Activities of "jayesh@extranerds.com"
- ABP Framework version: v8.0.1
- UI Type: Blazor WASM / Blazor Server
- Database System: EF Core (SQL Server,)
- Tiered (for MVC): Yes
- Exception message and full stack trace: no exception, redirection from logout to the login is taking time for the deployed site on the Azure platform. While debugging locally, it is working well.
- Steps to reproduce the issue:
- Login in - https://blzortest.azurewebsites.net/Account/Login
- Logout
- After the Logout, the page redirects to the URL - https://blazortest.azurewebsites.net/authentication/logout-callback
- Blank Page shows for 2 minutes

- Then automatically redirect to the login page - https://blazortest.azurewebsites.net/Account/Login?ReturnUrl=.....
Solution Applied:
- https://abp.io/support/questions/3071/Show-login-page-after-logout
- https://abp.io/support/questions/1152/How-to-to-Login-page-when-accessing-the-app-and-after-logout
- https://abp.io/support/questions/3352/Can-we-remove-you-are-successfully-logout-screen-and-show-login-screen
- https://github.com/abpframework/abp/issues/11600
- ABP Framework version: v8.0.1
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server)
Hi,
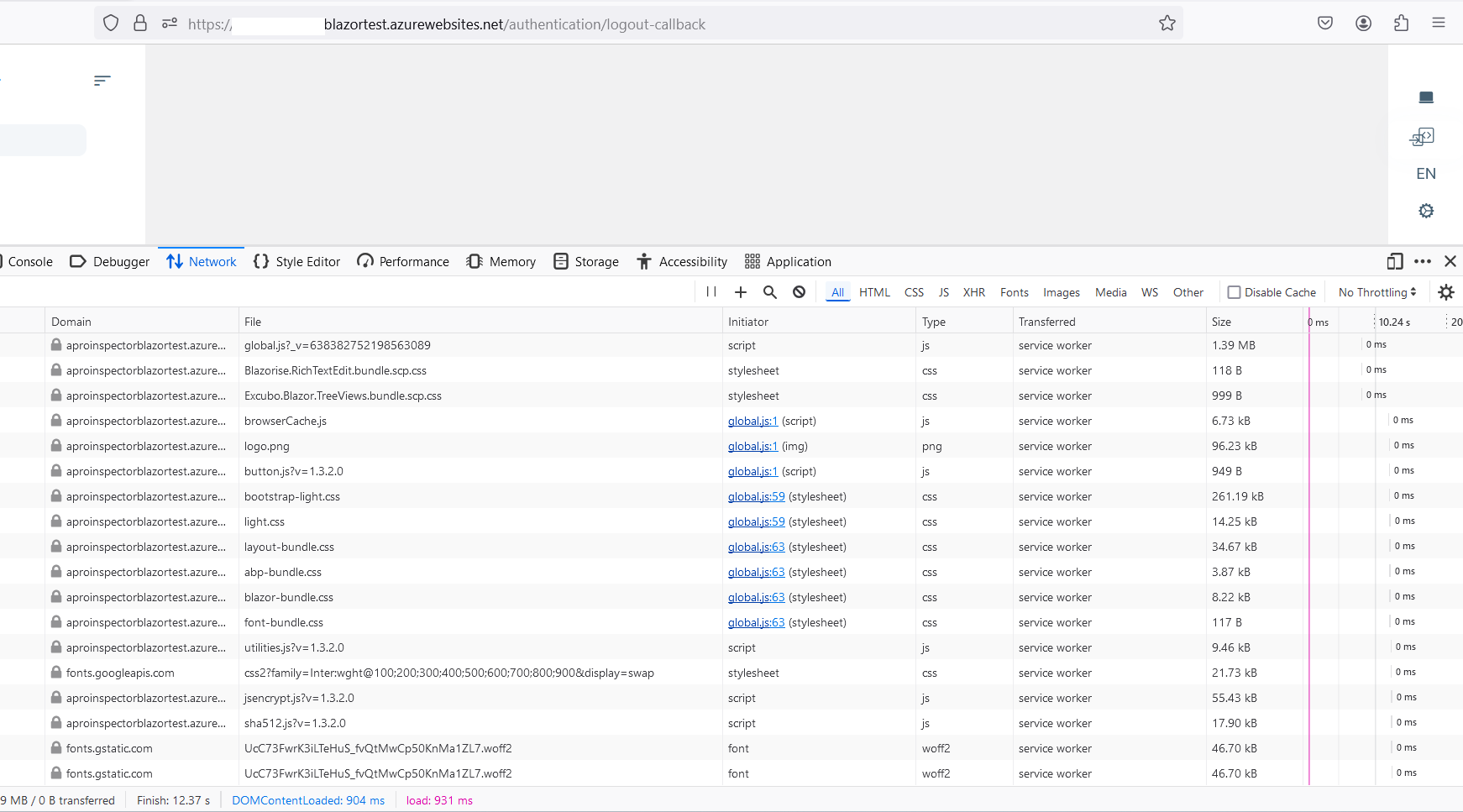
I am developing a Blazor Wasm application with offline capabilities. When application switch to offline mode, I want to handle the API calls like fetch openid-configuration, application-configuration, and call the identity server etc .currently i am using below service-worker code but am getting 403 error after login. Have you ever encountered this issue, or is there any alternative solution for calling the Api?
