In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this. above command needs to run in command prompt
In your case, should be in the host project folder.
BTW, I remember that the lepton theme should be pre-installed when you use the ABP suite to create a new project.
how can I show lepton theme in host project
When you have done all things, it should be working.
Can we just connect for 5 mins on zoom?
In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this. above command needs to run in command prompt
In your case, should be in the host project folder.
BTW, I remember that the lepton theme should be pre-installed when you use the ABP suite to create a new project.
how can I show lepton theme in host project
When you have done all things, it should be working.
Hi,
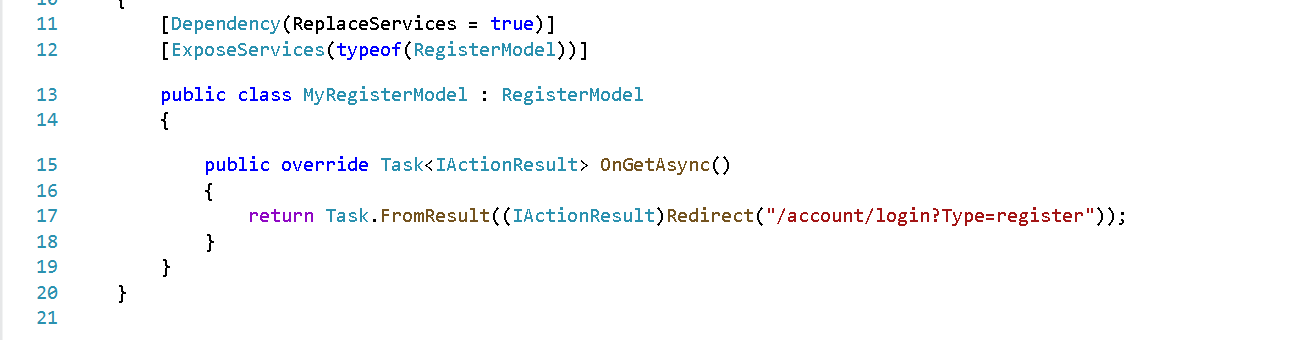
Sorry, I didn't get it, I think since you have the source code, you can do anything you want. of course, you can also change the redirect code.
return Redirect("the URL you want to redirect ");
I customized the code to show registration on the login screen but don't have the full code in the project. I have only below code

abp add-package Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton- Add
"@volo/abp.aspnetcore.mvc.ui.theme.lepton": "your version"topackage.json- Run
abp install-libs
above command needs to run in command prompt?
Yes, you can change the layout name.
@{ Layout = ...your layout name }In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this.
Is there anyone to check this and provide solution
Yes, you can change the layout name.
@{ Layout = ...your layout name }
In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this.
asp-page="/account/register?returnUrl=@Model.ReturnUrl"
no it's not working.

