Activities of "severances@gc.adventist.org"
Thanks. I've updated ~/wwwroot/blazor-global-styles.css. I've so far found two other issues:

layout-bundle.cssis trying to load/images/logo/leptonx/icon.svg.- The template for
www-root/global-stylesneeds to be updated since by default it includes incompatible URLs::root .lpx-theme-dim, :root .lpx-theme-dark { --lpx-logo: url('images/logo/leptonx/icon.svg'); --lpx-logo-icon: url('images/logo/leptonx/icon.svg'); } :root .lpx-theme-light { --lpx-logo: url('images/logo/leptonx/icon.svg'); --lpx-logo-icon: url('images/logo/leptonx/icon.svg'); } - When you browse to
identity/usersand choose "Log in with this user" from the Actions menu, you get redirected tohttps://example.com/Account/ImpersonateUserwithout regard to the base URL.
Looks like the markdown editor here doesn't like blazor markup. I'm now trying the WYSIWYG editor to see if it can cope. Here again are my changes to the App.razor file:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HR Onboarding</title>
<base href="@configuration["App:BaseUrl"]" />
<AbpStylesAbpIssue22514 AppBasePath="@configuration["App:BaseUrl"]" BundleName="@BlazorLeptonXThemeBundles.Styles.Global" />
<HeadOutlet @rendermode="InteractiveServer" />
<AppearanceStyles/>
<link rel="stylesheet" href="global-styles.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/intl-tel-input@25.3.0/build/css/intlTelInput.css" />
</head>
<body class="abp-application-layout @rtl">
<Routes @rendermode="InteractiveServer" />
<div id="blazor-error-ui">
@if (Env.IsDevelopment())
{
<text>An unhandled exception has occurred. See browser dev tools for details.</text>
}
else if (Env.IsStaging() || Env.IsProduction())
{
<text>An error has occurred. This application may no longer respond until reloaded.</text>
}
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<AbpScriptsAbpIssue22514 AppBasePath="@configuration["App:BaseUrl"]" BundleName="@BlazorLeptonXThemeBundles.Scripts.Global" />
<script src="https://cdn.jsdelivr.net/npm/intl-tel-input@25.3.0/build/js/intlTelInput.min.js"></script>
<script src="_framework/blazor.web.js"></script>
</body>
Thanks for the quick response! I appreciate the work. However, it doesn't seem to work.
I copied the AbpScripts and AbpStyles files from the commit attached to the linked PR into the same directory as my App.razor. I then changed App.razor thus:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HR Onboarding</title>