self.importScripts('./service-worker-assets.js');
self.addEventListener('install', event => event.waitUntil(onInstall(event)));
self.addEventListener('activate', event => event.waitUntil(onActivate(event)));
self.addEventListener('fetch', event => event.respondWith(onFetch(event)));
const cacheNamePrefix = 'offline-cache-';
const cacheName = `${cacheNamePrefix}${self.assetsManifest.version}`;
const offlineAssetsInclude = [/\.dll$/, /\.pdb$/, /\.wasm/, /\.html/, /\.js$/, /\.json$/, /\.css$/, /\.woff$/, /\.png$/, /\.jpe?g$/, /\.gif$/, /\.ico$/, /\.blat$/, /\.dat$/];
const offlineAssetsExclude = [/^service-worker\.js$/];
async function onInstall(event) {
console.info('Service worker: Install');
self.skipWaiting();
// Fetch and cache all matching items from the assets manifest
const assetsRequests = self.assetsManifest.assets
.filter(asset => offlineAssetsInclude.some(pattern => pattern.test(asset.url)))
.filter(asset => !offlineAssetsExclude.some(pattern => pattern.test(asset.url)))
.map(asset => createRequest(asset));
await caches.open(cacheName).then(cache => cache.addAll(assetsRequests));
}
function createRequest(asset) {
try {
return new Request(asset.url, { integrity: asset.hash, cache: 'no-cache' });
} catch (error) {
console.error(`Error creating request for ${asset.url} with integrity ${asset.hash}:`, error);
return new Request(asset.url, { cache: 'no-cache' });
}
}
async function onActivate(event) {
console.info('Service worker: Activate');
// Delete unused caches
const cacheKeys = await caches.keys();
await Promise.all(cacheKeys
.filter(key => key.startsWith(cacheNamePrefix) && key !== cacheName)
.map(key => caches.delete(key)));
}
async function onFetch(event) {
let cachedResponse = null;
if (event.request.method === 'GET') {
if (event.request.mode === 'navigate' &&
(event.request.url.includes('/connect/') ||
event.request.url.includes('/authentication/') ||
event.request.url.includes('well-known/') ||
event.request.url.includes('/api/abp/'))) {
const cache = await caches.open(cacheName);
