Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
1.CreateDbContextWithTransactionAsync(IUnitOfWork unitOfWork) at Volo.Abp.Uow.EntityFrameworkCore.UnitOfWorkDbContextProvider1.CreateDbContextAsync(IUnitOfWork unitOfWork)
at Volo.Abp.Uow.EntityFrameworkCore.UnitOfWorkDbContextProvider1.CreateDbContextAsync(IUnitOfWork unitOfWork, String connectionStringName, String connectionString) at Volo.Abp.Uow.EntityFrameworkCore.UnitOfWorkDbContextProvider1.GetDbContextAsync()
at Volo.Abp.Domain.Repositories.EntityFrameworkCore.EfCoreRepository2.GetDbSetAsync() at Volo.Abp.Domain.Repositories.EntityFrameworkCore.EfCoreRepository2.GetQueryableAsync()
at Volo.Abp.OpenIddict.Tokens.EfCoreOpenIddictTokenRepository.PruneAsync(DateTime date, CancellationToken cancellationToken)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync() at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation) at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Volo.Abp.OpenIddict.Tokens.AbpOpenIddictTokenStore.PruneAsync(DateTimeOffset threshold, CancellationToken cancellationToken)
at Volo.Abp.OpenIddict.Tokens.TokenCleanupService.CleanAsync()Upgraded to ABP version 6 on the backend and frontend. We have Style5 set in our appsettings.json using "Volo.Abp.LeptonTheme.Style": "Style5". The issue I am having is that the frontend is not picking this default Style5 and loading the lepton5.css file. It is loading lepton1.css.
I did some debugging and found where the style is being loaded in the ABP code.
For some reason the setting from the appsettings.json is not being read and is undefined:
We also do not have this tab available on the Settings page anymore to be able to modify Lepton them setttings:
There are these two errors in the browser console which are linked the the file management module. If I remove FileManagementConfigModule.forRoot(), from the app.module.ts file the errors dissappear:
and
Please advise how to solve the issues?
If you need extra information please let me know.
ABP Framework version: v4.3.0 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): yes Exception message and stack trace: N/A Steps to reproduce the issue:
Hi
We have replaced the nav-items.component with our own component. We recently enabled the chat module in our application and now need to update our own nav-items.component to display the chat icon in the navigation bar
Could I please get the html and any other component code needed to be able to display this in our custom nav-items.component.
Regards,
Warick
Hi
We added a custom Nav Items Component which was working correctly by following the steps here: https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement#how-to-replace-a-layout
After updating to ABP version 4.3.0 our custom component displays like this whether we are logged in or not:

Please advise if there is a new way of creating the nav items component or if there is something else I need to do to get this to work as before.
Thanks.
Warick
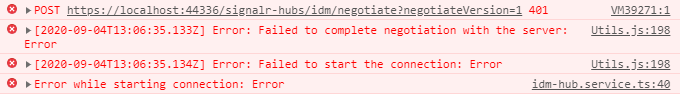
Check the docs before asking a question: I have checked the docs and the samples and there is nothing documented on how to get Angular and signalR working with Abp. I found this github issue https://github.com/abpframework/abp/issues/5239 but it is still not clear on how this should be done.

``` this.hubConnection = new signalR.HubConnectionBuilder() .withUrl(environment.apis.default.url + this.idmHubUrl ).build(); ```
I need to be able to get the CurrentUser.Id in the OnConnectedAsync() of my hub.
public override async Task OnConnectedAsync()
{
_connections.Add(CurrentUser.Id.Value, Context.ConnectionId);
await base.OnConnectedAsync();
}
I have added the [Authorize] attribute to my hub class. With this in place I receive the exception message above. If I remove the attribute I am able to connect to the hub but then obviously the CurrentUser.Id value is null.
Please provide a working example of how I can get this to work.
Thanks.
Hi
I have checked the docs, samples and also the support site but have not found anything documented about the Abp signalR integration on the Angular side.
What do I need to do to get this to work? My code is below.
Thanks,
Warick
import { Injectable } from '@angular/core';
import * as signalR from '@microsoft/signalr';
import { environment } from '@nexweb/core';
import { IdmManagement } from '../models/idm.models';
@Injectable({
providedIn: 'root'
})
export class IdmHubService {
private hubConnection: signalR.HubConnection;
private idmHubUrl = '/signalr-hubs/idm';
public hubConnectionEstablished = false;
constructor() {
this.buildConnection();
this.startConnection();
}
private buildConnection() {
this.hubConnection = new signalR.HubConnectionBuilder()
.withUrl(environment.apis.default.url + this.idmHubUrl)
.build();
}
private startConnection() {
this.hubConnection
.start()
.then(() => {
this.hubConnectionEstablished = true;
})
.catch(err => {
console.error('Error while starting connection: ' + err);
});
}
Hi
ABP Framework version: v2.8.0
UI type: Angular
Tiered (MVC) or Identity Server Seperated (Angular):
Identity Server Not Separated (Angular)
Exception message and stack trace:
core.js:6210 ERROR TypeError: Cannot read property 'objectExtensions' of undefined
at ɵ1 (volo-abp.commercial.ng.ui.js:3358)
at wrappedSelectorFn (ngxs-store.js:2865)
at memoized (ngxs-store-internals.js:59)
at selectFromRoot (ngxs-store.js:2901)
at ngxs-store.js:2896
at Array.map (<anonymous>)
at MapSubscriber.selectFromRoot [as project] (ngxs-store.js:2892)
at MapSubscriber._next (map.js:29)
at MapSubscriber.next (Subscriber.js:49)
at StateStream._subscribe (BehaviorSubject.js:14)
also warnings in the browser
Could not find localization source: TextTemplateManagement abp-ng.core.js:1014
The localization source separator (::) not found. abp-ng.core.js:1014
Steps to reproduce the issue: We are getting some errors after updating to version 2.8. We updated our aspnetcore to 2.8 using ABP suite 2.8. We also update our ABP/Volo packages in our angular application to 2.8.0. We then ran the application and we receive the above errors on application startup.
HI
I try to browse to a page on our website, say /setting-management but I am not logged in yet. I get redirected to the /account/login screen as expected. I then login but I am not redirected back to the /setting-management page which I first navigated to.
I had a look at the AuthGuard and found this line of code router.navigate(['/account/login'], { state: { redirectUrl: state.url } });
How can I get this to work as expected?
Hi
I am not able to see the Modules menu item on the top nav bar when running ABP Suite. All I see is the CRUD Page Generator option. I would like to download the Angular source code to view the themes and customize the styling for our applications.
I am using the latest version of the ABP CLI (2.6.2).
Please can you help me sort this out or at least provide me with the command to be able to download the source on the command line.
I have tried abp get-source @volo/abp.ng.theme.lepton but get an error that the module is not found.
If this is not implemented for Angular modules yet can you please email me the source code.
Hi
I am currently experiencing an issue on my deployed application. When clicking on Login I get a blank page with no errors in the browser console. The ConfigState has loaded correctly, which means the angular app is communicating successfully with the backend. I have also checked the logs and there are no errors.
But when I click on Login I get a blank page with no errors:
Is there something I am missing? What could cause this problem?
Thanks.