<base href="@configuration["App:BaseUrl"]" />
<AbpStylesAbpIssue22514 AppBasePath="@configuration["App:BaseUrl"]" BundleName="@BlazorLeptonXThemeBundles.Styles.Global" />
<HeadOutlet @rendermode="InteractiveServer" />
<AppearanceStyles/>
<link rel="stylesheet" href="global-styles.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/intl-tel-input@25.3.0/build/css/intlTelInput.css" />
</head>
<body class="abp-application-layout @rtl">
<Routes @rendermode="InteractiveServer" />
<div id="blazor-error-ui">
@if (Env.IsDevelopment())
{
<text>An unhandled exception has occurred. See browser dev tools for details.</text>
}
else if (Env.IsStaging() || Env.IsProduction())
{
<text>An error has occurred. This application may no longer respond until reloaded.</text>
}
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<AbpScriptsAbpIssue22514 AppBasePath="@configuration["App:BaseUrl"]" BundleName="@BlazorLeptonXThemeBundles.Scripts.Global" />
<script src="https://cdn.jsdelivr.net/npm/intl-tel-input@25.3.0/build/js/intlTelInput.min.js"></script>
<script src="_framework/blazor.web.js"></script>
</body>
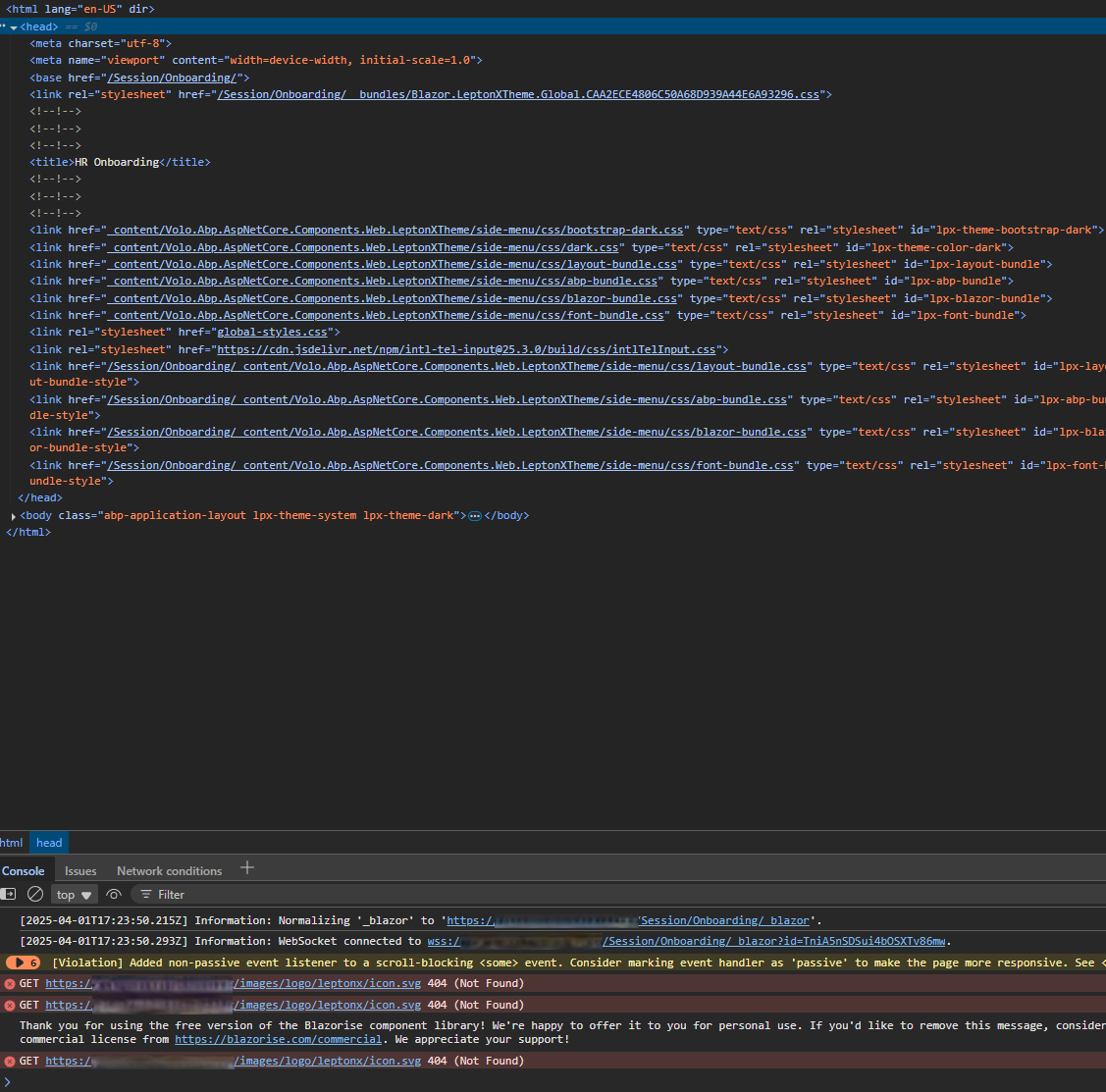
In the browser dev tools, I see this:
So there's a bunch of stuff related to LeptonX that still isn't working right. The simplest fix, in my opinion, would be to just remove the leading / from all URLs, since the <base href /> tag will handle it all correctly, whether or not a subdirectory is in use.
Thanks again for the reply. After discussing this approach with my team, we don't believe that it's suitable for us. URL rewriting would work fine in the case where we only have a single ABP project hosted on the domain. But the server we're hosting on hosts numerous projects and could quite plausibly host multiple ABP projects in the not-too-distant future. A URL rewriting approach would only enable a single ABP project per host. So, we're working on other workarounds within our environment.
For the above reasons, I'd like to change the scope of this ticket. The ABP startup template already includes a <base href="/" /> tag, showing an intention to enable that approach. However, the fact that certain parts of the framework form URLs in a way that defeats the base tag suggests to me that testing wasn't done in a subdirectory setting and thus necessary URL changes were missed. So, I'd like to change this ticket to a bug report.
