Thank you for that link.
Amusingly, it appears to be another user providing feedback on the LeptonX theme, stating that their users are confused by the use of what appears to be ISO 639-2 Codes? placed at the end of the language names, and requesting ....."Would it not be better to display the flag here?"
All I can say is:
Perhaps when the Lepton and LeptonX theme work has been discussed, there has possibly been a conversation about supporting Countries and their language variants within that country? i.e. taking French as an example:
But I think it is very rare that applications are localised down to that level of customisation, and in any case, all those Countries and language variants spoken do still have flags.
I'll just leave with you a picture of the language selection dropdown from a well known website: Amazon.com for inspiration, and hope that in the next meeting about the Lepton and LeptonX themes, that there are some UI design people invited ;-)
Please pass on the above comments to the relevant people for their consideration.
Thank you.
Just to add some extra information from our testing:
The app was created with abp new MyApp -u blazor-server -t app-pro
Run the MyApp.DbMigrator project to create the database
Alter the file MyAppBlazorModule.cs to specify the TopMenu
private void ConfigureTheme()
{
Configure<LeptonXThemeOptions>(options =>
{
options.DefaultStyle = LeptonXStyleNames.System;
});
// TODO Added this
Configure<LeptonXThemeMvcOptions>(options =>
{
options.ApplicationLayout = LeptonXMvcLayouts.TopMenu;
});
// TODO Added this
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = LeptonXBlazorLayouts.TopMenu;
});
}
Run the MyApp.Blazor project and login using the default Admin credentials so that the menus visible when authenticated are shown.
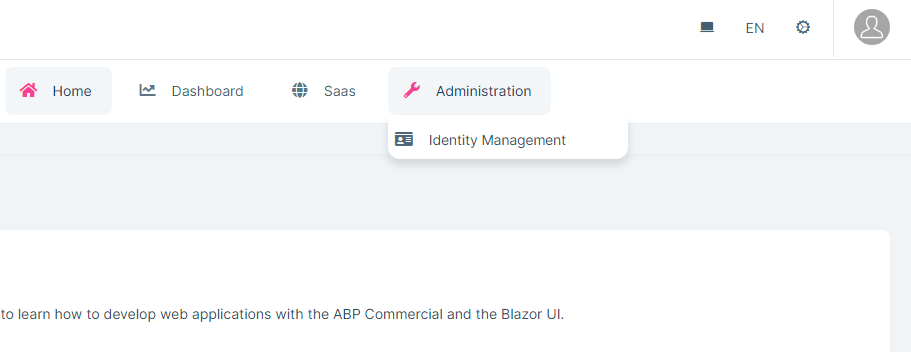
After the initial page load the Administration menu and others aren't drawn correctly despite the markup appearing to be present

It appears to be possibly .css related?
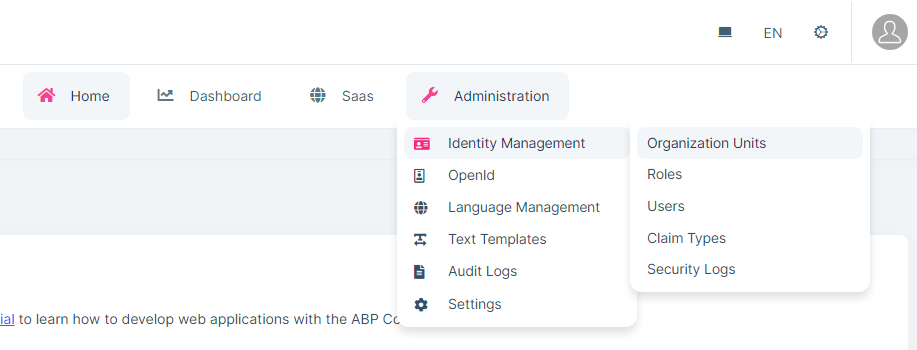
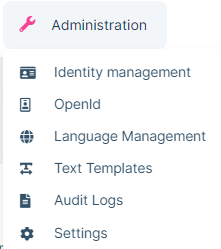
After an F5 page refresh, the menus are then correct