cachedResponse = await cache.match(event.request);
if (cachedResponse) {
return cachedResponse;
}
else {
const networkResponse = await fetch(event.request);
if (networkResponse.ok) {
cache.put(event.request, networkResponse.clone());
}
return networkResponse;
}
}
const shouldServeIndexHtml = event.request.mode === 'navigate';
const request = shouldServeIndexHtml ? 'index.html' : event.request;
const cache = await caches.open(cacheName);
cachedResponse = await cache.match(request);
}
return cachedResponse || fetch(event.request).catch(error => console.log(`error on fetch ${error}`));
}
- ABP Framework version: v8.0.2
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server,
-
- Tiered (for MVC) or Auth Server Separated (for Angular): no
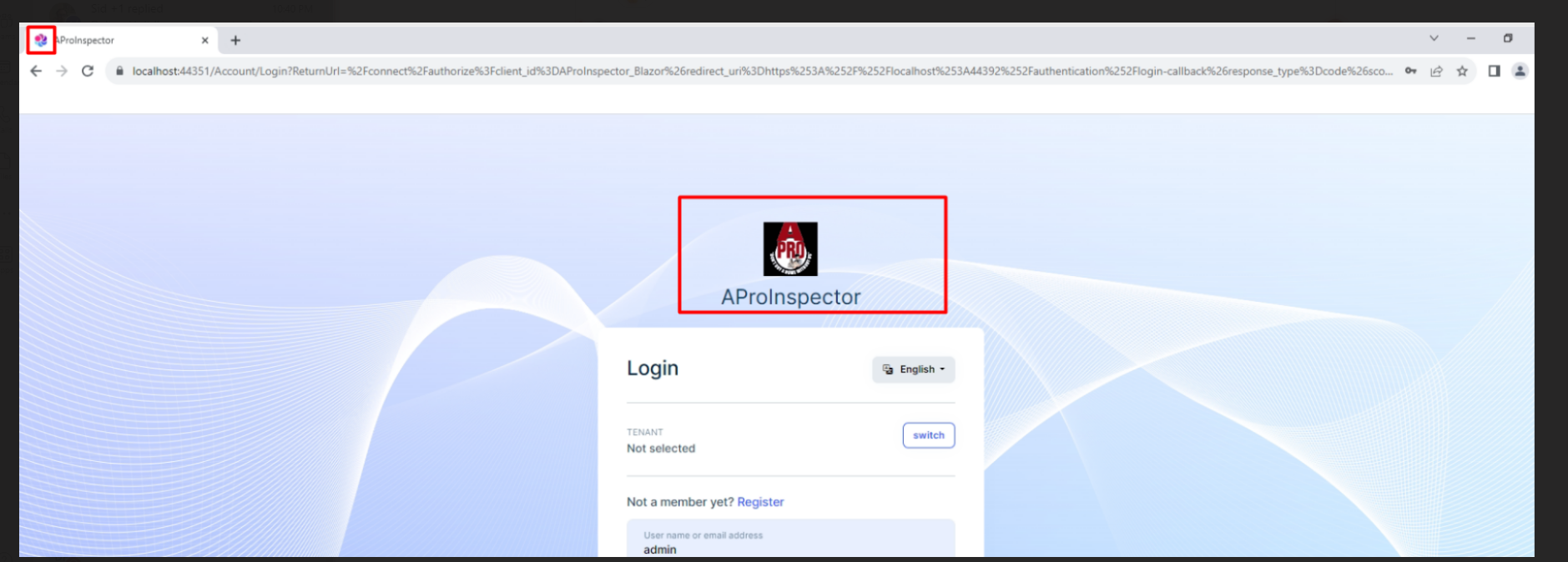
- Exception message and full stack trace: I have changed all the icon of application in API and blazor application but the application login page tab is still showing the old icon
- Steps to reproduce the issue:

ABP Framework version: v8.0.0
UI Type: Blazor WASM
Database System: EF Core (SQL Server,sqlite..) /
Tiered (for MVC) or Auth Server Separated (for Angular): no
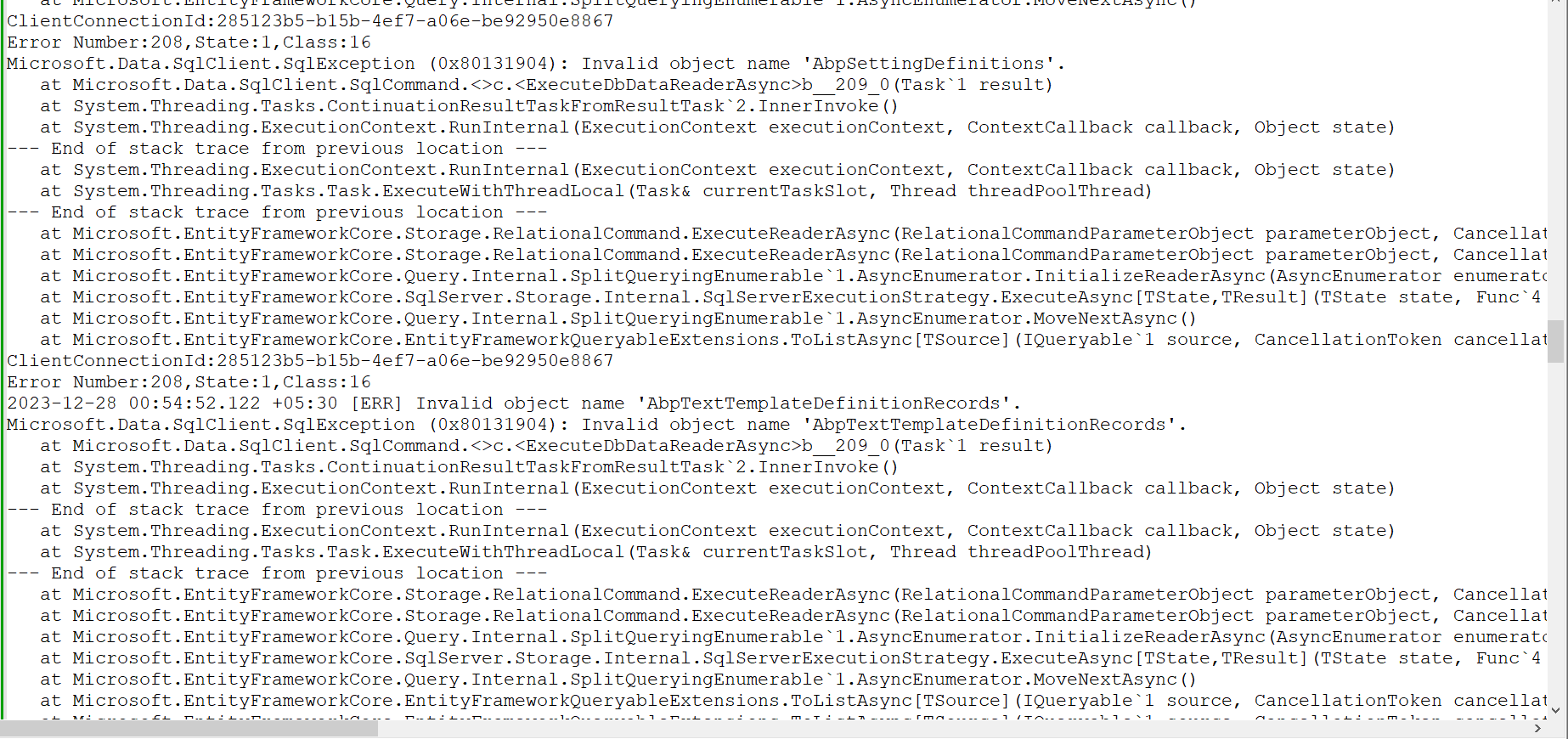
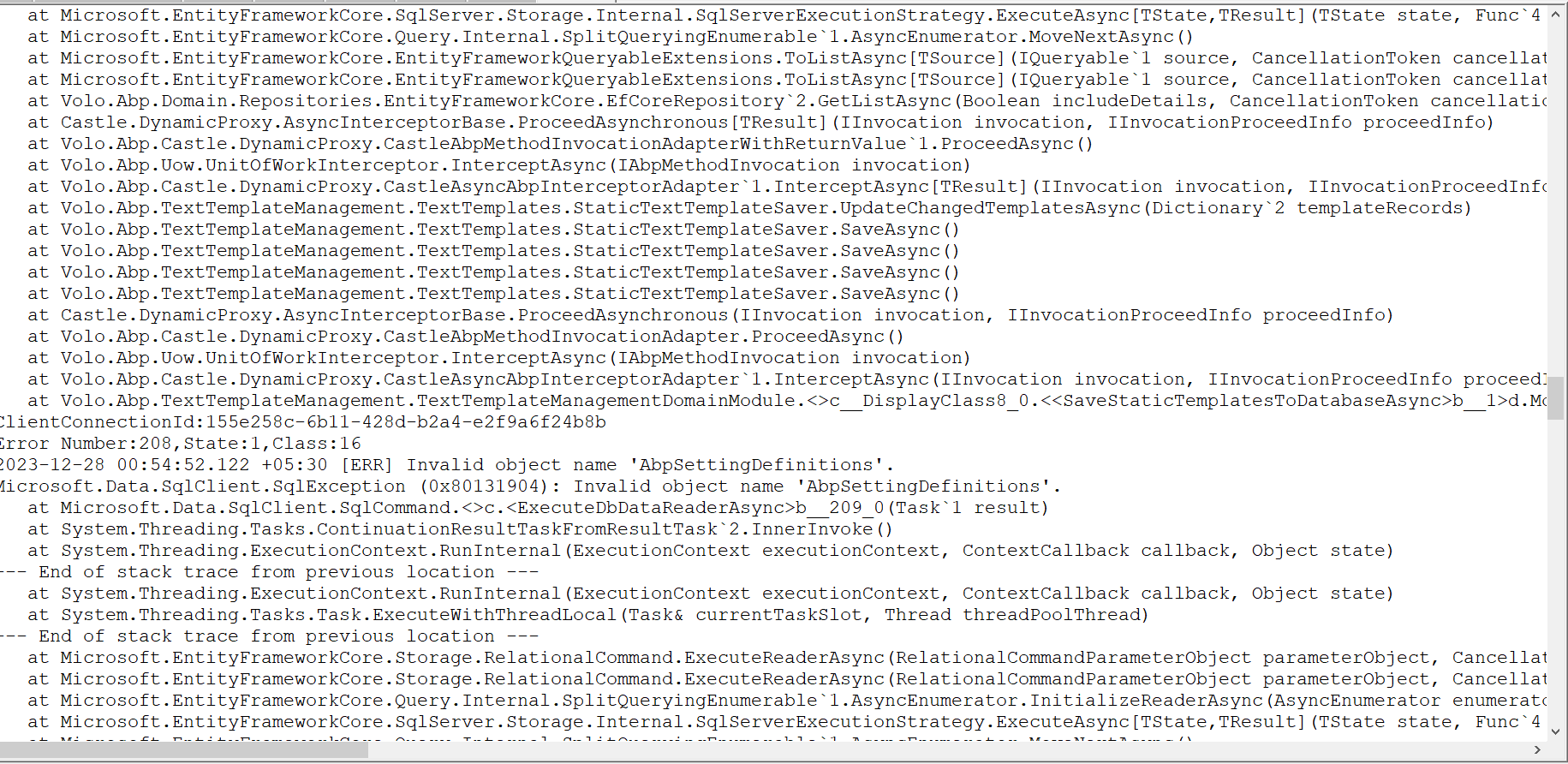
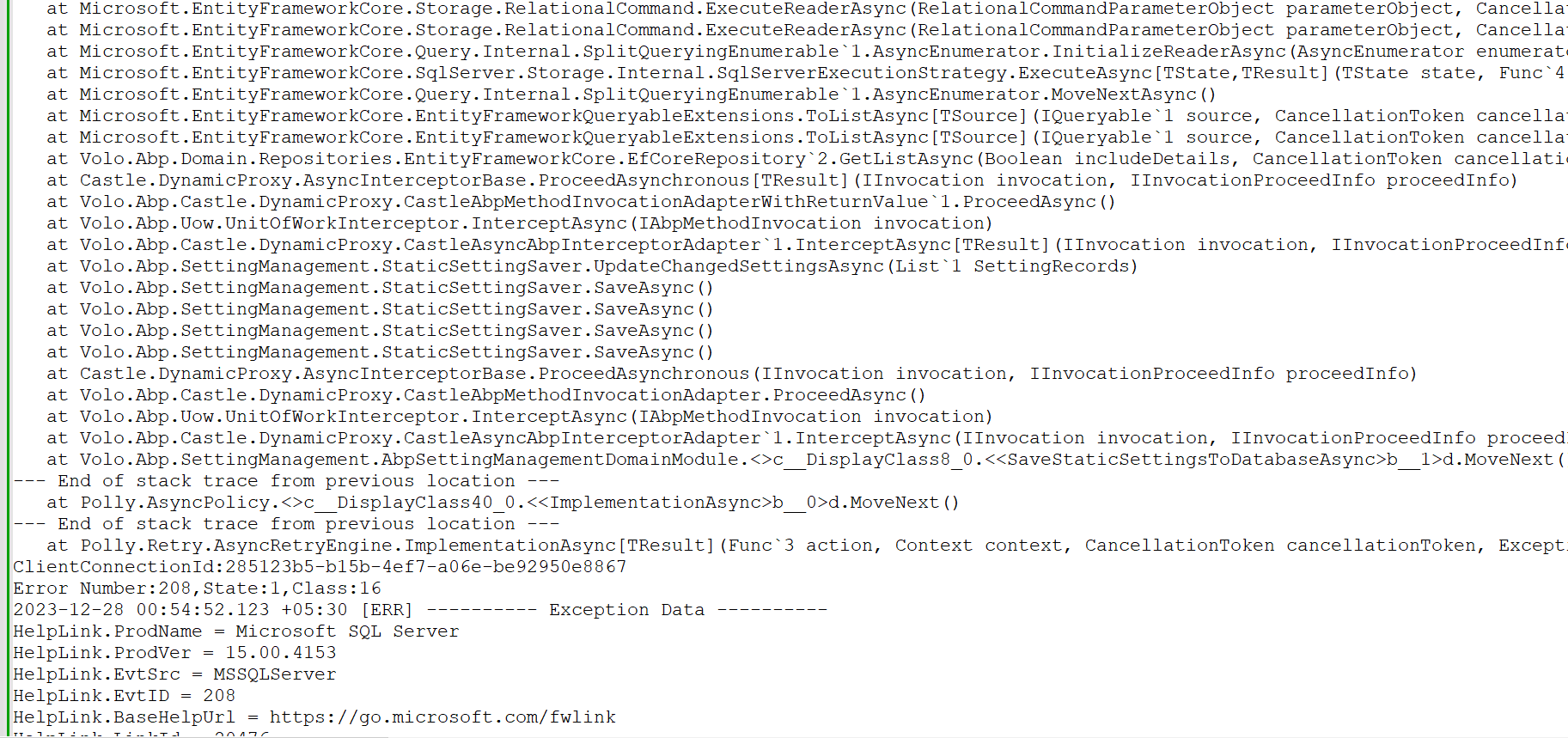
Exception message and full stack trace:
SET IMPLICIT_TRANSACTIONS OFF; SET ON; INSERT INTO NOCOUNT[AppInspectionTypes] ([Id], [ConcurrencyStamp], [CreationTime], [CreatorId], [DeleterId], [DeletionTime], [Description], [IsActive], [IsDefault], [LastModificationTime], [LastModifierId], [Name], [TenantId]) OUTPUT INSERTED.[IsDeleted] VALUES (@p0, @p1, @p2, @p3, @p4, @p5, @p6, @p7, @p8, @p9, @p10, @p11, @p12); 2024-01-08 20:28:39.930 +05:30 [ERR] An exception occurred in the database while saving changes for context type 'APro.Inspector.EntityFrameworkCore.InspectorDbContext'. Microsoft.EntityFrameworkCore.DbUpdateException: Could not save changes because the target table has database triggers. Please configure your table accordingly, see