Hi,
I already know that, unfortunately, I cannot configure any features on the tenant other than those in the assigned edition. This has already been communicated in the following post: #6579
Now I will describe our situation and I am interested to hear how you would resolve it.
We have various subscriptions (PayPlans, which are assigned to the editions). Depending on the subscription, the tenant gets a different number of maximum users. Identity.MaxUserCount is therefore set on the edition. Now, as an exception, we need to allow a higher number of users for one tenant.
What can we do? Unfortunately, the features cannot be overridden on the tenant. We don't really want to allow a higher number of users for the edition in general.
Could we create a new edition and assign it to the tenant? That would be a good solution. But since a subscription already exists, I cannot change the edition on the tenant (disabled in the UI). What would happen if I changed this in the database? And what effect would this have on subscription renewals, etc.?
Thanks, Adrian
We frequently use tenant impersonation via the tenant list. However, we want to call it directly via our dashboard, as we have a client list there and want to avoid the detour via your tenant list in the SaaS module.
Since the source for this is not public, I have unfortunately not been able to figure out how to implement this. Can you tell me how I should do this?
I want exactly the same behavior. Click on a link on the tenant, then the pop-up should open to enter the username, etc.
Thanks, Adrian
Hi,
I can activate the cookie consent message in the Blazor app.
But how does this work with the public website (MVC)?
Thanks, Adrian
The public website (MVC) is hosted in Azure. We have enabled AlwaysOn for the app service. Now we very often (but not always) have an error message in the log file and AbpAuditLogs. I have now logged at debug level and found out that the error could be related to FeatureManagement. On our homepage, which is called by AlwaysOn, we only have static context and do not initiate any database calls ourselves.
[2025-04-07 10:02:00 WRN] The operation was canceled.
System.OperationCanceledException: The operation was canceled.
at System.Threading.CancellationToken.ThrowOperationCanceledException()
at Microsoft.Extensions.Caching.StackExchangeRedis.RedisCache.GetAsync(String key, CancellationToken token)
at Volo.Abp.Caching.DistributedCache`2.GetAsync(TCacheKey key, Nullable`1 hideErrors, Boolean considerUow, CancellationToken token)
[2025-04-07 10:02:00 DBG] Entity Framework Core 8.0.4 initialized 'FeatureManagementDbContext' using provider 'Microsoft.EntityFrameworkCore.SqlServer:8.0.4' with options: QuerySplittingBehavior=SplitQuery AbpOptionsExtension
[2025-04-07 10:02:00 DBG] Creating DbConnection.
[2025-04-07 10:02:00 DBG] Created DbConnection. (2ms).
[2025-04-07 10:02:00 DBG] Opening connection to database 'Palma-Prod' on server 'tcp:palma-sqlserver.database.windows.net,1433'.
[2025-04-07 10:02:00 ERR] An error occurred using the connection to database 'Palma-Prod' on server 'tcp:palma-sqlserver.database.windows.net,1433'.
[2025-04-07 10:02:00 DBG] A query was canceled for context type 'Volo.Abp.FeatureManagement.EntityFrameworkCore.FeatureManagementDbContext'.
[2025-04-07 10:02:00 INF] Executed page /Index in 598.3426ms
[2025-04-07 10:02:00 INF] Executed endpoint '/Index'
Any ideas?
Thanks, Adrian
Description:
I have been annoyed for a while, because my log file of my Blazor application is full of the exceptions shown below. Locally on my development computer as well as on Azure. There are no visible effects, but a log file / Azure monitoring overflowing with errors is still disturbing.
Now I have finally found out when the error occurs. Every time the browser tab in which the Blazor app is running is closed. I.e. if I have the application open in 5 tabs and then close them all, I have these 3 exceptions in the log 5 times.
The problem only occurs when I am in the Blazor app, but not on the login page, which runs with MVC. However, it also occurs when I switch from the Blazor app to the profile page, which also runs with MVC.
