Great!
I will verify the fixes in a new project template
Thankyou
Hi @maliming
Are you able to confirm what version of ABP these problems have been resolved in and which of the specific fixes are included? Could you clarify what you mean with the screenshot you've posted. Is that still an outstanding issue?
Upgrading to a new version will take time for us so we would like to be certain that if we upgrade that it will actually resolve the issues mentioned.
Thankyou
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hello
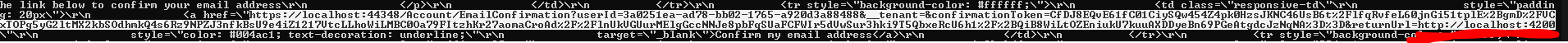
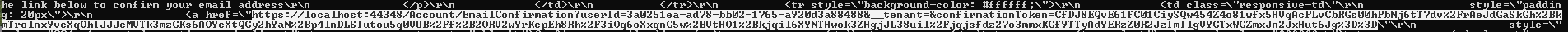
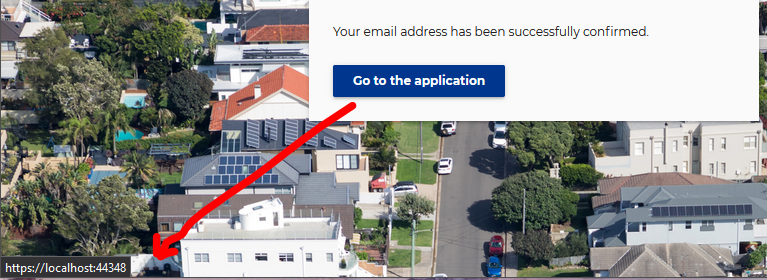
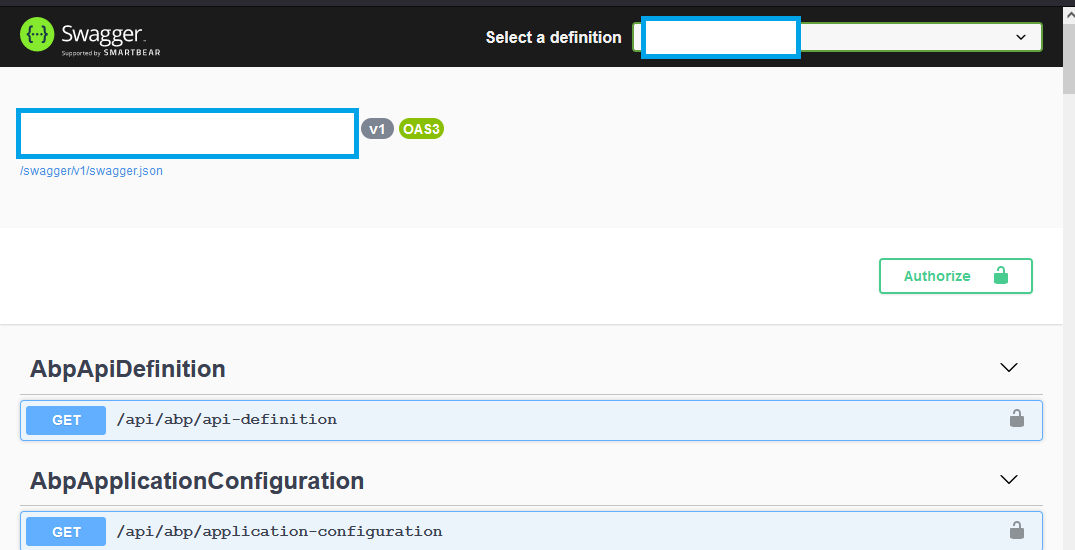
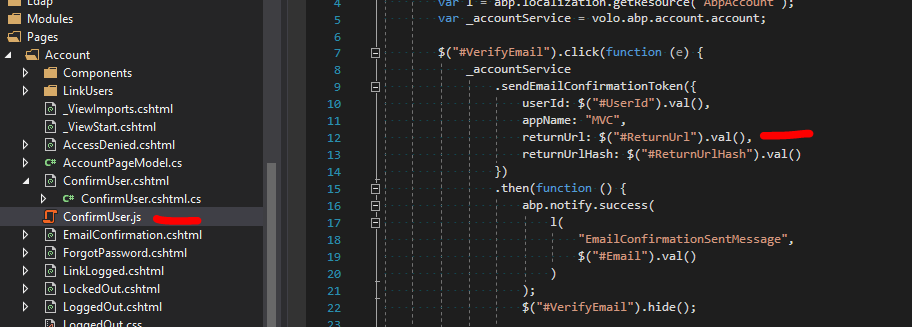
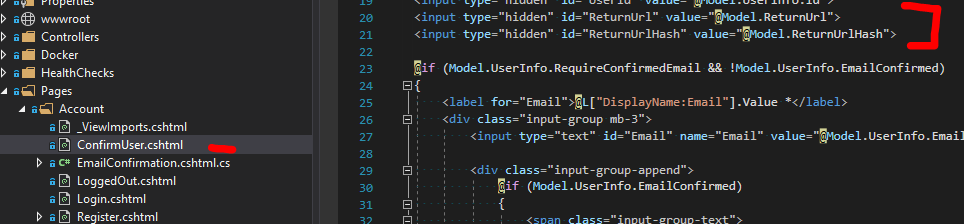
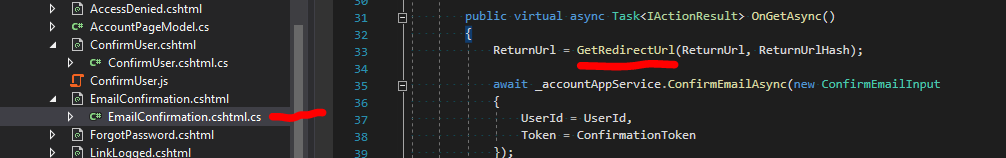
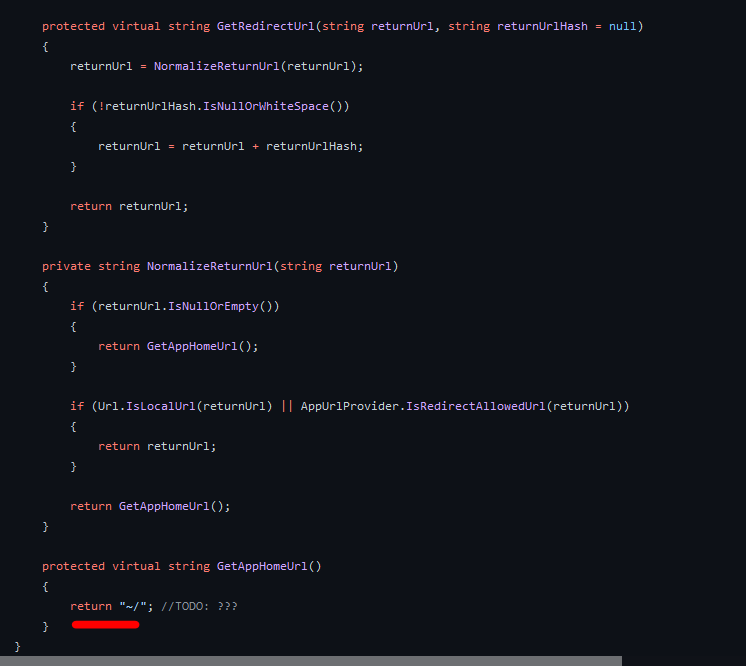
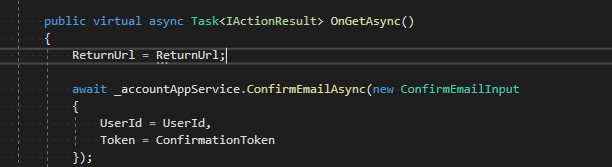
We're encountering an issue with the confirm email address redirect URL where the user is being redirected to the aspnet server swagger UI API page instead of the angular client. Steps to reproduce this -







 https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI/Volo/Abp/AspNetCore/Mvc/UI/RazorPages/AbpPageModel.cs
https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI/Volo/Abp/AspNetCore/Mvc/UI/RazorPages/AbpPageModel.cs
 I've resolved this by setting the RedirectUrl directly to the query parameter value (which will be the angular client if using my previous fixes). I'm aware this opens up some security issues around redirect hijacking, so an official fix from the ABP Team for this issue and the other issues I have mentioned would be appreciated.
I've resolved this by setting the RedirectUrl directly to the query parameter value (which will be the angular client if using my previous fixes). I'm aware this opens up some security issues around redirect hijacking, so an official fix from the ABP Team for this issue and the other issues I have mentioned would be appreciated.

Thanks
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hi
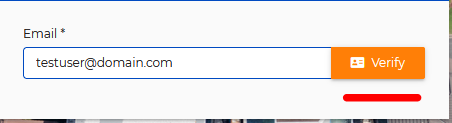
I'm not sure if this is a bug but it seems as though the "Allow users to confirm their phone number" setting doesn't prevent the "verify" button from appearing next to the phone number field. Clicking on the button shows an error dialogue, but that feels a bit unituative. Would you consider hiding the verify button entirely if the verify phone number option is disabled?