https://aka.ms/efcore-docs-sqlserver-save-changes-and-output-clause for more information. ---> Microsoft.Data.SqlClient.SqlException (0x80131904): The target table 'AppInspectionTypes' of the DML statement cannot have any enabled triggers if the statement contains an OUTPUT clause without INTO clause. at System.Threading.Tasks.ContinuationResultTaskFromResultTask`2.InnerInvoke() at System.Threading.ExecutionContext.RunInternal(ExecutionContext executionContext, ContextCallback callback, Object state) --- End of stack trace from previous location --- at System.Threading.ExecutionContext.RunInternal(ExecutionContext executionContext, ContextCallback callback, Object state) at System.Threading.Tasks.Task.ExecuteWithThreadLocal(Task& currentTaskSlot, Thread threadPoolThread) --- End of stack trace from previous location --- at Microsoft.EntityFrameworkCore.Storage.RelationalCommand.ExecuteReaderAsync(RelationalCommandParameterObject parameterObject, CancellationToken cancellationToken) at Microsoft.EntityFrameworkCore.Storage.RelationalCommand.ExecuteReaderAsync(RelationalCommandParameterObject parameterObject, CancellationToken cancellationToken) at Microsoft.EntityFrameworkCore.Update.ReaderModificationCommandBatch.ExecuteAsync(IRelationalConnection connection, CancellationToken cancellationToken) ClientConnectionId:43b27918-2f8f-49c7-8873-6b6c08103716 Error Number:334,State:1,Class:16
Steps to reproduce the issue:
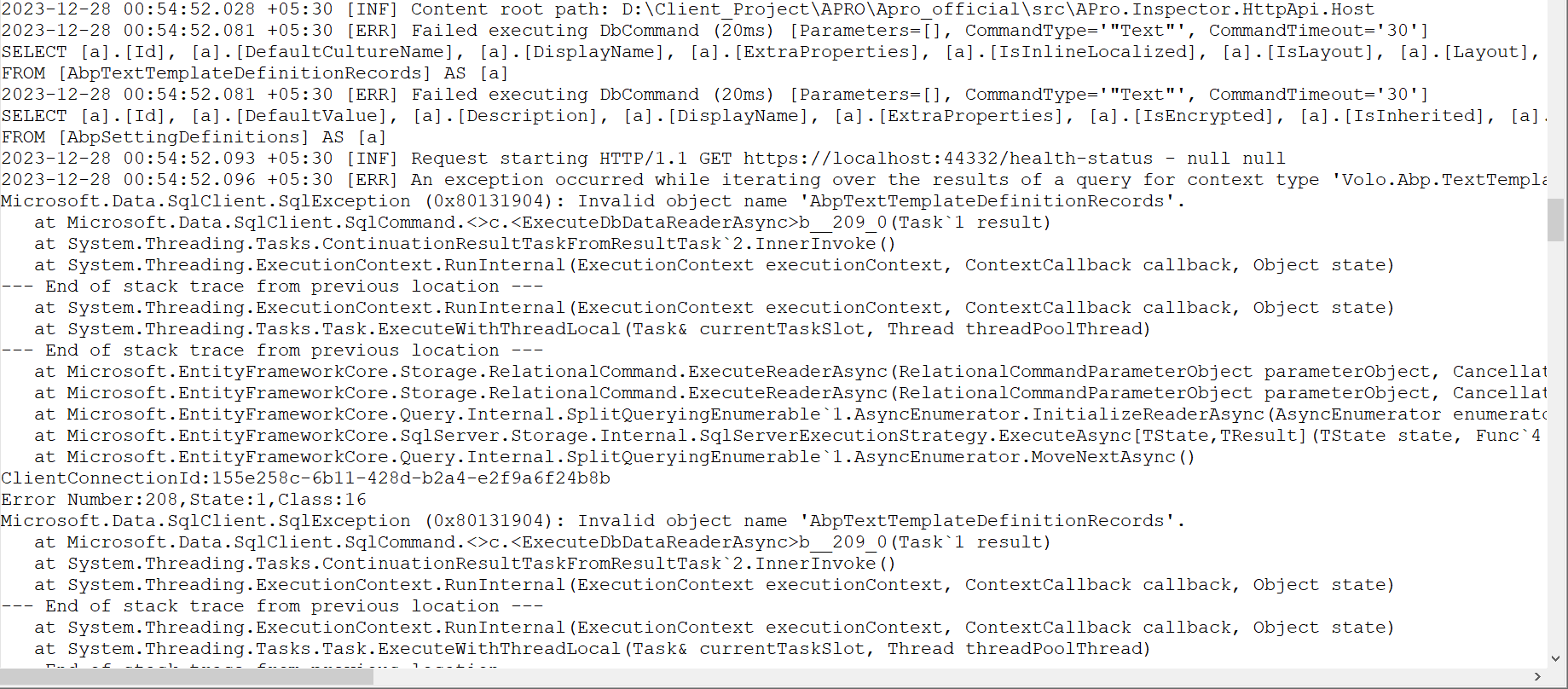
When I am trying to use the create entity using my old code that was generated through abp suite 7.2 is giving internal server error after upgrading the code to abp 8
ABP Framework version: v8.0.0
- UI Type: Blazor WASM
-
- Database System: EF Core (SQL Server,SQLite.) / MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- ABP Framework version: v7.3.3
- UI Type: Blazor WASM
-
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
We are facing authorization issues in the development environment as well as after deployment on Azuredevops.
