We are implementing a periodic background worker to send daily tasks reminders to users via email. Here, in the worker class we are looping the tasks every 1 hour, which is mentioned inside the constructor of the worker class. Right now since we have mentioned Timer.Period = 3600000; inside the constructor, the worker will be executed every 1 hour for all the tenants. But what we want is that we should be able to set different looping time for different tenants, the value for which would be fetched from the database table.
Currently we have
public class TasksReminderAlertNotificationWorker : AsyncPeriodicBackgroundWorkerBase
{
public TasksReminderAlertNotificationWorker(
AbpAsyncTimer timer,
IServiceScopeFactory serviceScopeFactory)
: base(timer, serviceScopeFactory)
{
Timer.Period = 3600000;
}
}
Here, as the value of Timer.Period is set as 3600000 milliseconds, the worker will be executed every 1 hour. What we want to achieve is that different tenants should be able to have different value for this Time.Period value (2 hours, 3 hours etc.)
How can we achieve this?
Also, since this worker will be executed every specific time period, it will unnecessarily be executed every hour because we want to run only 1 time in a day and we want to do it at a specific time of the day (for example 10 AM or 5 PM).
Is there a way to achieve that? Instead of looping the worker for the whole day and check for the current time and then based on the condition it will be executed, it should be executed at the exact mentioned time. Please elaborate.
Here's the current piece of code we have implemented.
public class TasksReminderAlertNotificationWorker : AsyncPeriodicBackgroundWorkerBase
{
private TimeSpan TargetTime;
protected IConfiguration Configuration;
public TasksReminderAlertNotificationWorker(
AbpAsyncTimer timer,
IServiceScopeFactory serviceScopeFactory,
IConfiguration configuration)
: base(timer, serviceScopeFactory)
{
Configuration = configuration;
Timer.Period = Configuration
.GetSection("TasksReminderAlertNotificationWorker")
.GetValue<int>("Default");
}
protected override async Task DoWorkAsync(PeriodicBackgroundWorkerContext workerContext)
{
var now = DateTime.UtcNow;
var sharedRepository = workerContext.ServiceProvider
.GetRequiredService<ISharedRepository>();
var items = await sharedRepository.GetOrgTasksALertNotificationTeemplate();
foreach (var item in items)
{
double time = 0;
if (item.ExecutionTime.HasValue)
{
time = item.ExecutionTime.Value;
}
TimeSpan localTimeOfDay = TimeSpan.FromMilliseconds(time);
DateTime localDateTime = DateTime.Today.Add(localTimeOfDay);
DateTime utcDateTime = TimeZoneInfo.ConvertTimeToUtc(localDateTime);
TargetTime = utcDateTime.TimeOfDay;
if (now.TimeOfDay >= TargetTime && (item.LastRunOn == null || item.LastRunOn.Value.Date != now.Date))
{
var workersAppService = workerContext.ServiceProvider
.GetRequiredService<IWorkersAppService>();
if (item.TenantId.HasValue)
{
await workersAppService.SendTasksNotification(item.TenantId.Value, TargetTime);
await sharedRepository.UpdateLastRunOnDateTime(item.Id, now);
}
}
}
await Task.CompletedTask;
}
}
What are database changes introduced in each release? How do we track it if we want to have database first approach for my application?
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the [solution](https://abp.io/docs/latest/studio/solcreating angular projectution-explorer#solution) and click on the Solution Configuration button.
./node_modules/ng-zorro-antd/fesm2022/ng-zorro-antd-core-config.mjs:5:0-44 - Error: Module not found: Error: Can't resolve '@ctrl/tinycolor' in 'D:\G1_Development\G1.health\apps\angular\node_modules\ng-zorro-antd\fesm2022'
./node_modules/ng-zorro-antd/fesm2022/ng-zorro-antd-core-config.mjs:5:0-44 - Error: Module not found: Error: Can't resolve '@ctrl/tinycolor' in 'D:\G1_Development\G1.health\apps\angular\node_modules\ng-zorro-antd\fesm2022' " After cloning the repo again and reinstalling the packages without adding angular project mannualy ng serve works fine.
