Hi,
We have an ABP Framework applications running on Azure App Services. E-mail is sent via SendGrid SMTP.
Issue After the app has been running for a while, outgoing e-mails stop being sent. Nothing appears in our SendGrid activity log, so the messages never reach SendGrid. Restarting our two web apps (API host and Auth server) immediately restores e-mail delivery, but the problem reappears after some days of uptime.
Could you suggest what might cause this and what to check next?
We have a very serious issue in our production environment where the above mentioned queries have started to take a lot of time. Somethimes they work fast but quite often they take several minutes. Other features of our application work smoothly so overall resource constrictions have been ruled out. Now we need help from you on how to dissect this problem since this is pure Abp code.
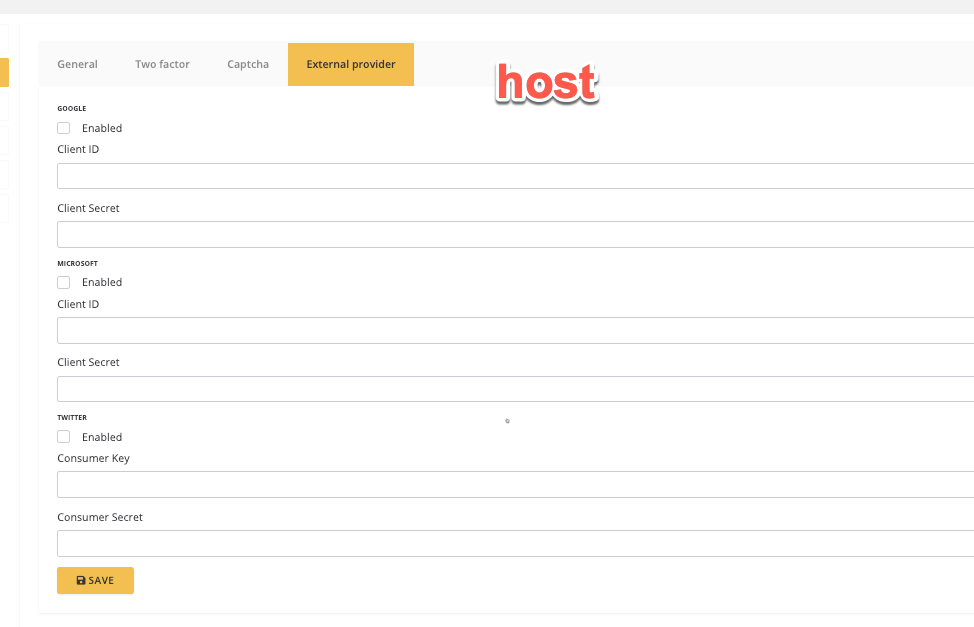
How to configure different external login providers for different tenants? Based on this answer https://github.com/abpframework/abp/discussions/19743, I suppose this is possible somehow but there is no place in the tenant side to configure this. Please provide instructions, how can we configure this.


Hi, we have used and trusted Abp Framework for several years now. You provide an awesome framework which makes our lives so much easier. Thank you for this! However our trust is lost on the abp nuget server to function at all times. This is a critical service for us who deploy multiple times a day to production. If the nuget server is down, our production pipeline will halt. We need a way to mitigate this problem! My hope, as I have previously proposed, would be to be able to download all the nuget packages programmatically from the server. I first asked about this in here: https://support.abp.io/QA/Questions/5549/A-way-to-list-all-nuget-packages-from-Abp-nuget-server. I provided this solution because we use Azure Artifacts, which does not support custom nuget feeds. This way we could download the packages and push them to an Azure Artifacts feed separately.
One of our tenant wants to have roles with a different language. We tried to do this by changing the role names in that tenant's database, leaving the normalised name intact. We need to leave the normalised name intact so we can still seed role permissions normally. This did not work, however, because permission grants reference the role table with the role name, not the normalised name or id. Why is that, and can this be changed, in order to support the role name localisation?
Is there a way to list and download all the nuget packages from the nuget server (https://nuget.abp.io/ID/v3/index.json) programmatically? I would like the cache the packages since there has been incidents where some of the package sources has been down.