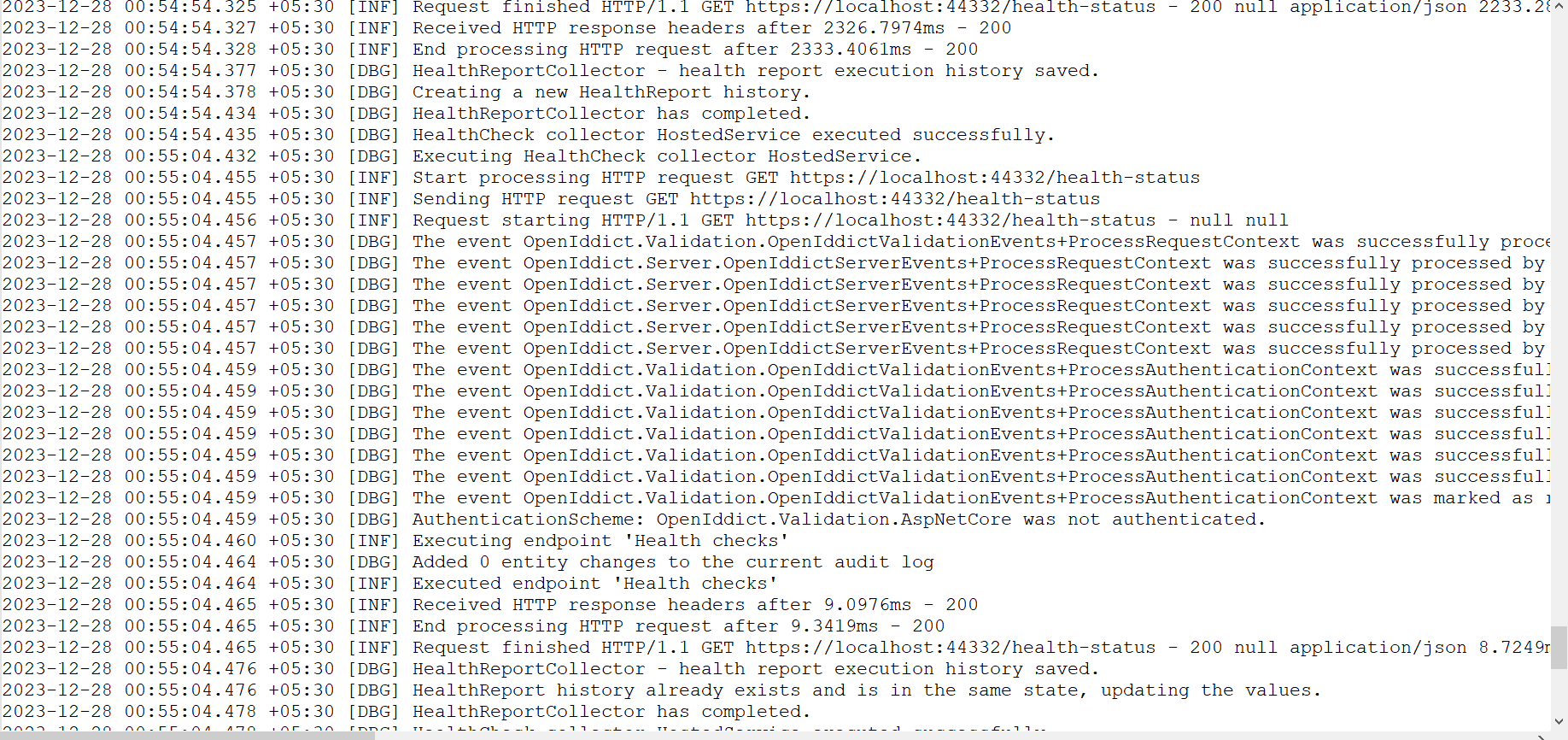
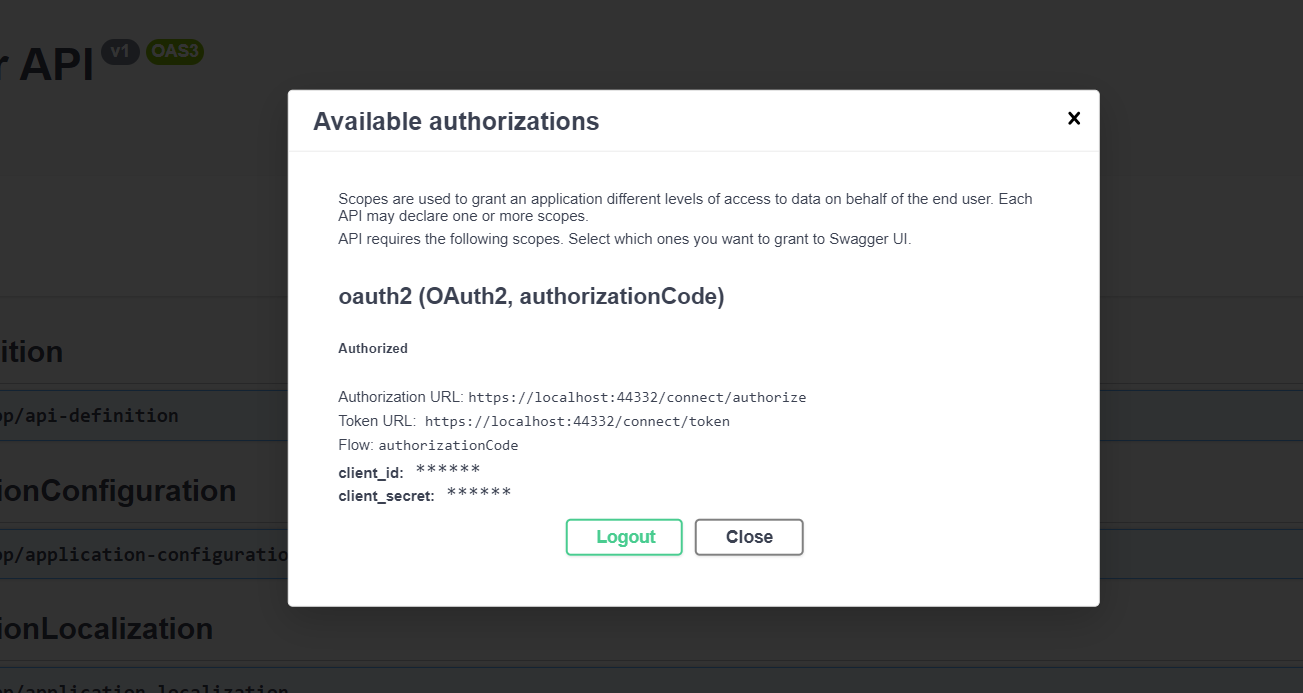
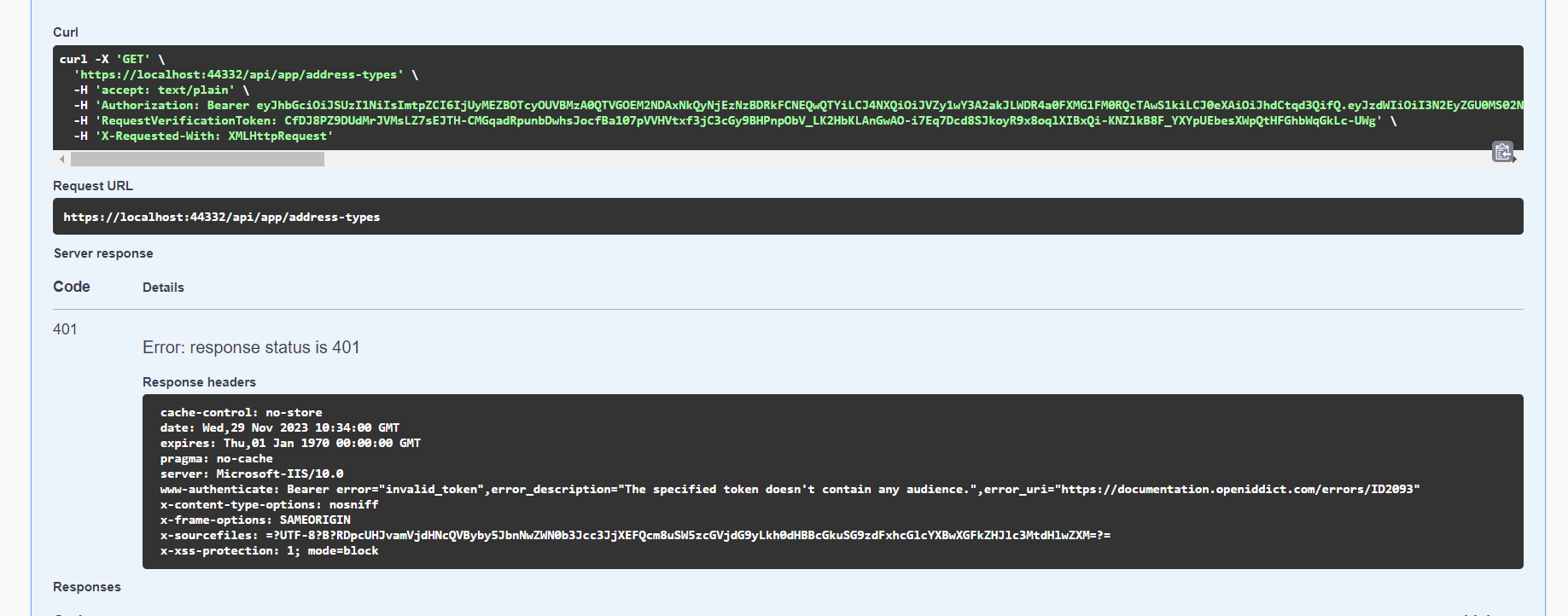
At local we are able to run the Blazer web application with login correctly, but if we try to check the API's from Swagger then it is authorized successfully but API execution gives an unauthorized 401 error.


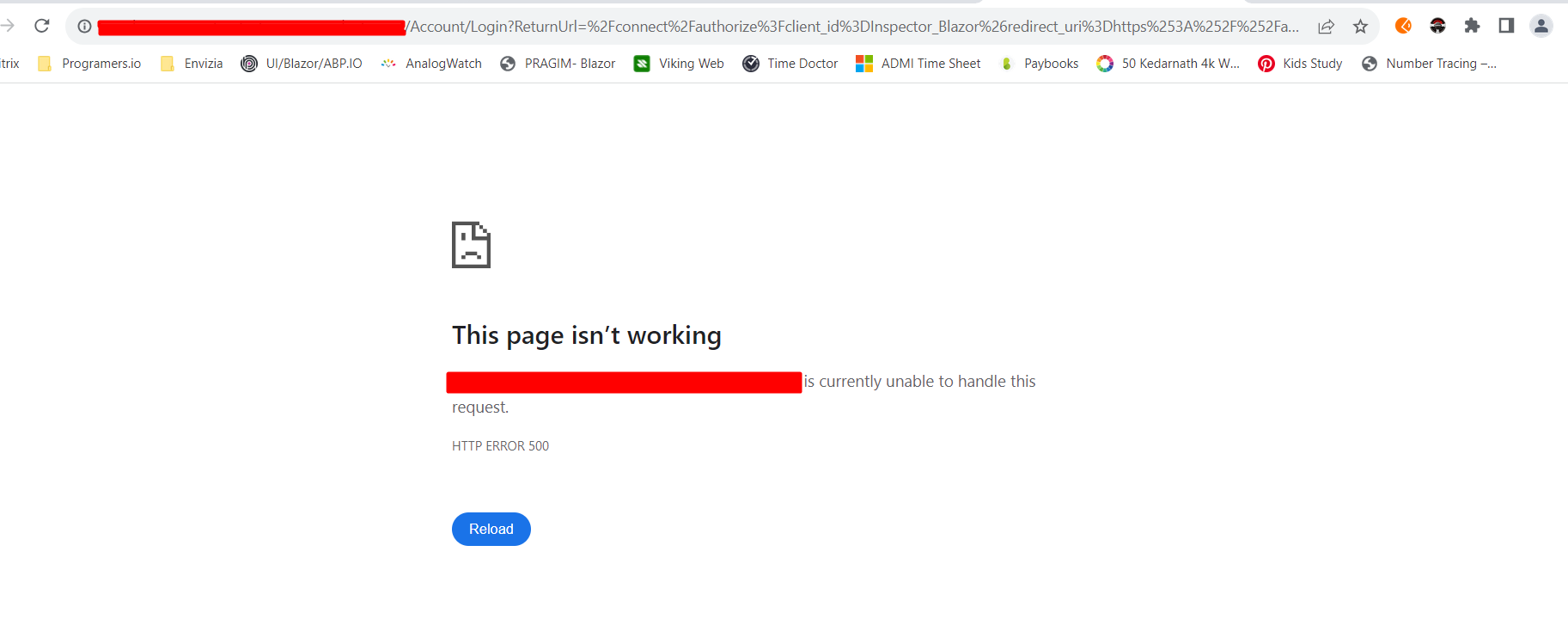