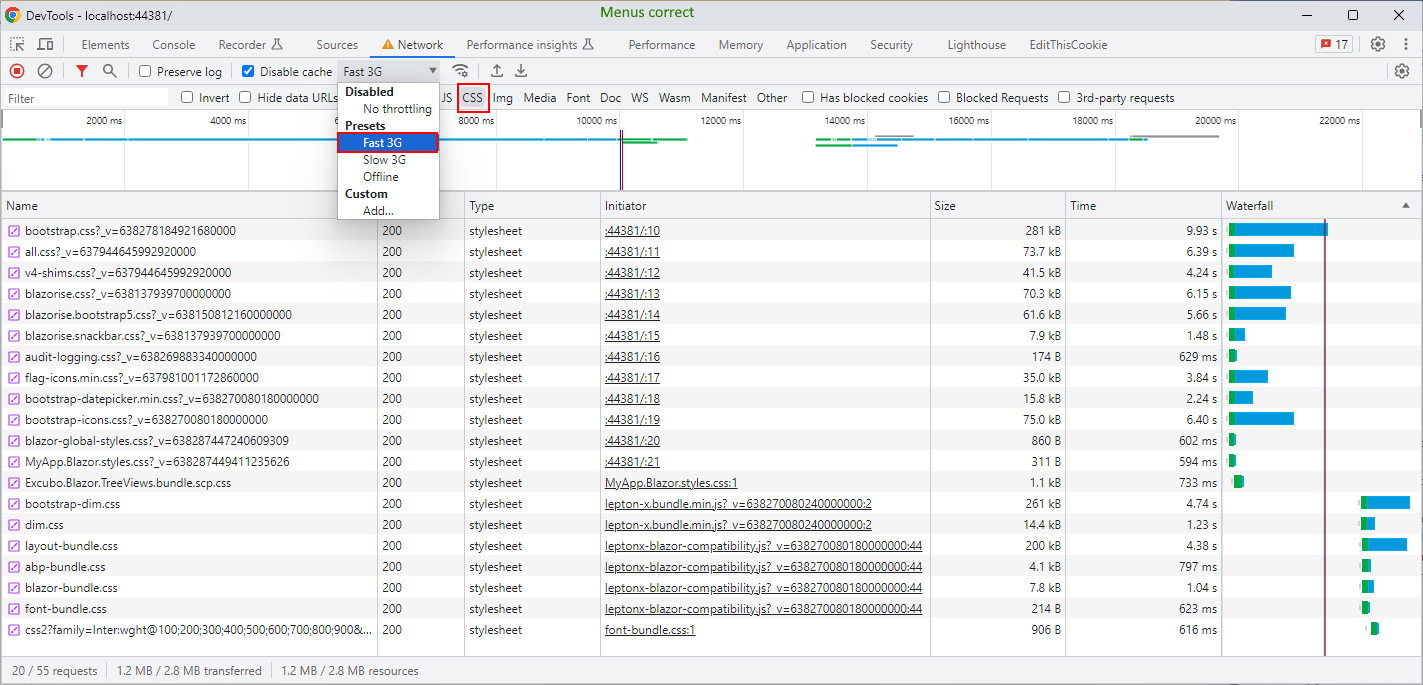
Interestingly, if the whole page load is slowed down using the F12 Developer Tools and setting the Throttling to e.g. Fast 3G
The menus are correct upon the initial page load.

