Wonderful, Thank you very much.
last question I have (And i really hope it is the last one!) When I've tested locally using run, everything is working without a problem. When I build the docker image however and push it into prod, the CSS isn't being loaded - looks like the CSS can't be found.
I can't find any CSS other than the Global-Styles.css in the docker image. Why is there a difference, and what do I need to update to make it work as expected?
Actually, found it, needed to update font-bundle.css with @import url("https://fonts.googleapis.com/css?family=Rubik%20Burned:wght@100;200;300;400;500;600;700;800;900&display=swap");
Thank you for your time and help, I appreciate it!
Thank you, I'll take a look now and get back to you!
Hello team.
We are looking to customise the LeptonX theme with a different font and background colour for the Light theme. We would also be interested in how to add in more styles as part of our push towards better accessability.
I have found the documentation at https://docs.abp.io/en/commercial/latest/themes/lepton-x/source-files however this doesn't make a lot of sense to me. the basic Lepton theme has a walkthrough on updating the CSS (https://docs.abp.io/en/commercial/latest/themes/lepton/customizing-lepton-theme?UI=BlazorServer) which makes sense but doesn't apply to LeptonX.
How do I go about updating the background colour for light mode to (for example) #BBA045? How do I go about changing the default font in light mode to (for example) Rubik Burned (https://fonts.google.com/specimen/Rubik+Burned)? How do I go about adding in a new theme (for example) called VomitYellowSampleTheme with the above values? How do I go about adding in these new themes into my solution? Finally, is there any difference in implementation between MVC and Blazor Server UI for implementing these themes?
I fully expect this to actually be something really simple, but I've never had to handle SCSS, especially in this manner before. If it's at all possible, could you throw me some screenshots so I know what I'm looking at as I follow the solution?
Thank you for your time!
Hi,
if helm deploy is not working for installing NGINX Ingress controller
then you run below command for installing NGINX
kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/main/deploy/static/provider/cloud/deploy.yaml
kubectl get pods --namespace ingress-nginx
kubectl get service ingress-nginx-controller –namespace ingress-nginx
Browse to that External-IP, you should be directed to 404 Not Found pageHelm deploy is working, also pods and services are working.
I think there is some configuration issue on Ingresses.
Can you figure out from below pictures what is the issue?
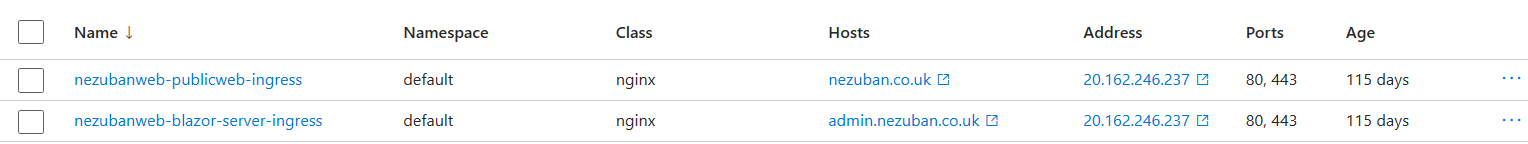
Without seeing your charts specifically I can't say for certain, but I strongly suspect your fault lies in the Ingress YAML files.
