HI
Can you try to
StartWithoutDebugginginstead ofStartDebugging?https://docs.microsoft.com/en-us/visualstudio/containers/launch-profiles?view=vs-2019#create-a-launch-profile-that-uses-a-docker-compose-profile
In Fact I already tried
With this Even logs are not genereated + application also not working.
Let me know if you would like to have a screen share.
hi
Can you share the steps(screenshots) of how you run the container?
To start with I am trying to run the internalgateway , for that Adding the diocker file to Project
Docker file will be created
Now add Container Orchestrator support
docker compose will be created
open docker-compose.override.yml and change the ASPNETCORE_ENVIRONMENT to "Production"
updated the program.cs to get further info
click on dockercompose to run the solution in docker
you can see the application in docker
Log:
The Environment is :Production
Mode=Release
[03:34:09 INF] Starting Exceego.EHSWatch.AppV3.InternalGateway.
[03:34:12 WRN] Storing keys in a directory '/root/.aspnet/DataProtection-Keys' that may not be persisted outside of the container. Protected data will be unavailable when container is destroyed.
[03:34:12 INF] User profile is available. Using '/root/.aspnet/DataProtection-Keys' as key repository; keys will not be encrypted at rest.
[03:34:12 INF] Creating key {04418a65-c934-47bb-ac1d-748d68b6e9e3} with creation date 2021-09-16 03:34:12Z, activation date 2021-09-16 03:34:12Z, and expiration date 2021-12-15 03:34:12Z.
[03:34:12 WRN] No XML encryptor configured. Key {04418a65-c934-47bb-ac1d-748d68b6e9e3} may be persisted to storage in unencrypted form.
[03:34:12 INF] Writing data to file '/root/.aspnet/DataProtection-Keys/key-04418a65-c934-47bb-ac1d-748d68b6e9e3.xml'.
[03:34:12 INF] Loaded ABP modules:
[03:34:12 INF] - Exceego.EHSWatch.AppV3.InternalGateway.AppV3InternalGatewayModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.Shared.Hosting.Gateways.AppV3SharedHostingGatewaysModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.Shared.Hosting.AspNetCore.AppV3SharedHostingAspNetCoreModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.Shared.Hosting.AppV3SharedHostingModule
[03:34:12 INF] - Volo.Abp.Autofac.AbpAutofacModule
[03:34:12 INF] - Volo.Abp.Castle.AbpCastleCoreModule
[03:34:12 INF] - Volo.Abp.Data.AbpDataModule
[03:34:12 INF] - Volo.Abp.ObjectExtending.AbpObjectExtendingModule
[03:34:12 INF] - Volo.Abp.Localization.AbpLocalizationAbstractionsModule
[03:34:12 INF] - Volo.Abp.Validation.AbpValidationAbstractionsModule
[03:34:12 INF] - Volo.Abp.Uow.AbpUnitOfWorkModule
[03:34:12 INF] - Volo.Abp.EventBus.Abstractions.AbpEventBusAbstractionsModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Serilog.AbpAspNetCoreSerilogModule
[03:34:12 INF] - Volo.Abp.MultiTenancy.AbpMultiTenancyModule
[03:34:12 INF] - Volo.Abp.Security.AbpSecurityModule
[03:34:12 INF] - Volo.Abp.AspNetCore.AbpAspNetCoreModule
[03:34:12 INF] - Volo.Abp.Auditing.AbpAuditingModule
[03:34:12 INF] - Volo.Abp.Json.AbpJsonModule
[03:34:12 INF] - Volo.Abp.Timing.AbpTimingModule
[03:34:12 INF] - Volo.Abp.Localization.AbpLocalizationModule
[03:34:12 INF] - Volo.Abp.VirtualFileSystem.AbpVirtualFileSystemModule
[03:34:12 INF] - Volo.Abp.Settings.AbpSettingsModule
[03:34:12 INF] - Volo.Abp.Threading.AbpThreadingModule
[03:34:12 INF] - Volo.Abp.Http.AbpHttpModule
[03:34:12 INF] - Volo.Abp.Http.AbpHttpAbstractionsModule
[03:34:12 INF] - Volo.Abp.Minify.AbpMinifyModule
[03:34:12 INF] - Volo.Abp.Authorization.AbpAuthorizationModule
[03:34:12 INF] - Volo.Abp.Authorization.AbpAuthorizationAbstractionsModule
[03:34:12 INF] - Volo.Abp.Validation.AbpValidationModule
[03:34:12 INF] - Volo.Abp.ExceptionHandling.AbpExceptionHandlingModule
[03:34:12 INF] - Volo.Abp.Swashbuckle.AbpSwashbuckleModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.AbpAspNetCoreMvcModule