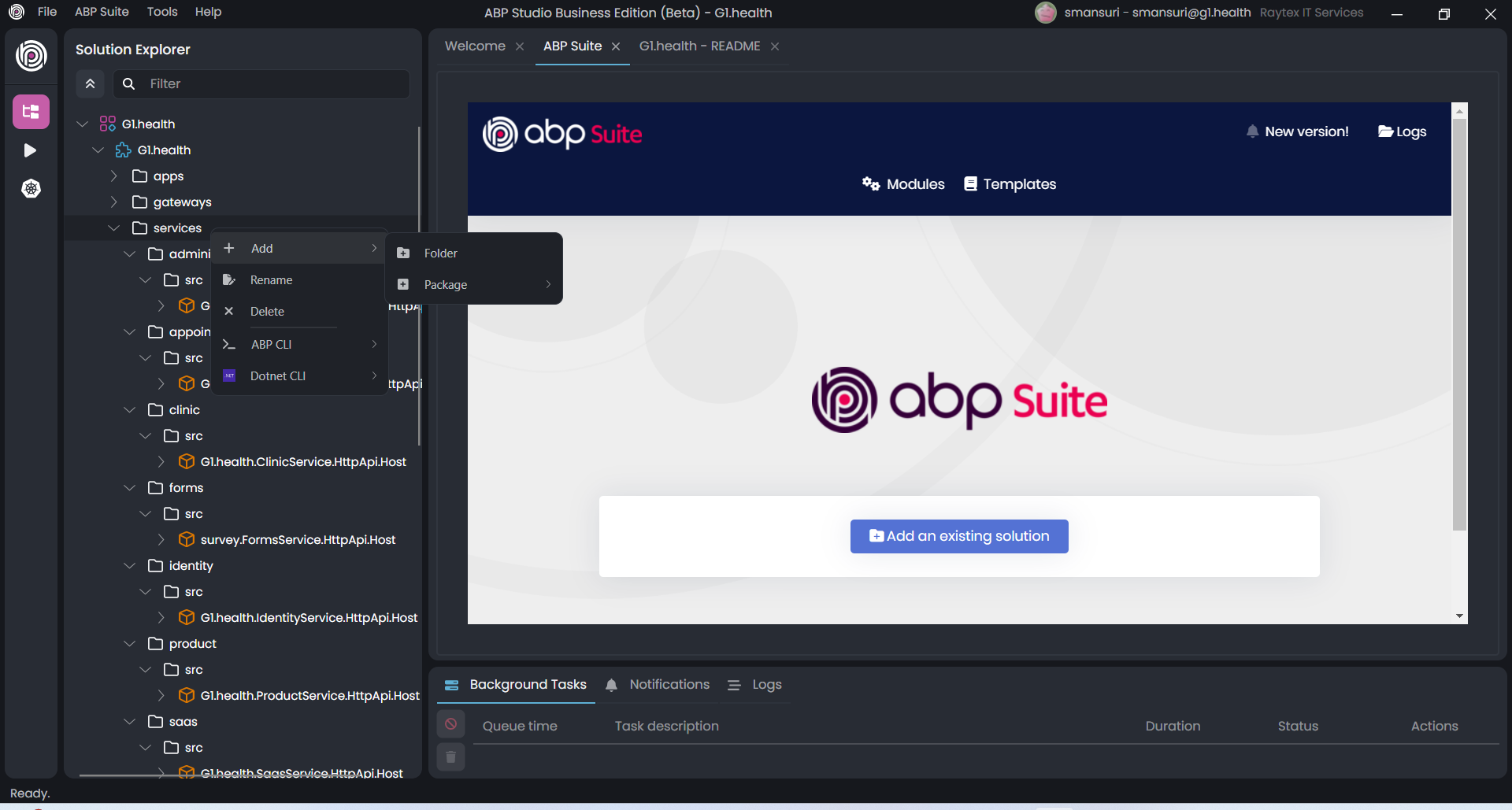
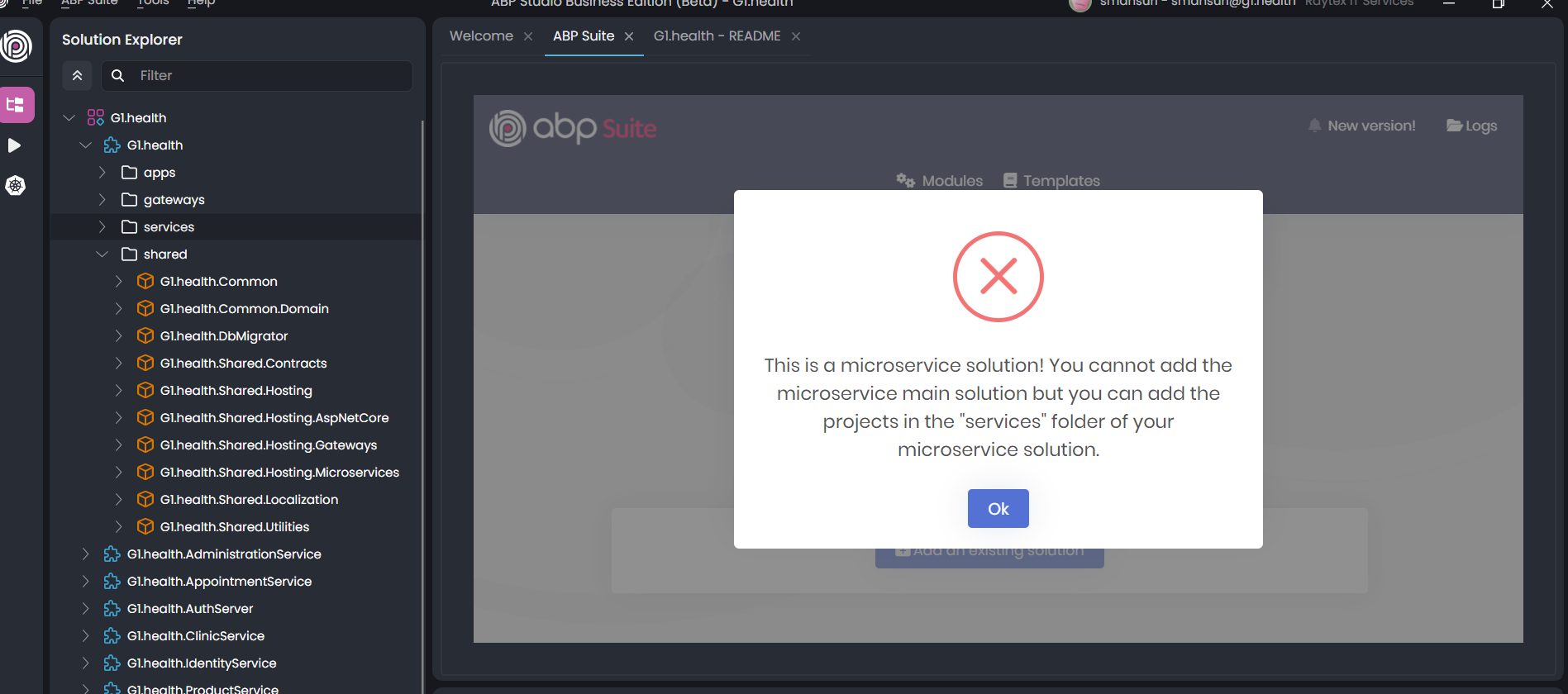
 while clicking on add existing solution getting below error.
while clicking on add existing solution getting below error.