Thankyou
Hi @maliming
Thanks for pointing that out. This was indeed the problem. There is a requirement to not require a user to provide a username (only email) when first registering. This is why that field would be null and causing these issues. I have worked around this by setting the the username to the email address upon signup and removed the username field from the ModelState so it doesn't trip up any 'required' validation errors.
Thanks again, the ticket can remain closed.
Hi @maliming
The example you've provided fixes the exception itself but this solution would mean that I'd need to copy / duplicate the code from the RegisterModel (or any other ABP model I want to override) in order to override that method. That is not ideal if I need to override lots of different models and methods. I will definitely need to do this in the future across a range of different razor pages related to the Login and Registration workflows.
The documentation for completely overriding a razor page says that I should be able to call base class methods to perform the default ABP logic (which I want it to do) and then I can perform my own logic before or after this call as shown here - https://docs.abp.io/en/abp/4.4/UI/AspNetCore/Customization-User-Interface#completely-overriding-a-razor-page
I'm following this process in the sample application I have emailed to you, but calling the base class method gives me that exception.
Is this a bug?
I would like to be able to call base class methods directly from my child class instead of having to duplicate the code in my child class.
Is this possible?
Thankyou
Hi @maliming
I've emailed you a link to a downloadable copy of a project that reproduces the issue I am seeing. Please let me know if you haven't received it or have trouble downloading it.
Thankyou
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hello
I'm attempting to override the Register page of the account module in my project. I want the ability to add a First Name and Last Name to the registration form. There is a requirement to be able to add additional fields in the future, but the focus right now is just to add those two fields.
I've followed the documentation on how to completely override the page as detailed here - https://docs.abp.io/en/abp/4.3/UI/AspNetCore/Customization-User-Interface#completely-overriding-a-razor-page
When attempting to register as a new user, the Register page correctly renders with the new fields and is correctly picking up my new model class. When attempting to submit I get a Null Reference Exception from the base class. I'm not sure why.
My aim here is to run through the standard logic that ABP takes care of as part of user registration and then update the new user with the additional information, save it to the database and continue onwards.
I've attached screenshots of the relevant parts to assist with diagnosing this
Hi @maliming
Thank you for that code example. I was able to achieve what I needed with what you provided. I'll put the completed pieces here for anyone else who may need to do the same thing.
<br> MyAwsBlobContainer.cs
[BlobContainerName("my-aws-blob-container")]
public class MyAwsBlobContainer
{
}
<br> <br> CustomAwsBlobConfigurationProvider.cs
[Dependency(ReplaceServices = true)]
[ExposeServices(typeof(IBlobContainerConfigurationProvider))]
public class CustomAwsBlobConfigurationProvider : DefaultBlobContainerConfigurationProvider
{
private readonly ISettingManager _settingManager;
public CustomAwsBlobConfigurationProvider(
IOptions<AbpBlobStoringOptions> options,
ISettingManager settingManager
) : base(options)
{
_settingManager = settingManager;
}
public override BlobContainerConfiguration Get(string name)
{
if (name == "my-aws-blob-container")
{
var configure = base.Get(name);
var aws = configure.GetAwsConfiguration();
aws.AccessKeyId = _settingManager.GetOrNullGlobalAsync(SharedSettings.PropertyReportStorage.AwsAccessKeyId).GetAwaiter().GetResult();
aws.SecretAccessKey = _settingManager.GetOrNullGlobalAsync(SharedSettings.PropertyReportStorage.AwsSecretAccessKey).GetAwaiter().GetResult();
aws.Region = _settingManager.GetOrNullGlobalAsync(SharedSettings.PropertyReportStorage.AwsRegion).GetAwaiter().GetResult();
aws.CreateContainerIfNotExists = true;
}
return base.Get(name);
}
}
<br> <br> SharedApplicationModule.cs
[DependsOn(
typeof(SharedDomainModule),
typeof(SharedApplicationContractsModule),
typeof(AbpDddApplicationModule),
typeof(AbpAutoMapperModule),
typeof(AbpBlobStoringModule),
typeof(AbpBlobStoringAwsModule)
)]
public class SharedApplicationModule : AbpModule
{
public override void ConfigureServices(ServiceConfigurationContext context)
{
Configure<AbpBlobStoringOptions>(options =>
{
options.Containers.Configure<MyAwsBlobContainer>(container =>
{
container.UseAws(aws => { });
});
});
}
}
<br> Thanks again
Hi @maliming
Thank you for the reply
I've taken a look at how to implement your suggestion but I'm having a bit of trouble understanding how to override the files and class members you've provided. I'm not sure how the configuration overrides fit in between the various blob storage and AWS provider files and how they all wire up.
Would you be able to provide a little more information on this? Even a little bit of example code to point me in the right direction would be very helpful and appreciated.
Thank you again