The AzureWeb application is working fine without authorization, But while trying to log in to the application it comes with the error "This page isn’t working". Please find screenshots also.


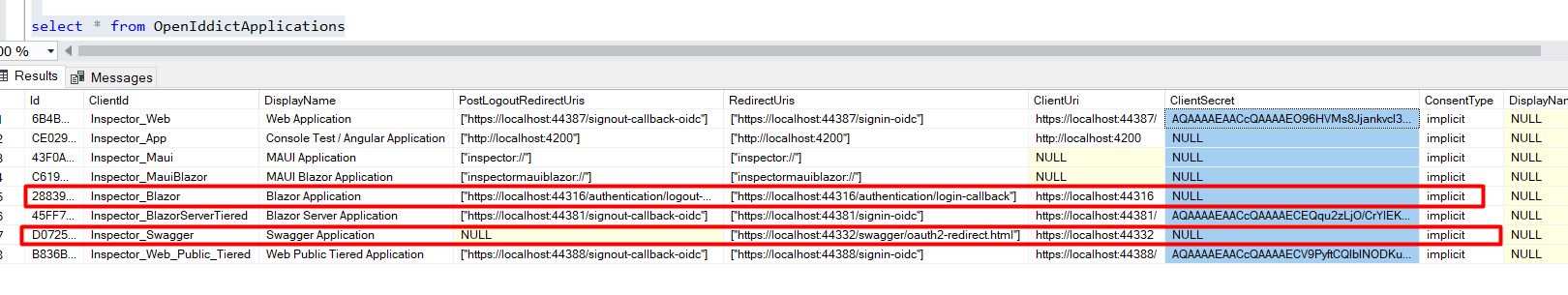
Please find below the table values OpenIddictApplications, In the same way, we have replaced only localhost urls with our live application and API urls.

