Sure I already doing this on my app but not found. And I reach my api but the error continue.
Thank you,
Thank you.
Thank you maliming :-)
I installed abp chat module in abp modular solution but I not see nothing changes on my interface and module not found.
I followed this steps also:
Install Volo.Chat.Domain to Your Domain project
Install Volo.Chat.Domain.Shared to Your Domain.Shared project
Install Volo.Chat.EntityFrameworkCore to Your EntityFrameworkCore project
Install Volo.Chat.Application to Your Application project
Install Volo.Chat.Application.Contracts to Your Application.Contracts project
Install Volo.Chat.HttpApi to Your HttpApi project
Install Volo.Chat.HttpApi.Client to Your HttpApi.Client project
Install Volo.Chat.Blazor and Volo.Chat.Blazor.WebAssembly to Your Blazor project
Install Volo.Chat.SignalR to Your HttpApi.Host project
Add module dependencies to each project. for example: [DependsOn(typeof(ChatDomainModule))]
Run abp bundle for Blazor project
Open your DbContext
protected override void OnModelCreating(ModelBuilder builder) { builder.ConfigureChat(); } Add and apply a new migration file
Here's a summary of the architecture:
Main Solution Structure:
modules and src.modules folder contains custom-developed modules specific to your project. These modules are organized by functional areas (e.g., Contribution, Games, Gym), and they appear to be self-contained, with their own domain logic and possibly other layers.src folder contains the core components of the application. This is where the main projects of the solution are located.Modules Folder (modules):
Source Folder (src):
src folder contains the main application projects, which are organized into different categories:
HttpApi projects seem to handle the API layer, providing HTTP endpoints for external communication.Integration of Chat Modules:
src folder, ensuring they are part of the core application and can interact with other parts of the system seamlessly.src, they are positioned to be easily accessible by other projects within the solution.This architecture highlights a well-organized and modular design, which facilitates the separation of concerns and scalability. Each module or layer is responsible for a specific aspect of the application, making it easier to manage and extend the solution.
My solution is very large, uses GB of storage and is integrated with Telerik, so I cannot create a solution without integration to Telerik to send it to you.
Thank you so much
Johan
Hi, I need wrap all content of Blazor Wasm App, with TelerikRootComponent tag, I already did a ticket but told me have a bug with layouts. Well I found this alternative: Create an App.razor file:
**<TelerikRootComponent>**
<CascadingAuthenticationState>
<Router AppAssembly="RouterOptions.Value.AppAssembly"
AdditionalAssemblies="RouterOptions.Value.AdditionalAssemblies">
<Found Context="routeData">
<AuthorizeRouteView RouteData="@routeData" DefaultLayout="@LayoutOptions.Value.Layout">
<NotAuthorized>
@if (context.User?.Identity?.IsAuthenticated == false)
{
<RedirectToLogin />
}
else
{
<ErrorView Title="@UiLocalizer["403Message"]"
HttpStatusCode="403"
Message="@UiLocalizer["403MessageDetail"]" />
}
</NotAuthorized>
</AuthorizeRouteView>
</Found>
<NotFound>
<LayoutView Layout="@LayoutOptions.Value.Layout">
<ErrorView Title="@UiLocalizer["404Message"]"
HttpStatusCode="404"
Message="@UiLocalizer["404MessageDetail"]" />
</LayoutView>
</NotFound>
</Router>
</CascadingAuthenticationState>
**</TelerikRootComponent>**
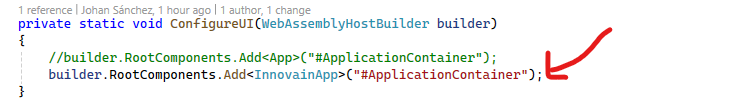
And I changed this:
 But now I'm worried, I don't know if I update abp with new version I can have issues, and I need know if builder.RootComponents.Add<App>("#ApplicationContainer"); its mandatory for leptonX theme.
Or if exists any way to keep updated my own app.razor
But now I'm worried, I don't know if I update abp with new version I can have issues, and I need know if builder.RootComponents.Add<App>("#ApplicationContainer"); its mandatory for leptonX theme.
Or if exists any way to keep updated my own app.razor
Thank you,
Johan
Hi, the integration with Telerik but I have the next issue: https://docs.telerik.com/blazor-ui/troubleshooting/general-issues?&_ga=2.23713274.1771500334.1706648805-2127761101.1679526882&_gl=1vl97hj_gaMjEyNzc2MTEwMS4xNjc5NTI2ODgy_ga_9JSNBCSF54MTcwNjY0ODgwNS41Ny4xLjE3MDY2NTQ4NzMuNTkuMC4w_gcl_au*NzE3NTUwMTUuMTY5OTQ5ODMzNw..#wrong-popup-position
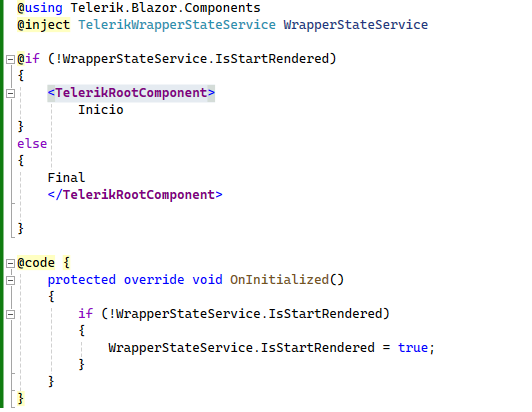
I created a component wrapper with this code:

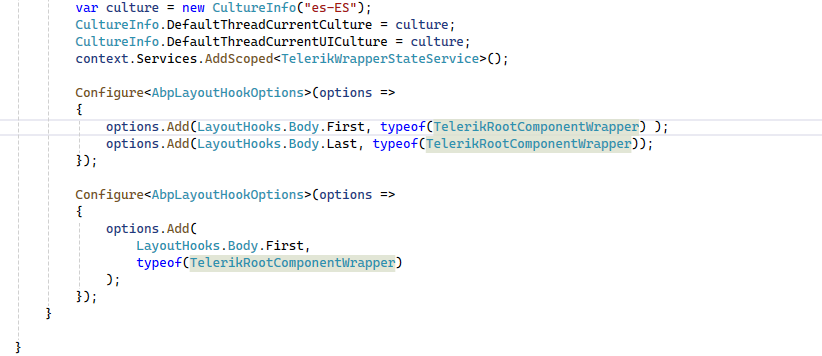
And use that with HookLayouts:

But this not found, really don't create the tag at the begin and the end. How I can do to fix this problem of popups in a wrong position.
Thank you,
Johan
Hi, Thank you for the answare. Sorry but I need more details, I need add .resx file to localization. But this is only for Telerik Controls. Abp controls with blazorise must continue using the json files. But Telerik controls read automatically the resx files, then I only need can read this files to abp project to finally get the translations of messages. Then I need more details. How I can do to add this files to abp blazor app without create a Dictionary.
Thank you,
Johan
I need add telerik blazor resx files in spanish for localization of Telerik blazor controls. I read this answare https://support.abp.io/QA/Questions/2414/Localization-with-json-or-resx But I don't wants add this method: CreateDictionaryFromFileContent because I don't need use this translations in whole app it's only for telerik controls and this file it's changing each update of Telerik. How I can do this easily adding resx files directly to abp project?. Or referering telerik localization file directly to project?
Thank you,
Johan