[03:34:12 INF] - Volo.Abp.ApiVersioning.AbpApiVersioningAbstractionsModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.AbpAspNetCoreMvcContractsModule
[03:34:12 INF] - Volo.Abp.Application.AbpDddApplicationContractsModule
[03:34:12 INF] - Volo.Abp.UI.Navigation.AbpUiNavigationModule
[03:34:12 INF] - Volo.Abp.UI.AbpUiModule
[03:34:12 INF] - Volo.Abp.GlobalFeatures.AbpGlobalFeaturesModule
[03:34:12 INF] - Volo.Abp.Application.AbpDddApplicationModule
[03:34:12 INF] - Volo.Abp.Domain.AbpDddDomainModule
[03:34:12 INF] - Volo.Abp.EventBus.AbpEventBusModule
[03:34:12 INF] - Volo.Abp.Guids.AbpGuidsModule
[03:34:12 INF] - Volo.Abp.ObjectMapping.AbpObjectMappingModule
[03:34:12 INF] - Volo.Abp.Specifications.AbpSpecificationsModule
[03:34:12 INF] - Volo.Abp.Features.AbpFeaturesModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy.AbpAspNetCoreMvcUiMultiTenancyModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.AbpAspNetCoreMvcUiThemeSharedModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.AbpAspNetCoreMvcUiBootstrapModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.AbpAspNetCoreMvcUiModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.Packages.AbpAspNetCoreMvcUiPackagesModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.Bundling.AbpAspNetCoreMvcUiBundlingAbstractionsModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.Widgets.AbpAspNetCoreMvcUiWidgetsModule
[03:34:12 INF] - Volo.Abp.AspNetCore.Mvc.UI.Bundling.AbpAspNetCoreMvcUiBundlingModule
[03:34:12 INF] - Volo.Abp.AspNetCore.MultiTenancy.AbpAspNetCoreMultiTenancyModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ProductService.ProductServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ProductService.ProductServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ProductService.ProductServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.IdentityService.IdentityServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.IdentityService.IdentityServiceApplicationContractsModule
[03:34:12 INF] - Volo.Abp.Identity.AbpIdentityApplicationContractsModule
[03:34:12 INF] - Volo.Abp.Identity.AbpIdentityProDomainSharedModule
[03:34:12 INF] - Volo.Abp.Identity.AbpIdentityDomainSharedModule
[03:34:12 INF] - Volo.Abp.Users.AbpUsersDomainSharedModule
[03:34:12 INF] - Volo.Abp.Users.AbpUsersAbstractionModule
[03:34:12 INF] - Volo.Abp.PermissionManagement.AbpPermissionManagementApplicationContractsModule
[03:34:12 INF] - Volo.Abp.PermissionManagement.AbpPermissionManagementDomainSharedModule
[03:34:12 INF] - Volo.Abp.IdentityServer.AbpIdentityServerApplicationContractsModule
[03:34:12 INF] - Volo.Abp.IdentityServer.AbpIdentityServerDomainSharedModule
[03:34:12 INF] - Volo.Abp.Account.AbpAccountAdminApplicationContractsModule
[03:34:12 INF] - Volo.Abp.Account.AbpAccountSharedApplicationContractsModule
[03:34:12 INF] - Volo.Abp.Ldap.AbpLdapModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.IdentityService.IdentityServiceDomainSharedModule
[03:34:12 INF] - Volo.Abp.Identity.AbpIdentityHttpApiModule
[03:34:12 INF] - Volo.Abp.IdentityServer.AbpIdentityServerHttpApiModule
[03:34:12 INF] - Volo.Abp.Account.AbpAccountAdminHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.SaasService.SaasServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.SaasService.SaasServiceApplicationContractsModule
[03:34:12 INF] - Volo.Saas.Tenant.SaasTenantApplicationContractsModule
[03:34:12 INF] - Volo.Saas.SaasDomainSharedModule
[03:34:12 INF] - Volo.Abp.FeatureManagement.AbpFeatureManagementDomainSharedModule
[03:34:12 INF] - Volo.Payment.AbpPaymentDomainSharedModule
[03:34:12 INF] - Volo.Saas.Host.SaasHostApplicationContractsModule
[03:34:12 INF] - Volo.Abp.FeatureManagement.AbpFeatureManagementApplicationContractsModule
[03:34:12 INF] - Volo.Payment.AbpPaymentApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.SaasService.SaasServiceDomainSharedModule
[03:34:12 INF] - Volo.Saas.Host.SaasHostHttpApiModule
