ABP Framework version: v5.3
UI Type: Angular
Database System: PostgreSQL
Tiered (for MVC) or Auth Server Separated (for Angular): no
Exception message and full stack trace:
PS D:\Workspace2\ewater.repros\src\angular> abp generate-proxy -t ng ABP CLI 8.2.2 "@abp/ng.schematics" version is lower than ABP Cli version. Unknown option: '--entry-point' Unknown option: '__default' Unknown option: '--service-type' Unknown option: 'application'
Steps to reproduce the issue:
As indicated above. Trying to run generate-proxy and it throws 'unknown options' errors. We haven't done anything to change module versions lately. One day it was working, now it doesn't.
ABP Framework version: v5.3.0
UI Type: Angular
Database System: EF Core (PostgreSQL.)
Tiered (for MVC) or Auth Server Separated (for Angular): no
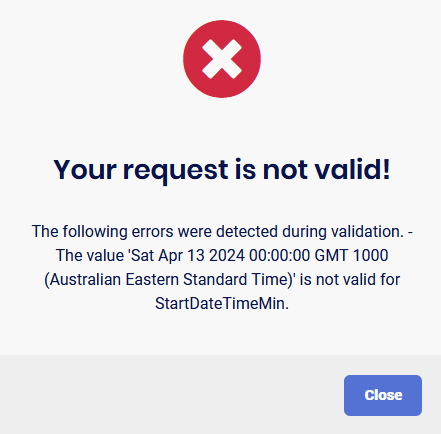
When I try to set a datetime string in Angular that is a valid format to a datetime field in a DTO I get a validation exception in Angular.

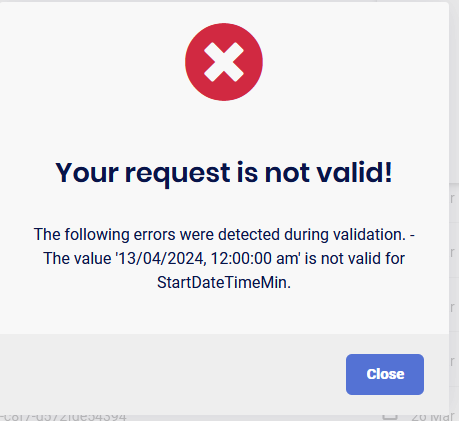
Even when I try a different format:

I can't find anything in the Validation documentation that addresses this automatic datatype validation. We haven't set any special rules for validation of this field or defined a specific format for it.
It WILL accept an ordinary date string without the time like this: "13/04/2024".
How do I get it to accept a value that includes time?
The DTO:
export interface GetRunListDto extends PagedAndSortedResultRequestDto {
filterText?: string;
name?: string;
startDateTimeMin?: string;
startDateTimeMax?: string;
scenarioName?: string;
}
"eWater.Repros.Runs.GetRunListDto": {
"baseType": "Volo.Abp.Application.Dtos.PagedAndSortedResultRequestDto",
"isEnum": false,
"enumNames": null,
"enumValues": null,
"genericArguments": null,
"properties": [
{
"name": "FilterText",
"jsonName": null,
"type": "System.String",
"typeSimple": "string",
"isRequired": false
},
{
"name": "Name",
"jsonName": null,
"type": "System.String",
"typeSimple": "string",
"isRequired": false
},
{
"name": "StartDateTimeMin",
"jsonName": null,
"type": "System.DateTime?",
"typeSimple": "string?",
"isRequired": false
},
{
"name": "StartDateTimeMax",
"jsonName": null,
"type": "System.DateTime?",
"typeSimple": "string?",
"isRequired": false
},
{
"name": "ScenarioId",
"jsonName": null,
"type": "System.Guid?",
"typeSimple": "string?",
"isRequired": false
}
]
}
We are using Azure B2C as our OpenId provider. Login and logout work fine, but the logout message page does not redirect.
https://test-catalogue.ewater.org.au:8443/Account/LoggedOut?ClientName=Repros_App&SignOutIframeUrl=https%3A%2F%2Ftest-catalogue.ewater.org.au%3A8443%2Fconnect%2Fendsession%2Fcallback%3FendSessionId%3DCfDJ8GpmCX0XUGlMgYi2yAt2aD1tSJ_2H3Sa_6r8DEmNxL7gVFwT8I9gSTxW_i4EwH4oCaflb4MkZqTSbAgt1jg5rSn7Z4K24CTuPZto0_XaIqpysPs3rEX5RepJ9HNORu4KqjWIasF_GDxXHVstS-cciLVv9EZWqN6q0r_gul3ZIQMfXYC081lQHGEPgpET1KU81yQWdJtCEAFwqhTJK69vhV8H3W_cw1ZFNlH5ZXYbrLBuvlmZJhZXpcgtJoITfHxZUg8liNI-4L8uOlcTOms_-CNM8iGtJxCfJZBnkLIf9h6z0NyZnFGsfKV4H0gFqEYYDtWrGDomDnlDL8-HjyVgp5M&Culture=en-AU&UICulture=en-AU&PageContext=Microsoft.AspNetCore.Mvc.RazorPages.PageContext
We aren't fussy, we don't need to log out the whole Azure OpenId session for every site that is using it, we just need this ABP site not to hang.
I've got some settings defined in appSettings.json in my HttpApi.Host project and I have also defined a SettingDefinitionProvider to make them visible to clients (I assume that's what I have to do from reading the Settings documentation).
The SettingsProvider can't find the settings by name, do I have to define them somewhere else as well?
public class AzureSettingsProvider : SettingDefinitionProvider
{
public override void Define(ISettingDefinitionContext context)
{
var clientId = context.GetOrNull("Azure.B2C.ClientId");
clientId.IsVisibleToClients = true;
var tenant = context.GetOrNull("Azure.B2C.Tenant");
tenant.IsVisibleToClients = true;
var PasswordEndpoint = context.GetOrNull("Azure.B2C.PasswordEndpoint");
PasswordEndpoint.IsVisibleToClients = true;
var PrimaryDomain = context.GetOrNull("Azure.B2C.PrimaryDomain");
PrimaryDomain.IsVisibleToClients = true;
}
}
Using the ConfigStateService on my Angular client, it isn't getting the values, it always returns undefined.
import { ConfigStateService } from '@abp/ng.core';
constructor(private config: ConfigStateService,
private router: Router,) {
var endpoint = this.config.getOne('Azure.B2C.PasswordEndpoint');
var tenant = this.config.getOne('Azure.B2C.Tenant');
var domain = this.config.getOne('Azure.B2C.PrimaryDomain');
var clientid = this.config.getOne('Azure.B2C.ClientId');
Doesn't matter if I use getOne or getSetting.
What's missing or what have I interpreted wrong?
I've tested this approach with 'Abp.Mailing.Smtp.Host' and the value appears so I don't know what's missing for the settings I've named myself.
I used ng generate to make my component
yarn ng generate component password-change --inlineStyle
Added the reference to it in app.component.ts
import { Component } from '@angular/core';
import { ReplaceableComponentsService } from '@abp/ng.core';
import { eAccountComponents } from '@volo/abp.ng.account/public/enums/components';
import { OnInit } from '@angular/core';
import { PasswordChangeComponent } from './password-change/password-change.component';
@Component({
selector: 'app-root',
template: `
<abp-loader-bar></abp-loader-bar>
<abp-dynamic-layout></abp-dynamic-layout>
`,
})
export class AppComponent implements OnInit {
constructor(private replaceableComponents: ReplaceableComponentsService) {} // injected ReplaceableComponentsService
ngOnInit() {
this.replaceableComponents.add({
component: PasswordChangeComponent,
key: eAccountComponents.ChangePassword,
});
}
}
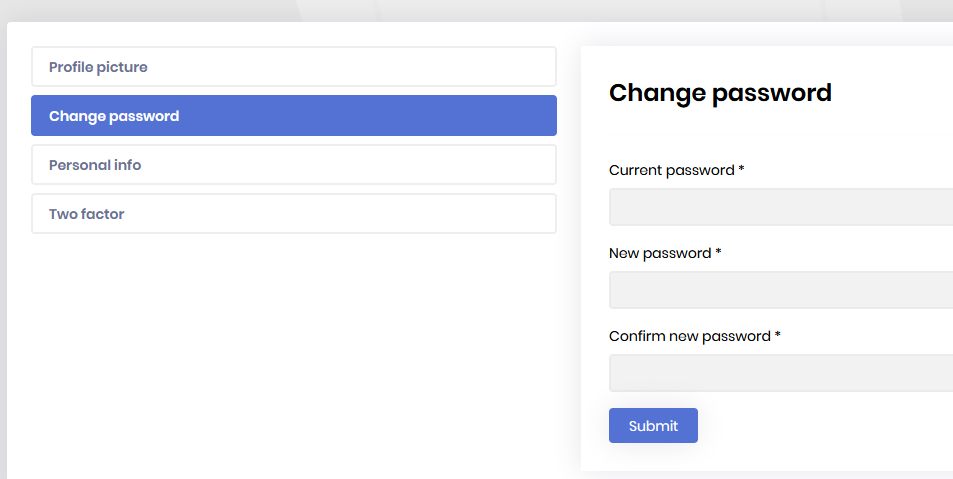
I expect to see "password-change works!" in the 'My account > Change password' tab but I still see the default Account module behaviour:

Have I gone about this the wrong way?
The ultimate goal is to display a link to Azure B2C where they can change their password but for now, I just want to make sure I'm going about customizing this properly.
2024-05-13 15:24:06.001 +10:00 [DBG] HandleChallenge with Location: "https://ewatertest.b2clogin.com/ewatertest.onmicrosoft.com/b2c_1_sisu_rohan/oauth2/v2.0/ etc etc etc . [Microsoft.AspNetCore.Authentication.OpenIdConnect.OpenIdConnectHandler] 2024-05-13 15:24:06.002 +10:00 [INF] AuthenticationScheme: "OpenIdConnect" was challenged. [Microsoft.AspNetCore.Authentication.OpenIdConnect.OpenIdConnectHandler] 2024-05-13 15:24:08.992 +10:00 [DBG] Updating configuration [Microsoft.AspNetCore.Authentication.OpenIdConnect.OpenIdConnectHandler] 2024-05-13 15:24:08.994 +10:00 [DBG] Received 'id_token' [Microsoft.AspNetCore.Authentication.OpenIdConnect.OpenIdConnectHandler] 2024-05-13 15:24:09.220 +10:00 [DBG] Redeeming code for tokens. [Microsoft.AspNetCore.Authentication.OpenIdConnect.OpenIdConnectHandler] 2024-05-13 15:24:09.432 +10:00 [DBG] UserInfoEndpoint is not set. Claims cannot be retrieved. [Microsoft.AspNetCore.Authentication.OpenIdConnect.OpenIdConnectHandler]
We are using Azure B2C as an external login provider. Having scoured online for the right settings the open id connection can authenticate users just fine and all the tokens we need are returned. But the debug message above indicates the 'user info endpoint isn't being set'. As far as I can tell that's supposed to be automatic, no config needed from us. We can't get any other info out of debug. No idea what to try next to find out what the actual problem or error is.

