Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hello
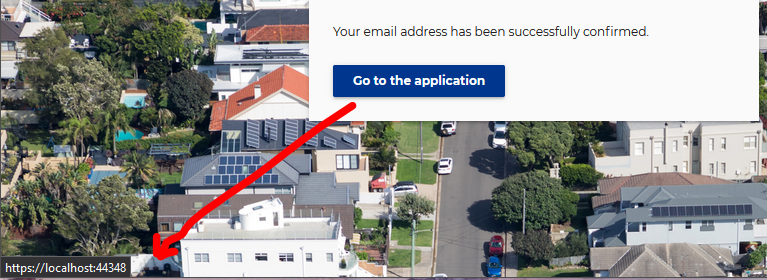
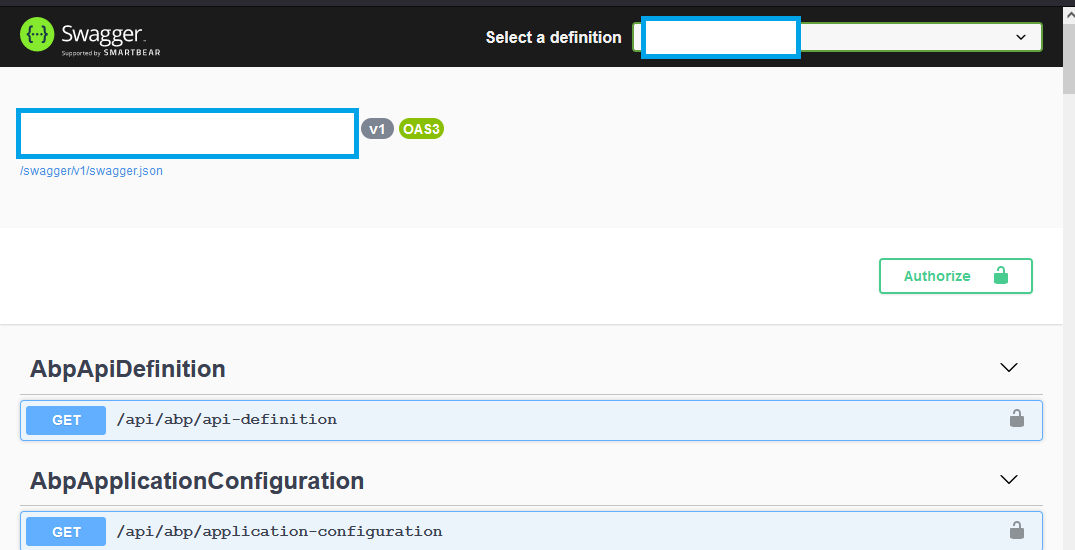
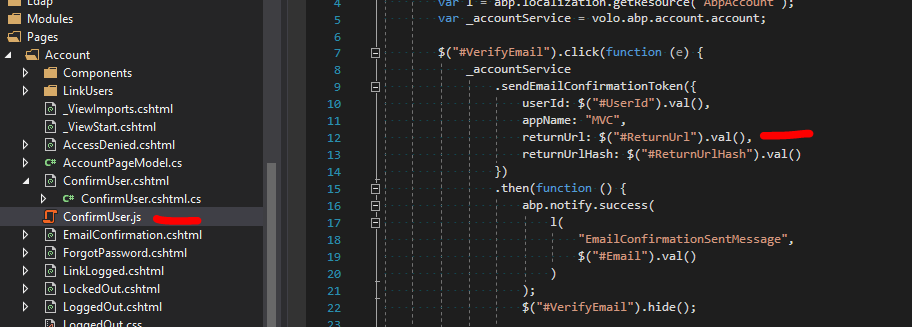
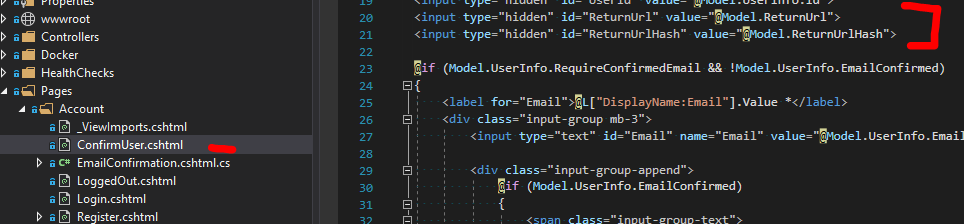
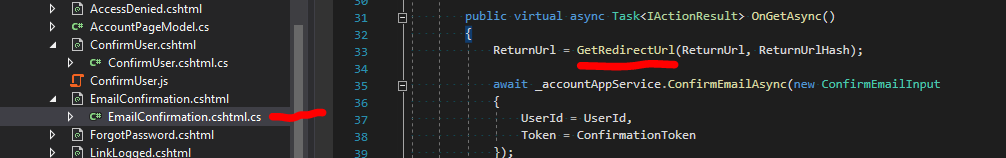
We're encountering an issue with the confirm email address redirect URL where the user is being redirected to the aspnet server swagger UI API page instead of the angular client. Steps to reproduce this -







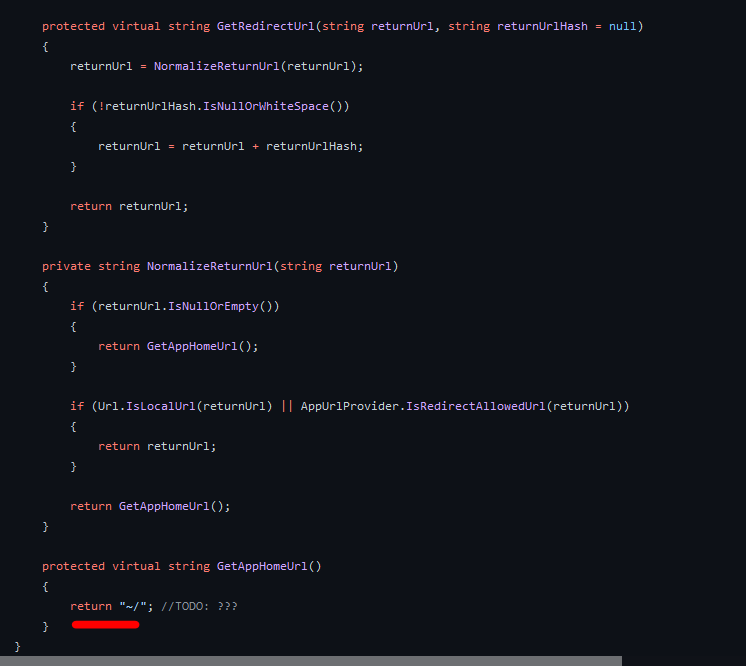
 https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI/Volo/Abp/AspNetCore/Mvc/UI/RazorPages/AbpPageModel.cs
https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI/Volo/Abp/AspNetCore/Mvc/UI/RazorPages/AbpPageModel.cs
 I've resolved this by setting the RedirectUrl directly to the query parameter value (which will be the angular client if using my previous fixes). I'm aware this opens up some security issues around redirect hijacking, so an official fix from the ABP Team for this issue and the other issues I have mentioned would be appreciated.
I've resolved this by setting the RedirectUrl directly to the query parameter value (which will be the angular client if using my previous fixes). I'm aware this opens up some security issues around redirect hijacking, so an official fix from the ABP Team for this issue and the other issues I have mentioned would be appreciated.

Thanks
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hi
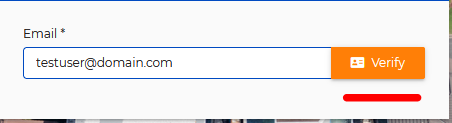
