Hi maliming, I asked myself the same question too.
In the solution (MVC or Blazor with SQL) created with Abp Studio, I don't see any dependencies with AbpGuidsModule. Example [DependsOn(typeof(AbpGuidsModule))]
Even adding entities with GUID IDs with Abp Suite doesn't add any dependencies to AbpGuidsModule.
And the guide doesn't mention adding this dependency,but it says that SequentialGuidGenerator is the default. https://abp.io/docs/latest/framework/infrastructure/guid-generation#iguidgenerator
Is the dependency recorded in a basic ABP module?
Thansk
Ok, I (again) added a feature request about this https://abp.io/qa/questions/8803/3a1d2c5a-795e-51a6-9ad9-299360997937
Thanks
I hope the new version doesn't only work with .Net 10. I'd like to bring up a request I made over a year ago, which comes up again with every major version release. My last comment https://abp.io/support/questions/6416/ABP-Studio-Bugs--Issues?CurrentPage=6#answer-3a1d08cd-fd8b-d5ce-3845-003f6082bb13
We all have two common requests.
The first is to use Abp Suite with the version currently in production, which is never the latest available and may use a different framework version (example .Net 8).
The second is to be able to create a new solution with the latest template (and not just package upgrades) from the preview version to verify the fixes and enhancements made by Volosoft so we can transfer them to our custom versions, test them, and be able to resolve them promptly.
I kindly ask you if you can report these requests to Volosoft since the comments on the pinned threads do not seem to be getting any follow-up.
Thanks, Roberto
Hi @maliming, I hope the new version doesn't only work with .Net 10. I'd like to bring up a request I made over a year ago, which comes up again with every major version release. My last comment https://abp.io/support/questions/6416/ABP-Studio-Bugs--Issues?CurrentPage=6#answer-3a1d08cd-fd8b-d5ce-3845-003f6082bb13
We all have two common requests.
The first is to use Abp Suite with the version currently in production, which is never the latest available and may use a different framework version (example .Net 8).
The second is to be able to create a new solution with the latest template (and not just package upgrades) from the preview version to verify the fixes and enhancements made by Volosoft so we can transfer them to our custom versions, test them, and be able to resolve them promptly.
I kindly ask you if you can report these requests to Volosoft since the comments on the pinned threads do not seem to be getting any follow-up.
Thanks, Roberto
P.S. I'm sorry if I took advantage of your ticket to draw Volosoft's attention, but I would like to make it clear that we are all in the same situation
Can you update the version mapping and the release notes to the current version? We're now at 1.4.1.
https://abp.io/docs/latest/studio/version-mapping https://abp.io/docs/10.0/studio/version-mapping
https://abp.io/docs/latest/studio/release-notes https://abp.io/docs/10.0/studio/release-notes
Is it now possible to create a solution by choosing the version and using that version's template? See https://abp.io/support/questions/8627/Install-specific-version-of-ABP-Studio
Thanks
Good evening,
Since I absolutely need to reload the page when navigating from the menu, I opted for the following workaround: I created an “intermediate page” and linked it in the menu. This page only redirects to the actual page by calling NavigationManager.NavigateTo([real_page]). In this way, I can ensure the real page is always reloaded, because it is not linked directly from the menu.
However, I would like to ask: As a future feature, do you plan to handle the reload scenario directly from the menu?
Thanks in advance, Best regards, Roberto
Yes it was HealthCheck calling IdentityRoleRepository.GetListAsync
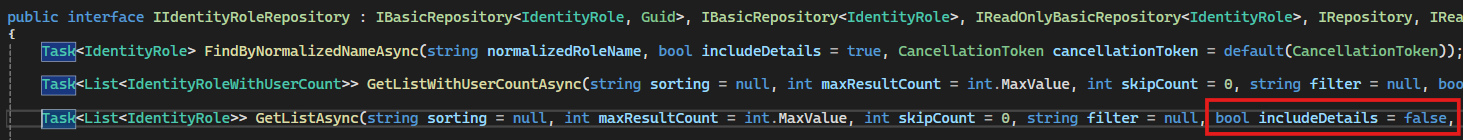
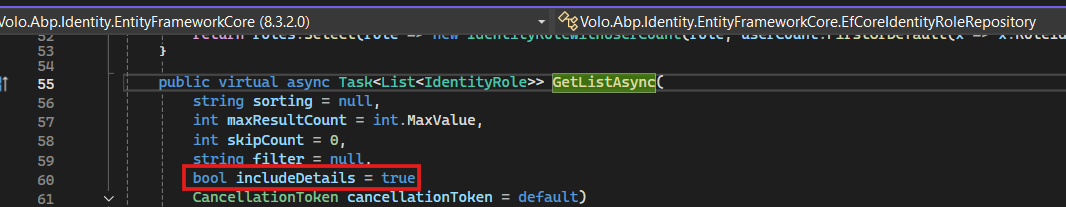
I'm reporting a small problem with IdentityRole Repository (and maybe others too)
The interface contains includeDetails = false

But in the implementation, it's True.

If the repository is injected with the interface, False wins. If it's injected with the class, True wins.
I recommend that you align your implementation code with the defaults in the interface.
Thanks!
[Sturla] said:
Seems like you are the only one active in this thread
It does, doesn’t? 😅 Do they value my inputs or should I just stop?
I find your posts interesting because I too have similar errors. And I think it's right to report them so ABP Team can improve the product and avoid new ones.
I don't use InMemory storage in my code, and the query looks like it's an ABP (Roles) module. It runs every 10 seconds.
I've been asked to not have Workers running in the application servers and only have them in the ETL Server. Can you help me figure out which one it is so I can block it if possible or open an issue about it?
Thanks
P.s. You can use the repo shared with you for debug and test.
[maliming] said:
Saved 2 entities to in-memory store.
This log only outputs if you are using
Microsoft.EntityFrameworkCore.InMemory
But who generates them since I have deactivated all workers and jobs?

