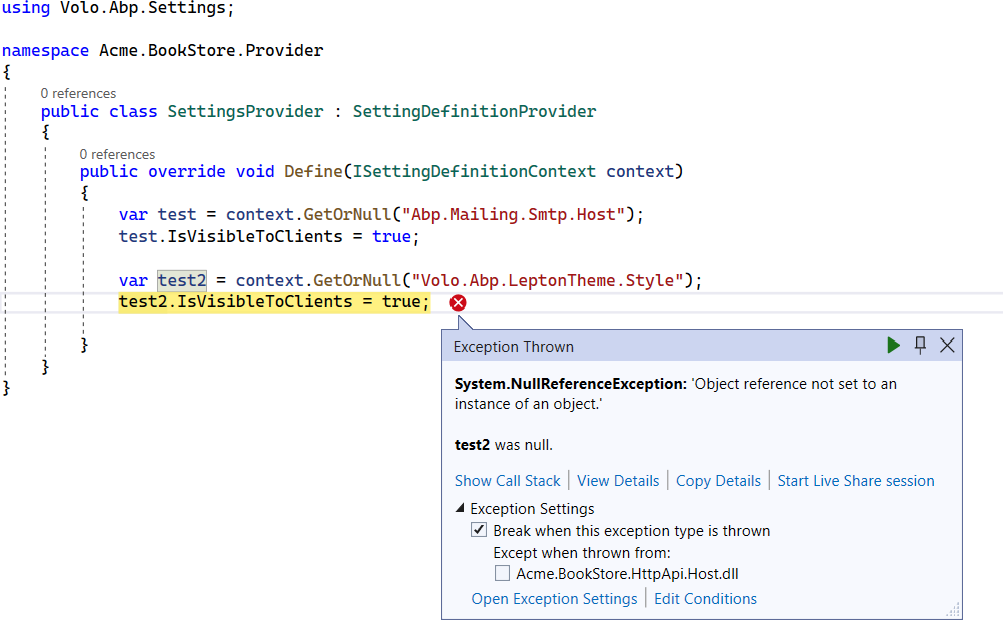
using Volo.Abp.Settings;
namespace Acme.BookStore.Provider
{
public class SettingsProvider : SettingDefinitionProvider
{
public override void Define(ISettingDefinitionContext context)
{
var test = context.GetOrNull("Abp.Mailing.Smtp.Host");
test.IsVisibleToClients = true;
}
}
}
My appSettings.json like this:
"Settings": {
"Abp.Mailing.Smtp.Host": "127.0.0.1"
}
That one it finds, sets and shows in the UI.
If I add anything else, even a ABP setting, it can't find the setting in the provider.

Is there something else I have to set up for a Setting other than just putting it in appSettings.json?
Did you do it in version 5.3.0? Did you define a new setting name, not a default part of the ABP framework? Did you do it in appSettings.json?
I also tried adding a context.Add(new SettingDefinition("SomeSetting", "SomeValue") inside the AzureSettingsProvider.Define method to see if that would show up, still nothing in the Angular side.
There's not much else to tell really.
This all worked with the pre-built ABP setting, 'Abp.Mailing.Smtp.Host' but not with one that I've defined.
I've got some settings defined in appSettings.json in my HttpApi.Host project and I have also defined a SettingDefinitionProvider to make them visible to clients (I assume that's what I have to do from reading the Settings documentation).
The SettingsProvider can't find the settings by name, do I have to define them somewhere else as well?
public class AzureSettingsProvider : SettingDefinitionProvider
{
public override void Define(ISettingDefinitionContext context)
{
var clientId = context.GetOrNull("Azure.B2C.ClientId");
clientId.IsVisibleToClients = true;
var tenant = context.GetOrNull("Azure.B2C.Tenant");
tenant.IsVisibleToClients = true;
var PasswordEndpoint = context.GetOrNull("Azure.B2C.PasswordEndpoint");
PasswordEndpoint.IsVisibleToClients = true;
var PrimaryDomain = context.GetOrNull("Azure.B2C.PrimaryDomain");
PrimaryDomain.IsVisibleToClients = true;
}
}
Using the ConfigStateService on my Angular client, it isn't getting the values, it always returns undefined.
import { ConfigStateService } from '@abp/ng.core';
constructor(private config: ConfigStateService,
private router: Router,) {
var endpoint = this.config.getOne('Azure.B2C.PasswordEndpoint');
var tenant = this.config.getOne('Azure.B2C.Tenant');
var domain = this.config.getOne('Azure.B2C.PrimaryDomain');
var clientid = this.config.getOne('Azure.B2C.ClientId');
Doesn't matter if I use getOne or getSetting.
What's missing or what have I interpreted wrong?
I've tested this approach with 'Abp.Mailing.Smtp.Host' and the value appears so I don't know what's missing for the settings I've named myself.