I'm not sure if this is a bug but it seems as though the "Allow users to confirm their phone number" setting doesn't prevent the "verify" button from appearing next to the phone number field. Clicking on the button shows an error dialogue, but that feels a bit unituative. Would you consider hiding the verify button entirely if the verify phone number option is disabled?
Thankyou
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hello
I'm attempting to override the Register page of the account module in my project. I want the ability to add a First Name and Last Name to the registration form. There is a requirement to be able to add additional fields in the future, but the focus right now is just to add those two fields.
I've followed the documentation on how to completely override the page as detailed here - https://docs.abp.io/en/abp/4.3/UI/AspNetCore/Customization-User-Interface#completely-overriding-a-razor-page
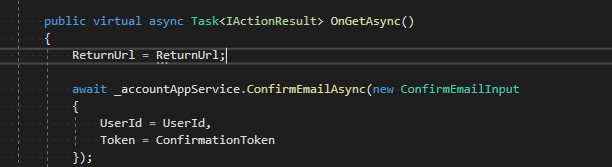
When attempting to register as a new user, the Register page correctly renders with the new fields and is correctly picking up my new model class. When attempting to submit I get a Null Reference Exception from the base class. I'm not sure why.
My aim here is to run through the standard logic that ABP takes care of as part of user registration and then update the new user with the additional information, save it to the database and continue onwards.
I've attached screenshots of the relevant parts to assist with diagnosing this
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hello I'm trying to configure the AWS Blob Storage Provider within my application module with values that come from the ABP Settings Service.