Conclusion: As soon as I close the Blazor app in any way, I have the error in the log.
Unfortunately I haven't found a solution yet... Can this be solved by configuration? You should also have this problem, because I have generated my project with your template.
In my earlier ABP Blazor projects (ABP version 8.0.4 and 8.1.0) this problem does not exist.
Exception message and full stack trace:
2025-03-21T15:12:30.498594964Z [15:12:30 WRN] The operation was canceled.
2025-03-21T15:12:30.498626168Z System.OperationCanceledException: The operation was canceled.
2025-03-21T15:12:30.498630914Z at System.Threading.CancellationToken.ThrowOperationCanceledException()
2025-03-21T15:12:30.499695960Z at Microsoft.Extensions.Caching.StackExchangeRedis.RedisCache.GetAsync(String key, CancellationToken token)
2025-03-21T15:12:30.499710156Z at Volo.Abp.Caching.DistributedCache`2.GetAsync(TCacheKey key, Nullable`1 hideErrors, Boolean considerUow, CancellationToken token)
2025-03-21T15:12:30.508186494Z [15:12:30 ERR] Error when dispatching 'OnDisconnectedAsync' on hub.
2025-03-21T15:12:30.508204006Z System.Threading.Tasks.TaskCanceledException: A task was canceled.
2025-03-21T15:12:30.508208351Z at Volo.Abp.Threading.SemaphoreSlimExtensions.LockAsync(SemaphoreSlim semaphoreSlim, CancellationToken cancellationToken)
2025-03-21T15:12:30.508212734Z at Volo.Abp.Caching.DistributedCache`2.GetOrAddAsync(TCacheKey key, Func`1 factory, Func`1 optionsFactory, Nullable`1 hideErrors, Boolean considerUow, CancellationToken token)
2025-03-21T15:12:30.508216835Z at Volo.Abp.Identity.IdentityDynamicClaimsPrincipalContributorCache.GetAsync(Guid userId, Nullable`1 tenantId)
2025-03-21T15:12:30.508220579Z at Volo.Abp.Identity.IdentityDynamicClaimsPrincipalContributor.ContributeAsync(AbpClaimsPrincipalContributorContext context)
2025-03-21T15:12:30.508224471Z at Volo.Abp.Security.Claims.AbpClaimsPrincipalFactory.InternalCreateAsync(AbpClaimsPrincipalFactoryOptions options, ClaimsPrincipal existsClaimsPrincipal, Boolean isDynamic)
2025-03-21T15:12:30.508228453Z at Volo.Abp.Security.Claims.AbpClaimsPrincipalFactory.CreateDynamicAsync(ClaimsPrincipal existsClaimsPrincipal)
2025-03-21T15:12:30.508232343Z at Volo.Abp.AspNetCore.SignalR.Authentication.AbpAuthenticationHubFilter.HandleDynamicClaimsPrincipalAsync(ClaimsPrincipal claimsPrincipal, IServiceProvider serviceProvider, HubCallerContext hubCallerContext, Boolean skipCheckDynamicClaimsInterval)
2025-03-21T15:12:30.508237154Z at Volo.Abp.AspNetCore.SignalR.Authentication.AbpAuthenticationHubFilter.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.508240927Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.508259520Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.508263733Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.508267595Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.508271986Z at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher`1.OnDisconnectedAsync(HubConnectionContext connection, Exception exception)
2025-03-21T15:12:30.508275817Z at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher`1.OnDisconnectedAsync(HubConnectionContext connection, Exception exception)
2025-03-21T15:12:30.508279633Z at Microsoft.AspNetCore.SignalR.HubConnectionHandler`1.HubOnDisconnectedAsync(HubConnectionContext connection, Exception exception)
2025-03-21T15:12:30.509313222Z [15:12:30 ERR] Failed disposing connection RfusBEBpFoUp9uL-jjOGqQ.
2025-03-21T15:12:30.509330226Z System.Threading.Tasks.TaskCanceledException: A task was canceled.