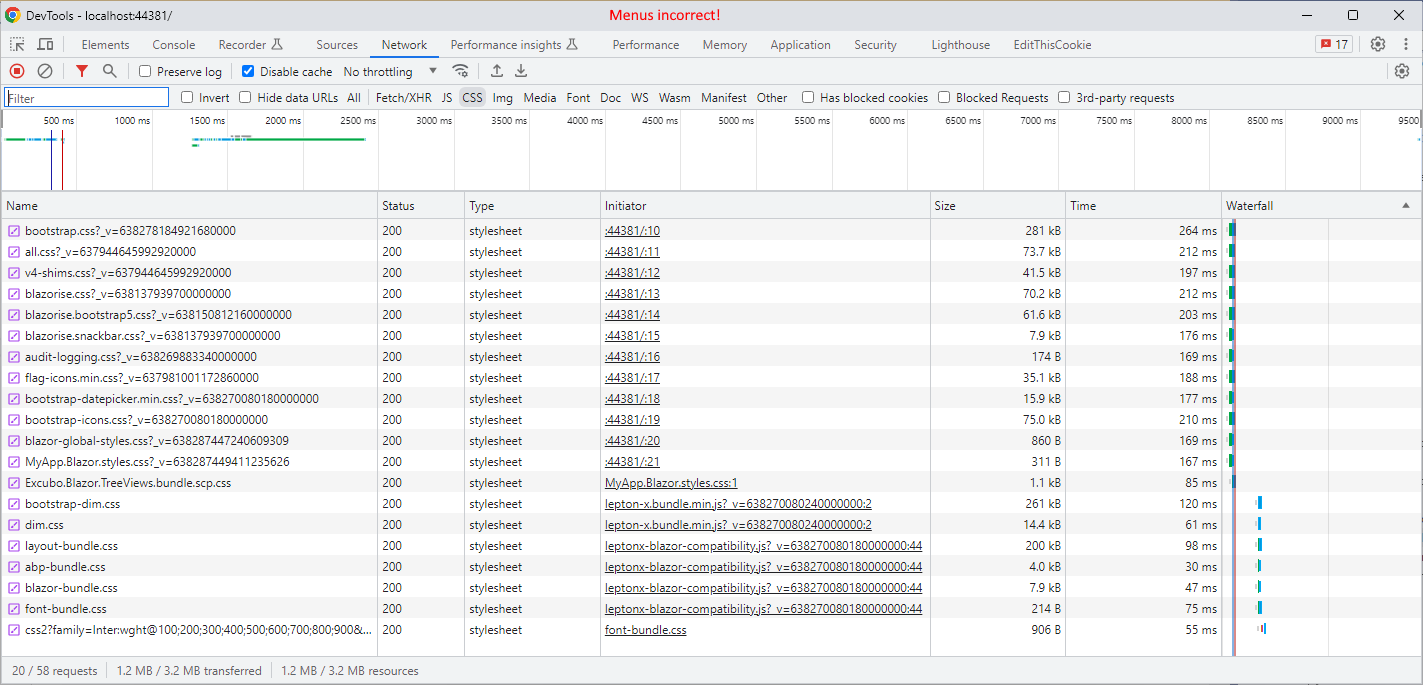
Here are the same results for an initial page load with incorrect menus, however, we can see no difference!

As an aside, in case its relevant: We're aware there is an issue with delayed loading of .css [Stylesheets are loaded very late #4809](https://support.abp.io/QA/Questions/4809/Stylesheets-are-loaded-very-late) and after implementing the workaround in that thread, we have found that the menus are always incorrect, even after an F5 refresh! which is why we suspect .css loading issues?
We have found no difference amongst the following:
HTH
This is what the administration menu looks like when starting the website with the top menu:

This is what it looks like after moving into the my account page (and presumably any mvc page):

For some reason it doesn't seem to load the menu correctly, after navigating to the my account page it seems to sort itself out and works correctly until it's closed.
Hi,
This is because the Blazor Server uses a hybrid UI, my account page is rendered as an MVC UI.
You need also to configure the MVC UI:
Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; });
Thanks, that fixed the issue with the my account page, however the issue with the menu options not loading correctly is still happening. Do you have a fix for that?