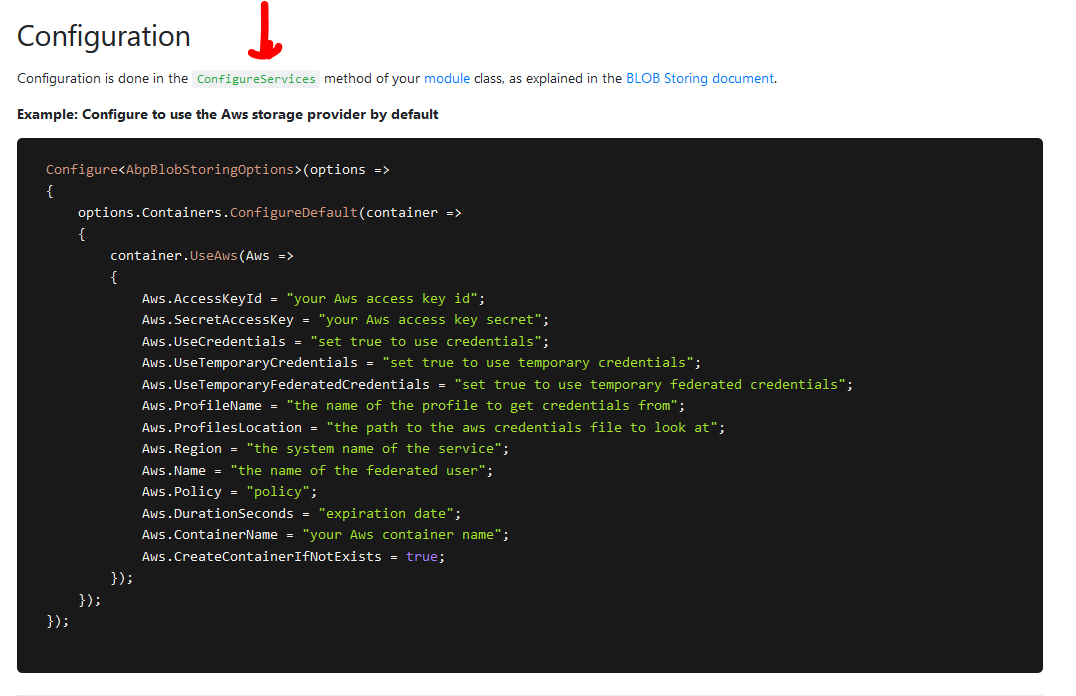
The documentation for the AWS storage provider says that I can only configure these options within a modules ConfigureServices method.
https://docs.abp.io/en/abp/latest/Blob-Storing-Aws
 My understanding is that the ConfigureServices method is where dependency injection is being set up and I won't be able to access the ABP Settings manager service to look up the values I need from this location. Is this true, or is there a way to do this?
My understanding is that the ConfigureServices method is where dependency injection is being set up and I won't be able to access the ABP Settings manager service to look up the values I need from this location. Is this true, or is there a way to do this?
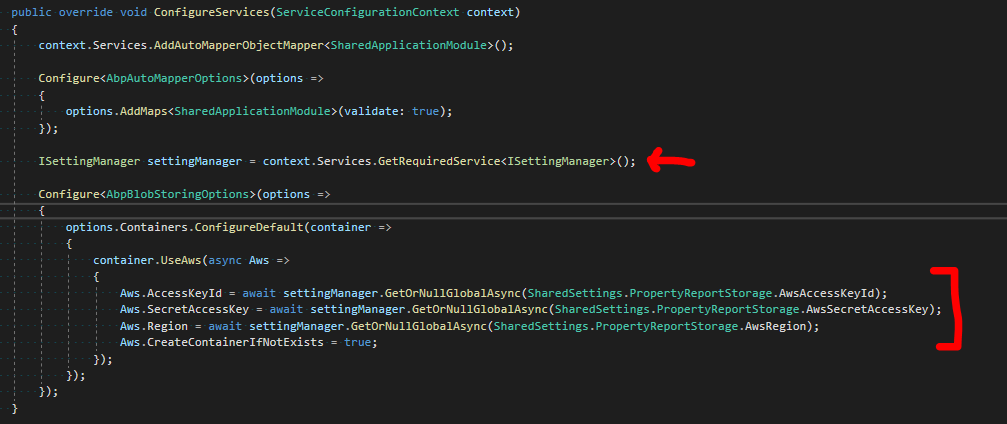
To illustrate what I am after, see the picture below. I know this will not work, but it's in the realm of what I am trying to achieve.

Is there any way I can get values specifically from the ABP Settings Service (i.e from the database at runtime) and use those to configure the AWS Blob Storage provider? I would like to avoid accessing these values from appsettings.json via IConfiguration if possible as there is a requirement for these options to be changeable at runtime from the UI
Any assistance appreciated, thankyou