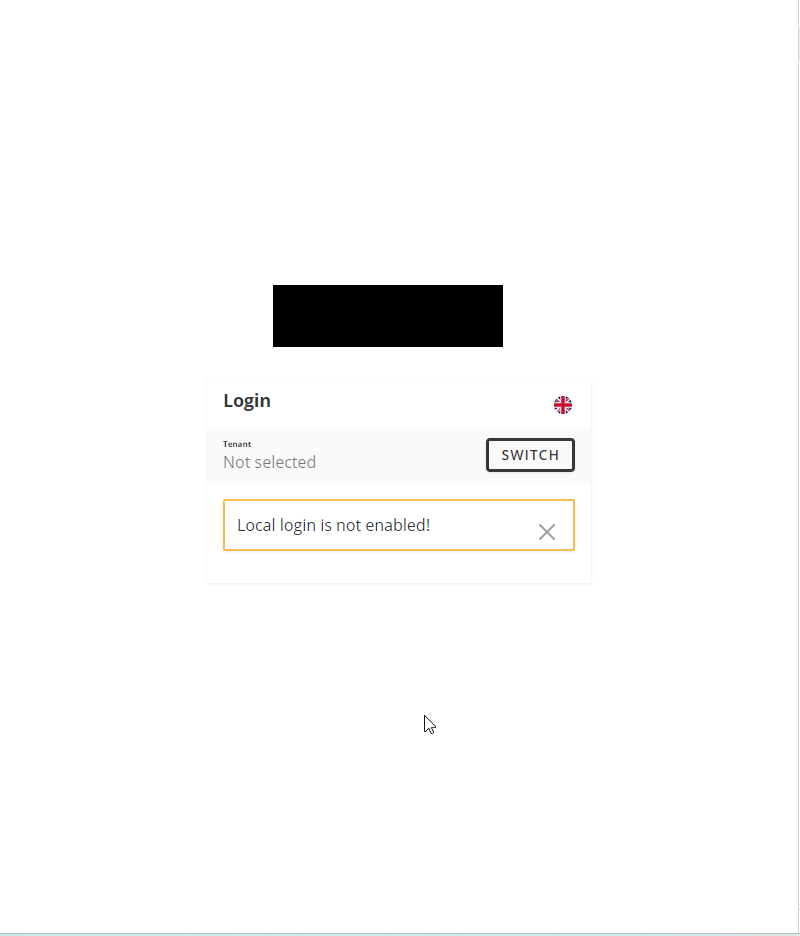
Hey, we have a pretty urgent issue where we cannot login into our host side in one of our production environments after Abp 7 update. For some reason the login page now shows this for host side login. Tenant side logins work normally

Can you give us pointers on what affects this. I know there is a Abp.Account.EnableLocalLogin -setting that for some reason was in False for our host, but I think that value has not changed in the Abp 7 update. I switched to True in database and tried to refresh the cache but that did not fix the issue.
We have a big problem with our backend unit tests after we migrated from the 5.3.1 version to the most current (7.0.2) version. Now some of the tests are hanging in execution indefinitely when running large batches of tests at once. The same thing happens whether we run the tests from VS or through the "dotnet test" via cmd. From my investigation, this might be due to using synchronization with async-methods.https://github.com/abpframework/abp/issues/2075#issuecomment-561582158. One obvious place where this is done is the common data seeding in the test base.
private static void SeedTestData(ApplicationInitializationContext context)
{
if (context == null)
{
throw new ArgumentNullException(nameof(context));
}
AsyncHelper.RunSync(async () =>
{
using (var scope = context.ServiceProvider.CreateScope())
{
await scope.ServiceProvider
.GetRequiredService<IDataSeeder>()
.SeedAsync();
}
});
}
For validation, I created a structure that does the seeding through IAsyncLifetime initialization so the seeding is done properly through the asynchronous call stack. That seemed to mitigate the problem alot but there were still some tests that were left hanging. After that, I disabled the parallel test execution. With these changes, I can get larger batches of tests to finish execution. Forcing non-parallel execution is not ideal, however. Have you seen this problem occur previously? And what can be done to fix the issue? I checked that, we don't use synchronous calls for async methods in our own code.