Please suggest if we are missing something.
Thanks Jayesh
- ABP Framework version: v7.4.2
- UI Type: Blazor WASM
- Database System: EF Core (MS SQL Server, SQLite.)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
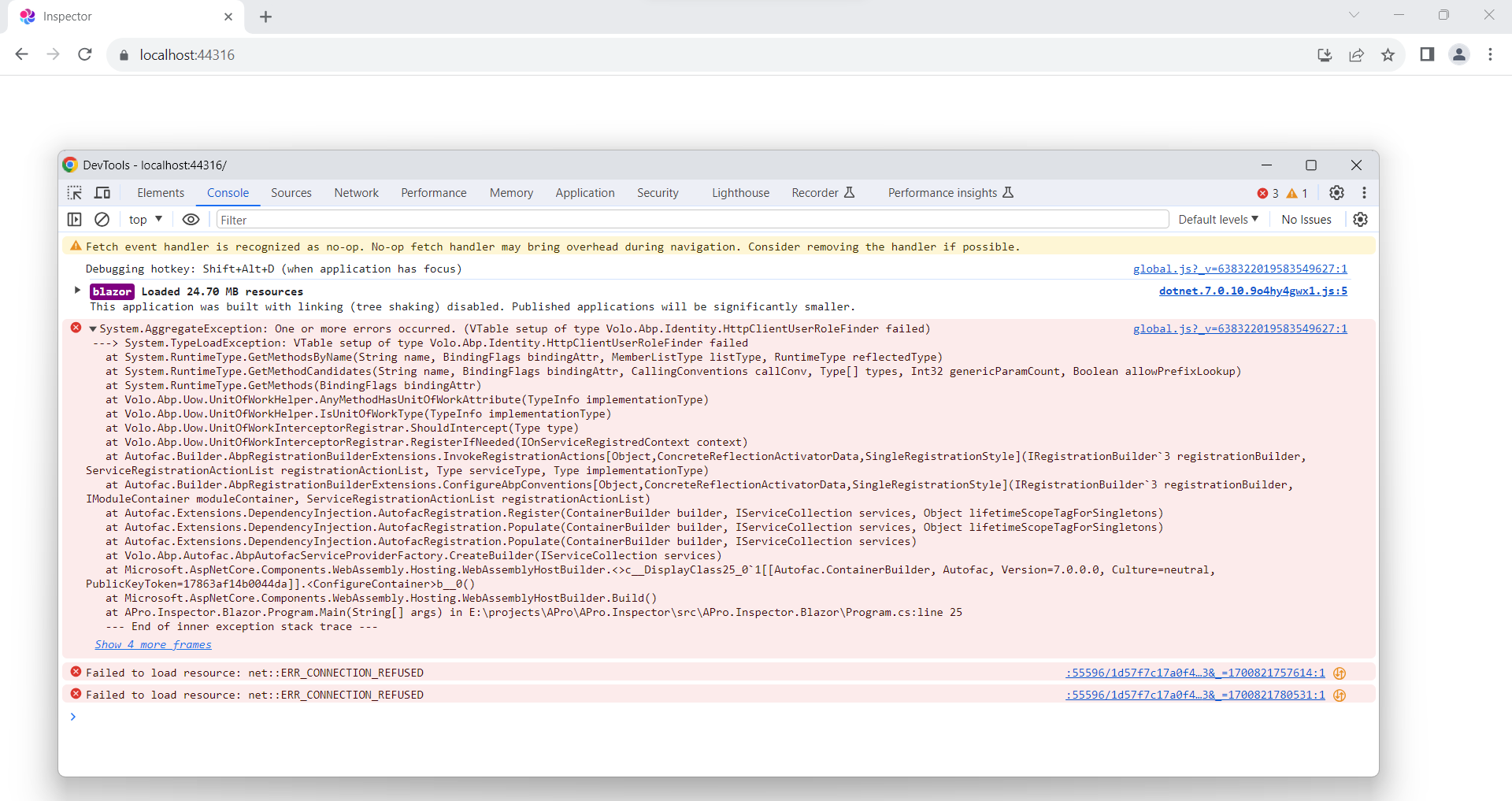
* System.AggregateException: One or more errors occurred. (VTable setup of type Volo.Abp.Identity.HttpClientUserRoleFinder failed)
---> System.TypeLoadException: VTable setup of type Volo.Abp.Identity.HttpClientUserRoleFinder failed
at System.RuntimeType.GetMethodsByName(String name, BindingFlags bindingAttr, MemberListType listType, RuntimeType reflectedType)
at System.RuntimeType.GetMethodCandidates(String name, BindingFlags bindingAttr, CallingConventions callConv, Type[] types, Int32 genericParamCount, Boolean allowPrefixLookup)
at System.RuntimeType.GetMethods(BindingFlags bindingAttr)
at Volo.Abp.Uow.UnitOfWorkHelper.AnyMethodHasUnitOfWorkAttribute(TypeInfo implementationType)
at Volo.Abp.Uow.UnitOfWorkHelper.IsUnitOfWorkType(TypeInfo implementationType)
at Volo.Abp.Uow.UnitOfWorkInterceptorRegistrar.ShouldIntercept(Type type)
at Volo.Abp.Uow.UnitOfWorkInterceptorRegistrar.RegisterIfNeeded(IOnServiceRegistredContext context)
at Autofac.Builder.AbpRegistrationBuilderExtensions.InvokeRegistrationActions[Object,ConcreteReflectionActivatorData,SingleRegistrationStyle](IRegistrationBuilder`3 registrationBuilder, ServiceRegistrationActionList registrationActionList, Type serviceType, Type implementationType)
at Autofac.Builder.AbpRegistrationBuilderExtensions.ConfigureAbpConventions[Object,ConcreteReflectionActivatorData,SingleRegistrationStyle](IRegistrationBuilder`3 registrationBuilder, IModuleContainer moduleContainer, ServiceRegistrationActionList registrationActionList)
