Activities of "jayesh@extranerds.com"
I have resolved most of the issues, but putting some conditions in service worker.js file as that was not there in default file that was provided by ABP solution, can you please confirm the code that I have written so far, thanks
Hi, Could you please verify if the service worker code below is fine?
self.importScripts('./service-worker-assets.js');
self.addEventListener('install', event => event.waitUntil(onInstall(event)));
self.addEventListener('activate', event => event.waitUntil(onActivate(event)));
self.addEventListener('fetch', event => event.respondWith(onFetch(event)));
const cacheNamePrefix = 'offline-cache-';
const cacheName = `${cacheNamePrefix}${self.assetsManifest.version}`;
const offlineAssetsInclude = [/\.dll$/, /\.pdb$/, /\.wasm/, /\.html/, /\.js$/, /\.json$/, /\.css$/, /\.woff$/, /\.png$/, /\.jpe?g$/, /\.gif$/, /\.ico$/, /\.blat$/, /\.dat$/];
const offlineAssetsExclude = [/^service-worker\.js$/];
// Replace with your base path if you are hosting on a subfolder. Ensure there is a trailing '/'.
const base = "/";
const baseUrl = new URL(base, self.origin);
const manifestUrlList = self.assetsManifest.assets.map(asset => new URL(asset.url, baseUrl).href);
async function onInstall(event) {
console.info('Service worker: Install');
await onActivate(event);
self.skipWaiting();
// Fetch and cache all matching items from the assets manifest
const assetsRequests = self.assetsManifest.assets
.filter(asset => offlineAssetsInclude.some(pattern => pattern.test(asset.url)))
.filter(asset => !offlineAssetsExclude.some(pattern => pattern.test(asset.url)))
.map(asset => createRequest(asset));
assetsRequests.push(new Request('https://cdn.quilljs.com/1.3.7/quill.snow.css'));
assetsRequests.push(new Request('https://cdn.quilljs.com/1.3.7/quill.js'));
await caches.open(cacheName).then(cache => cache.addAll(assetsRequests)).catch(error => console.log(`error on add to cache ${error}`));
}
function createRequest(asset) {
try {
return new Request(asset.url, { integrity: asset.hash, cache: 'no-cache' });
} catch (error) {
console.error(`Error creating request for ${asset.url} with integrity ${asset.hash}:`, error);
return new Request(asset.url, { cache: 'no-cache' });
}
}
async function onActivate(event) {
console.info('Service worker: Activate');
// Delete unused caches
const cacheKeys = await caches.keys();
await Promise.all(cacheKeys
.filter(key => key.startsWith(cacheNamePrefix) && key !== cacheName)