Hi, it seems in your
App.razorfile (under Components folder), you should setbaseas follows (update the related base tag's href):<base href="/Session/Onboarding/" />The <base> HTML element specifies the base URL to use for all relative URLs in a document. There can be only one <base> element in a document. Ref: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/base
Thanks for the reply. It got me part of the way there. When I inspect the site in the dev tools, I find this (anonymized):
<base href="https://example.com/Session/Onboarding/"/>
<link rel="stylesheet" href="/__bundles/Blazor.LeptonXTheme.Global.CAA2ECE4806C50A68D939A44E6A93296.css"/>
<!--Blazor:{"type":"server","prerenderId":"f4d6a03ab97348018c0d875fcf169a80","key":{"locationHash":"77D12F14A8105320B1AAED6AE7E689DA0EC4483270A645E84079EAA0FFDF550D:13","formattedComponentKey":""},"sequence":0,"descriptor":"CfDJ8ITznUnAEA5LhmAaoLF2zWfBOj\u002BTmLcQNghn9qm/WEkxl3OpTBOO6ZDruOFDaqWoOKL8an9rpsMvWgg/aiWQjqkCyf3OCYBnfCLgdFa6aPeAx0I40P6A95FBBS86w9KjLAWsyFARSg5FiQPJD84789OQdlYXq/1rSf0zkgWLsbvmhEG3G2Gua2q5gBPPKFuLLx7/nc2IiquJsyGMN7Kw6uN7ZGIyw8T0tNw2xkI0CLeACiNU5vcWlW5bq\u002BAiQs/QmrasxbpD8rZfafF0ptPquegF8YgnQG9gtpS3b6NLoWdKiOyqxM3x3gbIv/ngKt2ASzONfw7xu\u002Be4sKMbmLeyF7dq6VrNMdFiP23TcExs5mZiVhtaOv93hQXnxcbawYllFv/ReFFBIbfNfObVG\u002By0iRQK2J3hw2h1ty/5EZkVJ1beh3lCkEPNU9aLaMbtJVj/qZB7Hvwnoa0/AiZpmLsktPDVjmprPwetvRNInS5Z1szCbiwBaBEeGtQsuIQK4HwfUzSSs3DLybbhO0lOWLpj3ktHhU90/jVpueJg9Vg55xs1zLeySaLb19mpBPCsN2RevENRafuomXcYbv8bpzs9O9M="}-->
<!--Blazor:{"prerenderId":"f4d6a03ab97348018c0d875fcf169a80"}-->
<link href="_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/bootstrap-dim.css" type="text/css" rel="stylesheet" id="lpx-theme-bootstrap-dim"/>
<link href="_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/dim.css" type="text/css" rel="stylesheet" id="lpx-theme-color-dim"/>
<link href="_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/layout-bundle.css" type="text/css" rel="stylesheet" id="lpx-layout-bundle"/>
<link href="_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css" type="text/css" rel="stylesheet" id="lpx-abp-bundle"/>
<link href="_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/blazor-bundle.css" type="text/css" rel="stylesheet" id="lpx-blazor-bundle"/>
<link href="_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/font-bundle.css" type="text/css" rel="stylesheet" id="lpx-font-bundle"/>
<link rel="stylesheet" href="/global-styles.css">
Most of these references work now. But consider the Blazor.LeptonXTheme.Global CSS file. Its URL begins with /, meaning that the browser won't use the <base> tag in determining which URL to request. (global-styles.css also has this issue, but because it's referenced directly in App.razor it's a simple fix.
At the end of the generated HTML the same problem occurs:
<script src="/__bundles/Blazor.LeptonXTheme.Global.1F883E5288FF593E79FDC82FAD923D8A.js"></script>
So, how can I adjust the URLs that LeptonX stuff comes from?
I'm deploying a new app, my first ABP project. For operational reasons internal to my organization, it's deployed to a subdirectory, not the domain root. Thus, the app's base URL is https://example.com/Session/Onboarding, not https://example.com.
The problem is that much of the content is throwing 404 errors. As an example, the app is trying to load blazor.web.js from https://example.com/_framework/blazor.web.js and getting a 404 error. The correct URL is https://example.com/Session/Onboarding/_framework/blazor.web.js.
The relevant portion of appsettings.json is:
{
"App": {
"SelfUrl": "https://example.com/Session/Onboarding",
"RedirectAllowedUrls": "https://example.com/Session/Onboarding"
},
}
Where do I make the configuration settings to use the correct base URL?