Please clarify how. Do you mean adding the DisplayName as extra property? Will the display name already by visible in the UI or do we still need to create the custom page?
Ok, how about customizing the roles page so it would use the normalised name as localisation key. Then in that tenant, the role names could be visualised in a different language. Is this something we could easily do by just replacing the one page or do we need to pull the whole identity pro module to our sources?
One of our tenant wants to have roles with a different language. We tried to do this by changing the role names in that tenant's database, leaving the normalised name intact. We need to leave the normalised name intact so we can still seed role permissions normally. This did not work, however, because permission grants reference the role table with the role name, not the normalised name or id. Why is that, and can this be changed, in order to support the role name localisation?
Is there a way to list and download all the nuget packages from the nuget server (https://nuget.abp.io/ID/v3/index.json) programmatically? I would like the cache the packages since there has been incidents where some of the package sources has been down.
Yes, we haven't customized the login page, so it is a weird situation. Anyway, closing the ticket since we got it working. Thank you
I got this fixed by installing the old Abp 5 version back, saving the EnableLocalLogin setting as true from the Account settings and re-installing the new version. I think that I was not able to refresh the cache after all. I guess the Abp 7 (or 6) version contained a bug fix that now the setting is correctly considered in the login page? However, I noticed that one of our tenants also had that setting as False, and their login page did not give that error. There might still be the same bug in the tenant side?
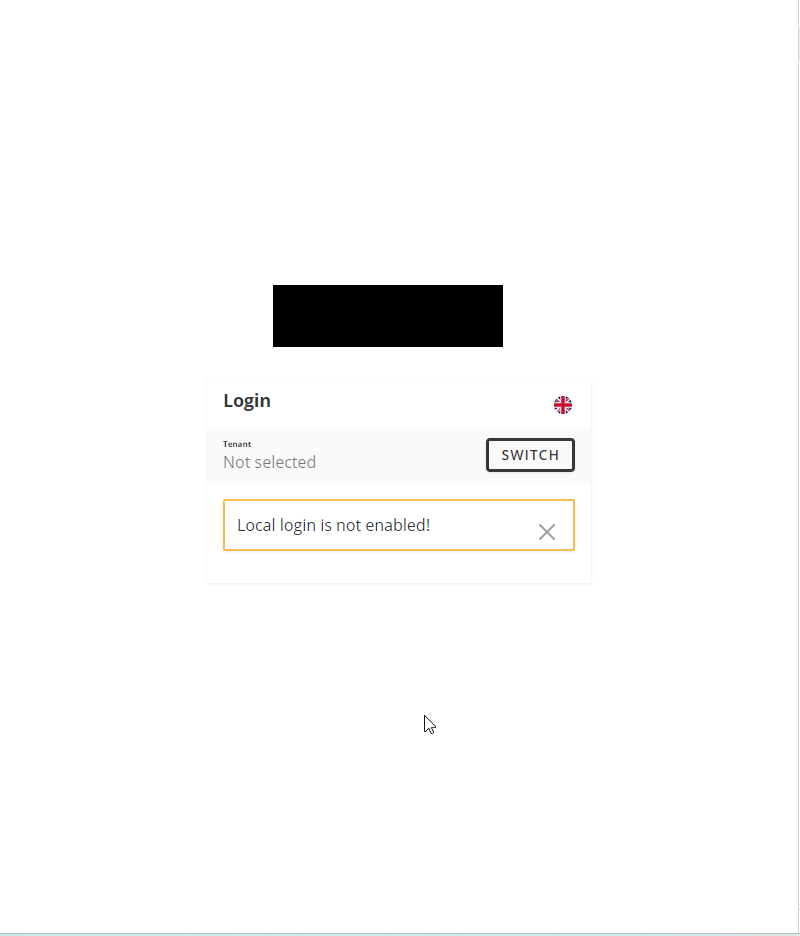
Hey, we have a pretty urgent issue where we cannot login into our host side in one of our production environments after Abp 7 update. For some reason the login page now shows this for host side login. Tenant side logins work normally

Can you give us pointers on what affects this. I know there is a Abp.Account.EnableLocalLogin -setting that for some reason was in False for our host, but I think that value has not changed in the Abp 7 update. I switched to True in database and tried to refresh the cache but that did not fix the issue.
Yes, that seems to work. I got the impression that that was the fix for the hanging tests, but everything seems to work without it. Thank you for your help!
Ok, thanks. Do you have any suggestions on how to handle our current problem? We didn't have nested transactions problem before, but now we do. What caused the change? Why does the nested transactions problem occur during the tests? As far as I know, Abp unit of work system should be able to recognize if there is a transaction open already.
Is this a new limitation? This worked fine earlier.