Ok we did it!
I got MyAccount into Angular by following Account Module Implementation here: https://docs.abp.io/en/abp/5.3/UI/Angular/Account-Module#my-account-page
Then reimplementing my original replace component code in the question, the tab now shows my custom changes.
Hooray! Thanks for your patience and persistence Sumeyye. You're a saint.
Yes this was all set up before my time. No amount of overriding in the Angular code is going to effect a page served from a different endpoint. If I can't rearrange that then I reckon I'm stuffed.
Upgrading the ABP version is a whole set of other headaches as all the obsolete code in all the modules we are using will also need to be fixed just to get the site to load. I'm trying to avoid that.
I'm following the first link now to see if that works.
We have another project running ABP 7.3.2 and I have tested your changes there and it works first time. I also notice the MyAccount pages load from the Angular endpoint.
So we need to figure out the differences for the project that actually needs to change.
Hello again, I have produced the case by creating a custom component named change-password and configured the tabs as follows:
for manage-profile-tabs.provider.ts
// angular\src\app\change-password\providers\manage-profile-tabs.provider.ts import { APP_INITIALIZER } from '@angular/core'; import { eAccountManageProfileTabNames, ManageProfileTabsService, } from '@volo/abp.ng.account/public/config'; import { ChangePasswordComponent } from '../change-password.component'; export const MANAGE_PROFILE_TAB_PROVIDER = { provide: APP_INITIALIZER, useFactory: configureManageProfileTabs, deps: [ManageProfileTabsService], multi: true, }; export function configureManageProfileTabs(tabs: ManageProfileTabsService) { return () => { tabs.add([ { name: '::ChangePassword', order: 2, component: ChangePasswordComponent, }, ]); tabs.remove([eAccountManageProfileTabNames.ChangePassword]); }; }and then, added
MANAGE_PROFILE_TAB_PROVIDERfor the app module providers:// angular\src\app\app.module.ts import { CoreModule } from '@abp/ng.core'; import { GdprConfigModule } from '@volo/abp.ng.gdpr/config'; import { SettingManagementConfigModule } from '@abp/ng.setting-management/config'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config'; import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config'; import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config'; import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config'; import { IdentityConfigModule } from '@volo/abp.ng.identity/config'; import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config'; import { registerLocale } from '@volo/abp.ng.language-management/locale'; import { SaasConfigModule } from '@volo/abp.ng.saas/config'; import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config'; import { environment } from '../environments/environment'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { APP_ROUTE_PROVIDER } from './route.provider'; import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config'; import { FeatureManagementModule } from '@abp/ng.feature-management'; import { AbpOAuthModule } from '@abp/ng.oauth'; import { ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x'; import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts'; import { MANAGE_PROFILE_TAB_PROVIDER } from './change-password/providers/manage-profile-tabs.provider'; @NgModule({ declarations: [AppComponent], imports: [ BrowserModule, BrowserAnimationsModule, AppRoutingModule, CoreModule.forRoot({ environment, registerLocaleFn: registerLocale(), }), AbpOAuthModule.forRoot(), ThemeSharedModule.forRoot(), AccountAdminConfigModule.forRoot(), AccountPublicConfigModule.forRoot(), IdentityConfigModule.forRoot(), LanguageManagementConfigModule.forRoot(), SaasConfigModule.forRoot(), AuditLoggingConfigModule.forRoot(), OpeniddictproConfigModule.forRoot(), TextTemplateManagementConfigModule.forRoot(), SettingManagementConfigModule.forRoot(), CommercialUiConfigModule.forRoot(), FeatureManagementModule.forRoot(), GdprConfigModule.forRoot({ privacyPolicyUrl: 'gdpr-cookie-consent/privacy', cookiePolicyUrl: 'gdpr-cookie-consent/cookie', }), ThemeLeptonXModule.forRoot(), SideMenuLayoutModule.forRoot(), ], providers: [APP_ROUTE_PROVIDER, MANAGE_PROFILE_TAB_PROVIDER], //added MANAGE_PROFILE_TAB_PROVIDER here bootstrap: [AppComponent], }) export class AppModule {}Normally, this should be enough to get the expected behavior. However, I suspect that something that has been configured in
PasswordChangeModulemay cause the injection error. That would be the best if you can provide a little more detail on this. Thank you for your cooperation.
Ah, I see you've imported OpenIddict here.
I'm running on ABP version 5.3 mate, no OpenIddict.
Try again using version 5.3.
Another detail that might help, when removing MANAGE_PROFILE_TAB_PROVIDER so I can get the site to load and open the MyAccount link, it goes to a page served directly from the HttpApi.Host (port 8443), not an Angular page (port 4200). I
Is that expected behaviour? Am I supposed to configure something in the host to let this work?