2025-03-21T15:12:30.509609315Z at Volo.Abp.Threading.SemaphoreSlimExtensions.LockAsync(SemaphoreSlim semaphoreSlim, CancellationToken cancellationToken)
2025-03-21T15:12:30.509620537Z at Volo.Abp.Caching.DistributedCache`2.GetOrAddAsync(TCacheKey key, Func`1 factory, Func`1 optionsFactory, Nullable`1 hideErrors, Boolean considerUow, CancellationToken token)
2025-03-21T15:12:30.509825846Z at Volo.Abp.Identity.IdentityDynamicClaimsPrincipalContributorCache.GetAsync(Guid userId, Nullable`1 tenantId)
2025-03-21T15:12:30.509854785Z at Volo.Abp.Identity.IdentityDynamicClaimsPrincipalContributor.ContributeAsync(AbpClaimsPrincipalContributorContext context)
2025-03-21T15:12:30.510047633Z at Volo.Abp.Security.Claims.AbpClaimsPrincipalFactory.InternalCreateAsync(AbpClaimsPrincipalFactoryOptions options, ClaimsPrincipal existsClaimsPrincipal, Boolean isDynamic)
2025-03-21T15:12:30.510056019Z at Volo.Abp.Security.Claims.AbpClaimsPrincipalFactory.CreateDynamicAsync(ClaimsPrincipal existsClaimsPrincipal)
2025-03-21T15:12:30.510059319Z at Volo.Abp.AspNetCore.SignalR.Authentication.AbpAuthenticationHubFilter.HandleDynamicClaimsPrincipalAsync(ClaimsPrincipal claimsPrincipal, IServiceProvider serviceProvider, HubCallerContext hubCallerContext, Boolean skipCheckDynamicClaimsInterval)
2025-03-21T15:12:30.510063008Z at Volo.Abp.AspNetCore.SignalR.Authentication.AbpAuthenticationHubFilter.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.510066606Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.510070016Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.510072984Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.510084402Z at Microsoft.AspNetCore.SignalR.Internal.HubFilterFactory.OnDisconnectedAsync(HubLifetimeContext context, Exception exception, Func`3 next)
2025-03-21T15:12:30.510087658Z at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher`1.OnDisconnectedAsync(HubConnectionContext connection, Exception exception)
2025-03-21T15:12:30.510090636Z at Microsoft.AspNetCore.SignalR.Internal.DefaultHubDispatcher`1.OnDisconnectedAsync(HubConnectionContext connection, Exception exception)
2025-03-21T15:12:30.510093493Z at Microsoft.AspNetCore.SignalR.HubConnectionHandler`1.HubOnDisconnectedAsync(HubConnectionContext connection, Exception exception)
2025-03-21T15:12:30.510096451Z at Microsoft.AspNetCore.SignalR.HubConnectionHandler`1.RunHubAsync(HubConnectionContext connection)
2025-03-21T15:12:30.510099320Z at Microsoft.AspNetCore.SignalR.HubConnectionHandler`1.OnConnectedAsync(ConnectionContext connection)
2025-03-21T15:12:30.510114188Z at Microsoft.AspNetCore.SignalR.HubConnectionHandler`1.OnConnectedAsync(ConnectionContext connection)
2025-03-21T15:12:30.510118175Z at Microsoft.AspNetCore.Http.Connections.Internal.HttpConnectionContext.ExecuteApplication(ConnectionDelegate connectionDelegate)
2025-03-21T15:12:30.510121767Z at Microsoft.AspNetCore.Http.Connections.Internal.HttpConnectionContext.WaitOnTasks(Task applicationTask, Task transportTask, Boolean closeGracefully)
2025-03-21T15:12:30.510125314Z at Microsoft.AspNetCore.Http.Connections.Internal.HttpConnectionContext.DisposeAsync(Boolean closeGracefully)
2025-03-21T15:12:30.510128896Z at Microsoft.AspNetCore.Http.Connections.Internal.HttpConnectionManager.DisposeAndRemoveAsync(HttpConnectionContext connection, Boolean closeGracefully, HttpConnectionStopStatus status)
Thanks for help, Adrian
We use the PaymentModule for payment processing via Stripe. Because we want to store various additional information (e.g. about the invoice) in the payment request, we have derived from the StripePaymentGateway and overwritten the CompleteAsync & HandleWebhookAsync methods, for example.