Cli getting below error ; File already exists: D:\G1_Health\G1.health.gitignore Volo.Abp.Studio.AbpStudioException: Exception of type 'Volo.Abp.Studio.AbpStudioException' was thrown. at async Task Volo.Abp.Studio.SolutionTemplates.Pipelines.FileEntryListWriteToOutputFolderStep.ExecuteAsync( SolutionBuildPipelineContext context) at async Task Volo.Abp.Studio.SolutionTemplates.Pipelines.PipelinedTemplateSolutionBuilderBase.vgYjx4fcXZ( List<SolutionBuildPipelineStep> , object ) at async Task<string> Volo.Abp.Studio.SolutionTemplates.Pipelines.PipelinedTemplateSolutionBuilderBase.BuildAsync( SolutionBuilderContext context) at async Task<string> Volo.Abp.Studio.SolutionTemplates.SolutionBuilder.BuildAsync(SolutionBuilderContext context) at async Task Volo.Abp.Studio.Cli.Commands.NewSolutionCommand.ExecuteAsync(CommandLineArgs commandLineArgs) at async Task Volo.Abp.Studio.Cli.StudioCliService.RunInternalAsync(CommandLineArgs commandLineArgs) at async Task Volo.Abp.Studio.Cli.StudioCliService.RunAsync(string[] args)
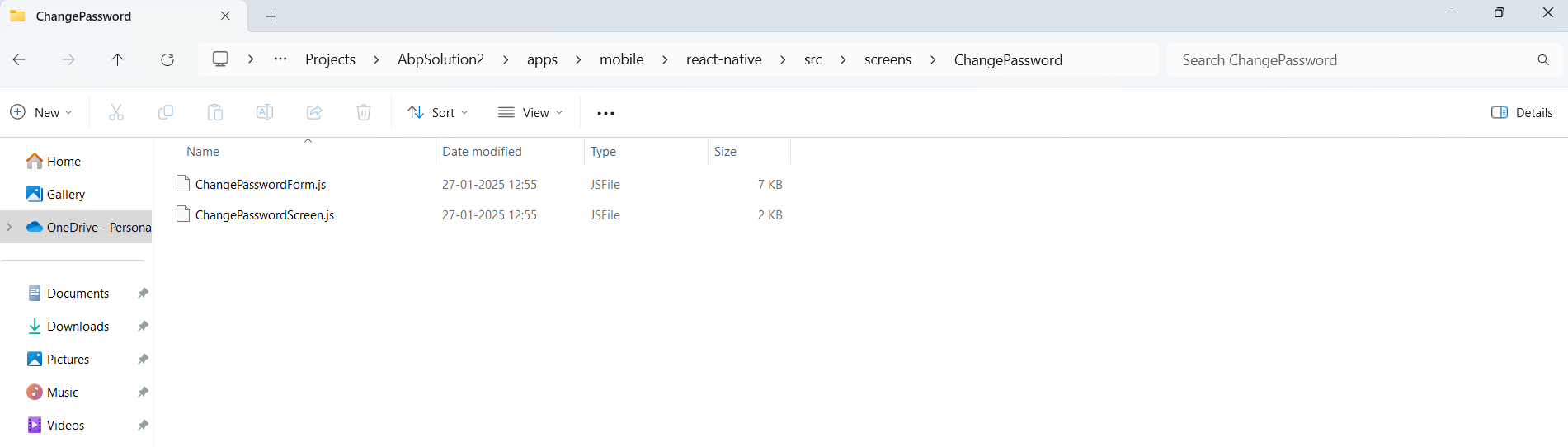
Download the ABP studio version 0.9.22 and create a solution with microservice template and react native. The downloaded folder structure has mobile UI as react native with js files. see the screenshot below.

However the layered application template is downloaded correctly with tsx files.
using permission checker how do i use IsGrantedAsyn function to pass permission name and role to check if permission exists or not in the specified role?
Check the docs before asking a question: https://abp.io/docs/latest
Check the samples to see the basic tasks: https://abp.io/docs/latest/samples
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
We have use case where we want to configure authentication scheme based on the user type. if a user is not a backend user/company user but a consumer than we want to configure mobile OTP based authentication and for company/tenant backend user , we want to use user name password authentication. Please suggest how to achieve this.