[03:34:12 INF] - Volo.Abp.FeatureManagement.AbpFeatureManagementHttpApiModule
[03:34:12 INF] - Volo.Payment.AbpPaymentHttpApiModule
[03:34:12 INF] - Volo.Saas.Tenant.SaasTenantHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.AdministrationService.AdministrationServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.AdministrationService.AdministrationServiceApplicationContractsModule
[03:34:12 INF] - Volo.Abp.SettingManagement.AbpSettingManagementApplicationContractsModule
[03:34:12 INF] - Volo.Abp.SettingManagement.AbpSettingManagementDomainSharedModule
[03:34:12 INF] - Volo.Abp.AuditLogging.AbpAuditLoggingApplicationContractsModule
[03:34:12 INF] - Volo.Abp.AuditLogging.AbpAuditLoggingDomainSharedModule
[03:34:12 INF] - Volo.Abp.LeptonTheme.Management.LeptonThemeManagementApplicationContractsModule
[03:34:12 INF] - Volo.Abp.LeptonTheme.Management.LeptonThemeManagementDomainSharedModule
[03:34:12 INF] - Volo.Abp.LanguageManagement.LanguageManagementApplicationContractsModule
[03:34:12 INF] - Volo.Abp.LanguageManagement.LanguageManagementDomainSharedModule
[03:34:12 INF] - Volo.Abp.TextTemplateManagement.TextTemplateManagementApplicationContractsModule
[03:34:12 INF] - Volo.Abp.TextTemplateManagement.TextTemplateManagementDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.AdministrationService.AdministrationServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ObservationsService.ObservationsServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ObservationsService.ObservationsServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.UserTaskService.UserTaskServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.UserTaskService.UserTaskServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.IncidentService.IncidentServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.IncidentService.IncidentServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ActionService.ActionServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ActionService.ActionServiceDomainSharedModule
[03:34:12 INF] - Volo.Abp.PermissionManagement.HttpApi.AbpPermissionManagementHttpApiModule
[03:34:12 INF] - Volo.Abp.SettingManagement.AbpSettingManagementHttpApiModule
[03:34:12 INF] - Volo.Abp.AuditLogging.AbpAuditLoggingHttpApiModule
[03:34:12 INF] - Volo.Abp.LeptonTheme.LeptonThemeManagementHttpApiModule
[03:34:12 INF] - Volo.Abp.LanguageManagement.LanguageManagementHttpApiModule
[03:34:12 INF] - Volo.Abp.TextTemplateManagement.TextTemplateManagementHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.EmployeeService.EmployeeServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.EmployeeService.EmployeeServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.EmployeeService.EmployeeServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.BbsService.BbsServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.BbsService.BbsServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.BbsService.BbsServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.IncidentService.IncidentServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.AttachmentService.AttachmentServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.AttachmentService.AttachmentServiceApplicationContractsModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.AttachmentService.AttachmentServiceDomainSharedModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ObservationsService.ObservationsServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.ActionService.ActionServiceHttpApiModule
[03:34:12 INF] - Exceego.EHSWatch.AppV3.UserTaskService.UserTaskServiceHttpApiModule
[03:34:13 ERR] ABP-LIC-0008 - License check failed for 'Volo.Abp.AuditLogging.HttpApi-v4.4.0.0'.
You need to log in using the command abp login <username>.
For more information, contact to license@abp.io.
[03:34:13 INF] Application is shutting down...
