token
I have shared over email pls check
Ok let me check
ok.
If I understand correctly, your angular has got an
access_tokenhttp://localhost:4200/oidcredirect#access_token=eyJhbGciOiJkaXIiLCJlbmMiOiJBMjU2R0NNIiw
- You can try using this
access tokento call your website's API to verify that it is correct.For example:GET /api/account/my-profile Authorization: Bearer <your token>
The /api/account/my-profile API is used to retrieve the current user's profile information. However, the user must be present in the database for this API to return valid data.
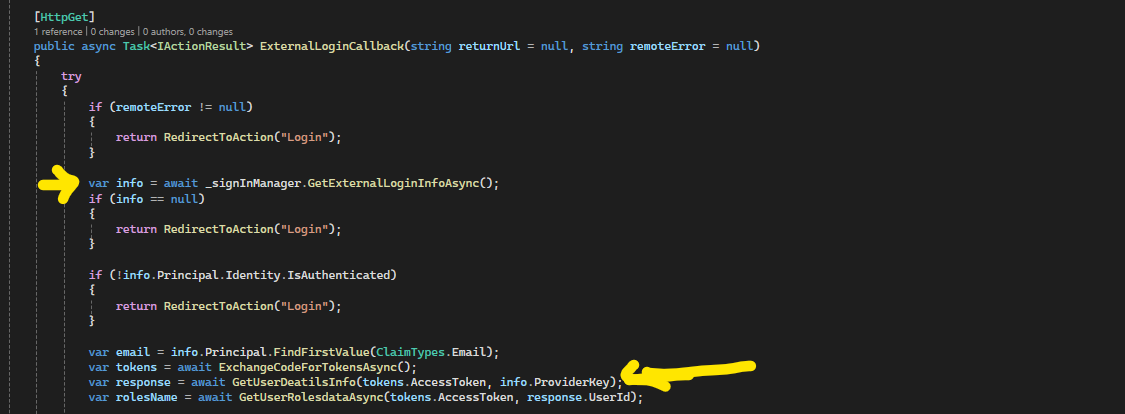
Currently, I authenticate users through a third-party IDP and obtain a token from them. I need to retrieve user information from the IDP, which includes the ProviderKey (User ID). After obtaining this ProviderKey, I pass it to the GetUserDetailsInfo API to fetch the authenticated user's information, which I then insert into the database.
Once the user information is successfully inserted into the database, I should be able to call the /api/account/my-profile endpoint to retrieve the user's profile.
Previously, we used the method await _signInManager.GetExternalLoginInfoAsync(); to get the ProviderKey (User ID), which we then used to call the GetUserDetailsInfo API and store the user information in the database.

However, with the change in our code approach, I am currently unable to find out how to retrieve the ProviderKey in Angular.
ok i will try and update you.
hi
It's mandatory to unable this OAuth Login feature ?
This is an independent login function, you can enable or disable it, the default is disabled. If enabled you need to provide relevant configuration.
Okay, my question is: I haven't been able to enable this feature, which is why we are facing this issue ?
You mean to say this is only required for MVC application ?
It's an external/social login in MVC. You can use it if you use code flow in angular. But you are not using code flow now.
As per your suggestion i have made code flow from angular as well as .
So many confusion which process need to follow.