.map(key => caches.delete(key)));
}
async function onFetch(event) {
let cachedResponse = null;
if (event.request.method === 'GET') {
if (((event.request.mode === 'cors') && (event.request.url.includes('/api/abp/application-') ||
event.request.url.includes('well-known/') ||
event.request.url.includes('hotreload') ||
event.request.url.includes('api-definition'))) || (event.request.mode === 'no-cors' && event.request.url.includes('profile-picture-file'))) {
const cache = await caches.open(cacheName);
if (!navigator.onLine) {
cachedResponse = await cache.match(event.request);
if (!cachedResponse && (event.request.url.includes('?v=') || event.request.url.includes('?_v='))) {
cachedResponse = await cache.match(event.request.url.replace(/\?v=.*$/, '').replace(/\?_v=.*$/, ''));
}
}
if (cachedResponse) {
return cachedResponse;
}
else {
const networkResponse = await fetch(event.request).catch(error => console.log(`error on fetch ${event.request.url} ${error}`));
if (networkResponse.ok) {
cache.put(event.request, networkResponse.clone());
}
if (event.request.url.includes('profile-picture-file')) {
cache.put(event.request, networkResponse.clone());
}
return networkResponse;
}
}
// For all navigation requests, try to serve index.html from cache
// If you need some URLs to be server-rendered, edit the following check to exclude those URLs
const shouldServeIndexHtml = event.request.mode === 'navigate'
&& !event.request.url.includes('/Identity/')
&& !event.request.url.includes('/connect/')
&& !event.request.url.includes('/authentication/');
const request = shouldServeIndexHtml ? 'index.html' : event.request;
const cache = await caches.open(cacheName);
cachedResponse = await cache.match(request);
if (!cachedResponse && (event.request.url.includes('?v=') || event.request.url.includes('?_v='))) {
cachedResponse = await cache.match(event.request.url.replace(/\?v=.*$/, '').replace(/\?_v=.*$/, ''));
}
}
return cachedResponse || fetch(event.request).catch(error => console.log(`error on fetch ${event.request.url} ${error}`));
}
- ABP Framework version: v8.0.1
- UI Type: Blazor WASM / Blazor Server
- Database System: EF Core (SQL Server,)
- Tiered (for MVC): Yes
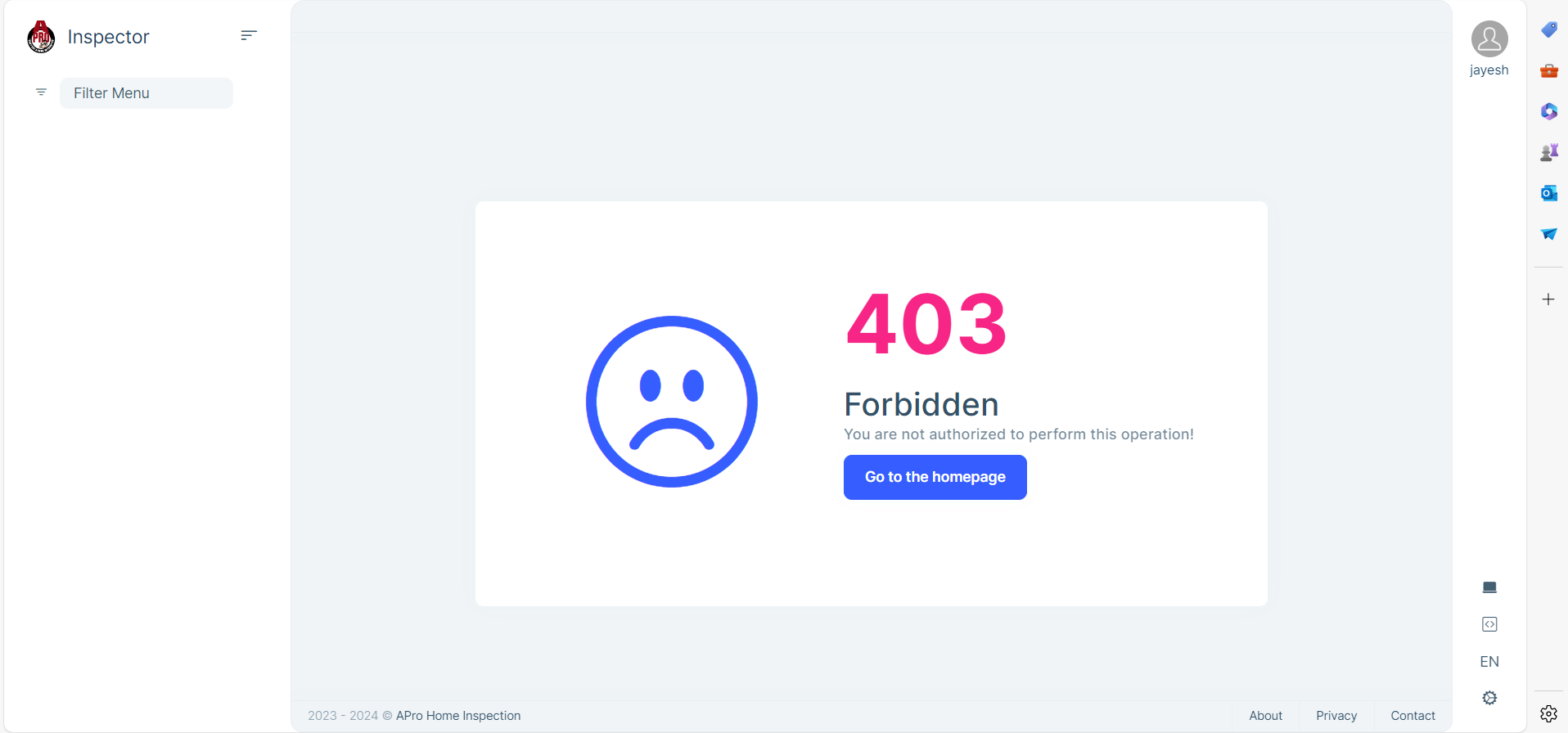
- Exception message and full stack trace: no exception, redirection from logout to the login is taking time for the deployed site on the Azure platform. While debugging locally, it is working well.
