You are the man! It worked, thank you so much.
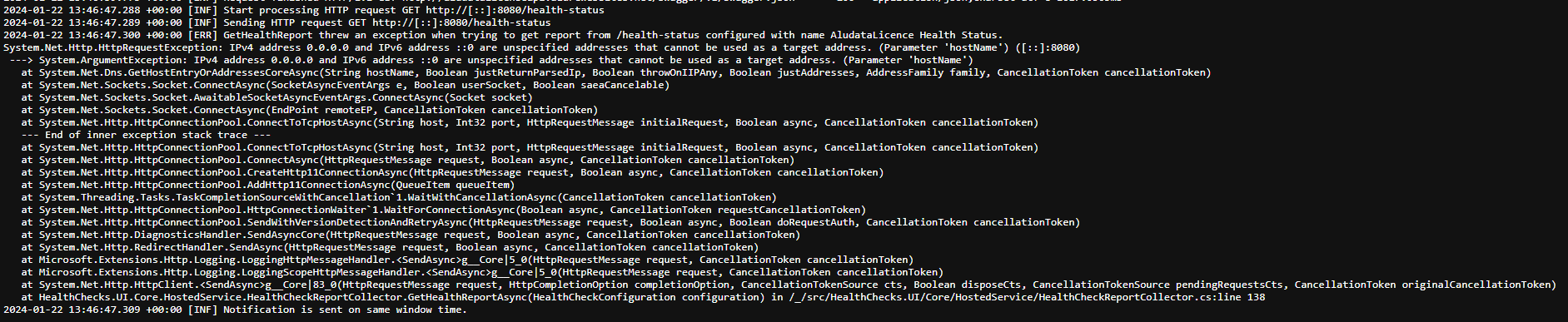
Oh sorry I didnt realized there was a log for the request here you go.link to my logs
 Hi, we deployed our angular abp application to azure using the https://docs.abp.io/en/commercial/latest/startup-templates/application/azure-deployment/azure-deployment?UI=NG&DB=EF&Tiered=No guide.Our api is a app service and our angular ui is on a static web app.
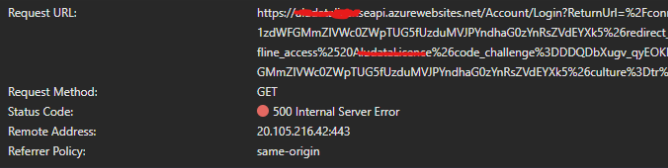
Api works, angular works... But we cant Authorize. All the requests returns HTTP ERROR 500. We can acces to index page but whenever we press login in our home page we got this error:
Hi, we deployed our angular abp application to azure using the https://docs.abp.io/en/commercial/latest/startup-templates/application/azure-deployment/azure-deployment?UI=NG&DB=EF&Tiered=No guide.Our api is a app service and our angular ui is on a static web app.
Api works, angular works... But we cant Authorize. All the requests returns HTTP ERROR 500. We can acces to index page but whenever we press login in our home page we got this error:
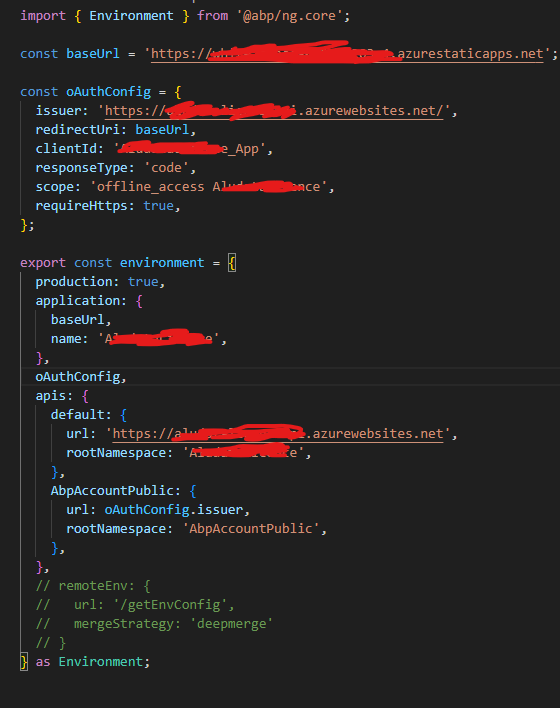
 here is our environment.prod.ts file:
here is our environment.prod.ts file:
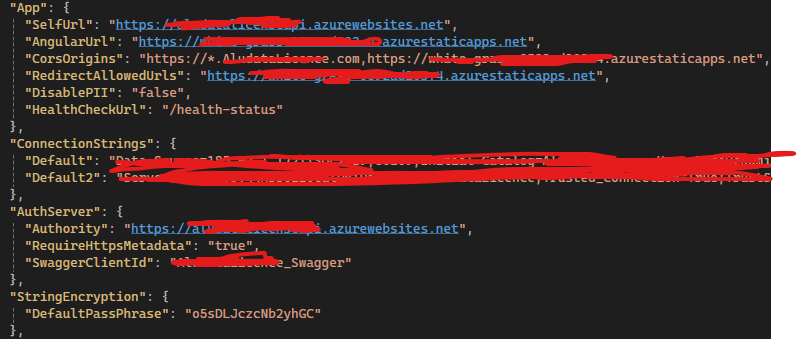
 and Http.Api.Host appsettings.json:
and Http.Api.Host appsettings.json:
 How can we solve this issue?
How can we solve this issue?...
Hi again alpisala,
Can you please try to provide it in AppRoutingModule ?
It Worked! Thank you.
Hi! Thank you for your replies. But it still doesnt work.Here is my code: items-routing.module.ts:
const routes: Routes = [
{ path: 'services', component: ServicesComponent,title:"Services"},
{ path: 'service/::itemId', component: ServicePageComponent,title:"Service" },
{ path: 'item/::itemId', component: ItemPageComponent,title:"Item" },
{ path: '::isMatClass', component: ItemsComponent,title:"Items" },
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
providers: [
{
provide: TitleStrategy,
useClass: TemplatePageTitleStrategy
}
]
})
export class ItemsRoutingModule{ }
TemplatePageTitleStrategy.ts:
import { LocalizationService } from "@abp/ng.core";
import { Injectable, inject } from "@angular/core";
import { Title } from "@angular/platform-browser";
import { RouterStateSnapshot, TitleStrategy } from "@angular/router";
@Injectable()
export class TemplatePageTitleStrategy extends TitleStrategy {
protected readonly title = inject(Title);
protected readonly localizationService = inject(LocalizationService);
override updateTitle(routerState: RouterStateSnapshot) {
const title = this.buildTitle(routerState);
const localizedTitle = this.localizationService.instant(title);
this.title.setTitle(localizedTitle);
}
}
Im on turkish language right now and my tr.json has the keys...

Hi,
We do this in our microservice project.ExampleService::LocalizationKey. ExampleService is the name of our service.
Hi again! Sorry I didnt get what you mean by that. I looked at microservice template documentation but couldnt find anything...
Yes, i did it with abp suite and make sure the versions are a match.
As I mentioned in the title crud page generator does not work. I have tried it in 6.0.0, 6.0.2 and 7.0.0 versions of abp and none of them have worked.The error only occurs if create backend box is checked.