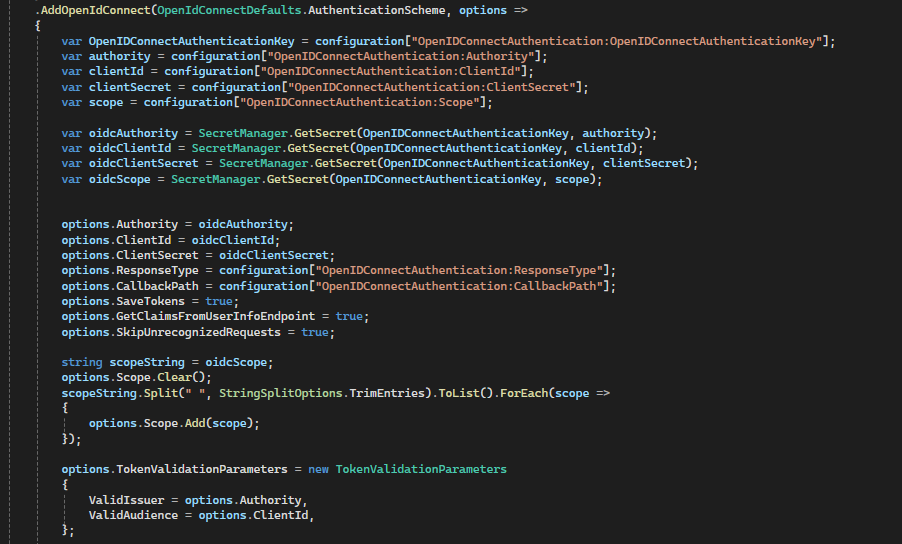
AuthenticationScheme i have added please find below screen shot.
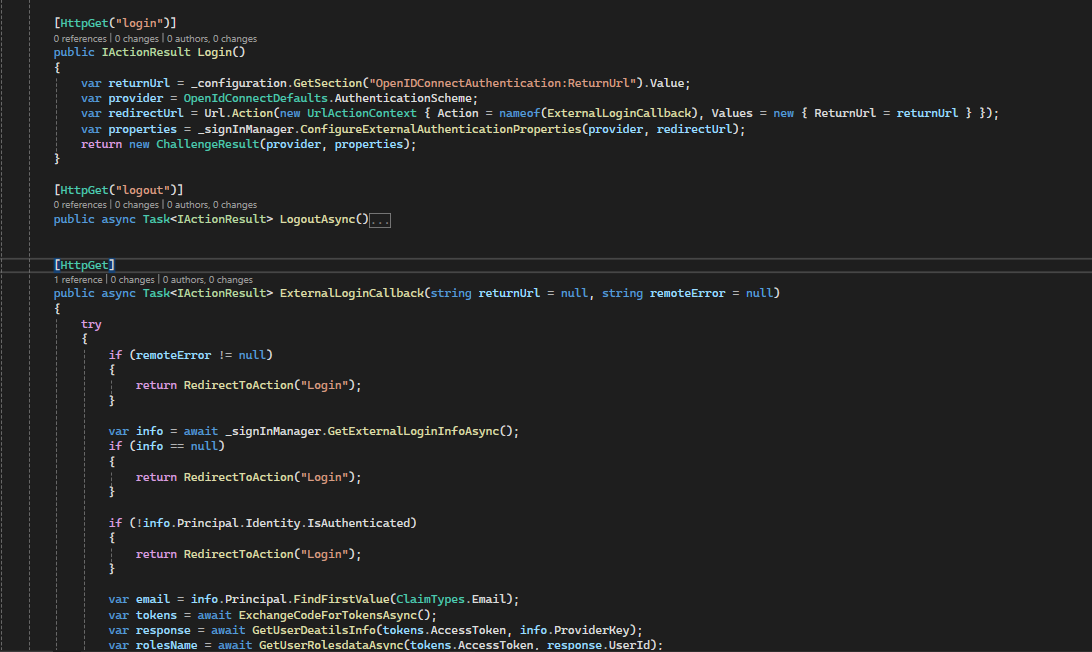
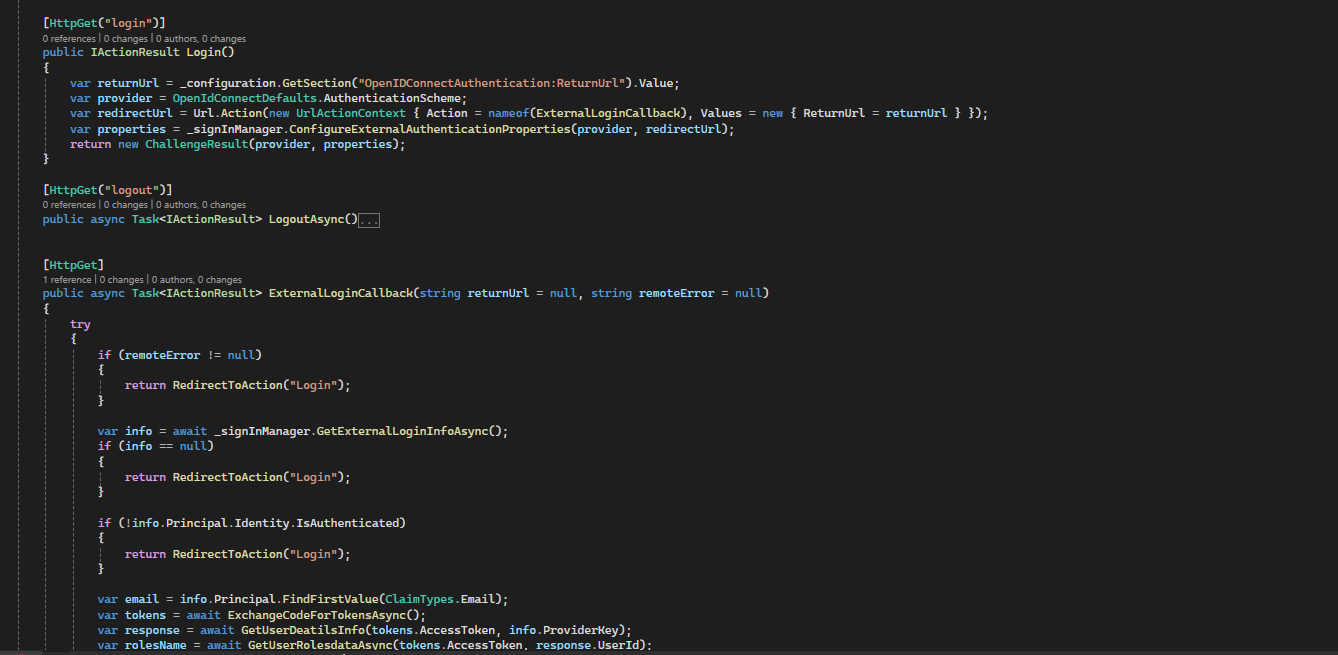
 Controller api also connect with IDP
Controller api also connect with IDP

above code communicate with IDP get token get user info and inserted in DB as well only after redirect to dashboard facing issue .
we already discuss this scenario earlier