- Steps to reproduce the issue:
- Login in - https://blzortest.azurewebsites.net/Account/Login
- Logout
- After the Logout, the page redirects to the URL - https://blazortest.azurewebsites.net/authentication/logout-callback
- Blank Page shows for 2 minutes

- Then automatically redirect to the login page - https://blazortest.azurewebsites.net/Account/Login?ReturnUrl=.....
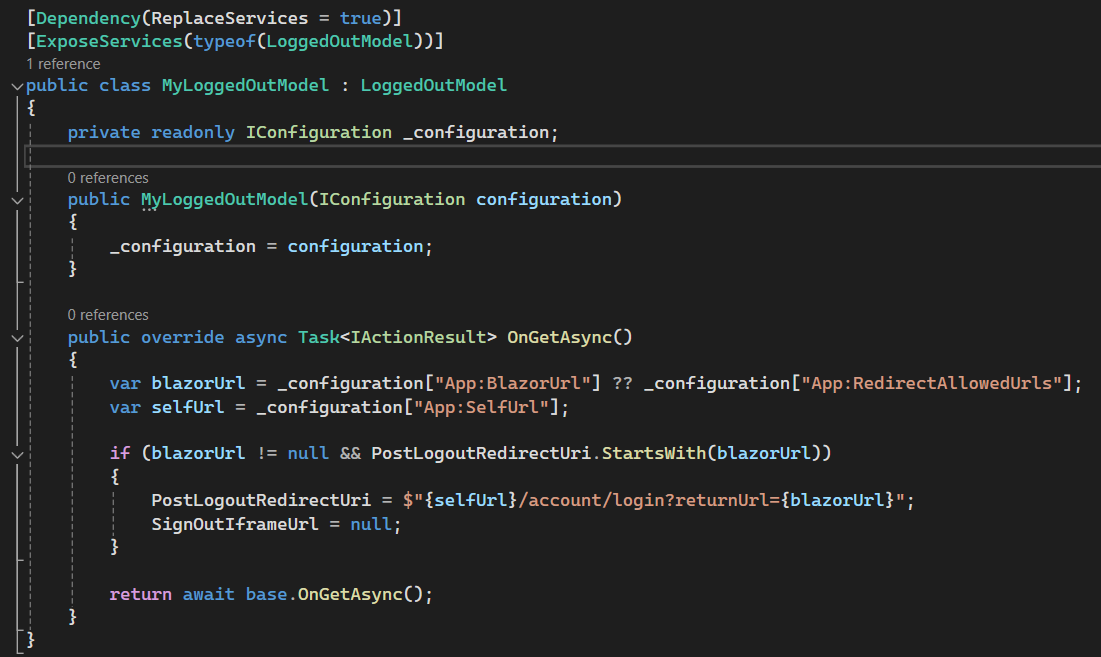
Solution Applied:
- https://abp.io/support/questions/3071/Show-login-page-after-logout
- https://abp.io/support/questions/1152/How-to-to-Login-page-when-accessing-the-app-and-after-logout
- https://abp.io/support/questions/3352/Can-we-remove-you-are-successfully-logout-screen-and-show-login-screen
- https://github.com/abpframework/abp/issues/11600
can you please confirm that do we need to do any changes in service worker, or its fine ?
Showing 1 to 10 of 38 entries