Your curent Ingresses do not point at an ingress class as you can see in my snoip from our deployment:

an acceptable YAML for the helm chart that we use is:
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: {{ .Release.Name }}-{{ .Chart.Name }}-ingress
annotations:
# kubernetes.io/ingress.class: "nginx"
nginx.ingress.kubernetes.io/rewrite-target: /
nginx.ingress.kubernetes.io/force-ssl-redirect: "true"
nginx.ingress.kubernetes.io/proxy-buffer-size: 32k
nginx.ingress.kubernetes.io/proxy-buffers-number: "8"
cert-manager.io/cluster-issuer: letsencrypt-production
nginx.ingress.kubernetes.io/configuration-snippet: |
more_set_input_headers "from-ingress: true";
spec:
ingressClassName: nginx
tls:
- hosts:
- {{ .Values.ingress.host }}
secretName: {{ .Values.ingress.tlsSecret }}
rules:
- host: "{{ .Values.ingress.host }}"
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: {{ .Release.Name }}-{{ .Chart.Name }}
port:
number: 80
Although YMMV. Worth noting I don't work for ABP, but I do a lot of work in the K8s space - and annoyances like that Acme solver you have there not resolving are something that you'll smack your head against quite often whether you use ABP or not :)
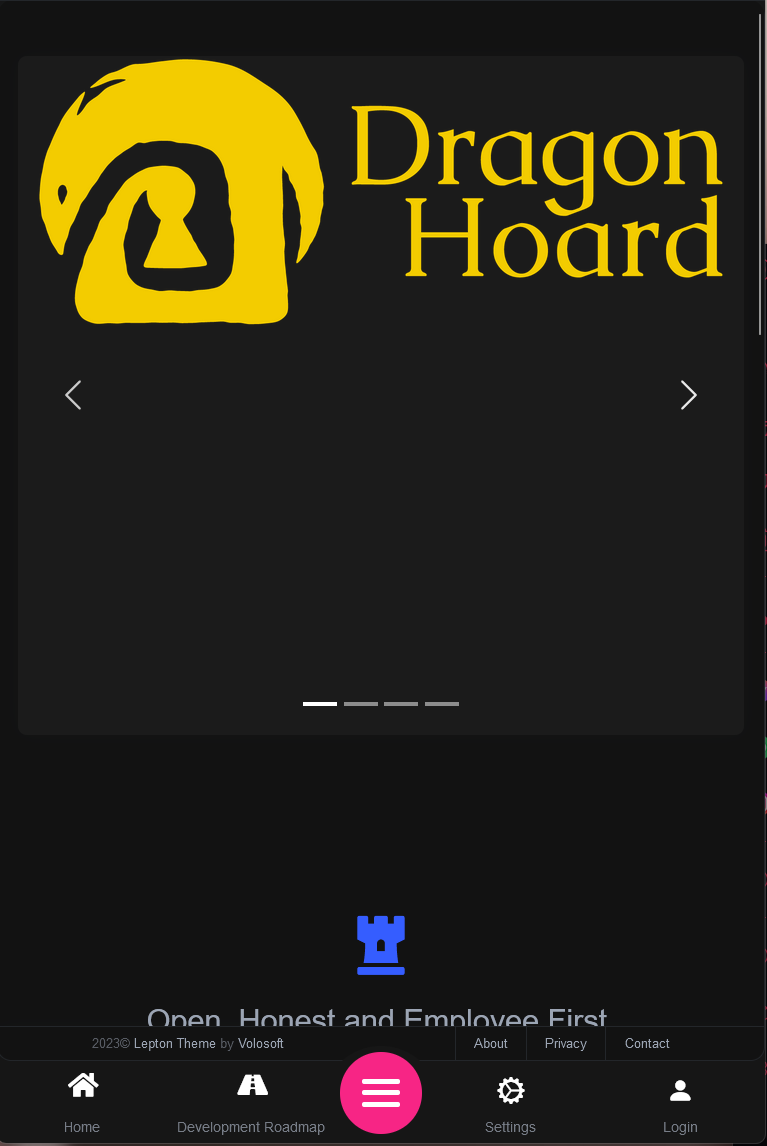
Create new solution (Blazor in my case) with a public website. Update Carousel to new content (shown below) Change Theme on website.
As you can see, the text outside of the carousel is displaying in the correct colour in light / Semi, but the caption is not.
If I display it on Mobile (or by shrinking Firefox so that it swaps to mobile mode
 The text dissapears in both light and dark modes.
The text dissapears in both light and dark modes.
How do we set the text to display regardless of size and in the correct colour?
I'm not even able to reach the Prepayment page myself, in either Test or Prod - it doesn't redirect at all.