I don't understand your current login process at all. Remote meetings won't help.
**We have a requirement where, when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP. After that we get user information from IDP insert into our DB and update roles and then user should be redirected to our dashboard. **
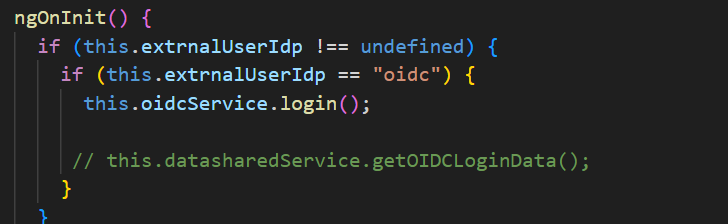
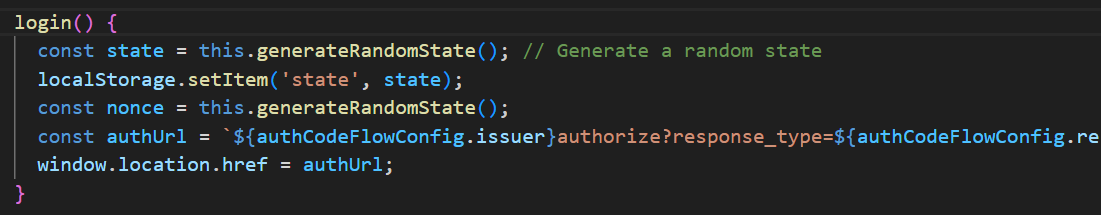
This is code changes i have made in angular side.