[03:34:13 INF] Initialized all ABP modules.
Only the following cases enforces license check
- Debugger attached
- ASPNETCORE_ENVIRONMENT =
DevelopmentI see that you already updated your ASPNETCORE Environment variable. There's only 1 possibility left, you are attached a debugger to the project. Are you running the container from Visual Studio with debugger attached? To check this add the following command to your Program
Console.WriteLine("DebuggerAttached: " + System.Diagnostics.Debugger.IsAttached);Did you add the
Volo.Saasmodule with source-code? If yes, did you compile it in debug mode?
Hi, it is coming as debugger attached?
What might be the cause? we havent had any debuggers or mapping for debuggers?
hi Are you publish your project in RELEASE mode?
yes in release mode only...
@maliming we modified program.cs
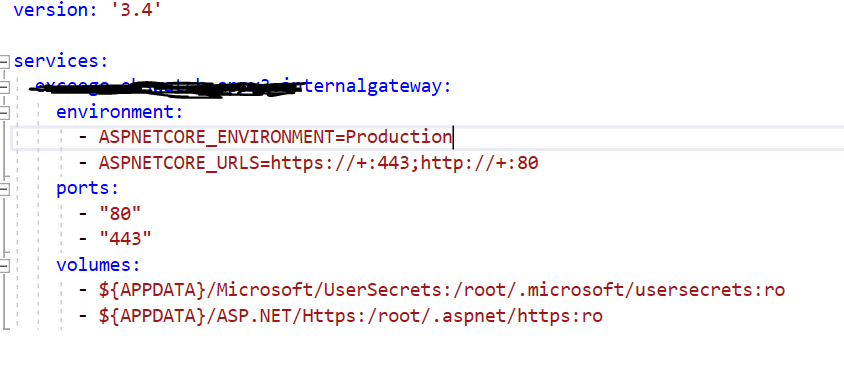
FYI: our docker-compose.override.yml

Environment is coming as production only
Log:
Environment is : Production
[07:42:29 INF] Starting Exceego.EHSWatch.AppV3.InternalGateway.
[07:42:34 WRN] Storing keys in a directory '/root/.aspnet/DataProtection-Keys' that may not be persisted outside of the container. Protected data will be unavailable when container is destroyed.
[07:42:34 INF] User profile is available. Using '/root/.aspnet/DataProtection-Keys' as key repository; keys will not be encrypted at rest.
[07:42:34 INF] Creating key {6c3d7fff-34d3-4188-9d62-7a2ae3a36859} with creation date 2021-09-15 07:42:34Z, activation date 2021-09-15 07:42:34Z, and expiration date 2021-12-14 07:42:34Z.
[07:42:34 WRN] No XML encryptor configured. Key {6c3d7fff-34d3-4188-9d62-7a2ae3a36859} may be persisted to storage in unencrypted form.
[07:42:34 INF] Writing data to file '/root/.aspnet/DataProtection-Keys/key-6c3d7fff-34d3-4188-9d62-7a2ae3a36859.xml'.
[07:42:34 INF] Loaded ABP modules:
[07:42:34 INF] - Exceego.EHSWatch.AppV3.InternalGateway.AppV3InternalGatewayModule
.....
[07:42:34 INF] - Exceego.EHSWatch.AppV3.UserTaskService.UserTaskServiceHttpApiModule
[07:42:34 ERR] ABP-LIC-0008 - License check failed for 'Volo.Saas.Tenant.HttpApi-v4.4.0.0'.
You need to log in using the command `abp login <username>`.
For more information, contact to license@abp.io.
[07:42:34 INF] Application is shutting down...
[07:42:35 INF] Initialized all ABP modules.
HI
Can you write some code in
Programclass to confirm the environment?
Sure will do and let u know
We are trying to run the Micro Services based solution in Dockers, to start with we just tried with internal gateway. By adding the docker related files using Visual Studio and some help from other support tickets like https://support.abp.io/QA/Questions/69/#answer-d8bebebb-b714-3c1e-7fcb-39f437bc8ba3
Still it is not working. It is still checking for AB licence code, we are running in release mode and set the environment as Production
and set the environment as Production
Still checking for licence.
Our gole to deploy the solution in dockers for product and use the dockers for local development as well , so please try to provide some inputs accordingly.