at Autofac.Extensions.DependencyInjection.AutofacRegistration.Register(ContainerBuilder builder, IServiceCollection services, Object lifetimeScopeTagForSingletons)
at Autofac.Extensions.DependencyInjection.AutofacRegistration.Populate(ContainerBuilder builder, IServiceCollection services, Object lifetimeScopeTagForSingletons)
at Autofac.Extensions.DependencyInjection.AutofacRegistration.Populate(ContainerBuilder builder, IServiceCollection services)
at Volo.Abp.Autofac.AbpAutofacServiceProviderFactory.CreateBuilder(IServiceCollection services)
at Microsoft.AspNetCore.Components.WebAssembly.Hosting.WebAssemblyHostBuilder.<>c__DisplayClass25_0`1[[Autofac.ContainerBuilder, Autofac, Version=7.0.0.0, Culture=neutral, PublicKeyToken=17863af14b0044da]].<ConfigureContainer>b__0()
at Microsoft.AspNetCore.Components.WebAssembly.Hosting.WebAssemblyHostBuilder.Build()
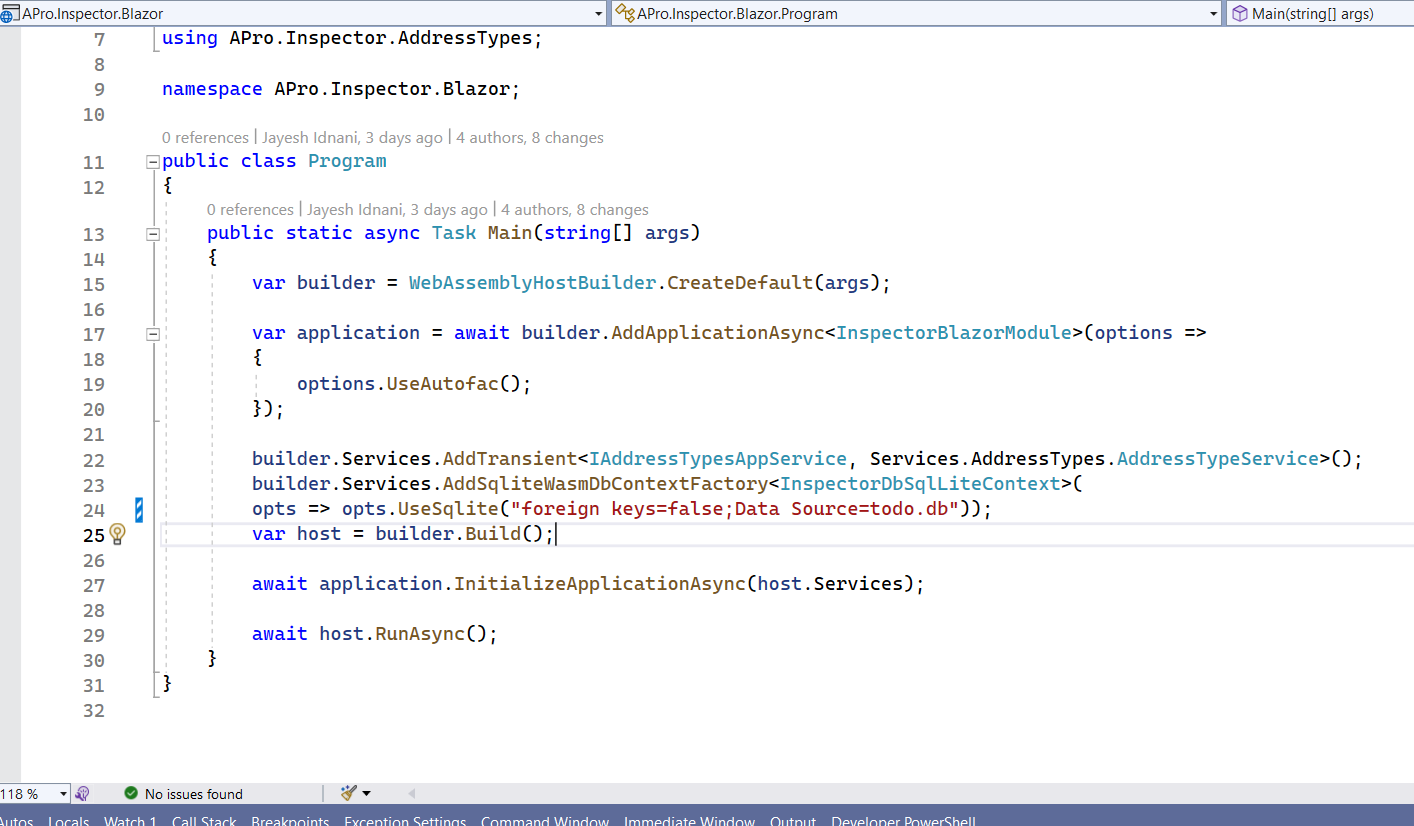
at APro.Inspector.Blazor.Program.Main(String[] args) in E:\projects\APro\APro.Inspector\src\APro.Inspector.Blazor\Program.cs:line 25
--- End of inner exception stack trace ---
- Steps to reproduce the issue:
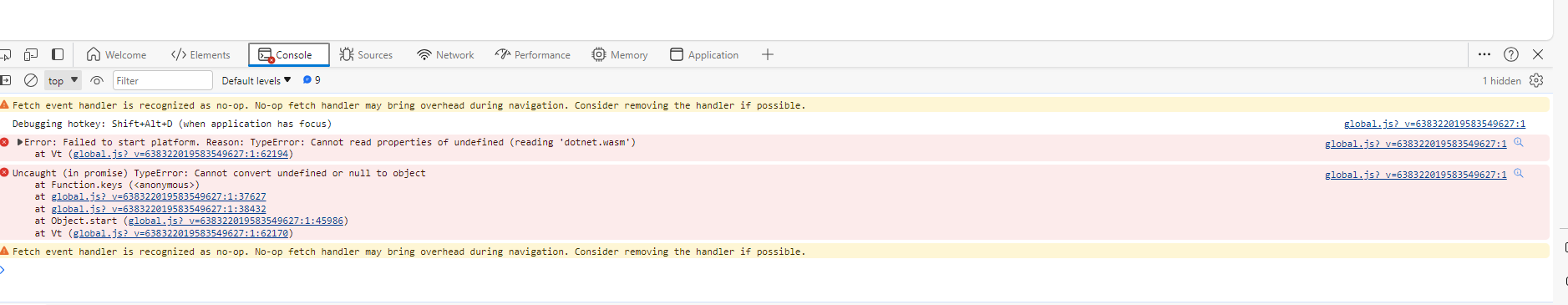
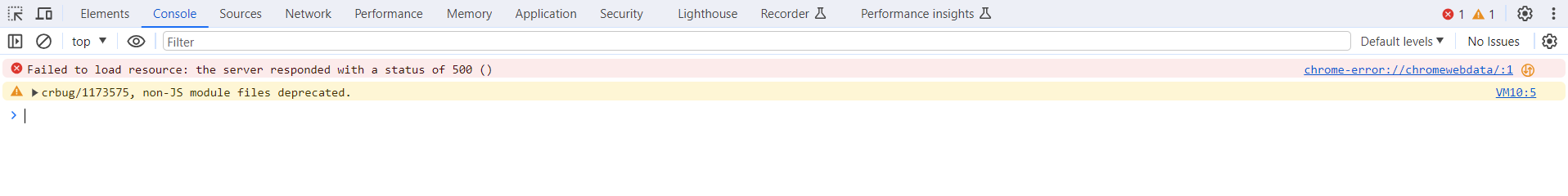
*I tried to upgrade my abp framework blazor application from version 7.3.3 to version 7.4.2. I did it by updating the versions of packages for all the layers and then cleared yarn cache and installed the abp libraries using command "abp install-libs". Now when I run the project, the swagger api runs successfully but I am getting a console error in Blazor ui application. and Nothing appears on screen. The error occurs in Program.cs file on the line:
var host = builder.build();
Please check screenshots for more information.