i] When client click login link first load home module and ngOnInit method base on condition we call IDP login API
 IDP Login api with connect with Third-party IDP Server(it's working as expected)
IDP Login api with connect with Third-party IDP Server(it's working as expected)
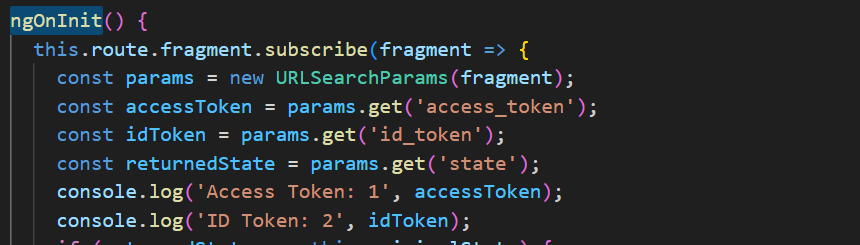
 ii] We have another component we handle callback url(redirect url from IDP) after that read below parameter.
ii] We have another component we handle callback url(redirect url from IDP) after that read below parameter.
 Also i have mention That before executing the first two [i, ii] steps, the api/abp/application-configuration endpoint is called automatically, and the access token is not passed.
Also i have mention That before executing the first two [i, ii] steps, the api/abp/application-configuration endpoint is called automatically, and the access token is not passed.
Still you are saying not using code flow now.
We have experienced significant communication gaps, and I don't believe this approach will help us resolve our issue.
You can try sharing a project that reproduces the problem. That way I can check the problem locally.
Thanks.
Due to policy restrictions, it's not possible to share my current project. Additionally, this problem cannot be reproduced in the ABP separate template because we have made many modifications to our existing project. I should also mention that we are using an older ABP template in our current project, although the version has been updated.
How to login ExternalScheme first ?
This works if you add an external/social login to the MVC project.
After you log in with external/social, the
ExternalSchemewill be signed in automatically.In the callback action, you can get the
userinfobyGetExternalLoginInfoAsyncbut I think you are not using this feature.
Given the urgency and complexity of the situation, I believe scheduling a meeting would be beneficial.
This has been escalating internally. This problem is impacting our productivity and is also affecting our client.
I appreciate your help, as we have been discussing this issue for the past two weeks, but issue remains unresolved.
Could you please arrange a meeting as per your availability ? This way only we can close this ticket asap.
How to login ExternalScheme first ?
This works if you add an external/social login to the MVC project.
After you log in with external/social, the
ExternalSchemewill be signed in automatically.In the callback action, you can get the
userinfobyGetExternalLoginInfoAsyncbut I think you are not using this feature.
You mean to say this is only required for MVC application ?
The
OAuth Loginfeature.https://abp.io/docs/commercial/latest/modules/identity/oauth-login
It's mandatory to unable this OAuth Login feature ?
hi
It seems the HTTP request doesn't include the
access_token
We have completed the following steps to authenticate with the IDP:
You have to sign in with
IdentityConstants.ExternalSchemefirst, then callGetExternalLoginInfoAsyncoptions.DefaultSignInScheme = IdentityConstants.ExternalScheme;Usually we will call it in the callback of the external/social login
Please share full HTTP requests in har file.
Thanks.
How to login ExternalScheme first ? Earlier we are using same approach in API side
like this then redirected to dashboard.
using this approach fetch external login.

I have just shared XHR files as well pls check.
Also We have an old ABP template, but we upgraded the ABP version. However, we are using old template that's why we are facing this issue ?