Now we always have concurrency exceptions because the PaymentModule in the PaymentRequestAppService probably also updates the PaymentRequest at the same time.
We have secured our methods with a semaphore so that the processing of our webhook events is synchronized and they cannot access the PaymentRequest at the same time. I have the code from your StripePaymentRequestGateway and we have overwritten all the corresponding methods there, so no relevant code is executed there.
But what happens in your PaymentRequestAppService is still a black box for us.
could you provide me with the code? Preferably from the whole PaymentModule, if that is not possible, then at least from the PaymentRequestAppService.
how should the problem be solved from your point of view? If you send events to the distributed event bus in the app service, then I won't be able to synchronize this with my own event processing, will I?
Thanks, Adrian
Scenario: In our web application, our customers get one tenant each. The customer then has the option to add further users to the tenant (other employees of the company). To be able to create (and delete) other users, they need permission for user management (Create, Edit, Delete, View details). We do not want to give them any other rights (no role management, no sessions, ...).
So that we still have an admin user (for us) who has all the admin rights, we would like to preserve the general admin user. However, the customer does not receive this login data. We do not want the customer to be able to change / delete this user.
Is this procedure unusual? What are best practices for this case, which certainly occurs often?
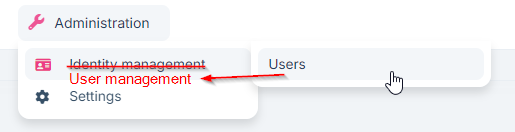
Menu item:
I would also like the customer not to see the Identity management menu item, but directly an item named User management. How should I do this?

I have noticed something else:
User has permission to edit a user. Now the item “Sessions” appears in the action menu. If I want to open this, the error message Volo.Abp.Authorization.AbpAuthorizationException appears (because the user has not set the “Sessions” permission). This should then also not be available in the menu.
Thanks, Adrian
We would like to use the payment module under Blazor Server. We would currently do this with Stripe as provider. In the end, a tenant should be able to buy a subscription and thus activate services on our platform.
We have studied the documentation, but it leaves some questions unanswered, especially in relation to Blazor. Much is still very unclear and is like a trial and error process to implement this.
Code property in the PaymentRequestProduct correspond to the Product-ID in Stripe?There will probably be a few more questions, but this is for now.
Thanks, Adrian
I am using the LeptonX theme in Blazor Server and have the following problem with the menu: From my overview list I open an entry for editing, which is displayed in a separate Razor page. Unfortunately, the selection in the menu remains on the previous item. As a result, I can no longer select this menu item to return to the list (menu items that have already been selected cannot be selected a second time).
I would actually like to do the following in my edit page:
PageLayout.MenuItemName = string.Empty;
But unfortunately this does not work... Is there any other way to delete the menu selection?
I am working with version 8.2.0-rc.5 (new Blazor Server project) and have the problem that I have to log in almost every time I start the application from Visual Studio, even if I select "Remember me". Sometimes the automatic login works, but only very rarely and I have not yet found out when this is the case.
Also, the background of the login page is purple instead of blue and after logging in, the dark theme is shortly displayed before it automatically switches to the system theme. I also have to click away the cookie message every time.
UPDATE: I also found out that the problem does not occur when I keep the page open in another browser window. Then I can restart the application from Visual Studio and the automatic login etc. works.
NOTE: I have already posted the problem under Bugs & Issues v8.2.x, but have now found out that the problem also occurs in 8.1.0 under certain circumstances. So I think it has to do with the configuration.

